您想在 WordPress 博客文章中显示代码吗?
如果您尝试像常规文本一样添加代码,那么 WordPress 将无法正确显示它。每次保存帖子时,WordPress 都会通过多个清理过滤器运行您的内容。这些过滤器是为了确保有人不会通过帖子编辑器注入代码来攻击您的网站。
在本文中,我们将向您展示在 WordPress 网站上轻松显示代码的正确方法。我们将向您展示不同的方法,您可以选择最适合您需求的一种。

为什么在 WordPress 网站上显示代码?
如果您正在撰写有关技术主题的博客文章或为您的产品创建文档,那么显示代码片段非常有用。您的用户只需复制这段代码并将其添加到他们的网站即可。
然而,在 WordPress 中显示代码并不是那么简单。
WordPress 会将片段解释为功能代码,并尝试在您的网站上实现它,而不是将其显示为文本。它也不会准确地显示代码,这会导致用户在网站上输入代码时出现错误。
此外,WordPress 使用多个过滤器作为安全措施。它会过滤内容,以防止黑客将恶意代码注入内容编辑器并攻击您的网站。
也就是说,您可以通过多种方式在 WordPress 中显示代码。您可以点击下面的链接跳转到您喜欢的部分:
方法 1. 使用 WordPress 中的默认编辑器显示代码
建议初学者和不需要经常显示代码的用户使用此方法。
只需编辑要在其中显示代码的博客文章或页面即可。在帖子编辑屏幕上,向您的帖子添加新的代码块。
您现在可以在块的文本区域中输入代码片段。
代码块将显示代码的预览。
之后,您可以保存博客文章并预览它以查看正在运行的代码块。
一旦您对代码的外观感到满意,就可以继续发布您的博客文章。

根据您的 WordPress 主题,代码块在您的网站上可能看起来有所不同。
方法 2. 使用插件在 WordPress 中显示代码
对于这种方法,我们将使用 WordPress 插件在您的博客文章中显示代码。建议经常在文章中显示代码的用户使用此方法。
与默认代码块相比,它具有以下优点:
- 它允许您轻松显示任何编程语言的任何代码
- 它显示带有语法突出显示和行号的代码
- 您的用户可以轻松研究代码并复制它
首先,您需要安装并激活SyntaxHighlighter Evolved插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
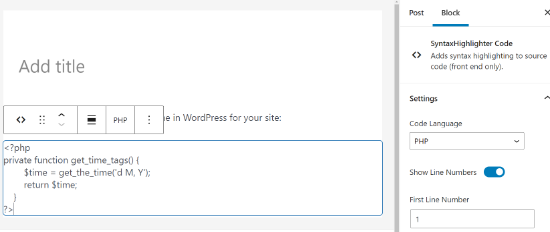
激活后,您可以继续编辑要在其中显示代码的博客文章。在帖子编辑屏幕上,将“SyntaxHighlighter Code”块添加到您的帖子中。

现在,您将在帖子编辑器中看到一个新的代码块,您可以在其中输入代码。
添加代码后,您需要从右栏中选择块设置。

首先,您需要选择代码的语言,例如 PHP,CSS,Java 等。之后,您可以关闭行号,提供第一行号,突出显示您想要的任何行,然后关闭使可点击的链接。
完成后,保存您的帖子并单击预览按钮以查看其实际效果。

该插件附带了许多配色方案和主题。
要更改颜色主题,您需要访问设置»SyntaxHighlighter页面。

在设置页面中,您可以选择颜色主题并更改 SyntaxHighlighter 设置。
您可以保存设置以在页面底部查看代码块的预览。

将 SyntaxHighlighter 与经典编辑器结合使用
如果您仍在使用旧的经典 WordPress 编辑器,那么您可以按照以下步骤使用 SyntaxHighlighter 插件将代码添加到您的 WordPress 博客文章中。
只需将代码和语言名称括在方括号中即可。例如,如果您要添加 PHP 代码,那么您将像这样添加:
| 123456 | <?phpprivatefunctionget_time_tags() { $time= get_the_time('d M, Y'); return$time; }?> |
由
同样,如果您想添加 HTML 代码,则将其包裹在 HTML 短代码中,如下所示:
| 1 | <ahref="example.com">A sample link</a> |
由
方法 3. 在 WordPress 中手动显示代码(无插件或阻止)
此方法适用于高级用户,因为它需要更多工作并且并不总是按预期工作。
它适合仍在使用旧的经典编辑器并希望在不使用插件的情况下显示代码的用户。
首先,您需要通过在线HTML 实体编码器工具传递代码。它将您的代码标记更改为 HTML 实体,这将允许您添加代码并绕过 WordPress 清理过滤器。
现在将代码复制并粘贴到文本编辑器中,然后将其包裹起来<pre>并添加<code>标签。

你的代码看起来像这样:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
您现在可以保存帖子并预览正在运行的代码。
您的浏览器将转换 HTML 实体,用户将能够查看并复制正确的代码。

我们希望本文能帮助您了解如何在 WordPress 网站上轻松显示代码。您可能还想查看我们最想要的 WordPress 提示、技巧和技巧以及如何增加博客流量的最终列表。



