您想将自定义域 Blogger 博客移至 WordPress 吗?Blogger 是一个已经存在很长时间的免费博客平台。
通常,Blogger 上的免费博客的网站地址为 blogspot.com。例如,myblog.blogspot.com。
在我们的主要 Blogger 到 WordPress 迁移教程中,一位读者向我们询问有关将自定义域博客网站迁移到 WordPress 的分步说明。
这是因为 Blogger 还允许用户将自定义域名连接到他们的博客,例如 myblog.com。
如果您有自定义域 Blogger 博客并且想要将其移至 WordPress,那么本教程适合您。
在本分步指南中,我们将向您展示如何轻松地将自定义域博客从 Blogger 迁移到 WordPress。

注意:如果您希望将 Blogger 子域博客移至 WordPress,请参阅我们有关如何从 Blogger 切换到 WordPress 的指南。
我们将介绍以下步骤,帮助您将自定义域博客从 Blogger 迁移到 WordPress:
- 入门
- 更改 DNS 设置
- 删除域名重定向
- 安装 WordPress
- 从 Blogger 导出内容
- 将 Blogger 博客导入 WordPress
- 设置永久链接
- 设置 Feed 重定向
- 定制您的 WordPress 网站
- 扩展您的 WordPress 网站
第 1 步:开始
在开始之前,请务必注意本指南适用于自托管 WordPress.org。请参阅我们的指南,了解自托管 WordPress.org 网站与 WordPress.com 博客之间的差异。
首先,您需要一个WordPress 托管提供商来设置您的自托管 WordPress 网站。
我们推荐Bluehost,因为他们是官方推荐的 WordPress 托管公司,并且他们为 WPBeginner 用户提供独家 60% 折扣 + 免费域名和 SSL。
基本上,每月 2.75 美元即可开始使用。
如果您想要 Bluehost 替代方案,请查看SiteGround。他们还为 WPBeginner 用户提供特别优惠。
步骤 2:更改 DNS 设置
Blogger 允许您使用第三方注册的任何域名。美国用户还可以使用在 Google Domains 中注册的域名。
当您首次设置指向您的 Blogger 博客的域时,系统会要求您将 CNAME 和 A 记录添加到域的 DNS 设置中。
这些域名记录可帮助浏览器决定在用户输入您的域名时将用户定向到何处。请参阅我们的域名指南及其工作原理)。
您将需要删除这些旧记录并添加新 WordPress 主机的 DNS 设置。
您可以从 WordPress 托管公司的文档或支持网站获取其所需的 DNS 设置。典型的 DNS 名称服务器如下所示:
NS1.Bluehost.com
NS2.Bluehost.com
在本指南中,我们将向您展示如何更新 Godaddy 中的 DNS 设置。但是,所有流行域名注册商的基本设置都是相同的。
更改GoDaddy中的 DNS 设置
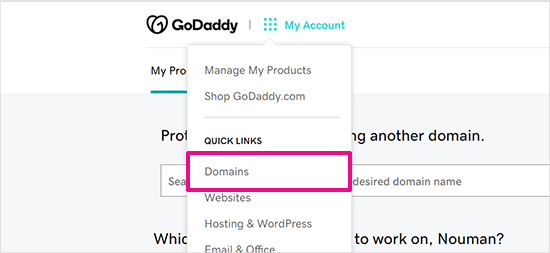
您需要登录您的 Godaddy 帐户。在帐户仪表板中,单击“我的帐户”下的“域”。

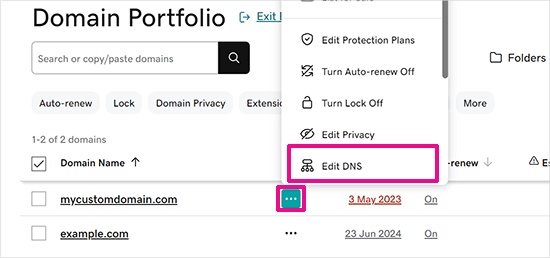
这将带您进入您的域名组合页面,其中显示您已注册的所有域名。
单击 Blogger 域名旁边的三点按钮,然后从菜单中选择“编辑 DNS”。

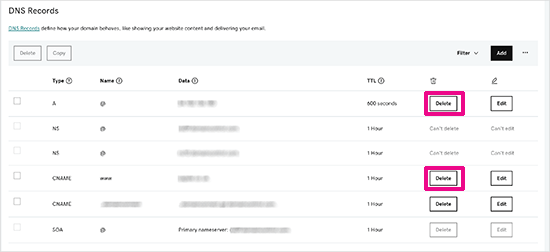
这将带您进入 DNS 记录页面。
您需要找到在将域指向 Blogger 服务器时添加的 A 和 CNAME 记录。

删除 Blogger 提供的 DNS 记录后,您可以将该域指向新的托管提供商。
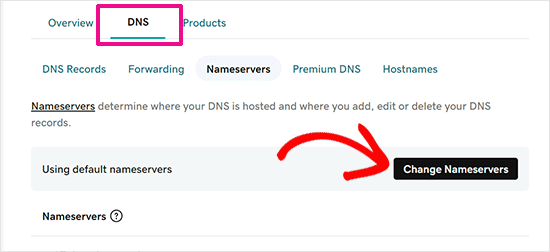
转到域名页面并单击您的域名以访问域名设置。
从这里,切换到“DNS”选项卡,然后单击“名称服务器”部分。

接下来,单击“更改名称服务器”按钮继续。
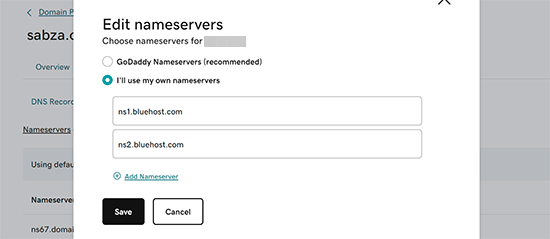
这将弹出一个弹出窗口,您需要在其中单击“我将使用我自己的名称服务器”,然后可以添加 WordPress 托管提供商提供的名称服务器。

单击“保存”按钮使您的 DNS 更改生效。
重要提示: DNS 更改可能需要几个小时到一甚至两天才能完全传播。在此期间,您可以通过登录您的帐户来访问您的 Blogger 博客。
步骤 3:删除域名重定向
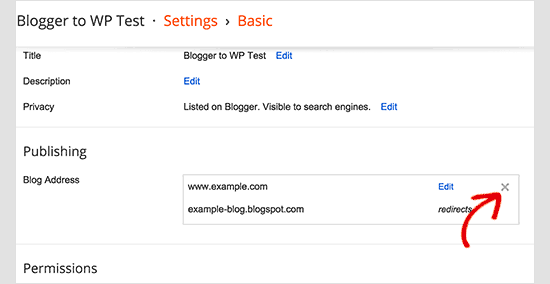
您的 Blogger 博客的原始 blogspot.com 地址会将用户重定向到您的自定义域。由于我们更改了域设置,因此我们也需要将其从 Blogger 中删除。
只需登录您的 Blogger 帐户并转到“设置”»“基本”页面。在“发布”部分中,单击十字图标以取消重定向。

第 4 步:安装 WordPress
如果您的域的 DNS 已传播,您可以在托管提供商上安装 WordPress。
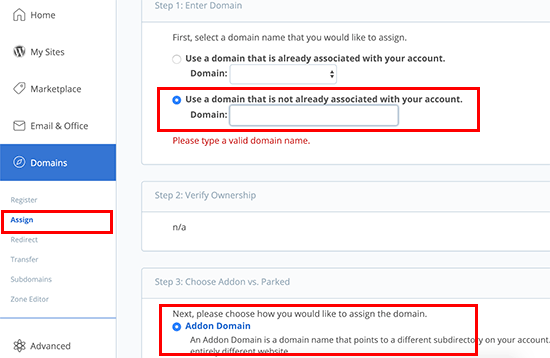
如果您的域名是在网络托管服务商之外的第三方服务上注册的,您将需要为该域名添加托管。
例如,在Bluehost中,您将通过 cPanel 将您的域添加为插件域,除非它是您帐户上的主域。

将域添加到新主机后,下一步是安装 WordPress。大多数托管公司都有简单的一键式 WordPress 安装程序,您可以使用它们来快速安装 WordPress。
如果您需要更多帮助,请按照我们完整的WordPress 安装教程中的说明进行操作。
在自定义域上成功安装 WordPress 后,您就可以从 Blogger 博客导入内容了。
第 5 步:从 Blogger 导出内容
在将内容导入 WordPress 之前,您首先需要将其从 Blogger 博客中导出。
Blogger 允许您导出 XML 文件中的内容。
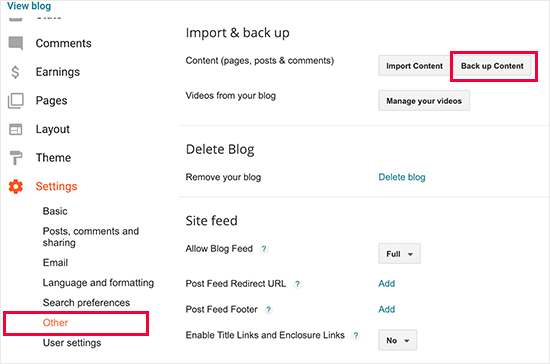
只需登录您的 Blogger 博客并访问“设置”»“其他”页面即可。在博客工具中,单击“备份内容”链接。

这将弹出一个弹出窗口,您需要在其中单击“保存到计算机”按钮。
根据文件大小,可能需要几秒钟或几分钟。获得数据后,就可以将其导入您的 WordPress 网站了。
第 6 步:将 Blogger 博客导入 WordPress
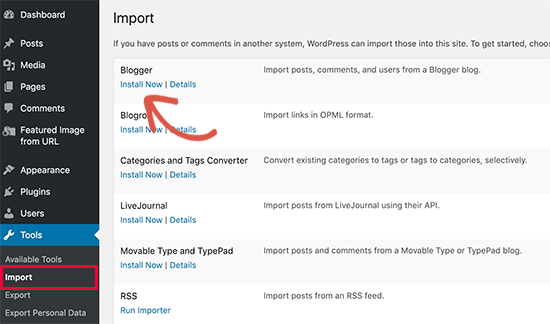
登录您的 WordPress 管理区域并访问工具 » 导入页面。在那里您将看到不同服务的进口商列表。您需要单击 Blogger 来安装 Blogger 导入程序。

WordPress 现在将为您下载并安装 Blogger 导入器插件。
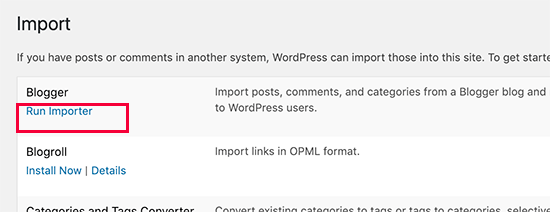
插件安装完成后,您需要单击“运行导入器”链接才能继续。

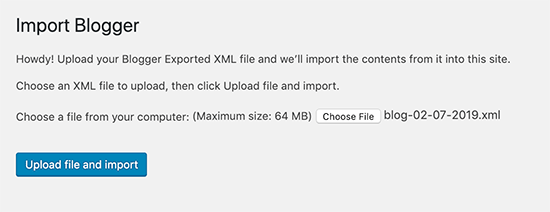
在“导入 Blogger”屏幕上,WordPress 会要求您上传 XML 文件。
只需单击“选择文件”按钮并上传您之前下载的 XML 文件即可。然后,单击“上传文件并导入”按钮继续。

WordPress 现在将从 Blogger 导入您的博客文章。完成后,系统会要求您为导入的帖子分配作者。您可以将博主帖子分配给现有作者或创建新作者。
恭喜!您已成功将 Blogger 博客导入 WordPress。
但是,您仍然需要通过将搜索引擎和访问者重定向到新WordPress 网站上的相同内容来确保不会丢失任何搜索排名。
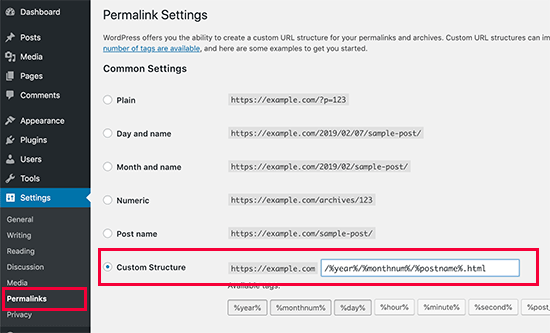
第 7 步:设置永久链接
WordPress 附带一项功能,允许您设置SEO 友好的 URL 结构。
但是,由于您是从 Blogger 导入内容,因此您会希望永久链接结构尽可能接近 Blogger URL 结构。
要设置永久链接,您需要转到设置»永久链接并将其粘贴到自定义结构字段中:
/%year%/%monthnum%/%postname%.html

完成后,您的永久链接结构将使WordPress 博客文章URL 与您的 Blogger 博客文章上的 URL 类似。
但是,并非所有博客文章 URL 都可能与 Blogger 使用的 URL 相匹配。在这种情况下,您需要使用WPCode将以下自定义代码添加到您的网站:
| 1234567891011121314 | add_action( 'init', 'wpb_update_slug'); functionwpb_update_slug() { global$wpdb;$result= $wpdb->get_results("SELECT post_id, meta_value FROM $wpdb->postmeta WHERE meta_key = 'blogger_permalink' ");$wpdb->print_error();foreach($resultas$row){$slug= explode("/",$row->meta_value);$slug= explode(".",$slug[3]);$wpdb->query("UPDATE $wpdb->posts SET post_name ='$slug[0]' WHERE ID = '$row->post_id' ");}echo"DONE"; } |
由
我们不建议手动编辑您网站的主题文件,因为最轻微的错误都可能会破坏您的网站并阻止您访问 WordPress 仪表板。
这就是我们推荐使用 WPCode 插件的原因。它易于使用并防止自定义代码破坏您的网站。
注意:您还可以使用名为WPCode Lite的插件的免费版本。
首先,在您的站点上安装并激活 WPCode 插件。如果您需要帮助,请按照我们有关如何添加 WordPress 插件的教程进行操作。
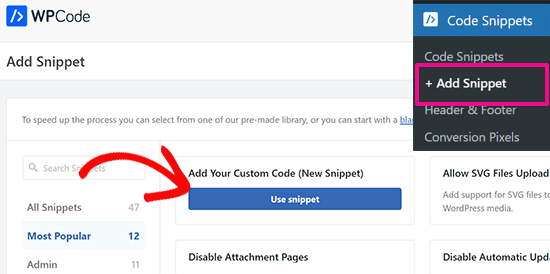
激活后,您可以转到代码片段»+添加片段页面,然后单击“添加您的自定义代码(新片段)”。

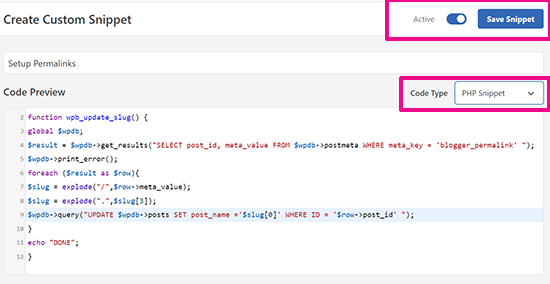
接下来,您需要为代码片段提供标题。这可以是任何可以帮助您轻松识别自定义代码的内容。
之后,选择“PHP Snippet”作为“Code Type”选项,然后将我们上面向您展示的代码粘贴到“Code Preview”框中。

完成后,不要忘记切换“活动”旁边的开关,然后单击“保存片段”按钮。
第 8 步:设置 Feed 重定向
您已成功将 Blogger 博客重定向到 WordPress。但是,订阅您的 Blogger RSS 源的用户将停止接收更新。
您需要将 Feed 请求重定向到您的 WordPress Feed。这可以通过编辑 WordPress 站点根文件夹中的 .htaccess 文件轻松实现。
如果您找不到 .htaccess 文件,请参阅本教程。
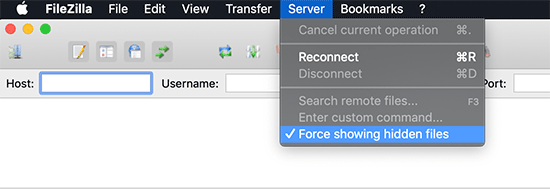
首先使用FTP 客户端连接到您的 WordPress 站点。您需要在 FTP 客户端设置中启用“显示隐藏文件”选项。如果您使用 Filezilla,您将在“服务器”菜单中找到此选项。

连接到您的网站后,您将在 WordPress 网站的根目录中找到 .htaccess 文件。
您需要编辑此文件并将以下代码粘贴到任何其他代码之前:
| 1234567 | <IfModule mod_rewrite.c> RewriteEngine on RewriteRule atom.xml /feed? [L,R=301] RewriteRule rss.xml /feed? [L,R=301] RewriteRule ^feeds/posts/?.*$ /feed? [L,R=301] RewriteRule ^feeds/comments/?.*$ /comments/feed? [L,R=301]</IfModule> |
由
不要忘记保存更改并将 .htaccess 文件上传回服务器。您的 Blogger Feed 订阅者现在将被重定向到您的 WordPress 网站的 Feed。
第 9 步:自定义您的 WordPress 网站
主题控制 WordPress 网站的外观。您可以使用它们来更改网站的颜色、布局、导航菜单等。

默认情况下,WordPress 附带一个非常简单的主题,不提供很多功能。
幸运的是,有数千个 WordPress 主题可供您选择。
以下是我们的一些展示,其中包含我们专家精选的不同类别的最佳 WordPress 主题:
以下是您在查看这些主题时应考虑的一些提示。
- 简单是最好的设计。寻找具有灵活功能的简单主题。
- 您不会找到与 Blogger 上的主题完全相同的主题,但您可以寻找具有相似布局和颜色选择的主题。
- 确保您选择的主题在移动设备上看起来不错。
- 仅安装来自可靠来源(例如 WordPress.org 或顶级 WordPress 主题商店之一)的主题。
找到主题后,即可安装它。请参阅我们的初学者指南,了解如何安装 WordPress 主题以获取分步说明。
注意:您还可以使用这些拖放 WordPress 页面构建器之一来创建自定义网站设计,而无需编写任何代码。
第 10 步:扩展您的 WordPress 网站

使用 WordPress 的主要原因之一是您可以使用大量插件。插件就像 WordPress 网站的应用程序。您可以使用它们添加新功能并扩展 WordPress 功能。
作为初学者,您可能想知道如何开始使用这些插件。您应该首先尝试哪些插件?
别担心,我们也为您提供服务。查看我们专家精选的您应该首先安装的基本 WordPress 插件。
您还应该知道 WordPress 不仅仅局限于博客。您可以使用它来创建您可以想象的任何类型的网站:
- 将在线商店添加到您的博客并开始销售。
- 建立会员网站并开始销售订阅和优质内容。
- 创建一个在线市场网站,并允许其他人从您的网站销售和购买产品。
- 将求职板添加到您现有的网站并通过其获利。
最后,作为 WordPress 新用户,您可能时不时需要帮助。WPBeginner 是最大的 WordPress 初学者资源网站。了解如何充分利用 WPBeginner 的免费资源。
我们希望本文能帮助您将自定义域博客迁移到 WordPress。您可能还想查看我们管理和发展 WordPress 博客的最有用工具列表以及有关如何免费学习 WordPress 的指南。



