想要将 AWeber 与您的 WordPress 网站连接起来吗?AWeber 是网络上最受欢迎的电子邮件营销服务之一。在本终极指南中,我们将向您展示如何将 AWeber 连接到 WordPress。

为什么电子邮件列表很重要?
有没有想过为什么 Facebook、Twitter、纽约时报等所有流行网站都想要您的电子邮件地址?
答案很简单。电子邮件是联系客户的最佳方式。
并非每个人都有 Facebook 或 Twitter 帐户,但每个人都有电子邮件地址。大多数人每天多次查看电子邮件。通过在手机上启用推送通知,人们可以 24/7 不间断地查看电子邮件。
与当今可用的任何其他营销或通信工具相比,电子邮件使您能够更近距离地接触客户。
详细了解为什么您应该立即开始建立电子邮件列表。
话虽如此,让我们看看如何开始使用 AWeber 来构建您的电子邮件列表。
什么是阿韦伯?
AWeber是一家电子邮件营销服务提供商。与您的个人电子邮件服务提供商(Gmail、您的 ISP、网络邮件服务)不同,AWeber 专门发送群发电子邮件。
您可以使用 AWeber 定期向您的博客订阅者发送电子邮件更新。
这是一项付费服务,起价为 19 美元/月,可供 500 名订阅者和无限量的电子邮件使用。作为试用的一部分,您可以免费获得第一个月的服务。
如何设置 AWeber
访问AWeber 网站并注册一个帐户。

您将被要求提供个人信息和信用卡信息。
请记住,AWeber 提供 30 天免费试用。如果您在试用期之前取消,则不会从您的信用卡中扣款。
注册后,您需要单击“让我们开始”按钮才能继续。

您将被要求提供您的公司名称、网站和地址。该地址将显示在您的电子邮件底部。
《反垃圾邮件法案》要求提供有效的邮政地址。它可以提高电子邮件的送达率并保护您免受垃圾邮件过滤器的侵害。

之后您需要输入发件人的姓名和电子邮件地址。此姓名和电子邮件地址将在您的列表的外发电子邮件中使用。

单击下一步按钮继续。
系统会要求您提供电子邮件列表的名称和描述。此名称和描述将在内部使用,并将帮助您在AWeber仪表板中找到您的电子邮件列表。

单击下一步按钮继续。
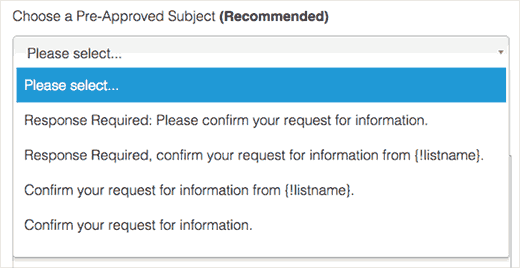
您需要选择确认电子邮件的主题行。当用户注册您的电子邮件列表时,此电子邮件将发送给用户以验证他们的电子邮件地址。
AWeber 将为您提供预先批准的主题行列表。您可以选择适合您需求的一款。
您还可以创建自己的主题行。但是,AWeber 工作人员必须批准您的自定义主题行,以防止滥用和垃圾邮件。这可能至少需要 1 个工作日。

单击“创建列表”按钮继续。
您已成功创建 AWeber 帐户并创建了您的第一个电子邮件列表。
现在我们将向您展示如何将 AWeber 电子邮件注册表单添加到您的 WordPress 网站。
添加 AWeber 注册表单
有多种方法可以将 AWeber 电子邮件注册表单添加到您的 WordPress 网站。您可以从 AWeber 帐户复制并粘贴默认的 AWeber 注册表单。
还有使用OptinMonster创建的高度优化的注册表单。这些注册表单将为您带来更多的注册。了解我们如何使用 OptinMonster 将电子邮件订阅者增加 600%。
您还可以使用WPForms创建自定义注册表单,WPForms 是最适合初学者的 WordPress 联系表单插件。
我们将在本指南中向您展示所有这些方法。让我们开始吧。
默认 AWeber 注册表单
AWeber 附带简单的工具,可让您创建自己的注册表单并将其嵌入到您的 WordPress 网站中。
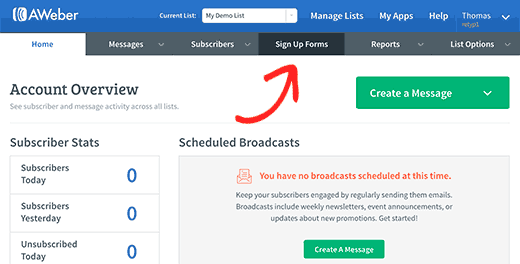
只需登录您的 AWeber 网站并单击注册表单即可。

在下一页上,单击“创建新注册表单”按钮继续。
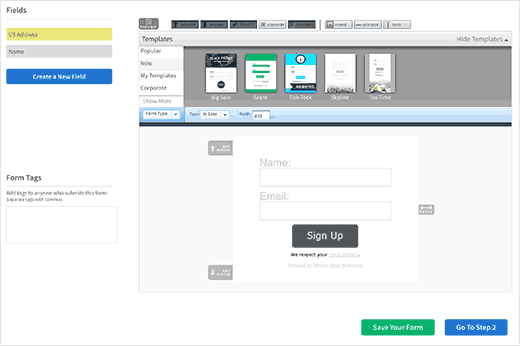
这将带您进入 AWeber 的表单生成器工具。它附带了方便的模板,您可以选择它们作为起点。然后,您可以通过单击实时预览中的项目来编辑表单。

一旦您对表单设计感到满意,您需要单击“转到第 2 步”按钮。
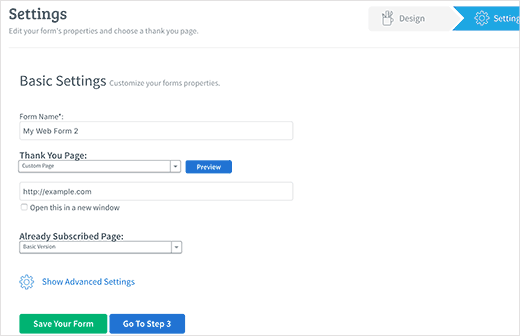
这将带您进入表单设置。您可以选择用户填写表单时发生的情况。最好的选择是将它们重定向到您自己的 WordPress 网站上的页面。

下一个选项是如果用户已经订阅了会发生什么。同样,您可以在 WordPress 网站上创建一个页面并将用户重定向到那里。
单击“转到步骤 3”按钮。
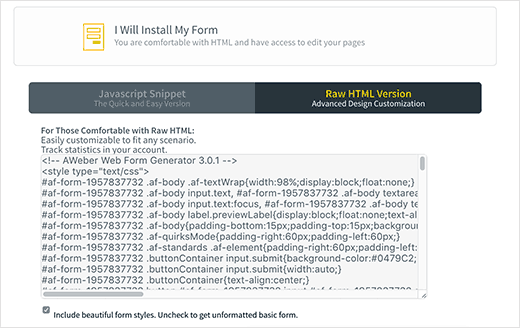
保存您的表单,然后单击“我将安装我自己的表单”。
AWeber 现在将向您展示两组代码,您可以将它们添加到 WordPress 网站以显示注册表单。
单击“原始 HTML 版本”并复制代码。

现在您需要访问 WordPress管理区域并单击外观 » 小部件。
从可用小部件列表中,将文本小部件拖放到要显示注册表单的侧边栏。

将从 AWeber 复制的注册表单代码粘贴到小部件的文本区域中。单击保存按钮来存储您的小部件设置。
就这样,您现在可以访问您的网站以查看正在运行的注册表单。
使用 OptinMonster 添加 AWeber 注册表单
正如您所见,在 WordPress 中添加基本的 AWeber 注册表单非常简单。然而,基本形式对于高转化率来说并不理想。
您需要能让人们注意到您的注册表单的表单。
这就是OptinMonster 的用武之地。它是市场上最受欢迎的潜在客户生成工具。它允许您创建漂亮的注册表单,这些注册表单很容易引人注目、高度有吸引力且非常强大。
OptinMonster 附带不同类型的注册表单,例如退出意图弹出窗口、浮动栏、后帖子表单、侧边栏表单、滑入表单、全屏欢迎门等。
它具有强大的功能,如 MonsterLinks(两步选择)、滚动检测、A/B 测试、页面级定位等。
OptinMonster 可与所有流行的电子邮件营销服务合作,包括 AWeber。
使用 WPForms 添加 AWeber 注册表单
WPForms 是最适合初学者的 WordPress联系表单插件。它附带一个 AWeber 插件,允许您将 AWeber 添加到联系表单或在 WordPress 网站的任何位置创建自定义 AWeber 注册表单。
第1步:安装AWeber插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
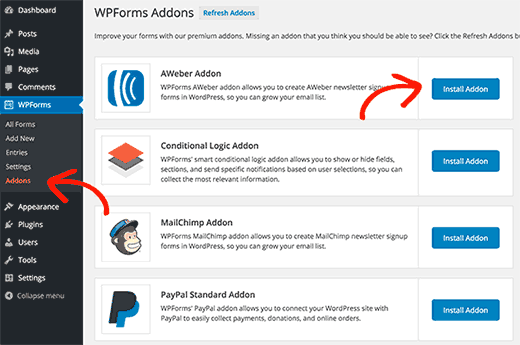
安装 WPForms 插件后,只需转到WPForms » Addons页面。单击 AWeber Addon 旁边的安装插件按钮。

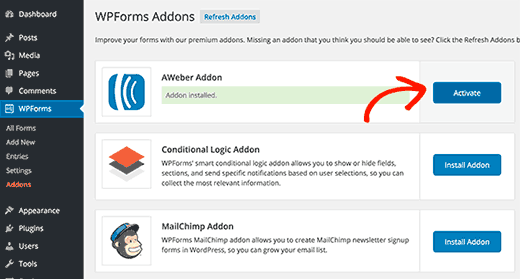
WPForms 现在将获取并安装插件,并向您显示一条成功消息。之后,您需要单击“激活”按钮才能开始将 AWeber Addon 与 WPForms 一起使用。

第 2 步:将 WPForms 连接到您的 AWeber 帐户
现在您已经成功安装了 AWeber 插件,下一步是将您的 WordPress 网站连接到您的 AWeber 帐户。
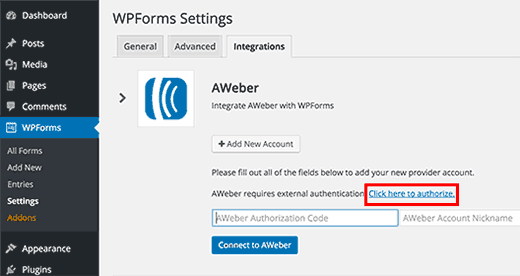
访问WPForms » 设置页面,然后单击集成选项卡。
在那里您将找到 AWeber 集成选项。单击它将显示“添加帐户”按钮,该按钮将显示两个字段。

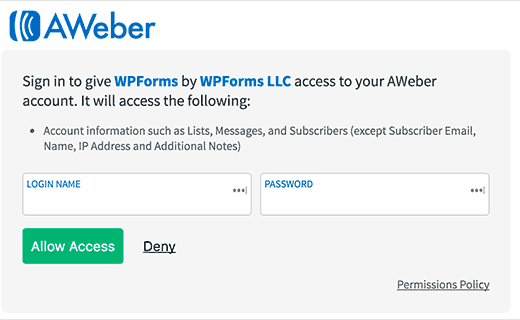
您还将看到一个标记为“单击此处授权”的链接。单击该链接将打开一个弹出窗口,系统将要求您登录 AWeber 帐户。

输入您的 AWeber 帐户用户名和密码后,单击“允许访问”按钮。
AWeber 现在将验证您的凭据,然后向您显示授权码。

只需复制代码并将其粘贴到 WPForms 设置页面即可。您可以在“帐户昵称”字段中使用任何内容。接下来,单击“连接到 AWeber”按钮继续。
WPForms 现在将连接到您的 AWeber 帐户。它将在您的 AWeber 集成旁边显示“已连接”状态。
第 3 步:使用 WPForms 创建 AWeber 注册表单
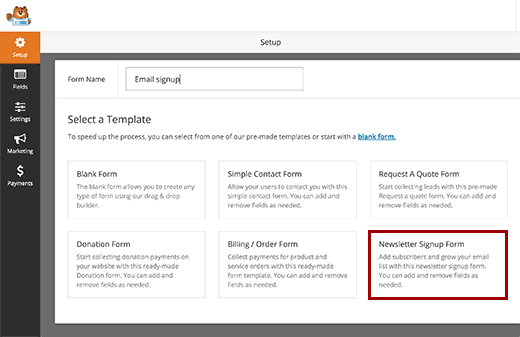
访问WPForms » Add New创建一个新表单。
WPForms 附带方便的模板来创建最常见的表单。其中一个模板是时事通讯注册表单,其中预先填充了电子邮件注册表单字段。

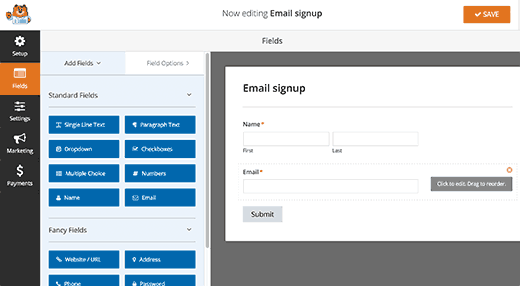
单击它将启动表单生成器,您可以在其中编辑表单。您可以在表单中添加或删除字段、重新排列它们、添加说明等。

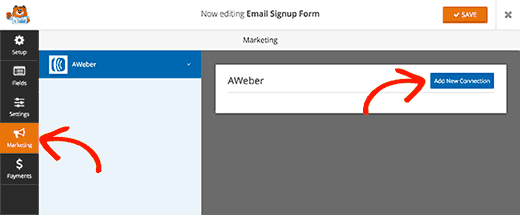
对表单感到满意后,单击“营销”选项卡,然后单击“AWeber”。您需要单击“添加新连接”按钮。

系统会要求您为此连接提供一个昵称。您可以使用任何您喜欢的昵称。
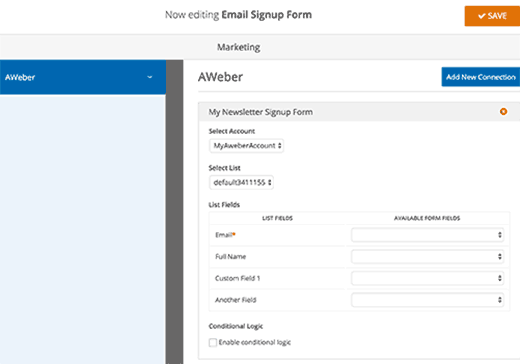
WPForms 现在将获取您的 AWeber 帐户信息。您需要选择您要使用的 AWeber 帐户和电子邮件列表。
之后,您需要选择要添加到表单字段的列表字段。

不要忘记单击“保存”按钮。您现在可以退出表单生成器。
第 4 步:在 WordPress 中嵌入表单
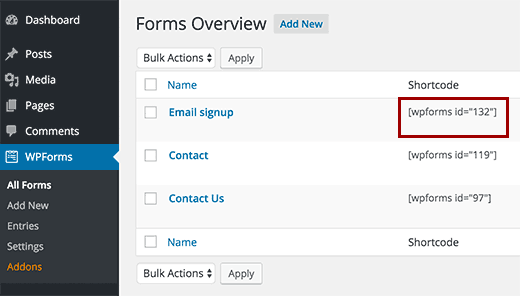
您可以通过多种方式添加 AWeber 注册表单。WPForms 允许您使用短代码将表单添加到任何 WordPress 帖子、页面或小部件。
您可以通过访问WPForms » 所有表单页面找到短代码。

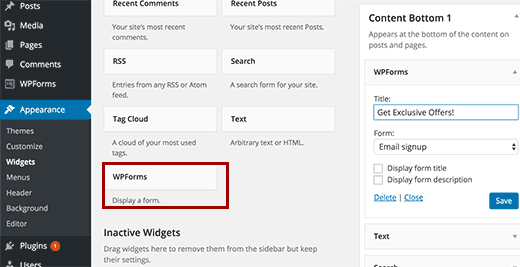
您还可以使用 WPForms 小部件将表单嵌入到侧边栏中。访问外观»小部件页面。
在可用小部件列表下,您将找到 WPForms 小部件。将此小部件添加到您要在其中显示注册表单的侧边栏。

将 WordPress 帖子发送到 AWeber 电子邮件列表
AWeber 让向您的电子邮件订阅者发送新的 WordPress 帖子变得超级简单。以下是如何将WordPress RSS设置为 AWeber 时事通讯。
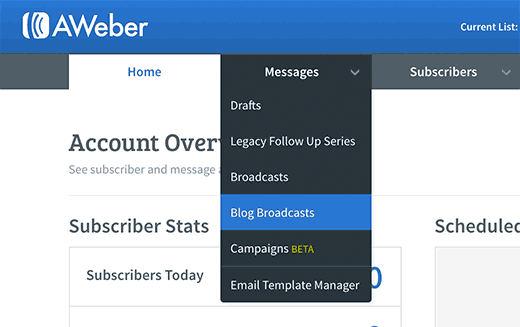
只需登录到您的 AWeber 仪表板,然后单击消息 » 博客广播。

在下一个屏幕上,单击“创建广播”按钮继续。
现在,系统会要求您提供 WordPress 站点的 RSS 源 URL 并选择主题行。

之后,您可以从左侧选择一个模板,然后单击加载模板按钮。您会注意到 HTML 区域将自动填充模板。
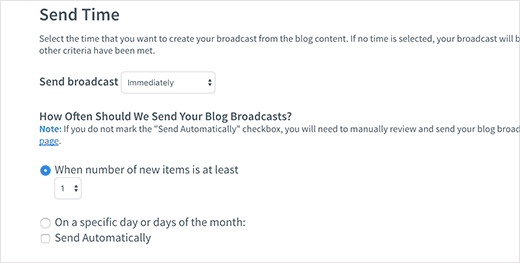
您可以继续编辑此模板或向下滚动到底部并开始设置如何向用户发送新的提要项目。

完成后,只需单击底部的“保存广播”按钮即可。
就这样,AWeber 现在将自动向您的电子邮件列表用户发送新的博客文章。
我们希望这份关于如何将 WordPress 连接到 AWeber 的终极指南可以帮助您构建和扩大您的电子邮件列表。您可能还想看看我们专家精选的40 个有用工具来管理和发展您的 WordPress 博客



