您想将 BigCommerce 购物车添加到 WordPress 吗?
有几个WordPress 电子商务插件可让您将购物车添加到您的网站。如果您使用一体化电子商务平台 BigCommerce,那么您可以创建一个功能强大的托管在线商店。但要将其连接到 WordPress,您需要一个插件。
在本文中,我们将向您展示如何使用 BigCommerce 在 WordPress 中轻松创建购物车。

了解 WordPress 的 BigCommerce
BigCommerce是一个高度可扩展且完全托管的电子商务平台。
它是一款一体化解决方案,为您提供创建和运营在线商店所需的一切,包括托管、设计、内容、支付解决方案和营销工具。
另一方面,WordPress 是最受欢迎的内容管理系统(CMS),超过 43% 的在线网站都在使用它。您可以使用它来创建以内容为中心的博客、商业网站,甚至在线商店。
您现在可以集成这两个强大的平台,并享受两全其美的好处。
使用 BigCommerce 作为 WordPress 中的电子商务插件可为您带来以下优势:
- 流畅的内容和商务集成:BigCommerce for WordPress 可让您享受行业领先的电子商务功能,而不会影响 WordPress 强大的内容管理功能。
- 服务器资源的最低使用率:您可以使用 BigCommerce 作为电子商务后端,用于目录管理、处理付款、管理履行物流等。这意味着您的电子商务商店对WordPress 托管服务器资源的影响最小。
- 高可扩展性:BigCommerce 可让您在不损失速度或正常运行时间的情况下发展在线业务。
- 增强的电子商务安全性:BigCommerce 满足您所有的电子商务安全需求。它为您提供符合 PCI 标准的安全结账体验。
- 内置付款选项:您可以以最低的信用卡处理费率使用流行的付款选项,例如由 Braintree 支持的 PayPal。
- 跨多个渠道销售:每个网站都充当 BigCommerce 中的一个“渠道”。您可以将 BigCommerce 帐户与多个 WordPress 站点(渠道)、多站点网络或社交帐户连接并销售您的产品。
想知道 BigCommerce 与 WooCommerce 相比如何?请参阅我们关于BigCommerce 与 WooCommerce 的文章进行并排比较。
话虽如此,让我们继续看看如何使用 BigCommerce 在 WordPress 中创建购物车。您可以使用下面的链接跳转到帖子的任何部分:
- BigCommerce 入门
- 使用 BigCommerce 在 WordPress 中创建购物车
- 在 BigCommerce 中管理您的产品
- 在 WordPress 网站上显示您的 BigCommerce 产品
BigCommerce 入门
首先,您需要访问BigCommerce网站并单击“开始”按钮。

这将弹出一个注册表单。
按照屏幕上的说明完成该过程。

注册后,您将进入 BigCommerce 仪表板。
然后系统会要求您连接您的WordPress 网站。

之后,您的 BigCommerce 商店现已准备就绪!现在,您可以设置 WordPress 来显示您的产品和购物车。
使用 BigCommerce 在 WordPress 中创建购物车
您需要做的第一件事是安装并激活BigCommerce for WordPress插件。有关详细说明,请参阅我们的有关如何安装 WordPress 插件的指南。
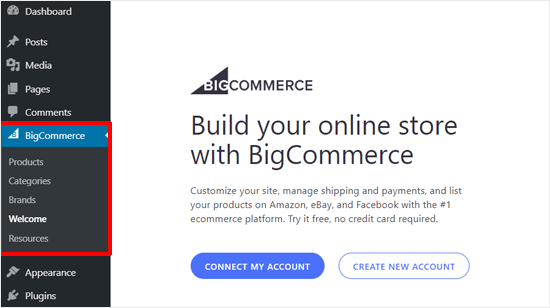
安装并激活插件后,标有“BigCommerce”的新导航菜单将添加到您的管理面板,并且设置向导将打开。
首先,它会要求您连接帐户或创建一个新帐户。

单击“连接我的帐户”按钮继续。
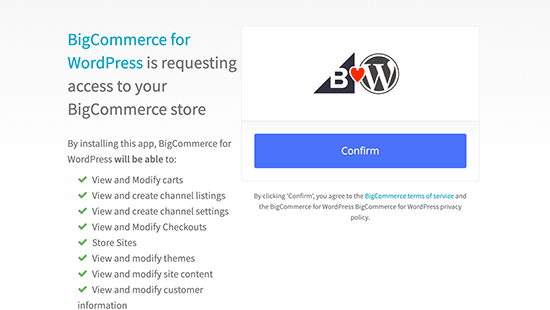
这将弹出一个弹出窗口,您需要登录您的 BigCommerce 帐户。之后,系统会要求您确认是否希望该插件与您的 BigCommerce 帐户连接。

单击“确认”按钮继续。
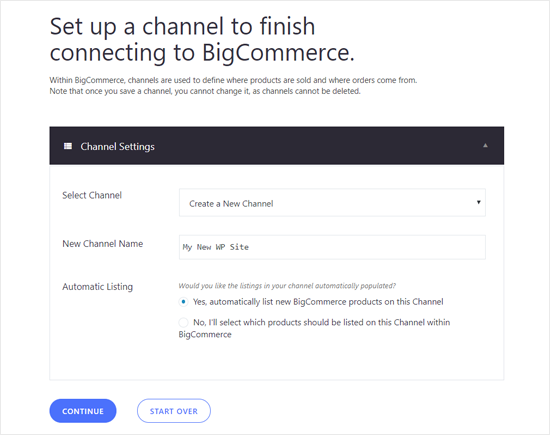
这将关闭弹出窗口,您将在 WordPress 网站上看到一个新的 BigCommerce 屏幕。在此页面上,您将为 WordPress 设置 BigCommerce。

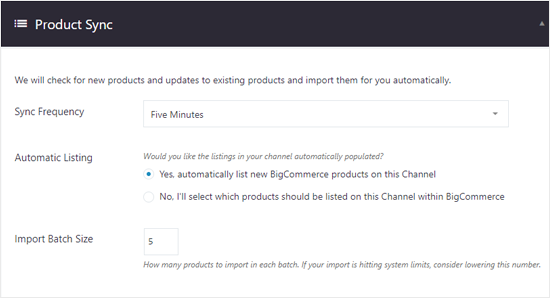
输入频道名称,选择自动列出选项,然后单击“继续”按钮。
如果您选择“是,自动在此频道上列出新的 BigCommerce 产品”,所有新产品将自动同步并显示在您的 WordPress 网站上。
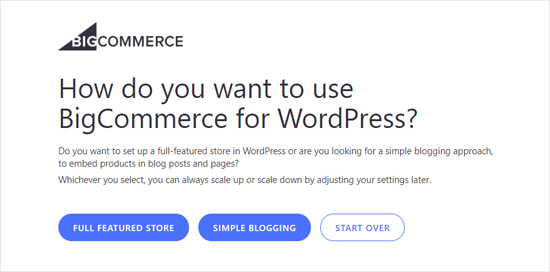
在下一个屏幕上,您可以选择如何使用 BigCommerce for WordPress。如果您要将 WordPress 网站转变为功能齐全的商店,则可以选择“全功能商店”。
或者,如果您只想向WordPress 博客添加购物车页面,则可以选择“简单博客” 。

简单博客模式还允许您将单个产品添加到帖子和页面。
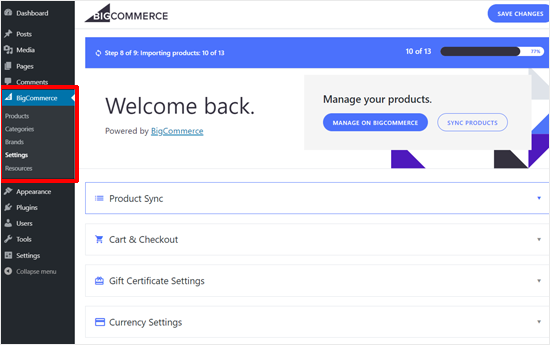
接下来,您将在屏幕上看到 BigCommerce 设置页面。它包括您可以从 WordPress 仪表板配置的所有设置。

WordPress BigCommerce 中的第一个选项是产品同步。
您可以点击它来选择同步频率、自动列表和导入批量大小。

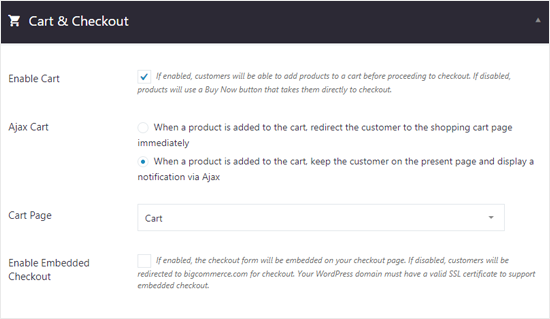
接下来,您可以配置购物车和结账选项。只需选中“启用购物车”选项即可允许您的用户直接从 WordPress 将产品添加到购物车。
如果您想让他们无需离开 WordPress 即可完成购买,您还可以启用嵌入式结账。

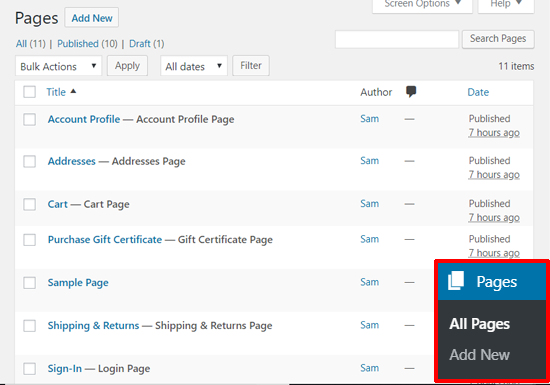
如上面的屏幕截图所示,默认选择购物车页面。该插件在设置过程中自动创建所需的页面,包括购物车页面。
您可以通过从仪表板转到页面»所有页面来查看它创建的页面。

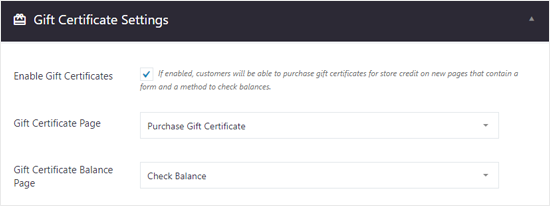
接下来,您可以看到“礼券设置”。
如果您想让用户购买代码以获取商店积分,您可以启用礼品券。

“货币设置”允许您设置默认货币。
您还可以选择价格显示选项,包括或不含税。

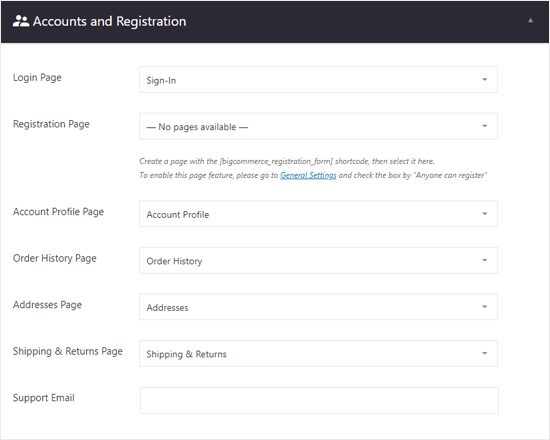
接下来,您将看到“帐户和注册”设置。默认选择登录页面、账户资料页面、订单历史页面等重要页面。
您还可以添加支持电子邮件。

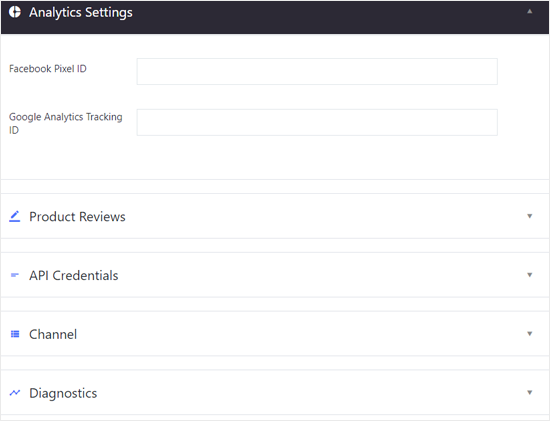
分析设置、产品评论、API 凭证、渠道和诊断有更多选项。
您可以立即配置它们,也可以跳过它们以便稍后进行设置。

当您输入所有内容后,您就差不多完成了。
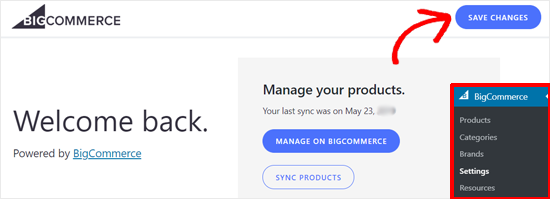
不要忘记单击右上角的“保存更改”按钮来存储您的设置。

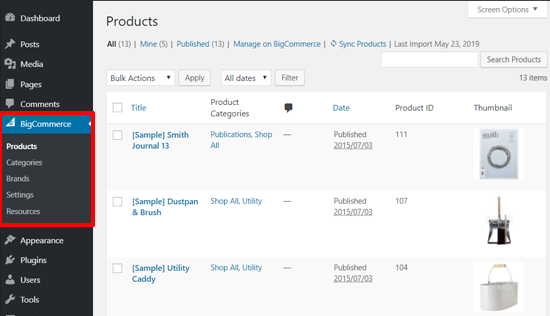
现在您可以前往BigCommerce » 产品查看示例产品。
这些已默认添加到您的网站。

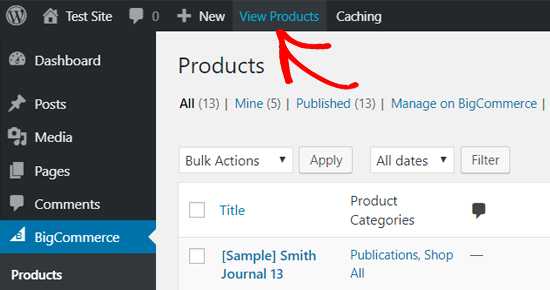
您还可以在前端预览“产品”页面。
只需点击管理栏中屏幕顶部的“查看产品”即可。

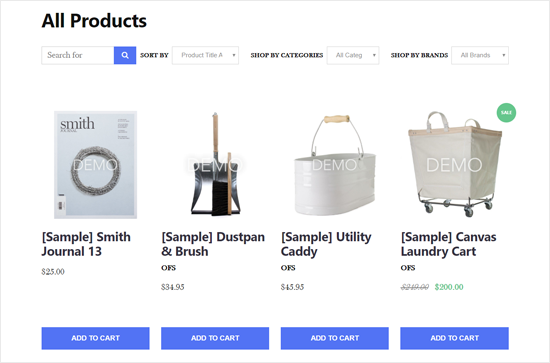
以下是您的 BigCommerce 购物车在带有 29 主题的 WordPress 中的外观。
您的主题可能看起来有点不同,但整体店面看起来很相似。

另外,请务必查看我们的WordPress最佳电子商务主题列表,以找到最适合您的商店设计。
在 BigCommerce 中管理您的产品
我们上面创建的帐户是带有示例产品的免费试用帐户。因此,下一步是配置您的商店设置并在 BigCommerce 中添加真实产品。
1. 将产品添加到您的 BigCommerce 商店
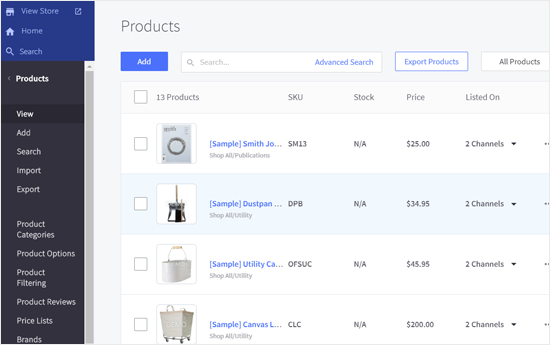
您可以从“产品”菜单添加和管理您的 BigCommerce 产品。
在那里,您将看到默认添加到您商店的示例产品。

您可以删除这些产品或用您的实际产品详细信息替换这些产品。
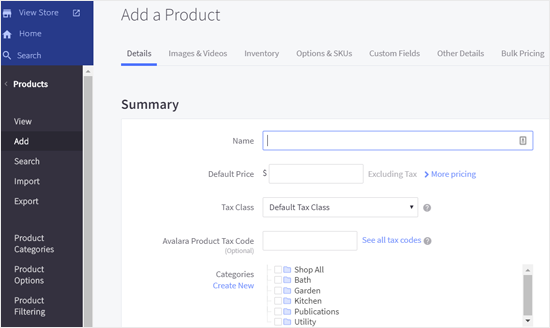
要添加新产品,请单击顶部的“添加”按钮。

添加产品名称、价格、税务详细信息,选择产品类别、产品类型和更多信息。您还可以从以下部分添加产品说明、运输详细信息和可用性选项。
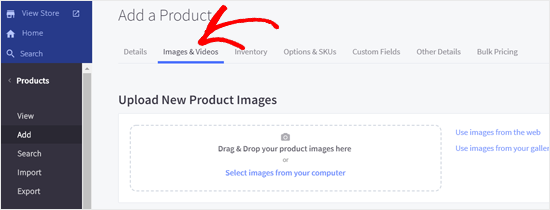
完成后,保存您的产品。之后,您可以通过单击“图像和视频”链接添加产品图像和视频。

同样,您可以从顶部的选项中查看更多选项,例如库存、选项和SKU、自定义字段等。完成后,不要忘记保存您的产品。
“产品”菜单还允许您导入或导出产品、管理产品类别、产品过滤、品牌、产品 SKU 等。
将新产品、类别、品牌等添加到 BigCommerce 商店后,它们将自动同步到您的 WordPress 网站。
2. 设置付款选项
BigCommerce 带有几个内置的支付选项。
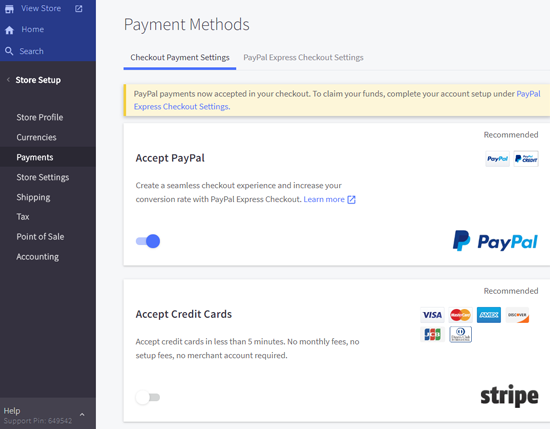
访问商店设置 » 付款来配置您的付款设置。

您可以快速设置PayPal、信用卡、银行存款等离线支付方式、2Checkout 和 Amazon Pay 等其他在线支付方式,还可以设置数字钱包。
3. 选择一个计划并升级您的 BigCommerce 帐户
BigCommerce 主要是一个用于建立在线商店的付费平台。免费试用版将在 15 天后到期,因此您应该在到期前升级您的帐户。
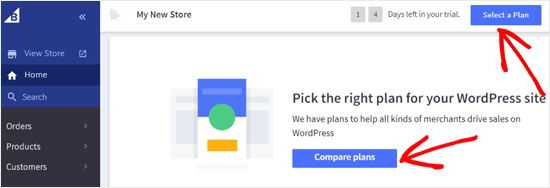
转到右上角的“选择计划”按钮,然后单击该按钮。

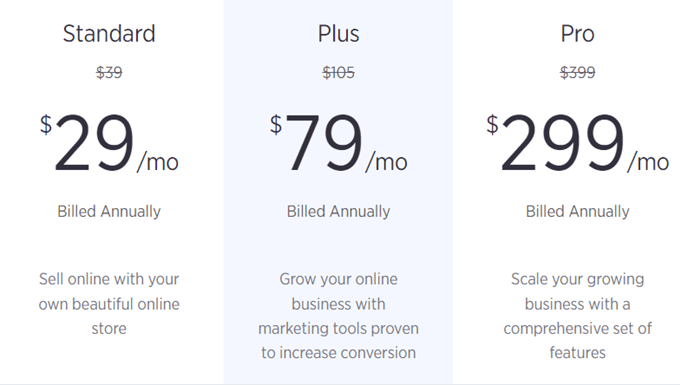
之后,您将看到可用的定价选项。
BigCommerce 有 3 个基本计划(Standard、Plus、Pro)和 1 个针对超大型客户的企业计划。

BigCommerce 标准计划的价格为每月 29 美元,可让您每月赚取高达 5 万美元。如果您赚的钱超过这个数字,您将需要升级到 Plus。
在 WordPress 网站上显示您的 BigCommerce 产品
现在您已在 BigCommerce 中添加了产品并设置了商店选项,您可以在 WordPress 网站上显示产品并开始销售。
您可以通过多种方式将 BigCommerce 产品添加到 WordPress 网站。下面我们将向您展示两种最简单的方法。
1. 将您的产品页面添加到导航菜单
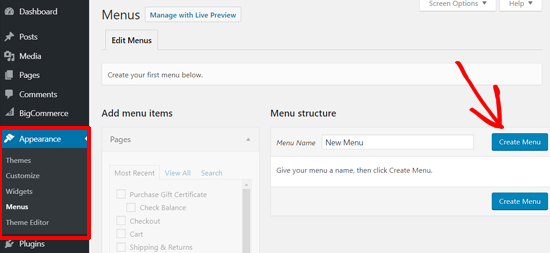
在 WordPress 中显示 BigCommerce 产品页面的最简单方法是将页面添加到 WordPress 菜单。访问外观»菜单并创建一个新菜单。

有关详细说明,请参阅有关如何向 WordPress 添加导航菜单的初学者指南。
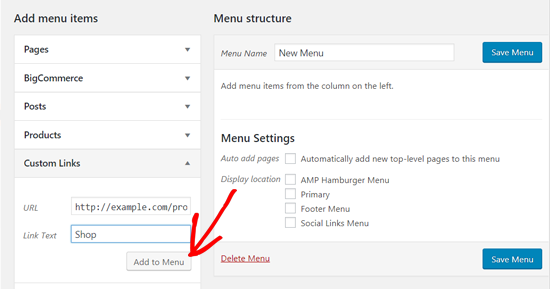
之后,您可以单击“自定义链接”选项并输入“产品”页面 URL。
您可以通过从仪表板转到BigCommerce » 产品 » 查看产品来找到此页面。页面 URL 通常是以您的域名/products/结尾。
例如,http://example.com/products/

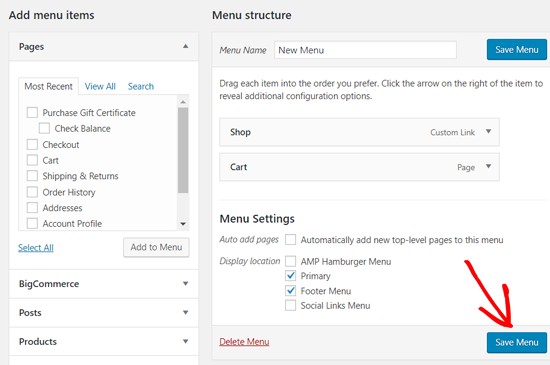
接下来,输入链接文本并单击“添加到菜单”按钮。将“购物车”页面添加到菜单也是一个好主意。
之后,选择菜单的显示位置,然后单击“保存菜单”按钮。

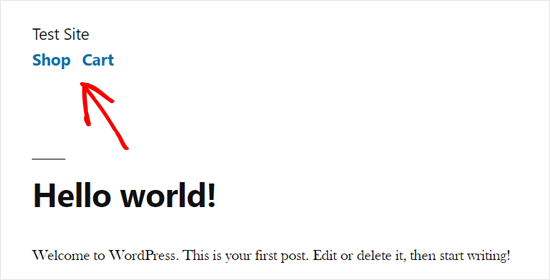
完成后,访问您的网站以查看正在运行的新菜单项。
您的主题可能会以不同的方式显示菜单,但无论如何,用户都可以单击链接并前往您的商店并查看他们的购物卡。

2. 将您的产品嵌入 WordPress 的帖子中
将 BigCommerce 产品添加到 WordPress 博客的另一种简单方法是将单个产品嵌入帖子和页面中。
当您只有几种产品并且想要将它们添加到您的登陆页面或博客文章时,此方法更合适。
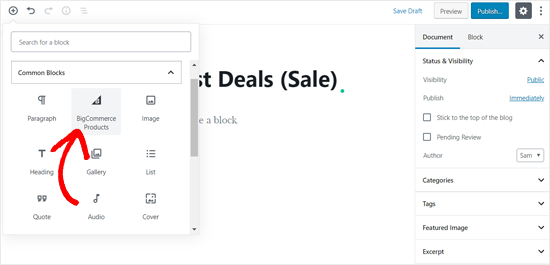
打开 WordPress内容编辑器并单击“添加新块”图标。之后,您可以选择 BigCommerce 产品块。

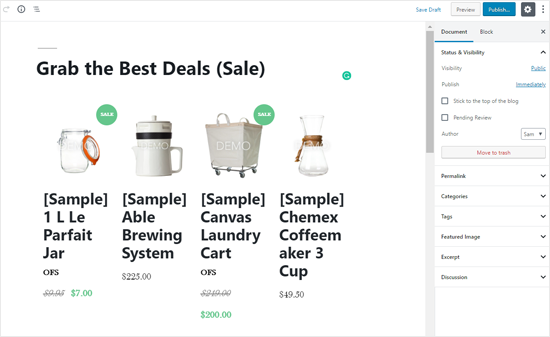
完成后,您的 BigCommerce 商店产品将出现在您的后期编辑区域中。
您可以自定义块、添加内容并发布帖子。

BigCommerce 是 WordPress 的优秀电子商务平台,也是WooCommerce的强大替代品。
通常,用户要求我们将 BigCommerce 与Shopify进行比较,在我们看来,BigCommerce 是一个更好的平台,因为它提供了比Shopify更强大的与 WordPress 的集成。
然而,对于完整的 WordPress 集成,WooCommerce 是我们的首选。您可以查看我们关于如何在 WordPress 中开设在线商店的分步教程,了解更多详细信息。
我们希望本文能帮助您了解如何使用 BigCommerce 在 WordPress 中创建购物车。您可能还想查看我们可用的最佳 WooCommerce 插件列表以及如何获取免费 SSL 证书来保护您的电子商务商店。



