最近,我们的一位读者问是否有办法在WordPress 菜单中添加标题属性?标题属性允许您提供有关链接的额外信息。当鼠标移动到链接上时,它通常显示为工具提示文本。在本文中,我们将向您展示如何在 WordPress 导航菜单中添加标题属性。

为什么在菜单中使用标题属性?
Title 属性是一种可以添加到任何元素的 HTML 属性,但最常用于链接和图像。
它允许您提供有关链接或图像的附加信息。请参阅我们的指南,了解图像替代文本与标题之间的区别。

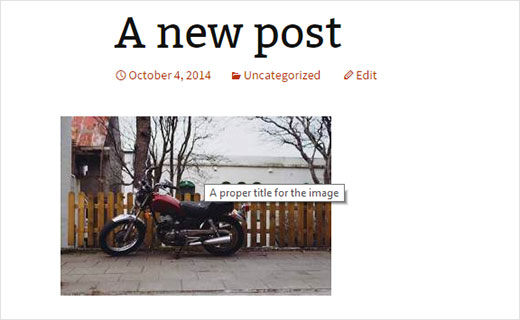
通常,Web 浏览器会在鼠标悬停时显示标题属性。这使得用户可以在点击该链接之前查看该链接将带他们去往何处。
屏幕阅读器也可能读取标题属性,但许多屏幕阅读器会忽略它,只读取锚文本。
一些 SEO 专家认为它没有用,而其他人则声称它对 SEO 有用,因为它可以让您提供更多上下文。
WordPress 在 4.2 版本中从插入链接弹出窗口中删除了标题属性。但是,您可以轻松地在插入链接弹出窗口中添加标题和 rel=nofollow 选项。
说了这么多,我们来看看如何在WordPress导航菜单中添加title属性。
视频教程
https://www.youtube.com/embed/2OE5l0WgAbE?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 导航菜单项中添加标题属性
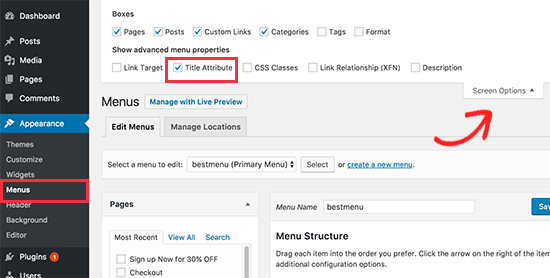
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的“屏幕选项”选项卡。

这将打开一个菜单,您需要在其中单击“标题属性”选项旁边的复选框。
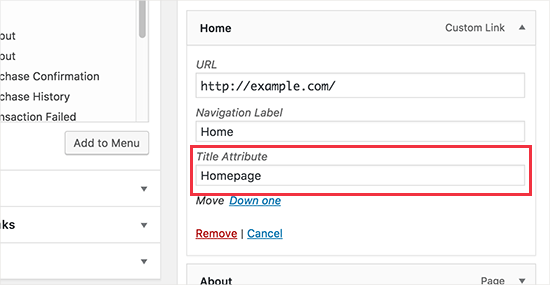
之后,只需向下滚动并单击现有菜单中的任何菜单项即可将其展开。您现在将看到标题属性字段。

现在,您可以添加要用作标题的文本,然后对导航菜单中的所有菜单项重复此操作。
不要忘记单击“保存”菜单按钮来存储您的更改。
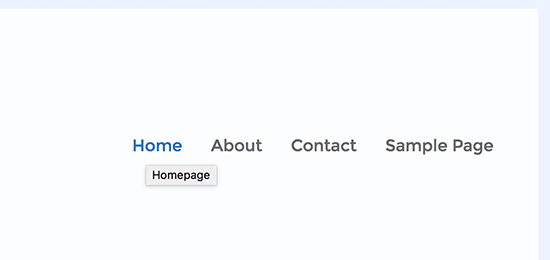
您现在可以访问您的网站并将鼠标移至导航菜单中的链接。您将看到标题属性显示为工具提示。

您可以通过在鼠标悬停效果上添加精美的工具提示,使用 jQuery 进一步获取标题属性。
我们希望本文能帮助您了解如何在 WordPress 导航菜单中添加标题属性。您可能还想查看我们的15 个最佳教程列表,以掌握 WordPress 导航菜单。



