您想更改 WordPress 网站上的默认 Gravatar 吗?
如果访问者没有 Gravatar,那么 WordPress 将默认显示相同的灰色“神秘人”。通过用您选择的图像替换此库存图片,您可以为您的评论部分打造品牌并使其脱颖而出。
在本文中,我们将向您展示如何更改 WordPress 上的默认 Gravatar。

什么是默认头像以及为什么要更改它?
Gravatar代表全球认可的头像。这是一项网络服务,允许人们创建个人资料并将头像图像与其电子邮件地址相关联。
所有 WordPress 网站都内置了对头像的支持,当用户在多作者 WordPress 博客上撰写帖子或发表评论时,将自动显示用户的头像。
如果用户没有 Gravatar,那么 WordPress 将显示默认 Gravatar。对于大多数WordPress网站来说,这是一个灰色的神秘人。

您可以将此默认头像更改为您选择的任何其他图片。例如,您可以使用代表您公司的图像,例如您的网站徽标。这可以帮助强化您的品牌。
话虽如此,让我们看看如何更改 WordPress 网站或博客上的默认 Gravatar 图像。只需使用快速链接即可直接跳至您要使用的方法。
方法 1:使用不同的内置 WordPress Gravatar(快速且简单)
WordPress 附带了几种不同的默认头像供您使用。使用默认设置是更改神秘人物 Gravatar 的最快方法,尽管这些图像并非您的网站或品牌所独有。
要查看不同的默认头像,您需要转到“设置”»“讨论”。

在“默认头像”下,您将看到当没有 Gravatar 链接到该人的电子邮件地址时 WordPress 可以使用的所有不同的内置头像。
WordPress 开箱即用,默认使用神秘人物,但您可以在本节中使用任何其他图像。

只需单击您要在WordPress 博客上使用的图像旁边的单选按钮即可。然后,滚动到屏幕底部并单击“保存更改”。
方法 2:使用代码片段(创建完全自定义的头像)
WordPress 还允许您上传自己的默认 Gravatar。这是让您的评论部分在竞争中脱颖而出的最佳方式。
首先,您需要创建一个要用作默认 Gravatar 的图像。该图像应该是正方形,例如 250×250 像素。
您可以使用库存照片,制作自己的自定义徽标,甚至使用Canva等网页设计软件创建新的 Gravatar 图像。
完成后,您需要通过转到媒体»添加新内容将图像上传到您的 WordPress 网站。在这里,您可以从 WordPress 媒体库中选择图像,也可以从计算机上传新文件。

选择图像后,继续并单击其旁边的“编辑”链接。
WordPress 现在将打开该文件进行编辑。在此屏幕上,滚动到“文件 URL”部分。

记下此 URL,因为您在下一步中将需要它。
现在您需要向您的 WordPress 网站添加一些代码。通常,教程会要求您将自定义片段添加到主题的functions.php 文件中。但是,我们不建议这样做,因为即使代码中的一个小错误也可能导致许多 常见的 WordPress 错误或完全破坏您的网站。
这就是我们建议使用WPCode 的原因。这是在 WordPress 中添加自定义代码的最简单、最安全的方法,而无需编辑任何核心 WordPress 文件。
您需要做的第一件事是安装并激活免费的 WPCode 插件。 有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
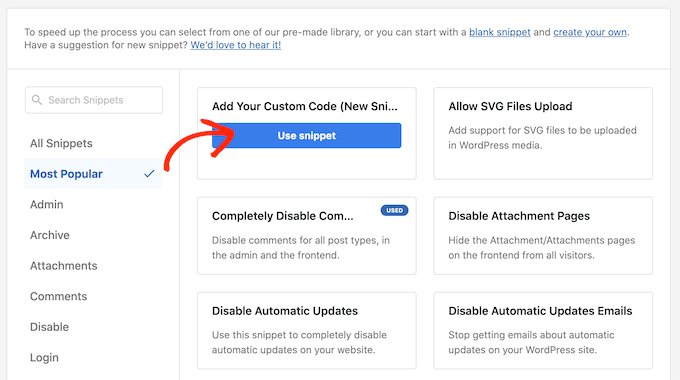
激活后,转到WordPress 仪表板中的代码片段 » 添加片段。

在这里,您将看到可以添加到 WordPress 网站的所有不同片段。其中包括允许您完全禁用 WordPress 中的评论、将 SVG 文件上传到您的网站等的代码片段。
由于我们要添加自定义代码段,因此请将鼠标悬停在“添加您的自定义代码”上,然后单击“使用代码段”。

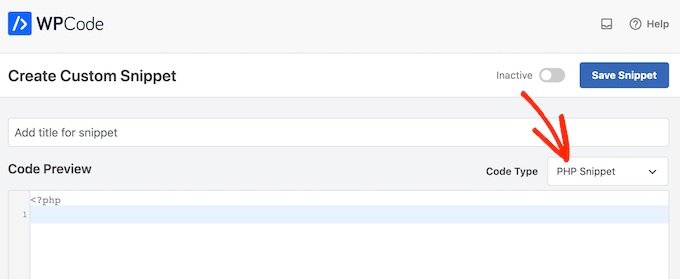
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,您需要打开“代码类型”下拉列表并单击“PHP 片段”。

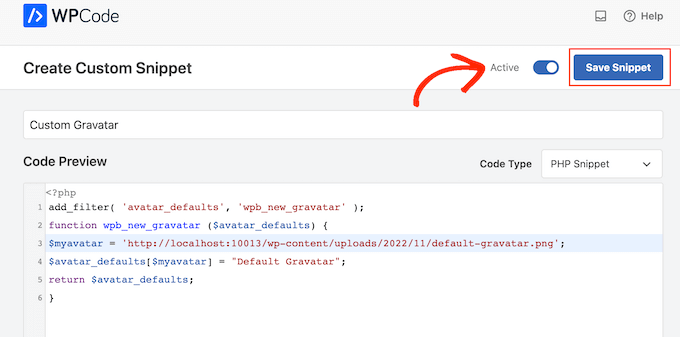
完成后,只需将以下代码片段粘贴到代码编辑器中:
| 1234567 | <?phpadd_filter( 'avatar_defaults', 'wpb_new_gravatar');functionwpb_new_gravatar ($avatar_defaults) {$myavatar= 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return$avatar_defaults;} |
由
不要忘记将 URL 替换为您想要用作默认 WordPress Gravatar 的图像的链接。
在代码框下方,您将看到插入选项。如果尚未选择,请选择“自动插入”方法,以便该代码段将自动插入并在整个网站上执行。
之后,打开“位置”下拉列表并单击“到处运行”。

完成此操作后,您需要滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,继续并单击“保存”以使 Gravatar 片段生效。

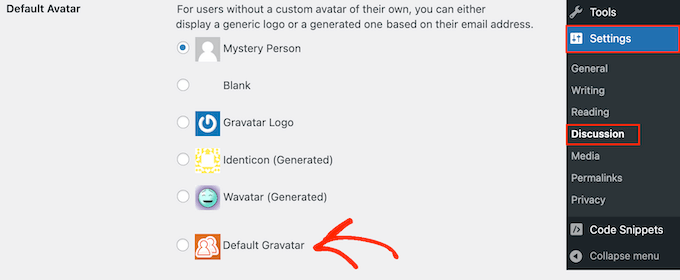
要开始使用此 Gravatar,请转到“设置”»“讨论”页面。
在“默认头像”部分中,选择新的“默认头像”选项。

之后,请确保单击“保存更改”来存储您的设置。
现在,如果您访问您的网站,您将实时看到新的默认 Gravatar 图像。

我们希望本文能帮助您了解如何更改 WordPress 上的默认 Gravatar。您可能还想查看我们关于如何允许用户在您的 WordPress 网站上注册的指南,或者我们的专家精选的最佳 WordPress 会员插件。



