在没有提交评论或填写了一半的表格的情况下意外关闭页面是很烦人的。最近,我们的一位用户问我们是否可以向他们的读者显示确认导航弹出窗口?这个小小的弹出窗口会提醒用户并防止他们意外留下半填写且未提交的表单。在本文中,我们将向您展示如何显示 WordPress 表单的确认导航弹出窗口。

什么是确认导航弹出窗口?
假设用户正在您的博客上发表评论。他们已经写了好几行了,但他们心烦意乱,忘记提交评论。现在,如果他们关闭浏览器,那么评论就会丢失。
确认导航弹出窗口让他们有机会完成评论。
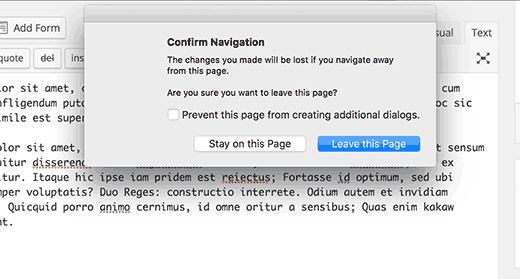
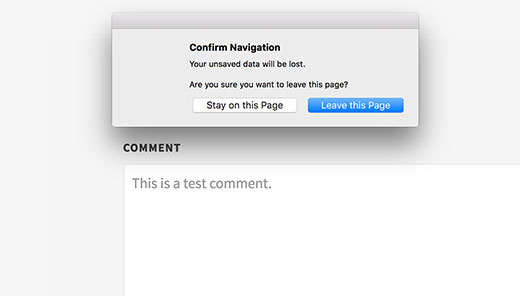
您可以在 WordPress 帖子编辑器屏幕中看到此功能的实际效果。如果您有未保存的更改,并且尝试离开页面或关闭浏览器,那么您将看到一个警告弹出窗口。

让我们看看如何将此警告功能添加到 WordPress 评论和网站上的其他表单中。
在 WordPress 中显示未提交表单的确认导航弹出窗口
在本教程中,我们将创建一个自定义插件,但不用担心,您也可以在本教程末尾下载该插件以安装在您的网站上。
但是,为了更好地理解代码,我们会要求您尝试创建自己的插件。您可以首先在本地安装或临时站点上执行此操作。
让我们开始吧。
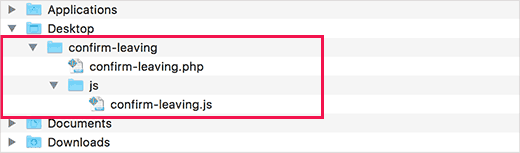
首先,您需要在计算机上创建一个新文件夹并为其命名confirm-leaving。在确认离开文件夹中,您需要创建另一个文件夹并将其命名为js。
现在打开纯文本编辑器(例如记事本)并创建一个新文件。在里面,只需粘贴以下代码:
| 1234567891011121314151617 号18 | <?php/** * Confirm Leaving * Plugin Name: Confirm Leaving * Plugin URI: https://www.wpbeginner.com * Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form. * Version: 1.0.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */ functionwpb_confirm_leaving_js() { wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__), array('jquery'), '1.0.0', true );} add_action('wp_enqueue_scripts', 'wpb_confirm_leaving_js'); |
由
这个 php 函数只是将 JavaScript 文件添加到您网站的前端。
继续并将此文件保存在confirm-leaving.php主确认离开文件夹中。
现在我们需要创建该插件正在加载的 JavaScript 文件。
创建一个新文件并将以下代码粘贴到其中:
| 1234567891011121314151617 号1819 | jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm;});functionaskConfirm() { if(needToConfirm) { // Put your custom message here return"Your unsaved data will be lost."; }} $("#commentform").change(function() { needToConfirm = true;}); }) |
由
此 JavaScript 代码检测用户在评论表单中是否有未保存的更改。如果用户尝试离开页面或关闭窗口,则会显示警告弹出窗口。
您需要将此文件保存confirm-leaving.js在 js 文件夹中。
保存这两个文件后,您的文件夹结构应如下所示:

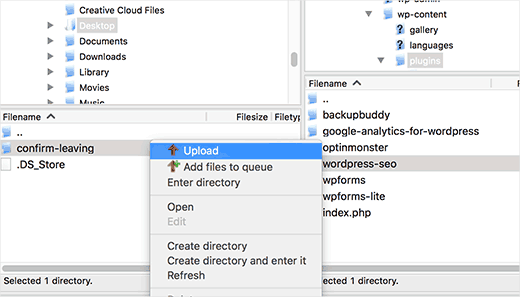
现在您需要使用FTP 客户端连接到您的 WordPress 站点。请参阅我们有关如何使用 FTP 上传 WordPress 文件的指南。
连接后,您需要将confirm-leaving文件夹上传到/wp-contents/plugins/网站上的文件夹。

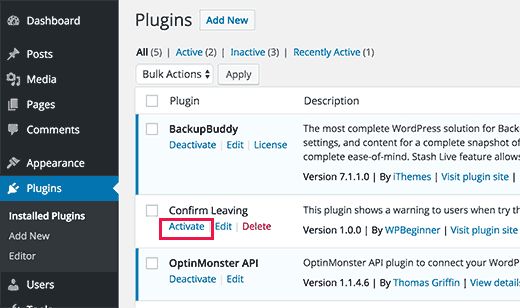
之后您需要登录 WordPress管理区域并访问插件页面。在已安装插件列表中找到“确认离开”插件,然后单击其下方的“激活”链接。

就这样。您现在可以访问网站上的任何帖子,在评论表单的任何字段中写一些文本,然后尝试离开页面而不提交。将出现一个弹出窗口,警告您即将离开包含未保存更改的页面。

将警告添加到 WordPress 中的其他表单
您可以使用相同的代码库来定位 WordPress 网站上的任何表单。在这里,我们将向您展示一个使用它来定位联系表单的示例。
在此示例中,我们使用WPForms插件创建联系表单。如果您在网站上使用不同的联系表单插件,说明将是相同的。
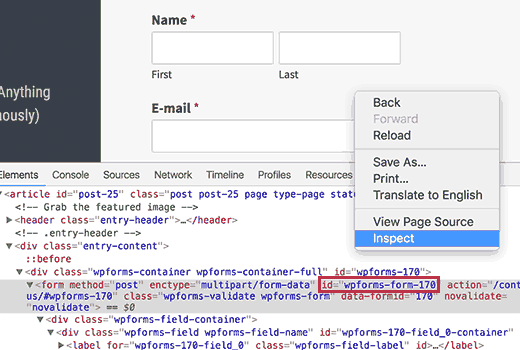
转到您添加联系表单的页面。将鼠标移至联系表单中的第一个字段,单击鼠标右键,然后从浏览器菜单中选择“检查”。

找到以标记开头的行<form>。在表单标签中,您将找到 ID 属性。
在此示例中,我们的表单 ID 是wpforms-form-170。您需要复制 ID 属性。
现在编辑该confirm-leaving.js文件并在 后添加 ID 属性#commentform。
确保用#commentform逗号分隔和表单 ID。您还需要将#符号添加为表单 ID 属性的前缀。
您的代码现在如下所示:
| 1234567891011121314151617 号1819 | jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm;});functionaskConfirm() { if(needToConfirm) { // Put your custom message here return"Your unsaved data will be lost."; }}$("#commentform,#wpforms-form-170").change(function() { needToConfirm = true;}); }) |
由
保存您的更改并将文件上传回您的网站。
现在,您可以在联系表单的任何字段中输入任何文本,然后尝试离开该页面而不提交表单。将出现一个弹出窗口,警告您有未保存的更改。
您可以在这里下载确认离开插件。它仅针对评论表单,但请随意编辑插件以针对其他表单。
就这样,我们希望本文能帮助您显示 WordPress 表单的确认导航弹出窗口。您可能还想尝试一下这8 个适合 WordPress 初学者的最佳 jQuery 教程。



