您想了解如何在 WordPress 帖子中创建和添加 Cinemagraph 吗?动态照片是其中一个部分或区域在移动而其余部分保持静止的图像。这些图像非常吸引人,并为您的文章添加了讲故事的元素。在本文中,我们将向您展示如何在 WordPress 中轻松创建和添加电影图片。

什么是动态照片?
动态图片通常是 GIF 图像,其中图像的一小部分在移动,而其余部分保持静止。它们看起来非常电影化,因此被称为电影照片。

他们在图像中添加了讲故事的元素,使图像看起来更有吸引力。它们在伴随长篇内容、播客剧集或音频故事时特别有用。
创建动态图片与常规 GIF 略有不同。然而,如果您拥有合适的工具,那么只需付出很少的努力和一些练习,您就可以从自己的视频中创建令人惊叹的电影图片。
话虽如此,让我们来看看如何在 WordPress 中轻松创建和添加电影图片。
从视频创建动态图像
首先,您需要以下物品:
- 您想要转换为电影图片的小视频剪辑
- Adobe Photoshop
- 你的时间、耐心和创造力
让我们开始吧。
首先,您需要准备好视频。您可以使用 iMovie 等视频编辑工具将视频修剪为电影图像所需的最小剪辑。
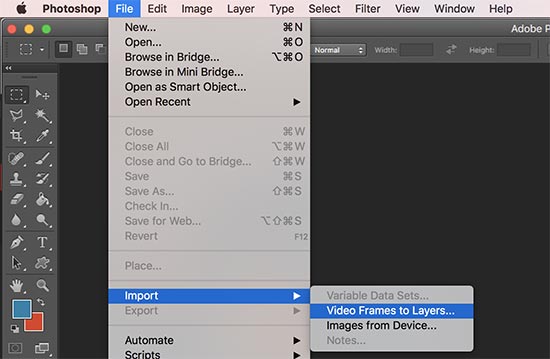
接下来,您需要打开 Photoshop 并通过单击文件 » 导入 » 视频帧到图层菜单将视频导入到图层中。

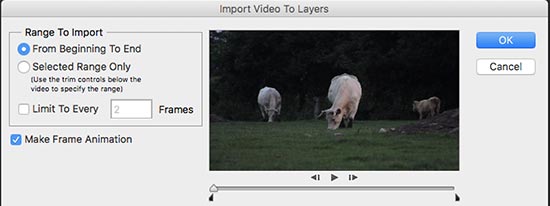
选择您的视频,然后单击“确定”按钮继续。根据您的视频大小,可能需要一些时间才能完全导入。

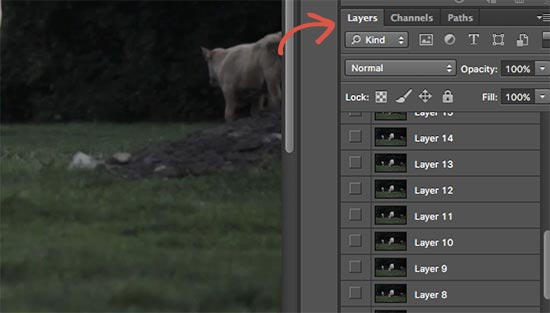
导入视频后,您将在图层面板下看到视频帧作为图层。

现在您需要选择除第一层(第 1 层)之外的所有图层。
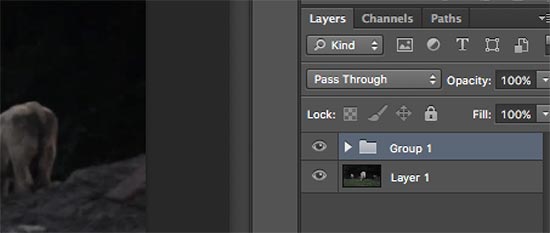
转到图层 » 新建 » 从图层分组菜单或按 Command + G(Windows 上为 CTRL+G)将图层添加到组中。

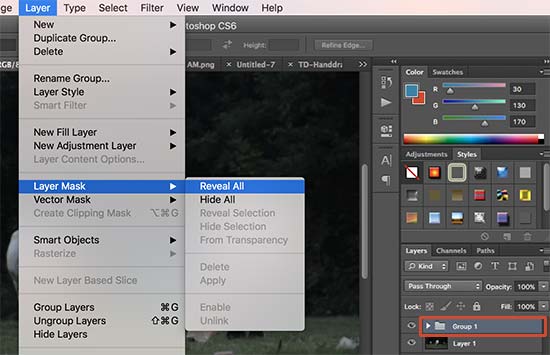
接下来,您需要选择该组并转到图层»图层蒙版»全部显示以向该组添加蒙版。

添加遮罩后,按 Command + I(Windows 上为 Ctrl + I)键反转遮罩的颜色。
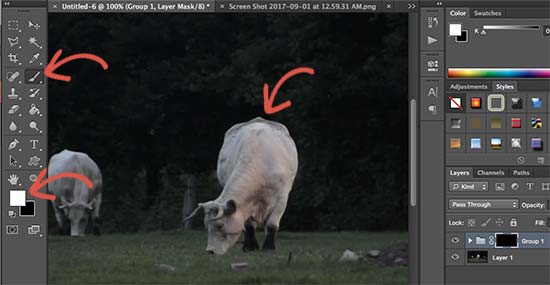
现在将前景色设置为白色,然后单击画笔工具。您需要使用画笔工具突出显示要在循环中显示的区域。

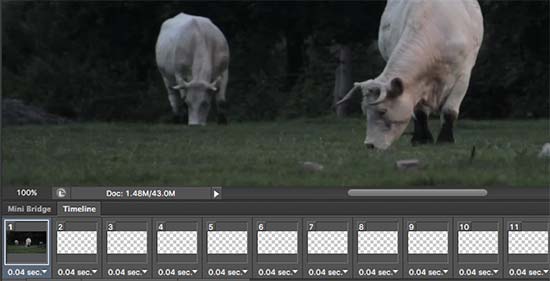
之后,转到窗口»时间轴以动画格式打开所有图层。
您会注意到,除了第一帧之外,所有帧在时间轴中都显示为透明。

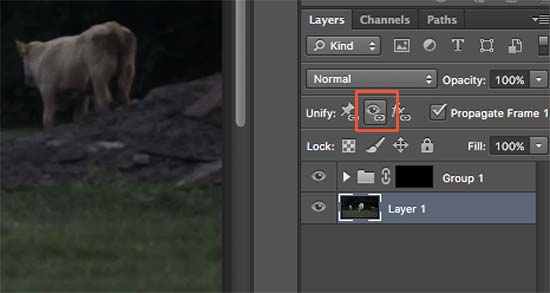
要更改此设置,请在图层面板中选择第一图层(图层 1),然后单击“Unfiy 图层可见性”图标,然后按“匹配”按钮。

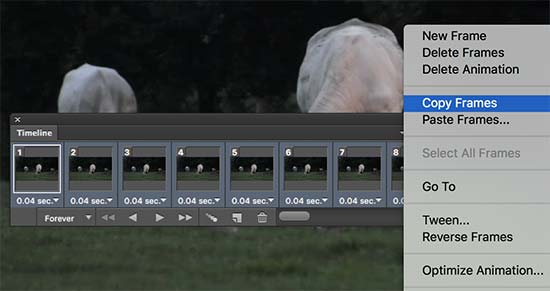
接下来,单击时间轴的切换图标并选择所有帧。之后再次单击切换按钮以选择复制帧。

复制帧后,单击切换按钮并选择“粘贴帧”选项。
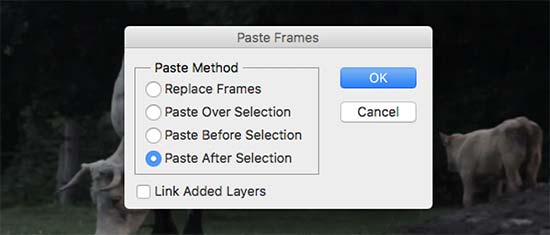
系统会要求您选择粘贴方法。选择“选择后粘贴”,然后按“确定”按钮。

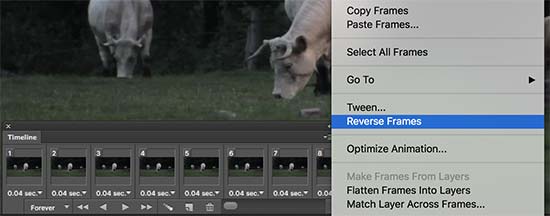
接下来,您需要再次单击时间轴切换图标并选择“反转帧”选项。

您的 Cinemagraph 动画即将准备就绪。
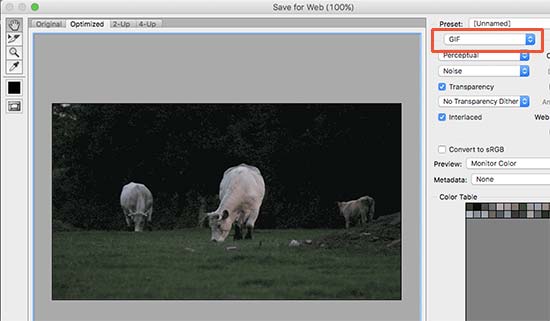
要将其保存到您的计算机上,请转到“文件”»“另存为 Web”选项。这将弹出一个弹出窗口,您需要在其中选择 GIF 格式并单击“保存”按钮。

这就是您的 Cinematograph 的全部准备工作。
您可以将其添加到您的网站,就像在 WordPress 中添加任何其他GIF 一样。只需编辑要添加动态图片的帖子或页面,然后单击添加媒体按钮即可。

这将弹出媒体上传器弹出窗口,单击选择文件按钮从您的计算机上传 GIF 文件。
上传后,单击“插入帖子”按钮继续。
您现在将在 WordPress 帖子编辑器中看到该图像。
不要忘记保存或更新帖子。现在,您可以单击预览按钮来查看动态图像。这是我们在本教程中创建的动态图像。

我们希望本文能帮助您学习如何在 WordPress 中创建和添加动态图片。您可能还想查看我们为 WordPress 用户提供免费免版税图像的网站列表。



