最近,我们的一位读者问我们如何在 WordPress 中禁用 PDF 缩略图预览。
此功能在 WordPress 4.7 中引入,可为您上传的所有 PDF 文件创建缩略图。但是,它可能会导致与 WordPress PDF 插件发生冲突。
在本文中,我们将向您展示如何在 WordPress 中轻松禁用 PDF 缩略图预览。

为什么在 WordPress 中禁用 PDF 缩略图预览?
自WordPress 4.7以来,WordPress 一直为从 WordPress 媒体上传器上传的 PDF 文件生成缩略图预览。

对于大多数 WordPress 网站来说,这是一个非常有用的功能。
然而,一些网站所有者可能已经在使用PDF 插件来处理缩略图预览和 PDF 下载在其网站上的整体显示。
如果新功能与您现有的 PDF 上传冲突,那么您可能需要在 WordPress 中禁用 PDF 缩略图预览。
话虽如此,我们还是来看看如何在 WordPress 中轻松禁用 PDF 缩略图预览。
在 WordPress 中禁用 PDF 缩略图预览
本教程要求您向 WordPress 网站添加一个简单的代码片段。如果您以前没有这样做过,那么您可能需要查看我们有关将网络上的代码片段粘贴到 WordPress 中的指南。
许多教程会告诉您将此代码直接添加到主题的functions.php文件中。我们不建议这样做,因为一个小错误可能会破坏您的 WordPress 网站并导致任意数量的WordPress 错误。
相反,我们建议使用免费的 WPCode 插件。它是最好的代码片段插件,允许您在 WordPress 中添加自定义代码,而不会破坏您的 WordPress 网站。
首先,您需要安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
接下来,您需要转到代码片段»+添加片段。在这里,您可以将鼠标悬停在“添加自定义代码(新代码段)”上,然后单击“使用代码段”。

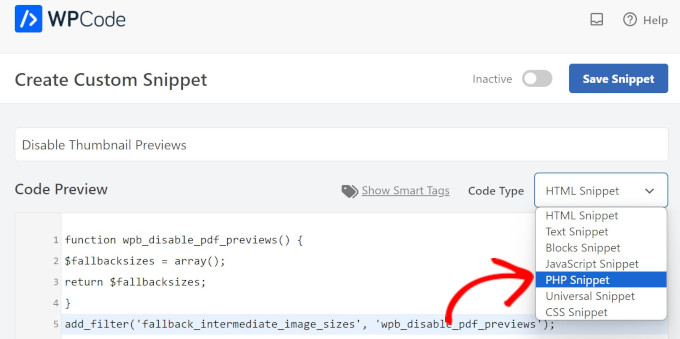
您可以在顶部的框中输入代码片段的名称。在我们的示例中,我们使用“禁用缩略图预览”。
然后,您需要复制以下代码:
| 12345 | functionwpb_disable_pdf_previews() {$fallbacksizes= array();return$fallbacksizes;}add_filter('fallback_intermediate_image_sizes', 'wpb_disable_pdf_previews'); |
由
将此代码粘贴到“代码预览”框中。
然后,您需要单击“代码类型”下拉列表并选择“PHP 片段”。

然后,只需单击顶部的开关即可使代码片段“活动”,然后选择“保存代码片段”。
WPCode 现在将在您的WordPress 网站上执行代码片段。

此代码只是为 WordPress 提供一个用于 PDF 缩略图大小的空数组,并阻止 WordPress 生成缩略图预览。
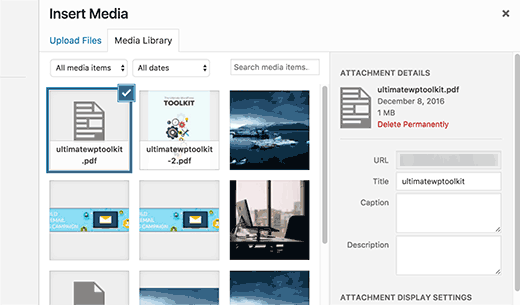
您现在可以尝试使用媒体上传器将 PDF 文件上传到您的 WordPress 网站。您会注意到 WordPress 不会为您的 PDF 文件生成任何缩略图预览。

我们希望本教程能帮助您了解如何在 WordPress 中禁用 PDF 缩略图预览。您可能还想查看我们的商业网站必备 WordPress 插件列表以及如何在 WordPress 中轻松添加自定义代码的指南。



