您是否曾经想临时编辑一个网页,看看它在特定样式下的外观如何?
可以使用浏览器中已有的名为“检查”或“检查元素”的工具来编辑文本、颜色等。对于所有 DIY 用户来说,当他们发现这一点时,他们的梦想成真了。
在本文中,我们将向您展示 Inspect Element 的基础知识以及如何在您的 WordPress 网站中使用它。

什么是检查元素或开发人员工具?
Google Chrome 和 Mozilla Firefox 等现代网络浏览器具有内置工具,允许网络开发人员调试错误。
这些工具显示页面的 HTML、CSS和JavaScript代码以及浏览器如何执行代码。
使用检查元素工具,您可以编辑任何网页的 HTML、CSS 或 JavaSCript 代码并实时查看更改(仅在您的计算机上)。
对于 DIY 网站所有者来说,这些工具可以帮助您预览网站设计的外观,而无需为每个人进行更改。
对于作家来说,这些工具非常棒,因为您可以在截取屏幕截图时轻松更改个人识别信息,而无需完全模糊项目。
对于支持代理来说,这是识别可能导致图库无法加载或滑块无法正常工作的错误的好方法。
我们只是触及了用例的表面。检查元素确实很强大。
在本文中,我们将重点关注 Google Chrome 中的 Inspect Element,因为这是我们选择的浏览器。Firefox 有自己的开发工具,也可以通过从浏览器菜单中选择检查元素来调用。
准备好?让我们开始吧。
视频教程
https://www.youtube.com/embed/9oYhq84ZqaE?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
启动 Inspect Element 并找到代码
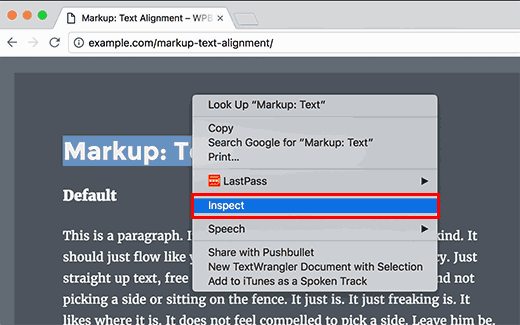
您可以通过按键盘上的 CTRL + Shift + I 键来启动检查元素工具。或者,您可以单击网页上的任意位置,然后从浏览器菜单中选择检查元素。

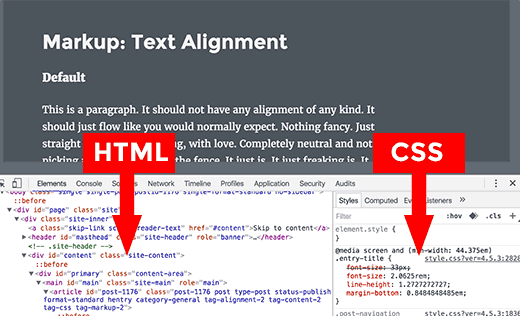
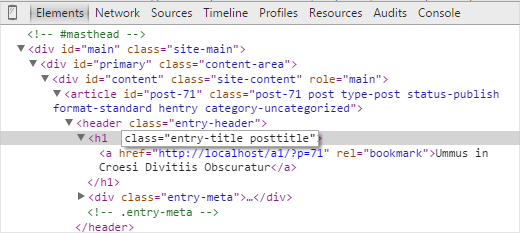
您的浏览器窗口将分成两部分,下面的窗口将显示网页的源代码。
开发者工具窗口进一步分为两个窗口。在左侧,您将看到该页面的 HTML 代码。在右侧窗格中,您将看到 CSS 规则。

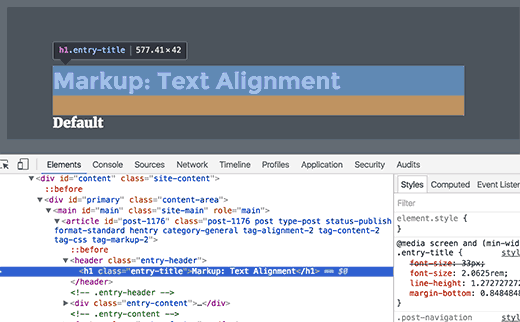
当您将鼠标移到 HTML 源代码上时,您将看到受影响的区域在网页上突出显示。
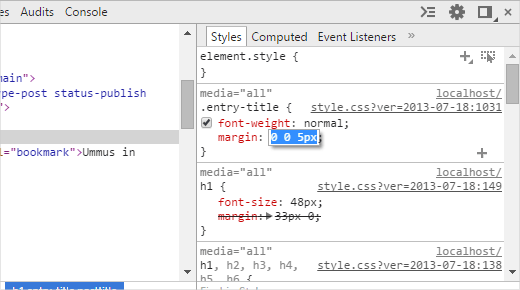
您还会注意到 CSS 规则发生更改,以显示您正在查看的元素的 CSS。

您还可以将鼠标指针指向网页上的某个元素,右键单击并选择检查元素。您指向的元素将在源代码中突出显示。
在 Inspect Element 中编辑和调试代码
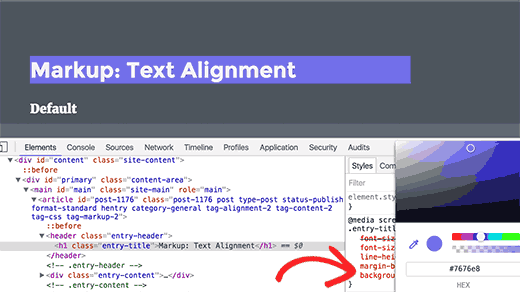
检查元素窗口中的 HTML 和 CSS 都是可编辑的。您可以双击 HTML 源代码中的任意位置并根据需要编辑代码。

您还可以双击并编辑 CSS 窗格中的任何属性和样式。
要添加自定义样式规则,请单击 CSS 窗格顶部的 + 图标。

当您对 CSS 或 HTML 进行更改时,这些更改将立即反映在浏览器中。
这些更改将保存在您浏览器的临时内存中,不会影响您的网站。

请注意,您在此处所做的任何更改都不会保存在任何地方。Inspect element 是一个调试工具,它不会将您的更改写回服务器上的文件。这意味着如果刷新页面,所有更改都将消失。
要实际进行更改,您必须编辑 WordPress 主题的样式表或相关模板以添加要保存的更改。
在开始使用检查元素工具编辑现有 WordPress 主题之前,请确保通过创建子主题保存所有更改。
轻松查找网站上的错误
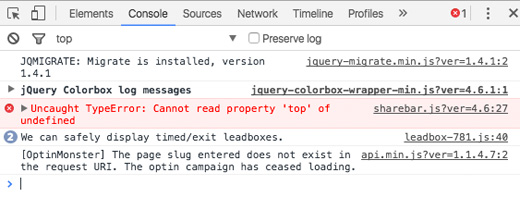
检查元素有一个名为控制台的区域,它显示您网站上存在的所有错误。当尝试调试错误或请求插件作者的支持时,查看此处以了解错误是什么总是很有帮助的。

例如,如果您是OptinMonster 客户,想知道为什么您的 optin 未加载,那么您可以轻松找到问题“您的页面 slug 不匹配”。
如果您的共享栏无法正常工作,那么您会看到存在 JavaScript 错误。
Inspect Element Console 和SupportAlly等工具可帮助您获得更好的客户支持,因为技术支持团队喜欢主动提供有关问题的详细反馈的客户。
我们希望本文能帮助您了解 Inspect Element 的基础知识以及如何在您的 WordPress 网站中使用它。您可能还想查看WordPress 默认生成的 CSS 备忘单,以加快您的主题开发技能。



