您想在 WordPress 中添加 Pinterest“固定”按钮吗?
Pinterest 是一个流行的社交网站,可让您分享视觉内容并吸引更多访问者访问您的网站。通过在您的网站上添加“固定”按钮,您可以鼓励更多人在 Pinterest 上分享您的内容。
在本文中,我们将向您展示如何将 Pinterest 的“固定它”按钮添加到 WordPress。

为什么在 WordPress 中添加 Pinterest“固定”按钮?
Pinterest 是一个流行的社交媒体网站,允许用户通过创建图板来收集网站链接和其他视觉内容。
当用户将您的内容添加到他们的 Pinterest 版块时,可以帮助其他人发现您的网站。如果您正在运营 摄影网站、时尚博客或任何其他 类型的 包含大量图像和视频的博客,Pinterest 是一个特别重要的流量来源。
通过在您的网站上添加“固定”按钮,您可以鼓励访问者在 Pinterest 上分享您的内容。
注意: Pinterest 在 2016 年正式将“Pin It”按钮名称更改为“Save”。但是,许多指南和 WordPress 插件仍然使用“Pin It”,这就是我们在本指南中使用原始名称的原因。
话虽如此,让我们看看如何在 WordPress 中添加 Pinterest“固定它”按钮。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:使用共享计数(快速且简单)
将 Pinterest 按钮添加到 WordPress 网站的最简单方法是使用共享计数。
它是WordPress 最好的社交媒体插件之一,可让您轻松地将 Pinterest 按钮以及所有其他主要社交网络的按钮添加到您的网站。
首先,您需要安装并激活共享计数插件。您可以按照我们有关如何安装 WordPress 插件的分步指南获取详细说明。
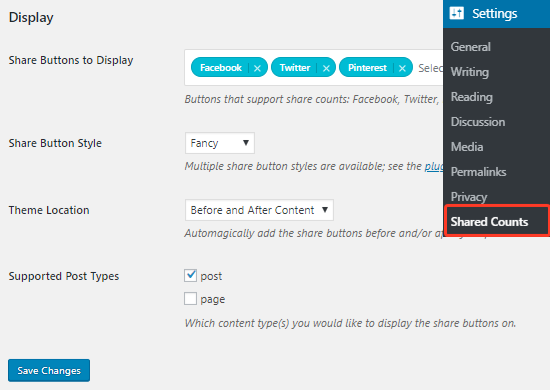
安装后,您需要前往“设置”»“共享计数”来配置该插件。

在这里,滚动到“显示”部分,然后单击“共享要显示的按钮”文本框。
这将打开一个下拉菜单,您可以在其中选择要添加的社交媒体服务。例如,您可以使用共享计数添加 Facebook 点赞按钮、添加 Twitter 共享和转发按钮等。
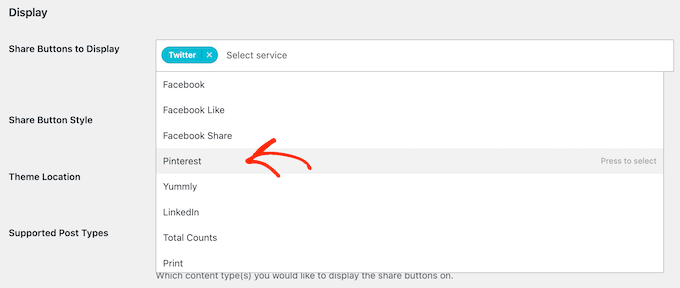
要创建“固定”按钮,请继续并从下拉列表中选择“Pinterest”。

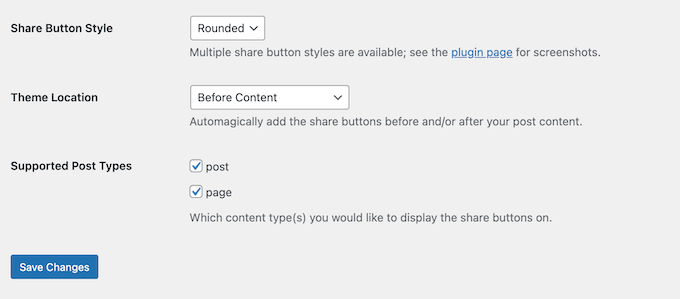
之后,您可以打开“共享按钮样式”下拉列表并选择 Pinterest 按钮的样式。
您还可以选择要显示 Pinterest 按钮的位置和帖子类型。

如果您对按钮的设置感到满意,只需单击“保存更改”按钮即可。
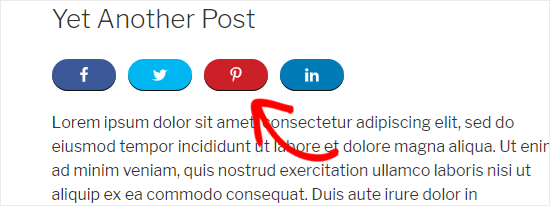
您现在可以访问WordPress 博客上的任何帖子来查看 Pinterest 按钮的运行情况。

方法 2:使用自定义简码(推荐)
有时,您可能希望准确控制“固定”按钮在网站上的显示位置。例如,您可能希望在特定登陆页面或帖子内容内显示 Pinterest 按钮。
一种选择是使用代码创建按钮,然后将其放置在每个页面上或使用自定义短代码发布。这使您可以自由地在不同位置显示“固定”按钮,但您需要将其添加到每个页面或手动发布。
将自定义代码添加到 WordPress 的最简单方法是使用WPCode。它是最好的代码片段插件,允许您将自定义 PHP、CSS、JavaScript 等添加到您的网站。您还可以创建自定义短代码,因此非常适合在您的网站上添加“固定”按钮。
首先,您需要安装并激活免费的 WPCode 插件。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
激活插件后,转到 代码片段»添加片段。
在这里,您将看到 WPCode 可以添加到您的网站的所有预制片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
在这里,您需要将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后在出现时单击“使用代码段”按钮。
在下一个屏幕上,输入代码片段的标题。这仅供您参考,因此您可以使用任何您想要的东西。
您要将 PHP 添加到 WordPress,因此只需打开“代码类型”下拉菜单并选择“PHP 代码”。

完成后,只需将以下内容粘贴到代码编辑器中:
| 12345 | functionget_pin($atts) {$pinterestimage= wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full');return'<a href="http://pinterest.com/pin/create/button/?url='. urlencode(get_permalink($post->ID)) . '&media='. $pinterestimage[0] . '&description='. get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; } add_shortcode('pin', 'get_pin'); |
由
之后,将页面向下滚动到“插入”部分。在这里,您可以保留默认的“自动插入”方法,以确保代码在任何地方运行。
如果尚未选择,请选择“到处运行”

最后,滚动到屏幕顶部并单击“非活动”滑块,使其显示“活动”。
然后只需单击“保存片段”或“更新”按钮即可使代码片段生效。

现在,您可以使用短代码将“固定”按钮添加到任何 WordPress 页面、帖子或小部件就绪区域[pin]。
有关如何放置短代码的分步说明,请参阅我们有关如何在 WordPress 中添加短代码的指南。
![在 WordPress 帖子中使用 [pin] 短代码 在 WordPress 帖子中使用 [pin] 短代码](https://www.wpbeginner.com/wp-content/uploads/2019/06/pin-it-button-shortcode.jpg)
如何使用全站编辑器添加 Pinterest“固定”按钮
如果您使用的是较新的启用块的主题之一,那么您可以使用自定义简码在 WordPress 主题中的任何位置添加“固定它”按钮。
这是将按钮添加到每个页面和帖子的简单方法。您还可以将“固定”按钮添加到无法使用标准 WordPress 内容编辑器编辑的区域,例如您网站的404 页面模板。
首先,只需转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,完整的站点编辑器将显示主题的主页模板。
要将“固定”按钮添加到其他页面,只需从左侧菜单中选择“模板”或“模板部件”即可。

您现在可以选择要编辑的模板。
在此示例中,我们将向您展示如何将“固定”按钮添加到网站的单页模板中。但是,无论您选择什么模板,步骤都是相似的。

WordPress 现在将显示模板或模板部分的预览。
要编辑此模板,请继续并单击小铅笔图标。

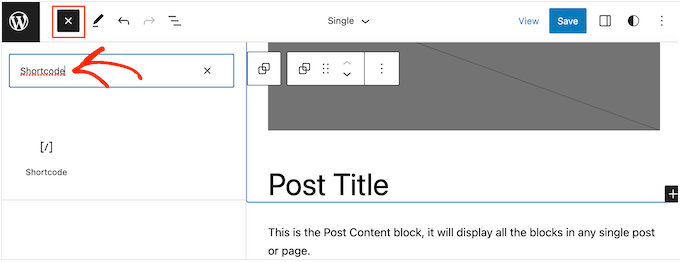
完成后,单击左上角的蓝色“+”图标。
在出现的搜索栏中,输入“短代码”。

当右侧块出现时,将其拖放到模板布局上。
您现在可以Pin在块中输入短代码。

之后,只需单击“保存”即可使新的短代码生效。
现在,如果您访问WordPress 网站,您将看到正在运行的“固定”按钮。
方法 3:使用代码和 FTP(无需 WordPress 插件)
如果您不想使用插件,则可以通过向主题文件添加代码来向您的网站添加 Pinterest 按钮。
直接编辑主题文件可能会导致许多常见的 WordPress 错误,并且在更新 WordPress 主题时您将丢失所有自定义代码。考虑到这一点,我们始终建议使用 WPCode。
但是,如果您确实使用此方法,那么您需要首先对 网站进行完整的 WordPress 备份。这将帮助您在出现意外故障时恢复站点。
完成后, 使用 FTP 客户端连接到您的WordPress 主机 ,然后转到 /wp-content/themes/ 文件夹。
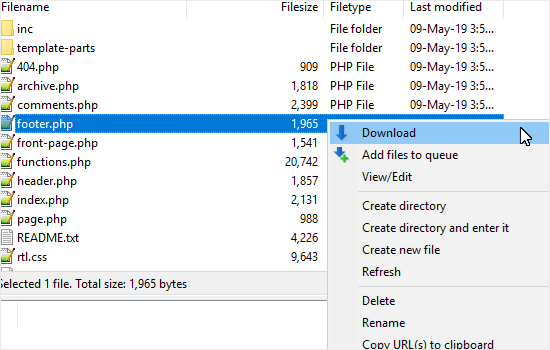
从这里,您需要打开当前的主题文件夹,然后找到 footer.php 文件。

接下来,只需右键单击该文件,然后从菜单中选择“下载”。这会将 footer.php 文件下载到您的计算机。
现在,您需要使用记事本等纯文本编辑器打开 footer.php 文件,并将以下脚本粘贴到标记之前 </body> 。
| 1234567891011121314151617 号1819 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false}; if(window.PinIt.loaded) return; window.PinIt.loaded = true; functionasync_load(){ vars = document.createElement("script"); s.type = "text/javascript"; s.async= true; s.src = "https://assets.pinterest.com/js/pinit.js"; varx = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if(window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
由
完成此操作后,您需要保存文件,然后将其上传回当前主题文件夹。
接下来,在主题中找到要添加按钮的模板文件。通常,这将是 single.php 文件,但它可能会根据您的 WordPress 主题而有所不同。如果您不确定,那么您可以查看我们的WordPress 模板层次结构初学者指南。
要编辑模板文件,只需从主题文件夹中下载它并打开它进行编辑即可。
您需要选择要显示“固定”按钮的位置。许多网站在帖子标题正下方显示社交共享按钮,但您可以使用任何您想要的位置。
选择位置后,只需添加以下代码:
| 12 | <?php $pinterestimage= wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full'); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>"class="pin-it-button"count-layout="vertical">Pin It</a> |
由
上面的代码片段在分享 URL 参数中添加了帖子的特色图片、标题、描述和 URL。
上面的代码片段将为您的所有帖子添加一个垂直分享按钮。如果您想显示水平共享按钮,只需将该count-layout="vertical">部分更改为count-layout="horizontal">。
准备好后,保存文件并使用 FTP 直接将其上传回您的主题。
方法 4:在图像上添加 Pinterest Pin It 按钮
如果您正在运营时尚、摄影、美食或其他类型的使用大量图像的博客,那么您可以在这些图像上添加 Pinterest 按钮。这使得访问者只需将鼠标悬停在他们想要固定的图像上即可共享您的内容。
在图像上添加 Pinterest 按钮的最简单方法是使用Weblizar Pin It Button On Image Hover And Post。
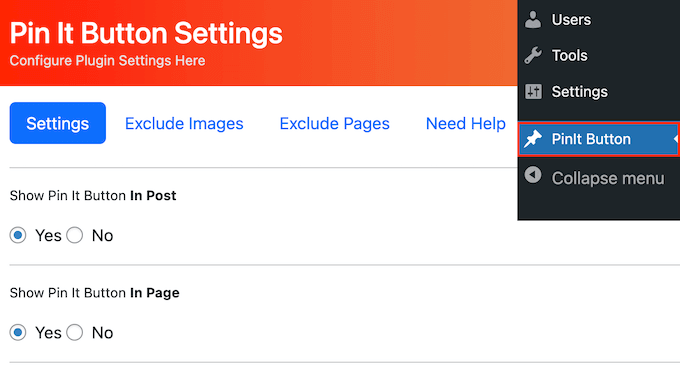
首先,您需要安装并激活该插件。有关更多详细信息,您可以参阅我们的WordPress 插件安装指南。激活后,从左侧菜单中选择PinIt 按钮以配置插件设置。

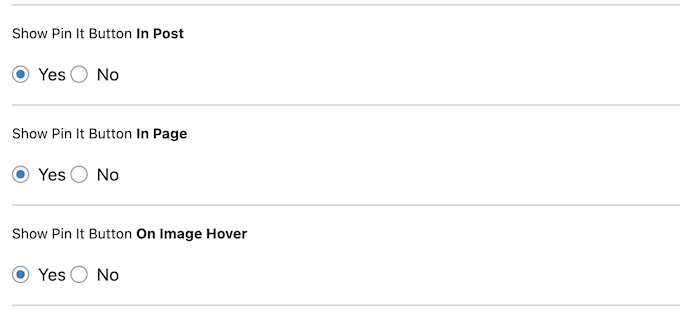
在这里,您可以选择是否将“固定”按钮添加到您的帖子或页面。
接下来,找到“在图像悬停时显示固定按钮”部分,并确保将其设置为“是”。

除此之外,该插件还可以让您在移动设备上显示 Pin It 按钮并更改按钮的大小。
当您对插件的配置方式感到满意时,请不要忘记单击“保存”来存储您的更改。现在,只需访问您的网站并将鼠标悬停在任何图像上即可查看 Pinterest 按钮的运行情况。

您想从特定图像中删除“固定它”按钮吗?为此,您需要在 WordPress 中获取图像的 URL。
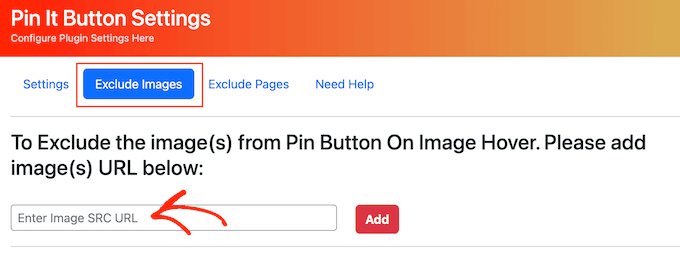
之后,只需转到PinIt 按钮页面,但这次选择“排除图像”选项卡。您现在可以将图像 URL 添加到默认显示“输入图像 SRC URL”的字段中。

完成后,单击“添加”按钮。
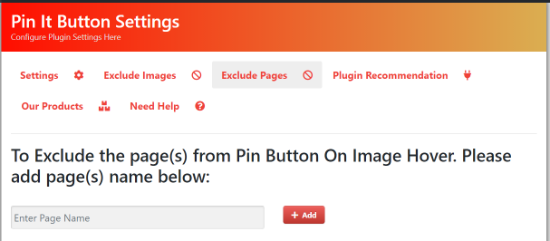
您还可以通过选择“排除页面”选项卡从特定页面中删除 Pinterest 按钮。在这里,只需输入要排除的页面的名称,然后单击“添加”按钮即可。

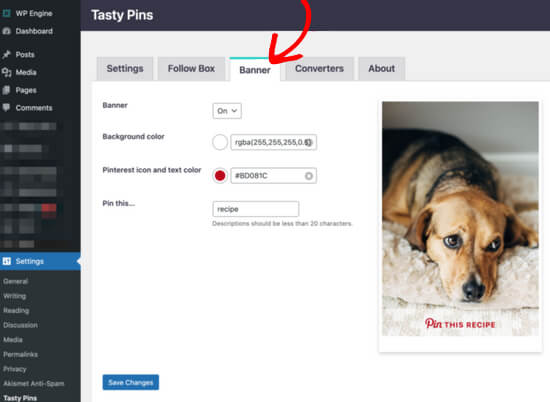
替代方案:如果您正在寻找更强大的插件来在图像上添加 Pinterest Pin It 按钮,那么我们推荐Tasty Pins。
Tasty Pins 可让您轻松在所有图像上添加“固定”悬停按钮。您甚至可以将完全可定制的“固定”横幅添加到博客文章的第一张图片中。

您还可以使用 Tasty Pins 添加 Pinterest 关注框、设置 Pinterest 描述、禁用固定某些图像、隐藏页面中特定于 Pinterest 的图像等等。
我们希望本文能帮助您了解如何将 Pinterest“固定”按钮添加到您的 WordPress 博客。您可能还想查看我们关于如何创建电子邮件通讯的指南或我们对最佳网页设计软件的比较。



