您想将动画 GIF 添加到您的 WordPress 博客文章中吗?
GIF 可以帮助吸引访问者的注意力并提高对您的博客文章的参与度。但是,当您在 WordPress 中添加动画 GIF 时,它可能会丢失动画并显示为纯静态图像。
在本文中,我们将向您展示如何在 WordPress 中正确添加动画 GIF。

为什么您的 WordPress GIF 无法正常工作?
有时,动画 GIF 在 WordPress 中会变成静态图像,因为它会自动生成多种尺寸的图像,但仅从动画的第一帧开始。
为什么会发生这种情况?
每当您使用媒体上传器将任何类型的图像添加到WordPress 网站时,WordPress 都会自动创建该图像的多个不同大小的副本。
WordPress 默认图像尺寸有 4 种,包括缩略图、中型、大型和全尺寸。

然而,当为动画 GIF 创建新的图像尺寸时,WordPress 最终仅保存 GIF 的第一帧。
因此,当您将任何生成的图像尺寸添加到您的帖子或页面时,它们将是静态图像并导致 WordPress GIF 无法工作。
说到这里,我们来看看如何在WordPress中正确添加动画GIF而不丢失动画。
在 WordPress 中正确添加动画 GIF
首先,您需要编辑或创建新的帖子或页面来添加动画 GIF。
进入WordPress 内容编辑器后,继续单击“+”按钮并添加图像块。

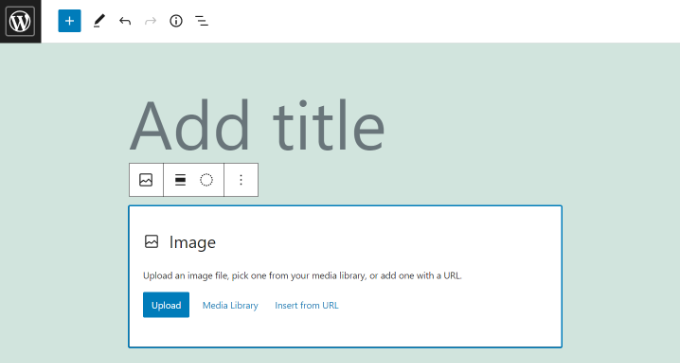
接下来,您将找到多种在图像块中上传动画 GIF 的方法。
首先,只需单击“上传”按钮并从计算机中选择动画 GIF。或者,您可以单击“媒体库”按钮并选择已上传到媒体库的GIF 。
还有一个选项可以通过单击“从 URL 插入”按钮来输入 GIF 的链接,但我们不建议使用此选项,因为它不会将图像上传到您的网站。

上传 GIF 后,WordPress 会将其插入到您的内容中。
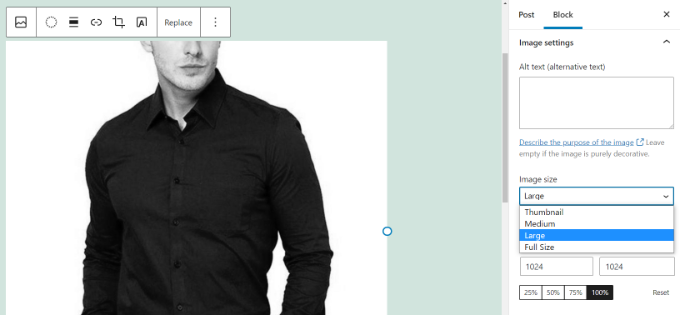
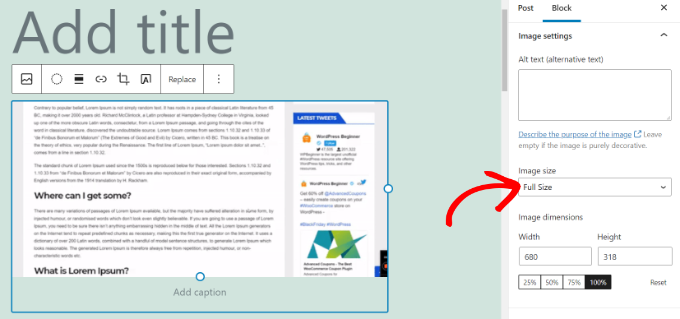
添加 GIF 后,您需要从右侧菜单中选择“图像大小”下的“全尺寸”选项。

全尺寸图像是您上传到 WordPress 的原始动画 GIF。选择此选项将阻止您的 WordPress GIF 显示为静态图像并且不播放动画。
您将能够立即在内容编辑器中看到动画。

继续发布或更新您的博客文章以查看动画 GIF 的实际效果。
在 WordPress 中使用动画 GIF 的额外提示
动画 GIF 图像的文件大小通常比其他图像文件大。这是因为它们包含多个用作帧来创建动画的压缩图像。
使用大型 GIF 或在 WordPress 页面上添加太多 GIF 图像可能会降低您网站的速度。有关更多详细信息,请参阅我们有关如何提高 WordPress 速度和性能的终极指南。
如果您使用 Giphy 查找动画 GIF,那么您可能会发现GIF Master插件非常有用。它允许您从WordPress 管理区域搜索 Giphy 数据库并添加 GIF,而无需离开您的网站。
同样,您还可以使用EmbedPress自动添加来自 Gfycat 的动画 GIF。只需输入 Gfycat 中 GIF 的 URL,插件就会将其嵌入到您的内容中。
我们希望本文能帮助您了解如何在 WordPress 中添加动画 GIF。您可能还想查看我们用于管理图像的优秀 WordPress 插件列表以及有关如何开设在线商店的完整指南。



