您想将 HTML 页面上传到您的 WordPress 网站吗?有时您可能需要添加静态 HTML 页面并使其与您的 WordPress 网站一起访问。在本文中,我们将向您展示如何正确地将 HTML 页面上传到您的 WordPress 网站,而不会导致 404 错误。

为什么要将 HTML 页面上传到 WordPress?
WordPress 带有内置内容类型,可以将页面添加到您的网站。WordPress 主题通常会添加预先设计的页面模板来显示您的页面。
甚至还有WordPress 登陆页面插件,允许您使用拖放构建器创建漂亮的页面模板。
这意味着在大多数情况下,您不需要将 HTML 页面上传到您的 WordPress 网站。
然而,有时用户可能拥有来自其旧网站的静态 HTML 页面或他们真正喜欢并想要使用的静态模板。在这些情况下,您需要将 HTML 页面上传到 WordPress。
由于 WordPress 带有自己的SEO 友好 URL 结构,因此如果您只是上传 HTML 页面并尝试访问它,可能会导致404 错误。
话虽这么说,让我们看看如何将 HTML 页面上传到 WordPress 网站而不导致 404 错误。
将 HTML 页面上传到 WordPress 网站
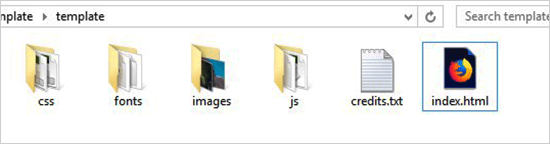
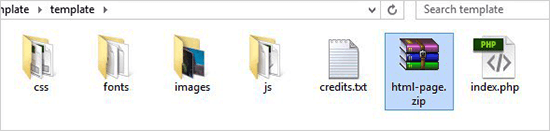
在将 HTML 页面上传到 WordPress 网站之前,您需要确保“index.html”文件已重命名为“index.php”。

之后,您需要将所有文件(包括 HTML 页面、CSS 和其他文件夹)添加到 Zip 存档中。
Windows 用户可以右键单击并选择发送到 » 压缩的 Zip 文件夹选项来创建 zip 文件。接下来,只需将 HTML 页面的所有文件和文件夹拖放到 zip 文件中即可。

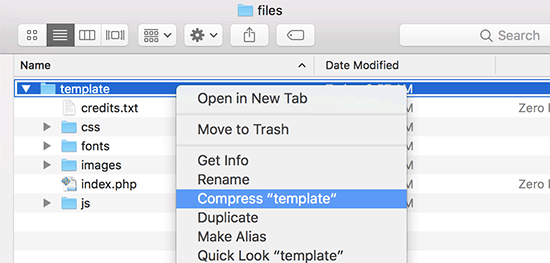
Mac 用户可以选择包含所有文件和文件夹的父文件夹,然后右键单击选择“压缩文件夹”选项。

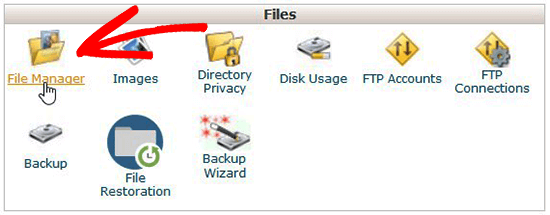
接下来,您需要转到WordPress 托管帐户的cPanel。在 cPanel 中,您需要向下滚动到“文件”部分,然后单击“文件管理器”应用程序。

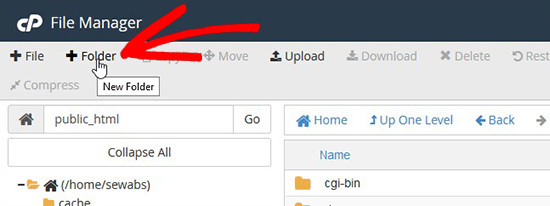
进入文件管理器后,您需要导航到网站根文件夹,该文件夹通常称为 public_html,其中包含所有 WordPress 文件夹。从那里,您需要单击顶部菜单中的文件夹链接来创建一个新的空文件夹。

将打开一个弹出窗口,您需要在其中添加新文件夹的名称。使用您想要用作 HTML 页面 URL 的名称,然后单击“创建新文件夹”按钮。

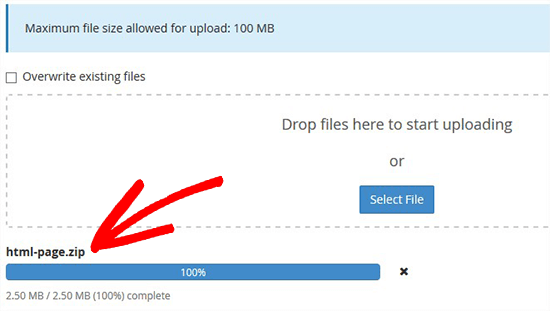
成功创建文件夹后,您需要打开它并单击顶部菜单中的“上传”按钮,选择并上传您之前从计算机创建的 zip 文件。当 zip 文件上传到您的网站时,您会看到进度条。

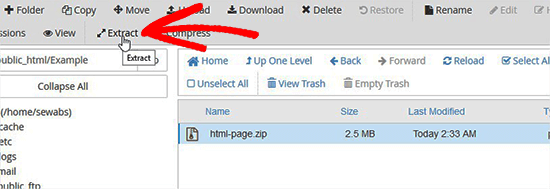
上传后,您需要选择 zip 文件,然后单击顶部菜单中的“提取”按钮。

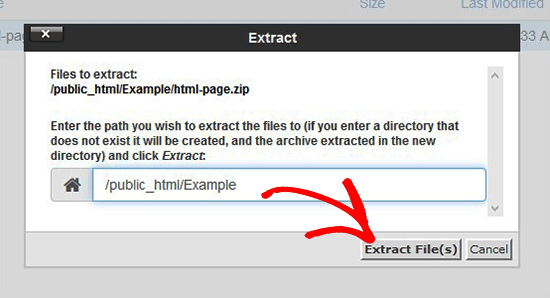
系统会询问您在哪里提取文件。只需选择您创建的同一新文件夹,然后单击“提取文件”按钮即可。

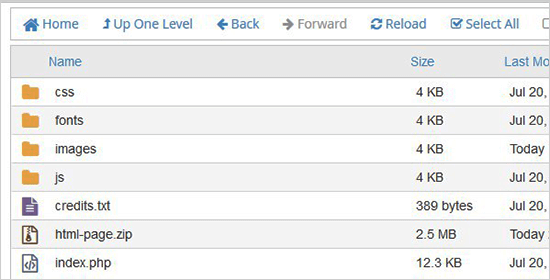
文件管理器现在将提取 zip 文件,您将能够看到文件夹中的文件。
注意:您现在可以从此处删除 zip 文件。它不会影响您的 HTML 页面或提取的任何其他文件夹。

现在,您可以使用文件夹名称(例如 yourwebsite.com/example)在浏览器中访问此页面。如果您的服务器不支持重定向,那么您可能会看到 404 错误。发生这种情况是因为您的“index.php”文件在浏览器中加载 URL 时未重定向。
这是WordPress 常见的错误之一,并且可以轻松修复。
使用文件管理器应用程序,您需要编辑网站根文件夹中的.htaccess 文件并添加以下代码:
| 1 | RewriteRule ^(.*)index\.(php|html?)$ /$1[R=301,NC,L] |
由
此代码将重定向您的“index.php”文件并将其加载到浏览器中。如果您对文件或文件夹使用区分大小写的名称,则上述代码还将重定向该名称以显示内容。
我们希望本文能帮助您了解如何将 HTML 页面上传到 WordPress 网站而不会出现 404 错误。您可能想查看WordPress 与静态 HTML的比较,以了解哪一种更适合您的业务。另外,对于创建登陆页面,我们建议您查看最好的 WordPress 拖放页面构建器插件。



