您想在 WordPress 网站上使用 Google 搜索吗?虽然WordPress自带了内置的搜索功能,但它并不是很好。这就是许多网站所有者在其 WordPress 网站上添加 Google 网站搜索的原因。在本文中,我们将向您展示如何在 WordPress 网站中轻松添加 Google 搜索。

为什么你应该在 WordPress 中使用 Google 搜索?
默认的 WordPress 搜索功能不是很有用。它经常无法找到相关结果。这迫使网站所有者寻找替代方案。
WordPress有很多搜索插件,如SearchWP、Swiftype等。问题是您仍然需要管理它们,并且它们会对您的服务器资源产生影响。
另一方面,您可以使用 Google 可靠且强大的搜索功能。它是免费的,允许您将搜索限制为仅限于您的网站,并且可以从您自己的网站运行。
使用 Google 搜索的其他好处是速度,用户已经信任 Google 品牌,并且您无需维护或更新它。
话虽如此,让我们看看如何轻松地将 Google 站点搜索添加到您的 WordPress 站点。
为了方便起见,我们创建了一个有关如何添加 Google 搜索的视频教程,您可以在下面观看。
https://www.youtube.com/embed/k4SUFngCIvs?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
但是,如果您只想遵循文本说明,那么您可以按照我们有关如何在 WordPress 网站中添加 Google 搜索的分步教程进行操作。
方法1:使用插件在WordPress中添加Google搜索
第一种方法比较简单,推荐初学者使用。它允许您将 Google 搜索添加到您的 WordPress 网站,而无需修改主题文件。
您需要做的第一件事是安装并激活WP Google 搜索插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
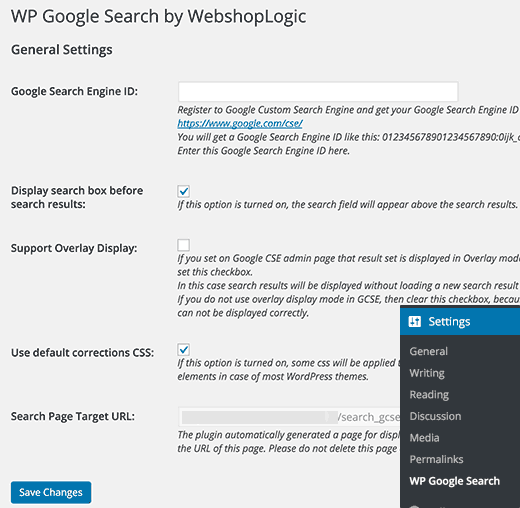
激活后,您需要访问设置 » WP Google 搜索来设置插件。

该插件会要求您提供 Google 搜索引擎 ID。以下是获取搜索引擎 ID 的方法。
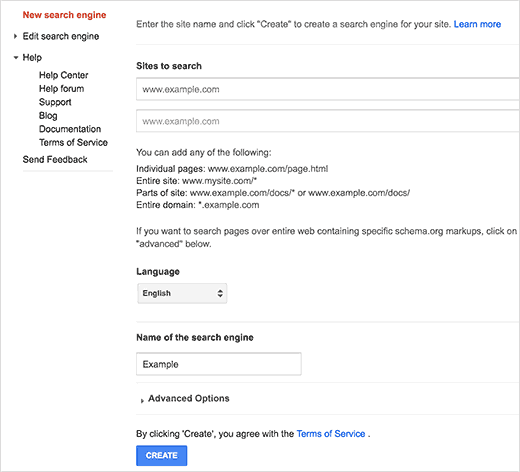
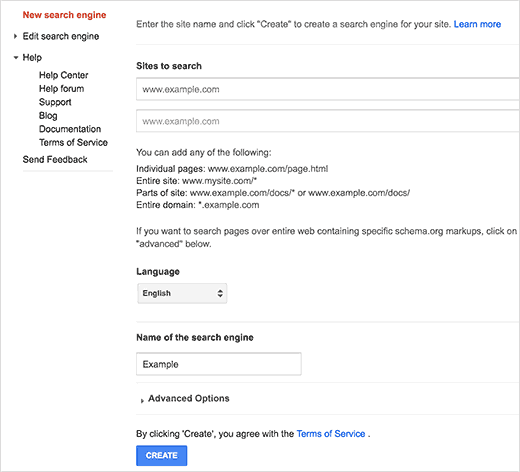
访问Google 自定义搜索网站并单击左侧的“新搜索引擎”链接。

只需在“要搜索的站点”字段中提供您的 WordPress 站点的 URL。接下来,您需要选择网站的语言。最后,单击“创建”按钮继续。
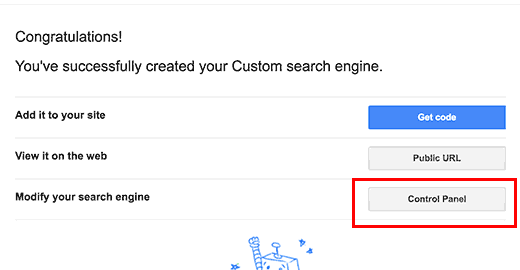
Google 现在将创建您的自定义搜索引擎,并向您显示一条成功消息,其中包含指向进一步操作的链接。您需要单击控制面板按钮才能继续编辑您的搜索引擎。

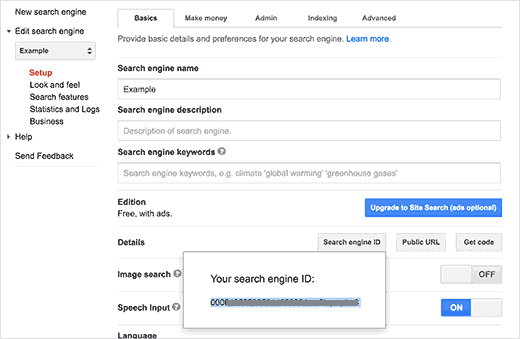
这将带您进入自定义搜索引擎的控制面板。首先,您需要点击“搜索引擎ID”按钮并复制您的搜索引擎ID。

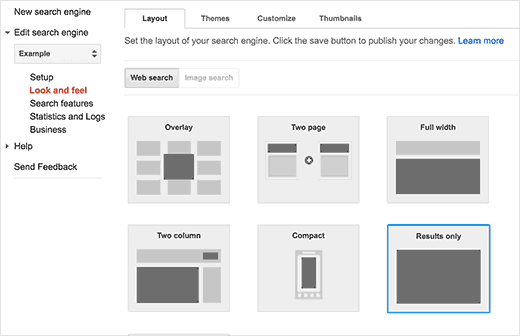
接下来,您需要单击“外观和感觉”部分。在布局选项卡下,仅选择结果。

完成后,单击页面底部的保存按钮来存储您的更改。
现在您可以切换回您的 WordPress 网站。将您之前复制的搜索引擎 ID 粘贴到 WP Google 搜索的设置页面中,然后单击“保存更改”按钮来存储插件设置。
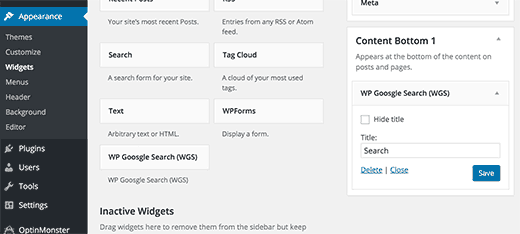
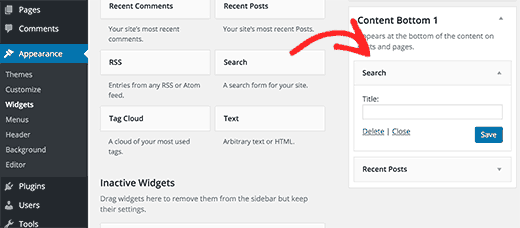
之后您需要访问外观»小部件页面。在那里,您会注意到可用小部件列表中的 WP Google 搜索小部件。将小部件拖放到要显示搜索表单的侧边栏。

单击保存按钮来存储您的小部件设置。
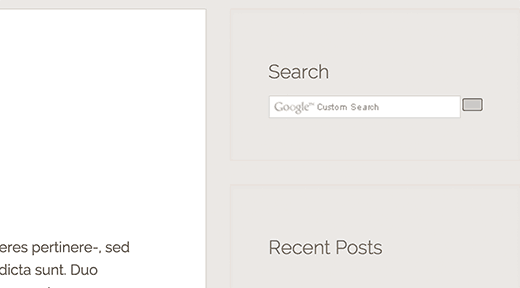
您现在可以访问您的网站以查看正在运行的搜索表单。

方法2:在WordPress中手动添加Google搜索
此方法需要更改您的 WordPress 主题或子主题文件。不建议初学者使用。在对主题文件进行任何更改之前,请确保备份您的 WordPress 网站。
访问Google 自定义搜索网站并单击左侧的“新搜索引擎”链接。

只需在“要搜索的站点”字段中提供您的 WordPress 站点的 URL。接下来,您需要选择网站的语言。最后,单击“创建”按钮继续。
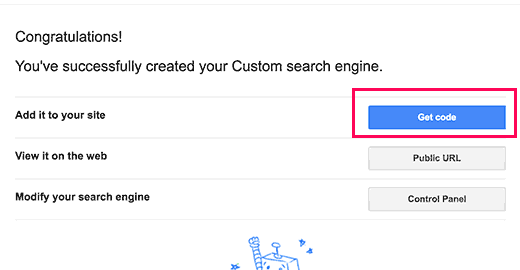
Google 现在将创建您的自定义搜索引擎,并向您显示一条成功消息,其中包含指向进一步操作的链接。您需要单击“获取代码”按钮才能继续。

在下一个屏幕上,您将在文本区域中看到一些代码。您需要复制此代码。
对于下一步,您将需要一个FTP 客户端。如果您需要帮助,请参阅我们有关如何使用 FTP 上传 WordPress 文件的指南。
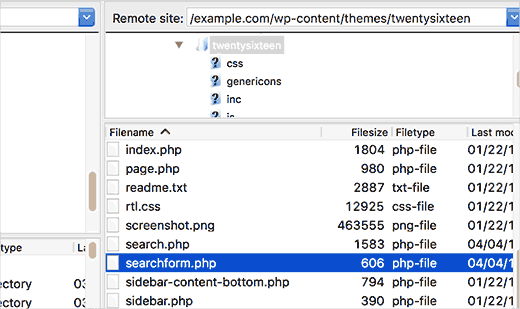
使用 FTP 连接到您的网站,然后转到/wp-content/themes/your-current-theme/文件夹。将当前主题文件夹替换为当前主题的名称。

在 WordPress 主题目录中找到 searchform.php 文件。将此文件下载到您的计算机并在记事本等纯文本编辑器中打开它。
删除该文件的所有内容并粘贴您的 Google 自定义搜索引擎代码。保存文件,然后使用 FTP 将其上传回您的 WordPress 网站。
粘贴 Google 自定义搜索代码后,转到外观 » 小部件,将搜索小部件拖放到侧边栏中。

单击保存按钮来存储您的小部件设置。
您现在可以访问您的网站,查看 WordPress 网站上运行的 Google 搜索。
自定义 Google 自定义搜索引擎颜色和外观
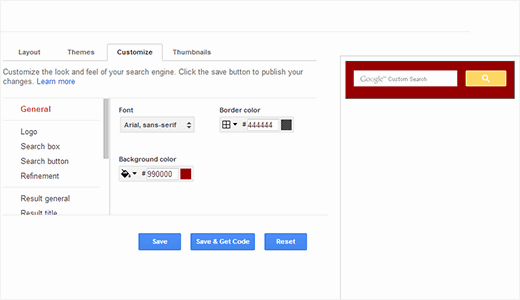
转至 Google 自定义搜索网站并编辑您的搜索引擎。这将显示您的自定义搜索引擎的设置。单击侧栏中的“外观”。
Google 自定义搜索有一些预制主题可供选择。您还可以单击“自定义”选项卡并选择您自己的字体、边框和背景颜色。

自定义搜索框的外观后,只需保存更改即可。您无需再次粘贴代码,这些更改将自动应用到您的搜索表单。
我们希望本文能帮助您了解如何在 WordPress 网站中添加 Google 搜索。您可能还想查看我们的19 多个免费 Google 工具列表,每个 WordPress 博主都应该使用。



