您想在 WordPress 网站上显示特定类别的最新帖子吗?
按类别过滤帖子可以让您显示更多相关的近期帖子,这有助于降低跳出率并增加综合浏览量。
在本文中,我们将向您展示在 WordPress 中显示特定类别的最新帖子的不同方法。

为什么在 WordPress 中按类别过滤帖子
显示最近的帖子可以让用户在浏览您的网站时发现新内容。这极大地有助于增加您的博客流量和页面浏览量。
它还可以通过使您的内容更容易被发现并改善博客文章之间的互连来帮助您网站的搜索引擎优化。
为了使您的最近帖子列表更加有用,您可能只想显示与用户当前正在查看的内容相关的帖子。

这个简单的步骤可以鼓励访问者在您的网站上花费更多时间,甚至可以带来更多的电子邮件订阅者和客户。
现在,如果您想在单独的页面上显示特定类别的所有帖子,WordPress 已经为您处理好了。
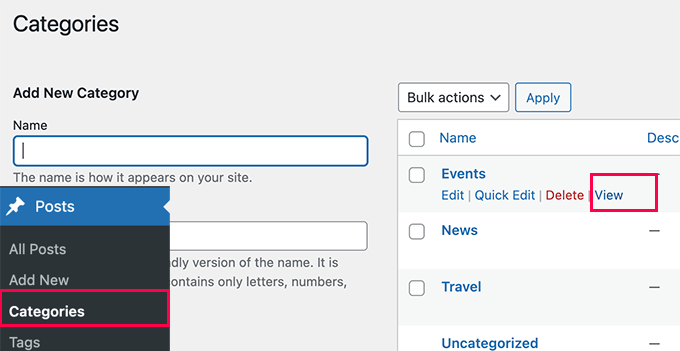
要查找类别页面,您只需转到帖子 » 类别 » 查看页面,然后单击类别下方的“查看”链接。

话虽这么说,让我们看看如何在网站的不同区域轻松地按类别显示最近的帖子。我们将介绍以下方法,以便您可以跳转到您感兴趣的方法:
使用块编辑器按类别添加最近的帖子
默认情况下,WordPress 在块编辑器中附带最新的帖子块。它允许您轻松地在页面或帖子中显示最近的帖子,您甚至可以按类别过滤它们。
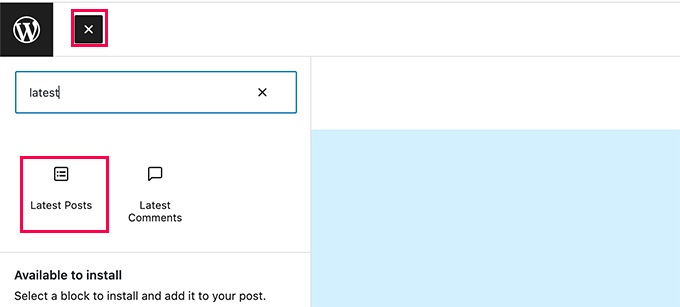
首先,您需要编辑要按类别显示最近帖子的帖子或页面。在帖子编辑屏幕上,单击添加新块按钮 (+),然后查找“最新帖子”块。

您将看到该块出现在内容区域中,并带有您最近帖子的预览。只需单击选择块,您就会在右栏中看到块设置。
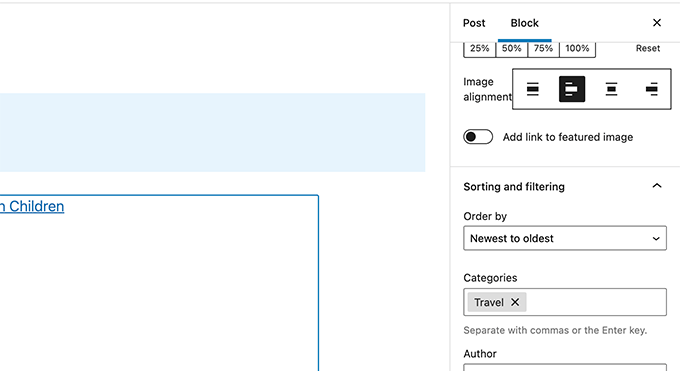
在设置顶部,您将看到不同的选项,例如显示特色图像、帖子作者、日期和内容。

现在,您需要向下滚动到块设置下的排序和过滤部分。从这里,您需要输入要显示帖子的类别的名称。
您甚至可以通过用逗号分隔类别名称来选择多个类别。
您会注意到最近帖子的预览将更改为仅包含您选择的类别中的帖子。
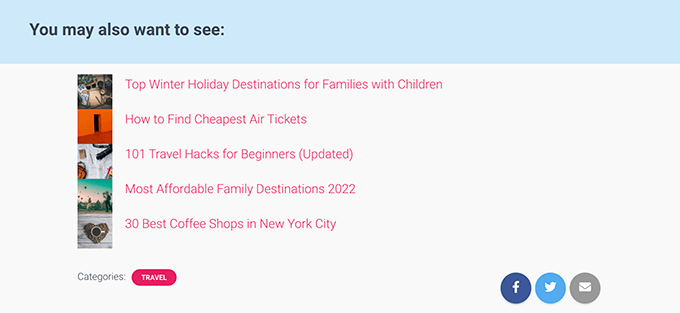
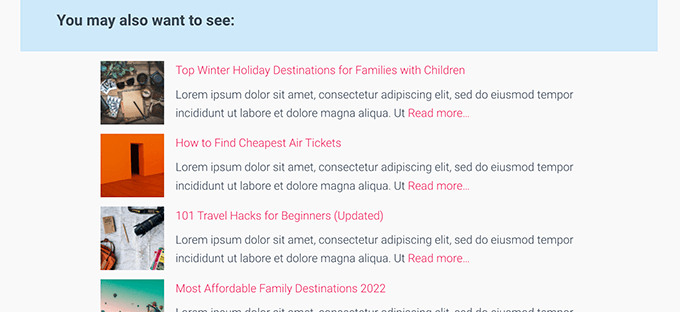
您现在可以保存您的帖子或页面并在浏览器窗口中预览。这是它在我们的测试网站上的外观,显示特定类别的最新帖子以及特色图像和帖子摘录。

在 WordPress 侧边栏中按类别添加最近的帖子
建议想要在WordPress 侧边栏中显示特定类别的最新帖子的用户使用此方法。
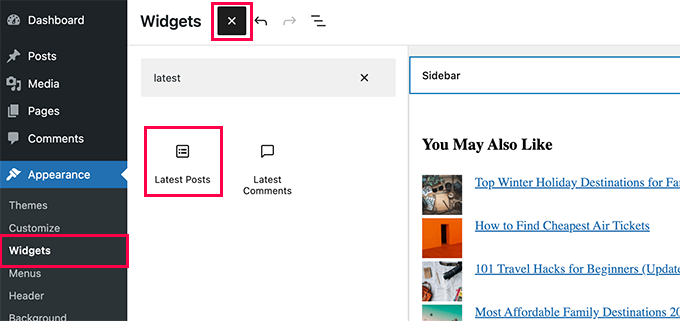
只需转到外观»小部件页面并将“最新帖子”块添加到侧边栏即可。

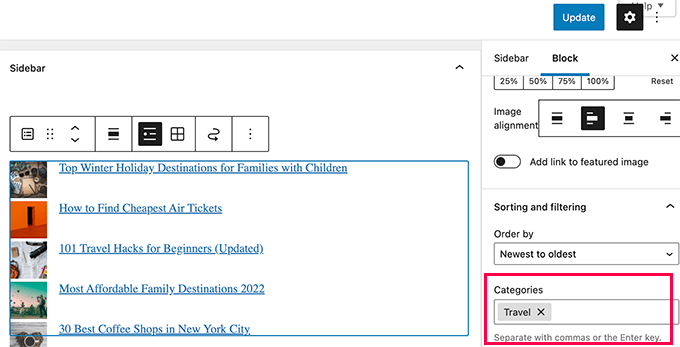
默认情况下,该块将显示您最近的帖子。您编辑块设置并滚动到“排序和过滤”部分。
从这里,您可以选择要显示帖子的类别。

或者,您可以选择显示特色图像、摘录、作者等。
不要忘记单击“更新”按钮来发布您的更改。
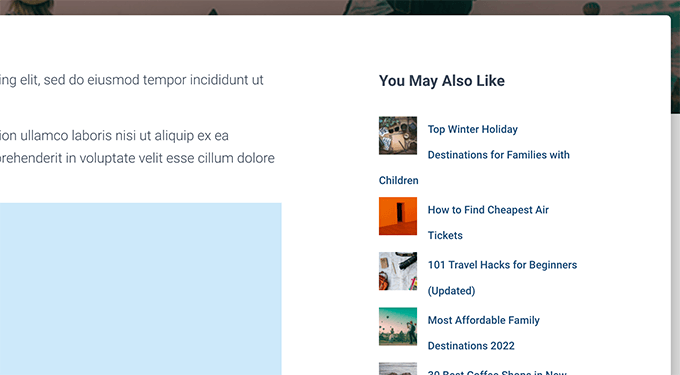
您现在可以访问您的网站,查看按类别过滤的最近帖子。

使用代码按类别添加最近的帖子
此方法需要您手动将代码添加到您的 WordPress 网站。如果您以前没有这样做过,请参阅我们关于如何在 WordPress 中复制和粘贴代码片段的指南。
首先,您需要将以下代码复制并粘贴到 WordPress 主题的functions.php文件或代码片段插件中。
| 1234567891011121314151617 号18192021222324252627282930313233 | functionwpb_postsbycategory() {// the query$the_query= newWP_Query( array( 'category_name'=> 'travel', 'posts_per_page'=> 5 ) ); // The Loopif( $the_query->have_posts() ) { $string.= '<ul class="postsbycategory widget_recent_entries">'; while( $the_query->have_posts() ) { $the_query->the_post(); if( has_post_thumbnail() ) { $string.= '<li>'; $string.= '<a href="'. get_the_permalink() .'" rel="bookmark">'. get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>'; } else{ // if no featured image is found $string.= '<li><a href="'. get_the_permalink() .'" rel="bookmark">'. get_the_title() .'</a></li>'; } } } else{ // no posts found $string.= '<li>No Posts Found</li>';}$string.= '</ul>'; return$string; /* Restore original Post Data */wp_reset_postdata();}// Add a shortcodeadd_shortcode('categoryposts', 'wpb_postsbycategory'); |
由
不要忘记将“旅行”替换为您自己的类别别名(URL 中使用的类别名称)并保存更改。
提示:您还可以添加多个类别,并用逗号分隔。
我们建议使用WPCode(最好的代码片段插件)添加此代码。它允许您在 WordPress 中安全地添加代码,而无需编辑functions.php 文件。因此,您无需担心破坏您的网站。
首先,您需要安装并激活免费的 WPCode 插件。如果您需要帮助,请参阅有关如何安装 WordPress 插件的教程 。
激活后,从 WordPress 仪表板转到代码片段 » + 添加片段。
这将带您进入“添加片段”页面。从这里,找到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

接下来,为代码片段添加一个标题,可以是任何可以帮助您记住代码用途的标题。
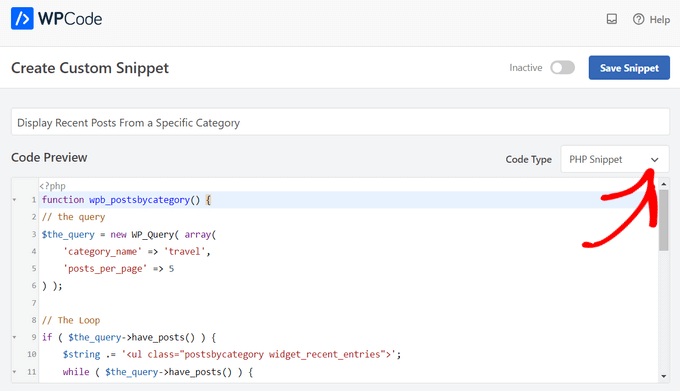
然后,将上面的代码粘贴到“代码预览”框中,并从右侧的下拉列表中选择“PHP 片段”作为代码类型。

之后,将开关从“非活动”切换到“活动”,然后点击“保存片段”按钮。

此代码只是要求 WordPress 显示“新闻”类别中的 5 篇最新帖子。然后,它将这些帖子显示为项目符号列表,其中包含缩略图大小的特色图像。
最后,它创建一个短代码[categoryposts],您可以将其添加到页面、帖子或侧边栏小部件中。接下来,我们将向您展示如何使用此短代码。
使用简码将最近的帖子按类别添加到帖子和页面
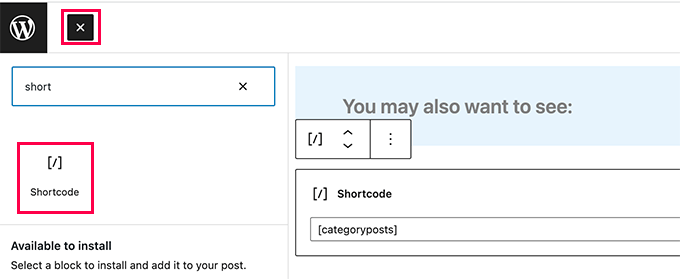
只需编辑您想要按类别显示最近帖子的帖子或页面即可。在帖子编辑屏幕上,单击添加新块 (+) 按钮,然后将简码块添加到您的内容区域。

接下来,您需要[categoryposts]在块设置中添加短代码。
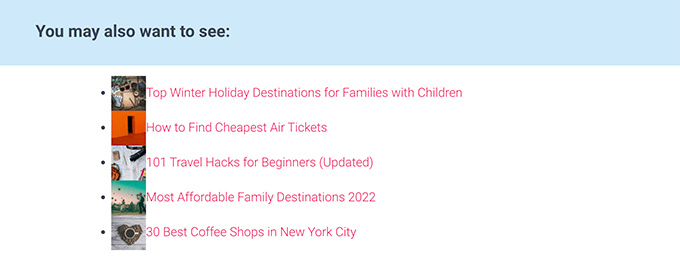
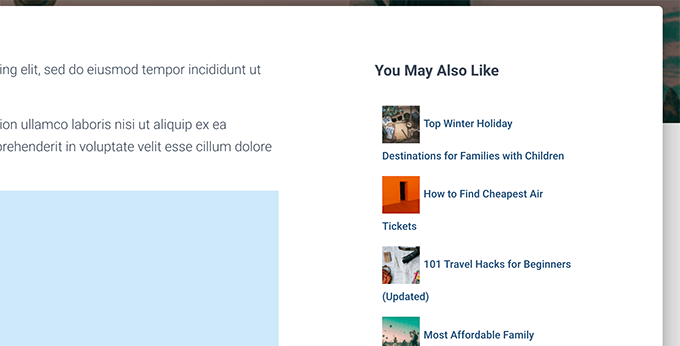
您现在可以保存您的帖子或页面并进行预览,以查看您最近来自特定类别的帖子的实际情况。这就是它在我们的测试站点上的样子。

正如您所看到的,样式看起来并不那么整洁。不用担心,您可以通过向主题添加一些自定义 CSS 代码来更改这一点。
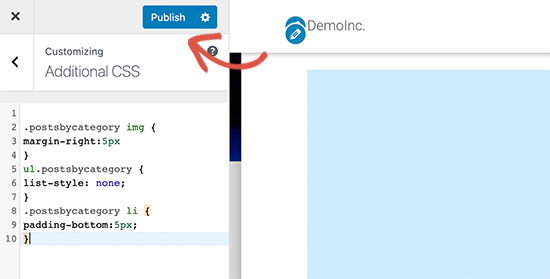
只需转到“外观”»“自定义”页面即可启动主题自定义程序,然后切换到左栏中的“附加 CSS”选项卡。

您可以添加以下自定义 CSS 代码作为起点。
| 123456789 | ul.postsbycategory {list-style: none;}.postsbycategory li {padding-bottom:5px;}.postsbycategory img {margin-right:5px} |
由
不要忘记单击“发布”按钮来保存您的自定义 CSS 代码。您现在可以访问您的帖子或页面,查看您最近的帖子,现在样式更加整洁了。

将最近的帖子按类别短代码添加到 WordPress 侧边栏
您可以将相同的短代码添加到 WordPress 侧边栏或任何小部件就绪区域。
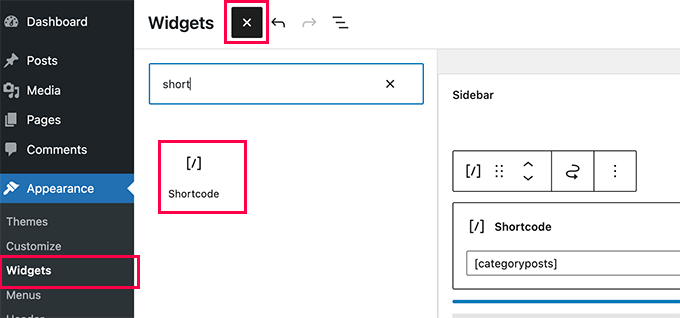
只需转到外观»小部件页面并将“短代码”块添加到侧边栏即可。

您现在可以将短代码粘贴[categoryposts]到块设置中。不要忘记单击“更新”按钮来存储您的小部件设置。
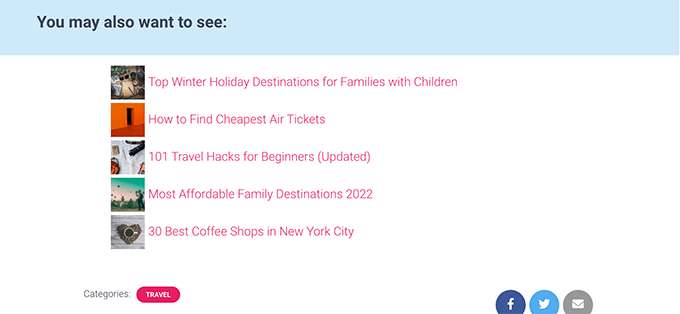
您现在可以访问您的网站,按类别小部件查看最近的帖子。这是它在我们的测试网站上的样子。

我们希望本文能帮助您了解如何在 WordPress 中显示特定类别的最新帖子。您可能还想查看有关如何在 WordPress 中向不同用户显示个性化内容的指南,以及我们的最佳 WordPress 块插件列表,以进一步自定义您的网站。



