您想在 WordPress 中嵌入 Bing 地图吗?
您可以使用 Bing 地图在 WordPress 网站上显示方向、路况、路线和导航说明。如果您不想使用 Google 地图,那么 Bing 是一个很好的替代地图应用程序,其中包含大量有用的数据。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松嵌入 Bing 地图。

为什么在 WordPress 中添加 Bing 地图(而不是 Google 地图)?
如果您经营商店、餐厅、沙龙、旅游景点或其他实体企业,那么将 Bing 地图添加到您的网站将使客户更容易找到您。

潜在客户还可以获取前往您企业的行车路线,并轻松与朋友和家人分享您的位置。不仅如此,嵌入 Bings 地图还可以改善您的 WordPress SEO,并使您的网站在本地搜索中更加可见。
当谈到向 WordPress 添加地图时,Google 地图似乎是显而易见的选择,特别是因为它们提供了Google 地图商店定位器。
然而,近年来,Bing 地图变得越来越流行,这两种服务提供的功能、区域覆盖范围和数据略有不同。特别是,许多人认为 Google 地图高估了到达目的地所需的时间。
如果您对 Google 地图不满意或者只是更喜欢 Microsoft 而不是 Google,那么 Bing 地图是一个不错的选择。
话虽如此,让我们看看如何将 Bing 地图添加到您的WordPress 网站。只需使用下面的快速链接即可直接跳至您要使用的方法:
方法 1:在 WordPress 中添加 Bing 地图(最适合单个地图)
许多企业主只是想将地图添加到他们的联系表单或“关于我们”页面。如果您只想向网站添加单个地图,则可以使用嵌入代码。
只需前往Bing 地图并搜索您想要使用的位置或地图即可。找到正确的位置后,单击三点图标,然后选择“嵌入地图”。
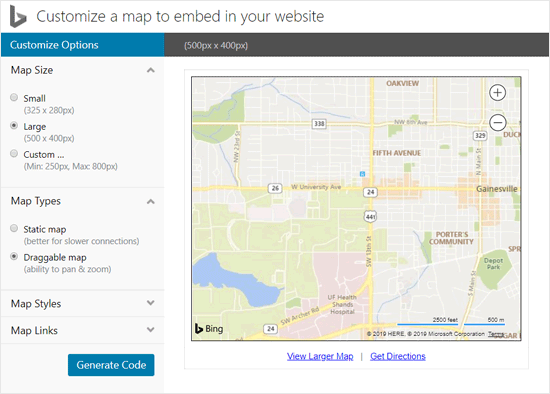
Bing 现在将打开一个新选项卡,您可以在其中通过更改地图大小、地图类型(静态或可拖动地图)、地图样式(道路或航空)等来自定义地图。
当您进行更改时,预览将自动更新,因此您可以尝试不同的设置以查看最佳效果。

如果您对地图的设置感到满意,请单击“生成代码”按钮。
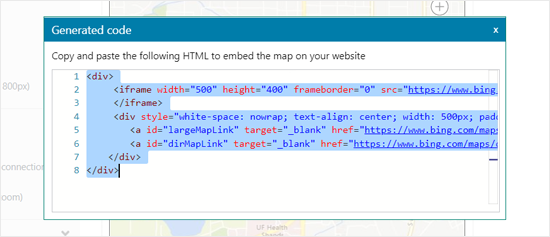
然后,Bing 地图将显示一个代码片段。继续复制代码,因为您在下一步中将需要它。

现在,切换回您的 WordPress 站点并打开要添加地图的帖子或页面。
然后,单击“+”图标并开始输入“自定义 HTML”。

当右侧块出现时,只需单击即可将其添加到页面中。
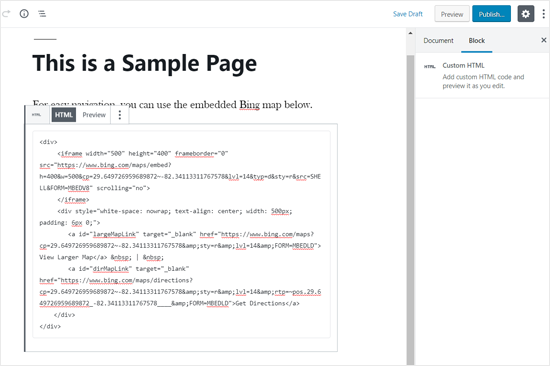
完成此操作后,只需将嵌入代码粘贴到自定义 HTML 块中即可。

现在,您可以单击“更新”或“发布”按钮,使地图在您的在线商店或网站上发布。
方法 2:使用插件添加 Bing 地图(最适合嵌入多个地图)
如果您只需要添加一张地图,那么嵌入代码是一个很好的解决方案。但是,如果您需要添加多个 Bing 地图,则此方法可能会花费大量时间和精力。
例如,如果您运行业务目录,那么您可能需要向每个页面添加地图。在这种情况下,我们建议使用Supsystic 的 Ultimate Maps,因为它可以轻松嵌入 Bing 地图、Leaflet 地图和其他 Google 地图替代品。
您需要做的第一件事是安装并激活 Supsystic 插件的 Ultimate Maps。有关详细说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
要将此插件与 Bing 地图一起使用,您需要 Bing 地图 API 密钥。
要获取此密钥,只需在Bing 地图开发中心创建一个帐户即可。如果您已有 Microsoft 帐户,则可以使用 Microsoft 登录信息登录。
登录您的帐户后,单击“我的帐户”菜单。
然后,选择“我的钥匙”。
在下一个屏幕上,您需要填写您的WordPress 博客或网站信息。
然后,单击“创建”。
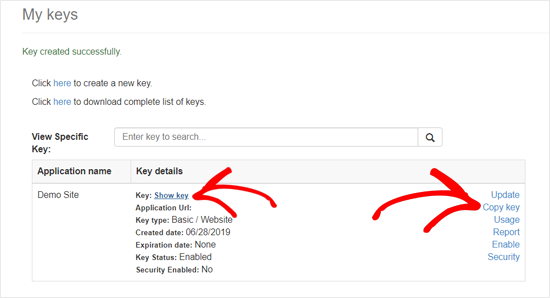
几分钟后,您将看到消息“密钥已成功创建”。
现在,您可以单击“显示密钥”并复制 Bing 地图 API 密钥,或者只需单击“复制密钥”链接。

下一步是将密钥粘贴到插件设置中。
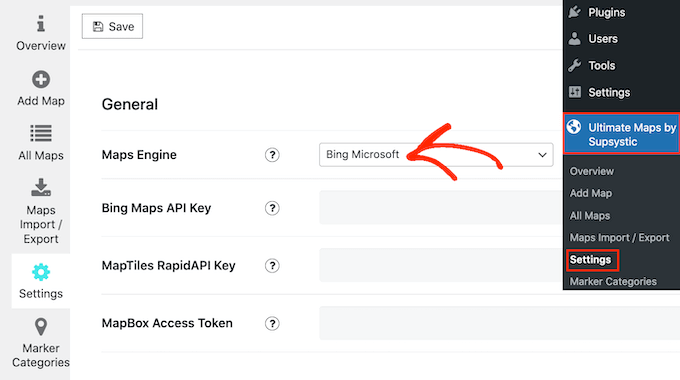
在 WordPress 仪表板中,您需要转到Supsystic 的 Ultimate Maps » 设置。然后,打开“地图引擎”下拉列表并选择“Bing Microsoft”。

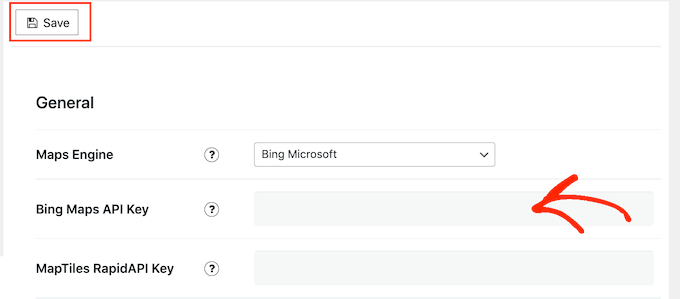
现在,您可以继续将 API 密钥粘贴到“Bing 地图 API 密钥”字段中。
完成后,不要忘记单击“保存”按钮。

之后,您可能想要添加标记类别。与 WordPress 中的类别和标签类似,这些可以帮助组织地图上的兴趣点。
例如,如果您要为游客创建地图,那么您可以创建“住宿”、“餐厅”和“景点”等类别。
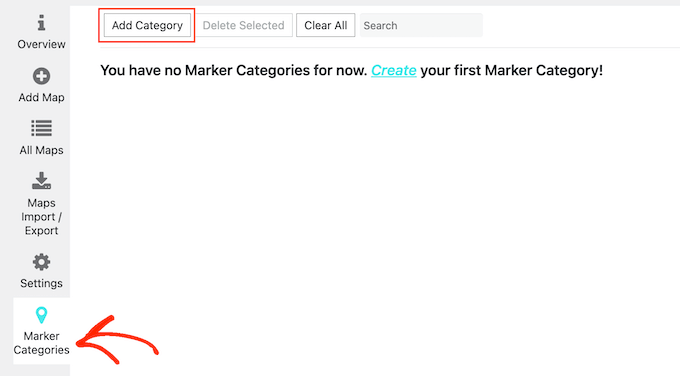
要创建类别,只需选择“标记类别”选项卡,然后单击“添加类别”。

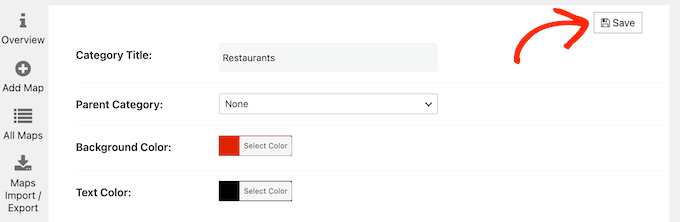
您现在可以添加标题、更改背景和文本颜色以及将子类别分配给父类别。
如果您对输入的信息感到满意,请点击“保存”。

要创建更多类别,只需单击“添加类别”按钮即可。
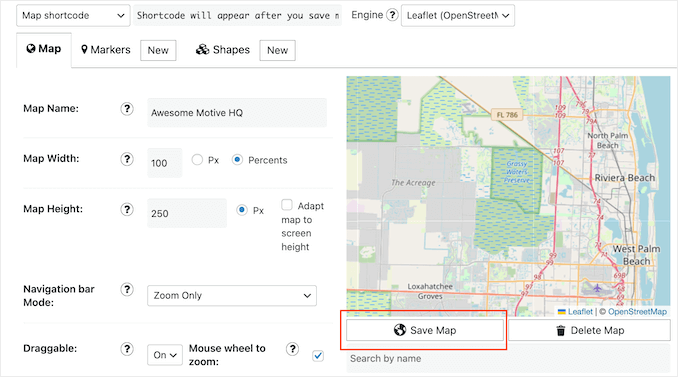
完成后,单击“添加地图”选项卡。您现在可以输入地图的名称、定义其宽度和高度、选择导航栏模式等等。
您还可以配置选项以使 Bing 地图可拖动、使用双击进行缩放等。
最重要的是,在“地图中心”中,输入您想要显示的位置。您可以输入地址或经度和纬度值。
此页面上有很多设置,因此值得查看所有选项并进行必要的更改。
如果您对地图的设置感到满意,只需单击“保存地图”即可。

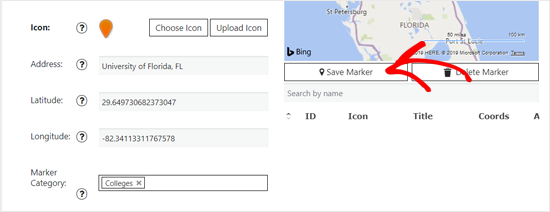
之后,您可能需要使用标记突出显示地图上的一个或多个位置。
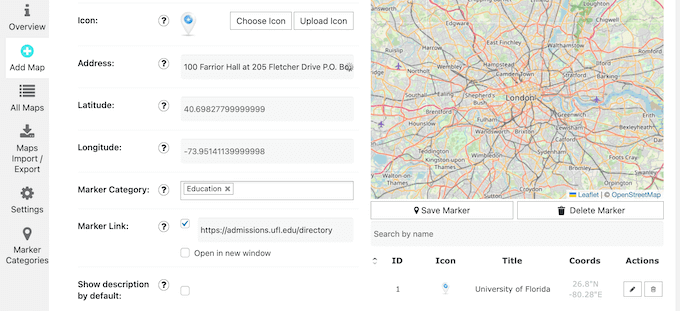
首先,单击“标记”选项卡,然后输入标记的名称。通常,您需要使用地点或组织的名称,但您可以输入任何您想要的名称。
之后,您可以将文本和图像添加到标记描述中。您还可以为标记选择一个图标。
完成后,您需要输入标记的地址并选择标记类别。

当您对所有设置感到满意时,请单击“保存标记”。
要添加更多标记,只需遵循上述相同过程即可。

添加标记时,地图预览将自动更新。
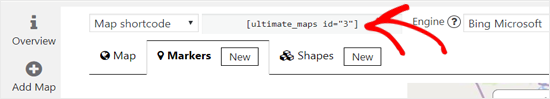
完成地图自定义后,复制“地图短代码”旁边的短代码。

如果您没有看到短代码,请确保您已保存地图。
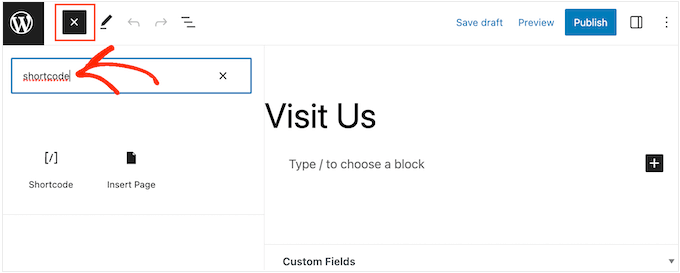
现在,您可以打开要嵌入 Bing 地图的页面或帖子。只需单击“添加新块”+”图标并输入“短代码”即可。

当右侧块出现时,单击将其添加到页面。
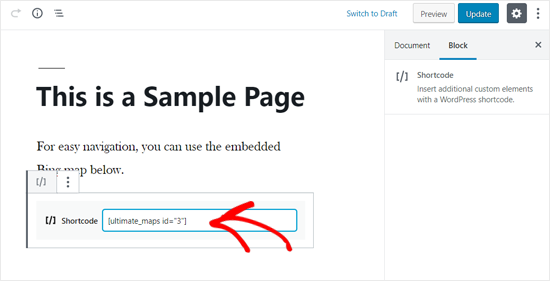
现在,只需将 Bing 地图短代码粘贴到块中即可。

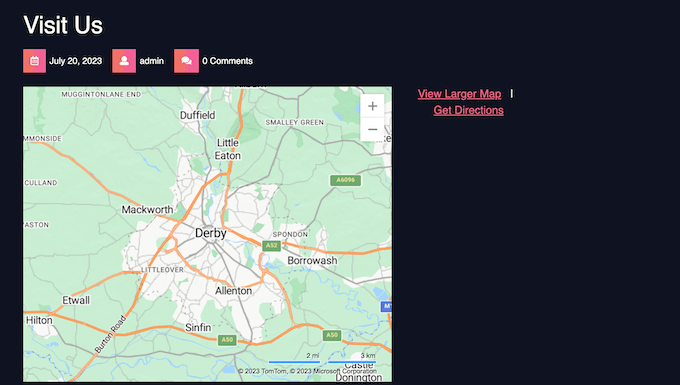
要使地图生效,请单击“更新”或“发布”按钮。现在,如果您访问您的网站,您将看到正在运行的 Bing 地图。
我们希望本文能帮助您了解如何轻松地将 Bing 地图嵌入 WordPress 中。您可能还想查看我们有关如何创建 WooCommerce 弹出窗口以增加销售额的指南,或者我们专家为小型企业挑选的最佳实时聊天软件。



