您想更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站吗?
许多流行网站(例如 BBC 和 Facebook)在移动浏览器的地址栏上使用自己的品牌颜色。通过这样做,您可以为用户创造更具凝聚力和品牌化的体验并提高参与度。
在本文中,我们将向您展示如何轻松更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站。

为什么要在移动浏览器中匹配地址栏颜色?
最流行的 WordPress 主题都是移动响应式的。这使您的网站在移动设备上看起来很棒。然而,它看起来和感觉上仍然像一个网站。
通过将地址栏的颜色与您的WordPress 网站相匹配,您可以提供类似本机应用程序的感觉。这改善了用户体验,最终促进销售和转化。

精心选择的地址栏颜色甚至可以使您的网站看起来更专业、更具视觉吸引力。
话虽如此,让我们看看如何轻松地将移动浏览器上的地址栏与您的 WordPress 主题相匹配。
注意:请记住,此方法目前仅适用于使用 Lollipop 或更新版本的 Android 设备上的 Google Chrome 网络浏览器。
如何更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站
您可以通过在主题或子主题 header.php文件的结束标记之前添加自定义代码来轻松更改移动浏览器中的地址栏颜色</head>。
尽管如此,最小的错误也可能会破坏您的网站并使其无法访问。
这就是我们建议使用WPCode 的原因。它是市场上最好的 WordPress 代码片段插件,也是向网站添加自定义代码的最安全方法。
首先,您需要安装并激活WPCode插件。有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPCode 插件还有一个免费版本,您可以在本教程中使用。但是,升级到付费计划将使您能够访问代码片段库、条件逻辑、CSS 片段选项等功能。
激活后,从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
在这里,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

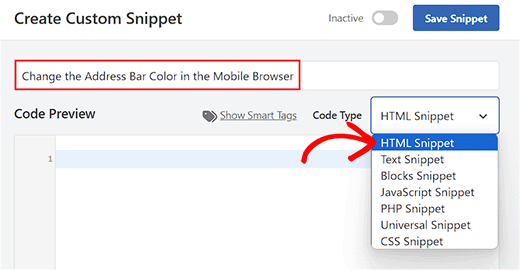
这将带您进入“创建自定义片段”页面,您可以在其中首先添加代码片段的名称。该名称不会显示在前端,仅供您识别。
接下来,从右侧的下拉菜单中选择“HTML 片段”作为代码类型。

现在您所要做的就是将以下代码片段复制并粘贴到“代码预览”框中。
| 1 | <meta name="theme-color"content="#ff6600"/> |
由
完成此操作后,您可以在content=代码中的行旁边添加您选择的颜色的十六进制代码。
此颜色将用于移动浏览器中的地址栏。
提示:您可以使用任何图像编辑软件(如Adobe Photoshop、Gimp、Paint 等)获取颜色的十六进制值。

之后,向下滚动到“插入”部分并选择“自动插入”模式。
这样,代码将在激活后自动在您的网站上执行。

最后,滚动回到顶部并将“非活动”开关切换为“活动”。
接下来,单击“保存片段”按钮来存储您的设置并执行代码。

就是这样!我们希望本文能帮助您了解如何更改移动浏览器中地址栏的颜色以匹配您的 WordPress 网站。您可能还想查看我们的初学者指南,了解如何在 WordPress 网站上自定义颜色,以及我们专家精选的最佳WordPress页面构建器插件。



