您想将实时聊天添加到您的 WooCommerce 商店吗?
实时聊天可帮助您与网站访问者实时联系,以便您可以提供帮助、产生潜在客户并将其转化为客户。用户希望快速得到问题的答案,而使用 LiveChat 可以帮助实现这一目标。
在本文中,我们将向您展示如何使用 LiveChat 轻松地将实时聊天添加到您的WordPress 网站和 WooCommerce。

为什么将 LiveChat 添加到您的 WooCommerce 商店
实时聊天可帮助您与网站访问者实时联系,并且事实证明它可以提高满意度。根据Popupsmart 的数据,实时聊天在所有客户服务渠道中的满意度最高,为 73%,而电子邮件的满意度为 61%,电话的满意度为 44%。
这也符合我们的经验。
然而,在电子商务网站中添加实时聊天的最大原因是它可以带来巨大的转化率提升。
当我们在OptinMonster网站上添加实时聊天功能时,我们看到整体转化率大幅增加。与我们聊天的人转化的可能性比普通网站访问者高 11 倍。
现在您可能会想,添加实时聊天不是很昂贵吗?您不需要经过培训的支持和销售代理来成功运行实时聊天吗?
是的,这实际上是实时聊天的最大挑战,但我们解决了这个问题。
解决实时聊天的最大挑战
向电子商务商店添加实时聊天的最大挑战是管理代理。您将需要添加经过培训的支持和销售代理来运行实时聊天。
这就是LTVPlus 的用武之地。他们提供专门且训练有素的实时聊天代理来管理您的售前实时聊天和简单的支持查询。这些代理与您合作,了解您的产品/业务,并充当您现有团队的延伸。

LTVPlus 是由MaxCDN的联合创始人发起的,MaxCDN 是我们在 WPBeginner 上使用的内容交付网络,因此我们决定尝试一下。
我们在OptinMonster上使用LTVPlus,并见证了我们的电子商务转化率的显着增长。最好的部分是我们不必担心雇用或培训代理商。
由于整个设置都是外包的,因此非常实惠,并且设置实时聊天服务在第一周内即可收回成本。
如何轻松地将 LiveChat 添加到您的 WooCommerce 网站
在我们的电子商务网站上,我们使用LiveChat作为聊天软件。您可以使用任何顶级实时聊天软件,但在本教程中,我们将仅展示我们自己使用的平台。
第 1 步:注册 LiveChat
首先,您需要访问LiveChat网站并注册一个帐户。只需输入您的企业电子邮件并点击“免费注册”。

LiveChat 是一种付费解决方案(每位客服人员 20 美元起)。他们还提供14 天免费试用,让您可以检查功能并看看它是否适合您的业务。
付费计划为您提供高级功能,例如智能路由(将聊天分配给正确的代理)以及将 LiveChat 连接到 Facebook Messenger 和 SMS 等多个应用程序。
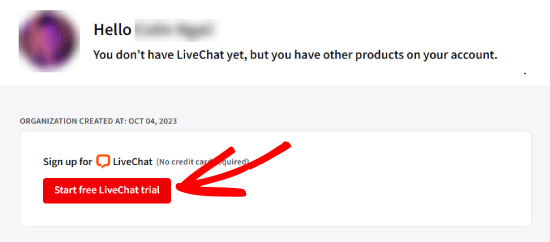
选择要使用的电子邮件后,请点击下一页上的“开始免费 LiveChat 试用”。

注册后,您将看到 LiveChat 仪表板。
第 2 步:将 LiveChat 连接到您的网站
LiveChat 让您可以非常轻松地向在线商店添加聊天窗口和按钮。
在您的 WordPress 网站中,您需要安装并激活LiveChat插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将向您的 WordPress 管理员添加一个标有“LiveChat”的新菜单项。
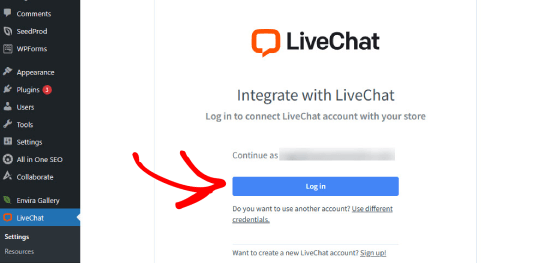
当您安装并激活该插件时,系统会要求您将WordPress 网站集成到您的 LiveChat 帐户中。
单击“登录”进行连接。

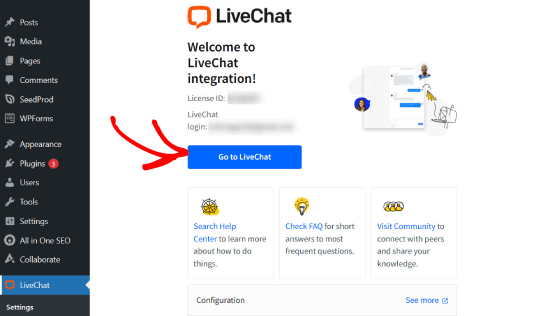
连接后,您将在 WordPress 上看到 LiveChat 页面。
点击“转到实时聊天”。这将带您进入完整的 LiveChat 构建器,以便您可以自定义 LiveChat 外观和聊天表单、添加代理等。

第 3 步:自定义您的实时聊天。
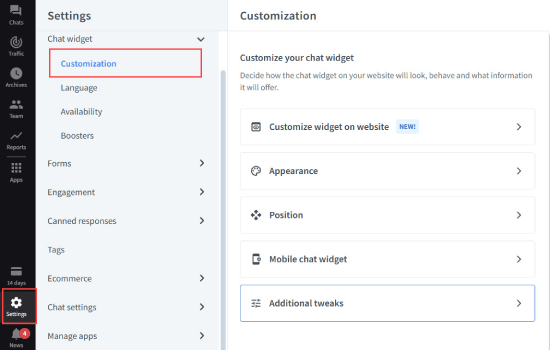
从这里,您需要单击“设置”按钮。
然后,导航到聊天小部件»自定义以自定义 LiveChat 窗口的外观。

从这里,您可以选择聊天窗口颜色和主题以匹配您网站的配色方案。
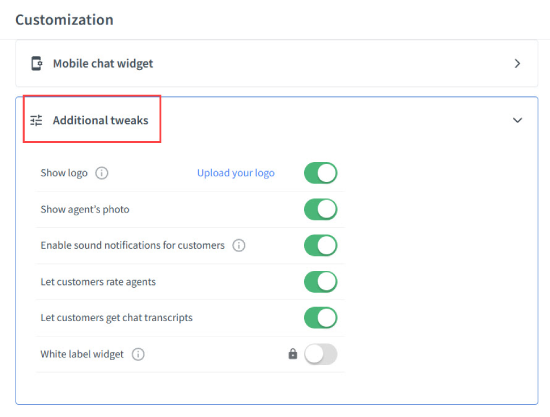
之后,单击“其他调整”选项卡上传您自己的徽标并添加您的社交媒体配置文件。

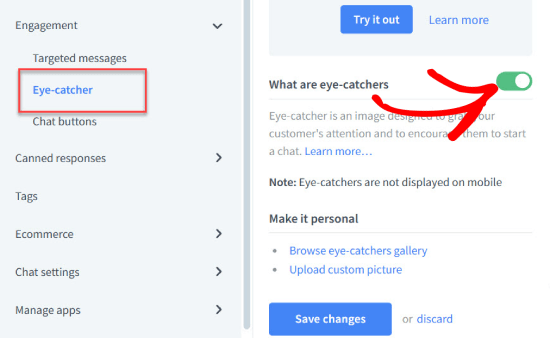
接下来,您可以自定义 LiveChat 所谓的引人注目的内容。这些是 LiveChat 窗口最小化时显示的图像。
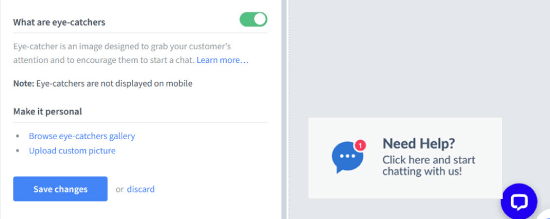
前往“参与度”» “引人注目” 。
然后,打开“什么是引人注目的内容”旁边的按钮。

这将显示引人注目的外观的预览,以便您可以自行自定义。
LiveChat 有多种引人注目的样式可供您使用。或者,您也可以上传自己的图像并使用它们来吸引用户的注意力。

我们还建议自定义预聊天表单。您可以在聊天开始之前收集访问者的信息。例如,询问他们的姓名和电子邮件地址是一个很好的起点,这样您就可以在聊天中断时与他们联系。
您可能还想询问有关他们正在寻找什么的具体问题或引导他们到特定部门。
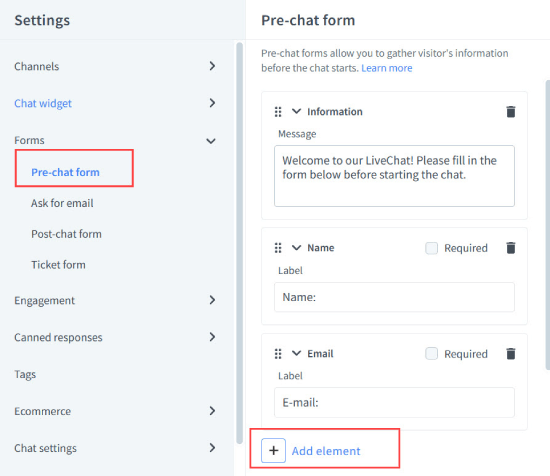
在“设置”面板中,转到“表单”» “聊天前表单”。然后,您将看到当前的聊天前表单。

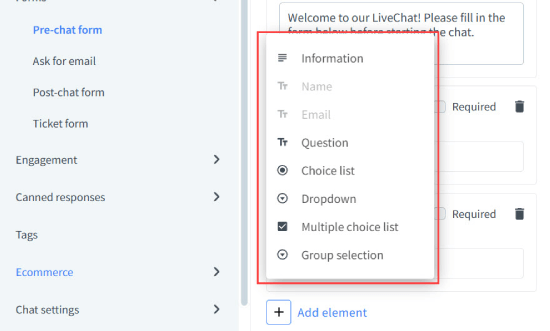
要对其进行自定义,只需转到“添加元素”即可。
从那里,选择您想要的任何元素,例如信息、问题、选择列表、下拉列表、多项选择列表或组选择。它是一个拖放界面,因此您可以根据自己的喜好轻松移动任何元素。

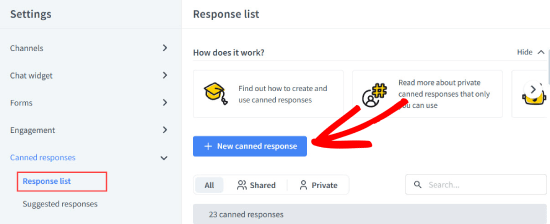
您还可以更新预设回复以自动提供常见问题的答案。
只需转到“设置”选项卡下的“预设回复”» “回复列表”即可。只需单击“+ 新预设回复”即可添加新回复,或向下滚动以从现有选项中进行选择。

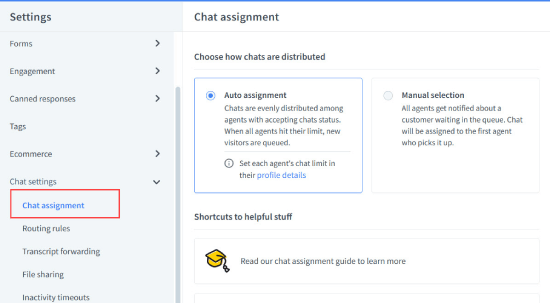
如果您想更改聊天的路由方式,请转到聊天设置»聊天分配。
您可以在此处自动将聊天分配给您的客服人员或手动分配他们。

如果您想通过将某些类型的查询分配给特定客服人员来创建路由规则,您可以在聊天设置下的路由规则选项卡中进行配置。
第 4 步:邀请客服人员加入 LiveChat
当您对聊天窗口的外观和配置感到满意时,就可以添加 LiveChat 客服人员了。
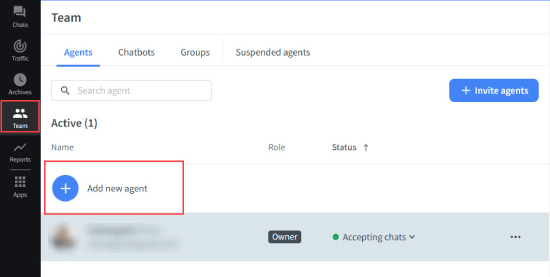
切换到“团队”选项卡,然后单击“添加新代理”旁边的“+”按钮。

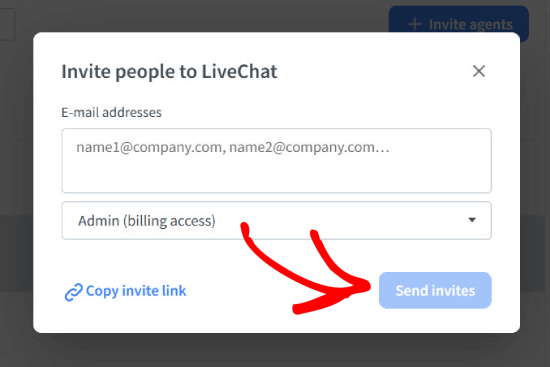
将打开一个弹出窗口,以便您邀请人们加入 Livechat。您需要添加他们的电子邮件地址并选择您想要授予他们的访问类型。
您可以将他们添加为对您的帐户具有有限控制权的代理,或添加为具有应用程序完全访问权限的管理员。完成后,点击“发送邀请”。

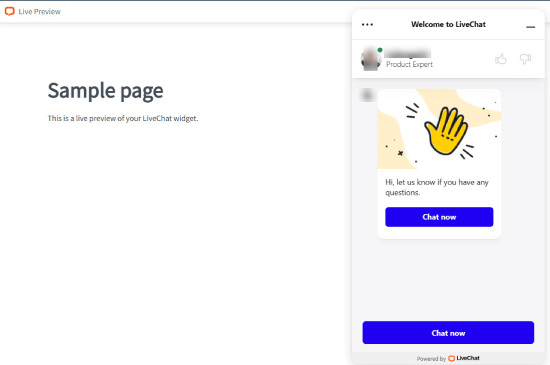
第 5 步:预览您的实时聊天。
您的 LiveChat 已设置并成功安装在您的WooCommerce商店中。
您现在可以访问您的网站以查看网站上正在运行的实时聊天。只需点击顶部的“实时预览”链接即可查看聊天的外观。

由于您已经将 LiveChat 连接到 WordPress 帐户,LiveChat 应该会自动出现在您的网站上。
只需访问您的网站并检查 LiveChat 是否运行顺利即可。
手动安装 LiveChat
如果您运行的是非 WordPress 网站,那么您仍然可以轻松地将 LiveChat 添加到您的网站。
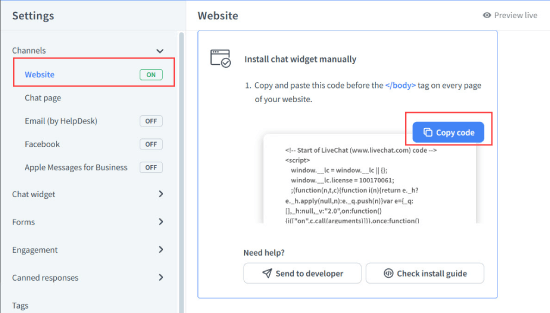
单击LiveChat 设置下的频道»网站。在“手动安装聊天小部件”下,您可以点击“复制代码”。然后,只需将其添加到您网站的主题中即可。

LiveChat 还拥有适用于所有流行 WordPress 替代品(例如Shopify、Squarespace、Magento 等)的应用程序和集成。它也是适合您商店的最佳 WooCommerce 插件之一,可帮助提高您的平均订单价值并提高转化率。
使用LiveChat和LTVPlus,我们在电子商务网站上看到了一些非常好的结果,并且我们将把 LiveChat 添加到我们自己的更多网站中。
我们希望本文能帮助您将 LiveChat 添加到您的 WooCommerce 商店。您可能还想查看我们针对小型企业的最佳商务电话服务列表,或有关如何在 5 分钟内创建免费商务电子邮件的指南。



