您想了解如何在不同的浏览器中测试 WordPress 网站吗?
切换 WordPress 主题或更改设计时,跨浏览器测试至关重要,因为它有助于确保您的网站在不同浏览器、屏幕尺寸、操作系统和移动设备上看起来不错。
在本文中,我们将向您展示如何在不同的浏览器中轻松测试 WordPress 网站。

什么是跨浏览器测试,为什么需要它?
跨浏览器测试是在不同浏览器、屏幕尺寸、操作系统和移动设备上测试您的网站的过程,以确保您的网站正常运行。
在不同的浏览器中测试WordPress 网站可以让您了解您的网站对于所有访问者的外观。
您可能使用的是 Google Chrome 等流行浏览器,它在台式计算机上拥有 69% 的市场份额,在移动设备上拥有 64% 的市场份额。
然而,Firefox、Microsoft Edge、Safari 和 Opera 等其他浏览器仍然被全球数亿用户广泛使用。

虽然所有浏览器可能看起来都很相似,但它们都使用不同的代码,这意味着它们有时可能会以不同的方式处理网站元素。作为网站所有者,这意味着您的网站在不同浏览器中看起来可能会有所不同。
如果您的WordPress 博客无法在其中一种浏览器上正常运行,那么您就会错过所有这些访问者和流量。
由于这些不是每个人都能看到的常见 WordPress 错误,因此您可能会几个月都不知道该问题,直到有人报告为止。
这就是为什么在多个平台和屏幕尺寸的不同浏览器上测试 WordPress 网站被认为是最佳实践的原因。然后,您可以确保您的网站为所有用户提供相同的用户体验。
幸运的是,有跨浏览器测试工具只需单击一下即可帮助自动化该过程。
但在我们分享 WordPress 的最佳跨浏览器测试工具列表之前,了解哪些浏览器在您的用户中受欢迎非常重要,这样您就知道要测试哪些浏览器。
如何查找您的网站访问者使用哪些浏览器和设备
考虑到可用操作系统、浏览器和浏览器版本组合的数量,跨浏览器测试对于小型企业主来说可能很乏味。
但是,如果您了解网站访问者使用的流行浏览器、操作系统和设备,这些信息可以使该过程变得更加容易。根据您的具体统计数据,您也许可以只测试一些流行的组合。
了解哪些浏览器、操作系统和设备受用户欢迎的最简单方法是使用 Google Analytics。
然而,以正确的方式设置 Google Analytics 对于许多网站所有者来说可能具有挑战性。
这就是我们建议使用MonsterInsights 的原因。它是WordPress 的最佳分析解决方案,已被超过 300 万个网站使用。
有关更多详细信息,请参阅有关如何在 WordPress 中安装 Google Analytics 的初学者指南。
注意:安装 Google Analytics 后,您需要等待几周才能收集有关用户的相关数据。
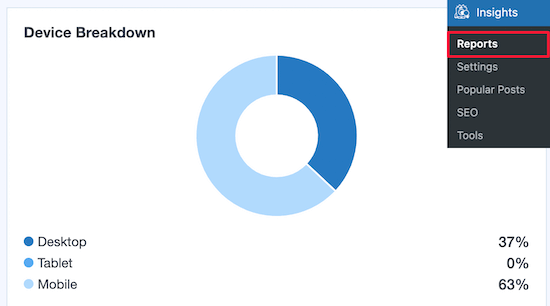
之后,您可以转到WordPress 仪表板中的见解 » 报告页面,查看访问者使用哪些设备访问您的网站。
当您向下滚动屏幕时,您将看到“设备详细信息”部分,其中显示访问者用于访问您的网站的设备。

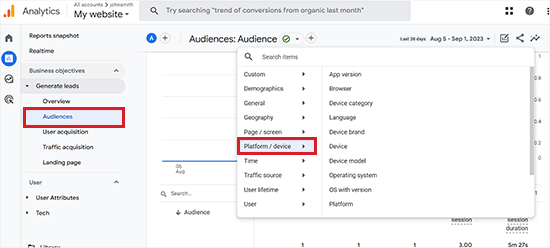
要了解哪些浏览器在您的用户中受欢迎,您需要登录Google Analytics 帐户并访问“生成潜在客户”»“受众”页面。
完成此操作后,单击“受众”选项旁边的“+”按钮以打开提示,然后单击其中的“平台/设备”选项卡。
从这里,您可以了解网站访问者最常使用哪些网站浏览器、操作系统和设备。

一旦你有了这个列表,你就可以通过专注于最重要的组合并避免其余的来节省时间。
WordPress 的最佳跨浏览器测试工具
跨浏览器测试工具使您只需点击几下即可轻松跨多个浏览器、操作系统和设备测试您的 WordPress 网站。
以下是我们针对 WordPress 网站的顶级跨浏览器测试工具的列表。
1.比特栏

BitBar是一款易于使用且功能强大的跨浏览器测试工具,具有实时测试和屏幕截图功能。
我们在Awesome Motive使用这个工具来测试我们的网站,例如 WPBeginner 和我们的高级 WordPress 插件。
这是一项付费服务,但他们确实提供了 100 分钟的免费试用帐户来测试产品。
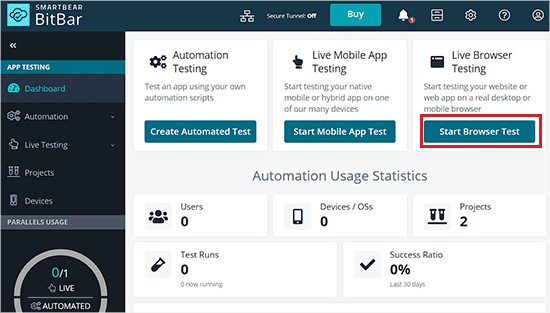
创建试用帐户后,单击仪表板上的“开始浏览器测试”按钮。

这将带您进入一个新屏幕,您可以在其中选择操作系统和浏览器。
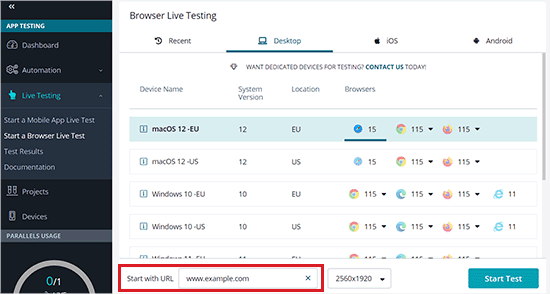
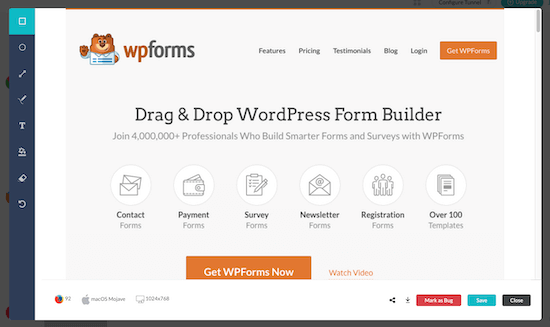
之后,添加您的网站 URL,然后 BitBar 将在新屏幕上向您显示您选择的浏览器中的外观。

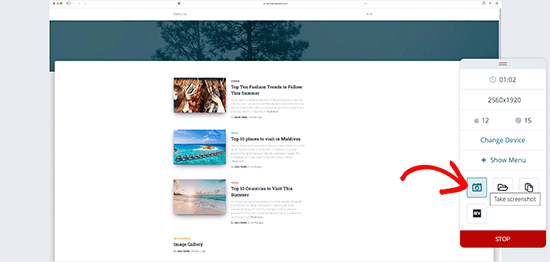
从这里,您还可以通过单击“屏幕截图”图标并运行新的屏幕截图测试来获取所选设备的屏幕截图。
这将允许您在运行 Chrome、Firefox、Safari、Microsoft Edge、Internet Explorer 和数百种其他 Web 浏览器的 Mac、Windows、Android 和 iOS 设备上获取屏幕截图。

请记住,免费帐户在可以运行的浏览器和操作系统组合方面受到限制。然而,它涵盖了顶级移动和桌面平台上最流行的浏览器。
定价:按年计费,每月 39 美元起,并允许无限制的屏幕截图、手动测试等。
2.浏览器堆栈

BrowserStack是一款针对移动应用程序和网站的付费跨浏览器和跨平台测试工具。
他们还提供有限的免费试用帐户,为您提供 30 分钟的交互式浏览器测试、100 分钟的自动化测试和 5000 个屏幕截图。
它具有实时测试和屏幕截图功能。您可以选择要测试的平台,然后选择浏览器。
BrowserStack 将使用实际的浏览器窗口加载虚拟模拟器。您只需输入要测试的 URL 即可开始测试。

结果相当准确,速度也相当令人满意。但是,您仍然需要通过打开每个浏览器来手动执行测试。
定价:按年计费,每月 29 美元起,为您提供无限的测试时间以及对 Windows 和 macOS 的支持。
3. Lambda测试

LambdaTest是另一个高级跨浏览器测试工具,用于实时测试和屏幕截图测试。
它附带免费的终身计划,每月为您提供 60 分钟的浏览器测试、10 次响应式测试和 10 次响应式屏幕截图。
创建免费帐户后,您可以选择是否在不同浏览器中运行实时测试、响应式测试或屏幕截图测试。您可以完全控制要运行测试的设备和 Web 浏览器。
然后,LambdaTest 将根据您正在运行的测试类型自动为您提供结果。
只需单击屏幕截图,它将在弹出窗口中打开供您检查。

免费帐户在您可以运行的测试数量方面受到限制,但结果非常深入,并且将为您提供大量可操作的信息来改进您的网站。
定价:按年计费,起价为每月 15 美元,并提供对无限实时测试、屏幕截图和响应式测试的支持。
如果按年计费进行移动浏览器测试,您将需要价格较高的计划,每月 99 美元。
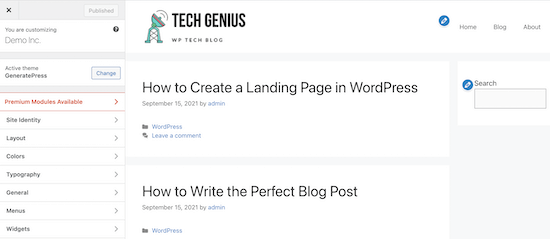
4.WordPress主题定制器

测试网站的另一种方法是使用内置的WordPress 主题定制器。该工具是每个 WordPress 安装的一部分,可让您完全自定义您的网站。
完成站点自定义后,您可以以不同的屏幕尺寸预览更改和实时站点。
定制器底部有一个响应式视图部分,可让您在桌面、平板电脑和移动设备上查看您的网站。
只需选择您想要预览网站的屏幕尺寸,窗口就会自动调整。

虽然这不会让您自动在不同的浏览器中预览您的网站,但您可以实时测试网站的响应能力。
如何分析跨浏览器测试截图
现在您已经了解了在不同浏览器中测试 WordPress 网站的最简单方法,下一步是分析结果以查看是否存在需要修复的问题。
如果您使用的是响应式 WordPress 主题,并且背后有高质量的代码,那么您的大多数屏幕截图看起来都几乎相同。
然而,在某些情况下,网站元素在不同的浏览器中看起来可能略有不同。如果这种差异很小并且不会影响用户体验、美观或功能,那么您可以忽略它。
另一方面,如果差异太明显,影响用户体验,看起来不愉快,或者阻止用户按预期使用您的网站,那么就需要引起您的注意。
在大多数跨浏览器测试中,您会发现主题的 CSS 问题。
可以通过使用检查元素功能找出需要更新哪些 CSS 规则来解决此问题。之后,您可以添加自定义 CSS来解决这些问题。
如果您无法自己解决问题,那么您可以随时聘请 WordPress 开发人员来帮助您解决问题。
我们希望本文能帮助您了解如何在不同的浏览器中轻松测试 WordPress 网站。您可能还想查看我们有关如何注册域名的指南以及我们专家为小型企业精选的最佳实时聊天软件。



