您想在您的 WordPress 网站上设置 Google AMP 吗?
AMP 代表加速移动页面,是一种使您的网站在移动设备上加载速度更快的方法。快速加载的网站可提供更好的用户体验并提高流量。
在本文中,我们将向您展示如何在 WordPress 中设置 Google AMP。

什么是谷歌 AMP?
Google AMP 代表加速移动页面。这是一项由 Google 和 Twitter 等科技公司支持的开源计划。该项目的目标是让移动用户更快地加载网页内容。
对于许多移动用户来说,在网络上阅读通常很慢。尽管网站所有者竭尽全力加快网站速度,但大多数内容丰富的页面都需要几秒钟的时间才能加载。

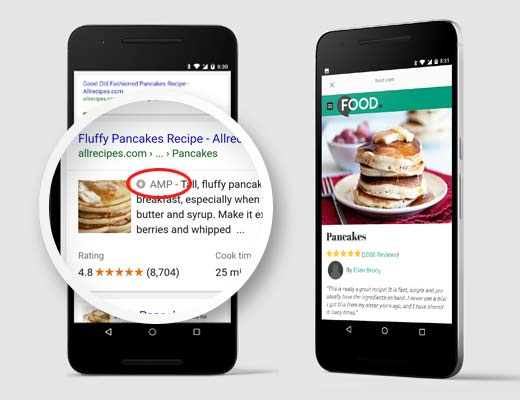
Accelerated Mobile Pages 或 AMP 使用最少的 HTML 和有限的 Javascript。这允许内容托管在 Google AMP 缓存上。当用户点击搜索结果中的链接时,Google 可以立即向用户提供此缓存版本。
它与Facebook Instant Articles非常相似。然而,即时文章仅限于 Facebook 的平台,更具体地说,仅限于他们的移动应用程序。
Google AMP 与平台无关,可供任何应用、浏览器或网络查看器使用。目前,它被 Google、Twitter、LinkedIn、Reddit 等使用。
Google AMP(加速移动页面)的优缺点
SEO 专家声称 Google AMP 将帮助您的WordPress 网站在 Google 中排名更高,并改善移动用户在互联网连接速度较慢时的用户体验。然而,网站所有者、博主和营销人员面临着一些挑战。
AMP 使用一组有限的 HTML、JavaScript 和 CSS。这意味着您无法将某些小部件和功能添加到您的移动 AMP 网站。这限制了您添加智能电子邮件选择表单、Facebook Like 按钮和其他动态脚本的能力。
虽然 Google AMP 支持Google Analytics,但它不支持许多其他分析平台。广告选项也是如此,仅限于少数几个平台。
尽管存在局限性,谷歌仍在通过推动移动搜索来推动 AMP 页面的发展。如果您的流量很大一部分来自移动搜索,那么您可能会受益于添加 AMP 支持来改进和维护 SEO。
然而,博主们对 Google AMP 提出了一些抱怨。
首先,Alex Kras声称,如果启用 Google AMP,您可能会失去移动流量。仔细阅读这篇文章,因为这是一个大问题。尽管 AMP 项目的 Google 技术负责人说了些什么,但我们认为没有任何好的解决方案可以解决这个问题。
其次,Terrence Eden强调了如果您将来改变主意,从 Google AMP 切换回的困难。我们认为这不是一个主要问题,因为您可以执行301 重定向,一些人在他的博客文章的评论部分中指出了这一点。尽管如此,这是你需要考虑的事情。
由于上述原因,我们不会将 WPBeginner 切换为 Google AMP。
然而,由于我们的一些读者询问如何在 WordPress 中设置 Google AMP,我们创建了一个有关如何在 WordPress 中设置加速移动页面的分步过程。
视频教程
https://www.youtube.com/embed/0f5EA0y285w?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 中设置加速移动页面或 AMP
您需要做的第一件事是安装并激活AMP 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
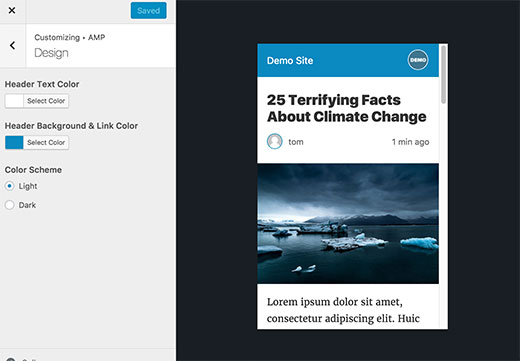
激活后,您可以前往外观 » AMP页面,查看您的网站在使用 AMP 的移动设备上的外观。

您可以更改此页面上的标题背景和文本颜色。您选择的标题背景颜色也将用于链接。
如果您的主题支持,该插件还将使用您网站的图标或徽标。请参阅我们关于如何在 WordPress 中添加网站图标或网站图标的指南,了解详细说明。
不要忘记单击“保存”按钮来存储您的更改。
想要进一步自定义您的 AMP 页面吗?有许多插件可让您向 AMP 页面添加相关帖子、页脚小部件,甚至社交媒体图标。
但是,在安装任何附加插件后,您需要验证 AMP 页面。
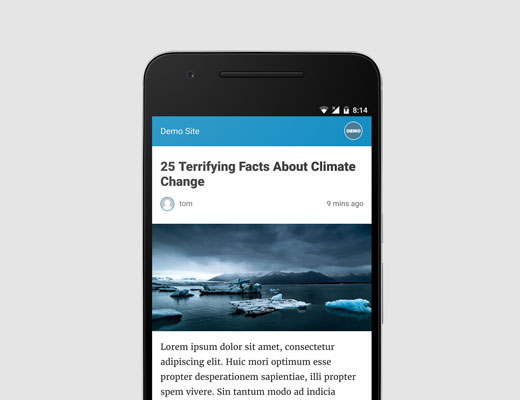
现在,您可以访问网站上的任何帖子,并将其添加/amp/到 URL 末尾,如下所示:
http://example.com/2016/10/my-blog-post/amp/ |
由
这将向您展示同一篇文章的精简 AMP 版本。

如果你查看原帖的源代码,你会在 HTML 中找到这一行:
<linkrel="amphtml"href="http://example.com/2016/10/my-blog-post/amp/"/> |
由
此行告诉搜索引擎和其他使用 AMP 的应用程序和服务在哪里查找页面的 AMP 版本。
故障排除:
如果您在尝试查看 amp 版本时看到404 错误,那么您需要执行以下操作。
访问WordPress 管理员中的设置 » 永久链接页面,然后单击“保存更改”按钮。
请记住,不要更改此处的任何内容;只需按“保存更改”按钮即可。这将刷新您网站的永久链接结构。
在 Google Search Console 中查看加速移动页面
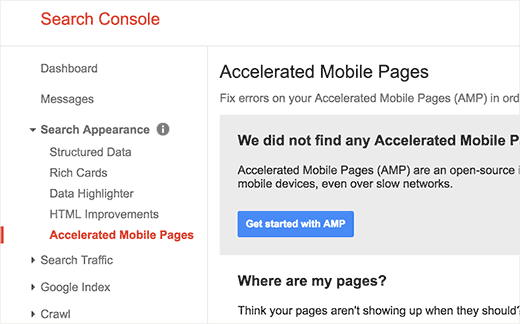
想知道您的 Accelerated Mobile Pages 在 Google 搜索中的表现如何?您可以使用Google Search Console轻松检查这一点。
登录到您的Google Search Console 仪表板,然后单击“搜索外观”»“加速移动页面”。

如果您没有立即看到 AMP 结果,请不要担心。Google 可能需要一段时间才能将您的 Accelerated Mobile Pages 编入索引,然后在 Search Console 中显示数据。
在 AMP 页面上获得准确的分析
AMP 的主要问题之一是它可能会扭曲您的 Google Analytics 数据。无法准确跟踪 AMP 网页的访问者,甚至可能会重复计算。
为了获得最准确的分析,我们建议使用MonsterInsights。这是适用于 WordPress 的最佳 Google Analytics 插件。
MonsterInsights AMP 插件将自动修复您的跟踪,以便您获得访问者的真实统计数据。
我们希望本文能帮助您了解如何在 WordPress 中设置加速移动页面 (AMP)。您可能还想查看我们有关如何加快网站速度的指南,或者我们的专家精选的最佳电子邮件营销服务来发展您的业务。



