您想在您的 WordPress 帖子中添加作者简介吗?
作者简介框是一个小部分,您可以在其中显示有关帖子作者的信息、显示社交媒体链接等。但是,某些 WordPress 主题没有内置此功能,或者您可能需要自定义它。
在本文中,我们将向您展示如何轻松地将作者信息框添加到您的 WordPress 博客。

为什么在 WordPress 中添加作者信息框?
默认情况下,大多数WordPress 主题都会在博客文章上显示作者的姓名,但不会显示有关他们的其他信息。
展示内容背后的真实人物有助于建立读者的可信度,并可以增强网站的权威性。
虽然“关于我”页面可以提供帮助,但并不是每个读者都会花时间访问它。另外,如果您有一个多作者 WordPress 网站,那么作者框对于想要更多了解每篇文章背后的作者的读者来说可能很有用。
作者箱还为作者提供了额外的激励,让他们更频繁地做出贡献并与读者互动,因为他们可以分享自己的网站和社交媒体链接来建立自己的追随者。
如果您希望更多用户向您的网站提交内容,那么作者信息框是吸引寻求曝光度和新受众的作家的好方法。
话虽如此,让我们向您展示如何在 WordPress 中添加作者信息框。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1:使用 WordPress 主题设置添加作者信息框
- 方法 2. 使用 WordPress 插件在 WordPress 中添加作者信息框
- 方法3:在WordPress侧边栏小部件区域显示作者信息框
- 方法4.通过向WordPress添加代码来添加作者信息框
- 奖励:使用高级页面生成器插件在 WordPress 中显示作者信息框
方法 1:使用 WordPress 主题设置添加作者信息框
一些最好的 WordPress 主题会附带一个作者信息框,该框会自动显示在每篇文章的下方。
首先,您需要查看当前主题是否内置对作者信息框的支持。
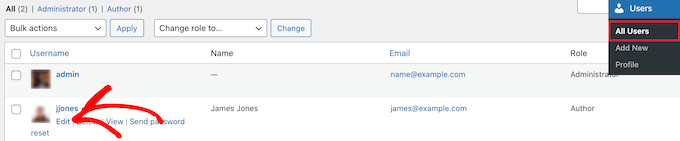
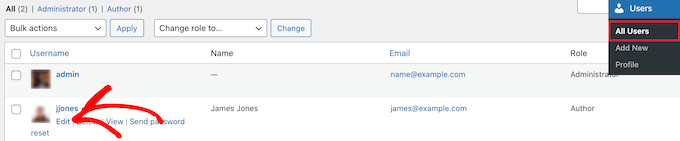
为此,只需转到WordPress 管理面板中的 用户 » 所有用户。
然后,将鼠标悬停在要更改的用户个人资料上,然后单击“编辑”链接。

这将带您进入配置文件编辑屏幕。
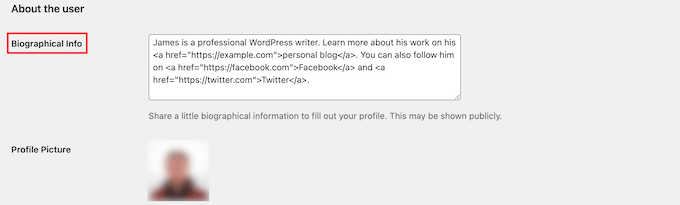
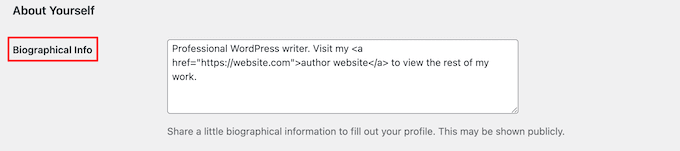
您需要将页面向下滚动到“简历信息”部分以添加作者的简历。您还可以在此字段中使用 HTML 手动添加指向作者社交媒体个人资料的链接。

作者个人资料照片是从Gravatar服务中自动获取的。如果作者已经设置了帐户,则会自动显示。
完成后,请务必单击页面底部的“更新个人资料”按钮以保存更改。
现在,您可以在您的网站上查看该作者撰写的任何文章,并且您将实时看到您的作者简介框。

方法 2. 使用 WordPress 插件在 WordPress 中添加作者信息框
如果您的主题没有显示作者简介框的选项,或者您想自定义其外观,那么此方法适合您。
为此,我们将使用Author Bio Box插件。它是WordPress 最好的作者简介框插件之一,可让您轻松地将可自定义的作者简介框添加到您的网站。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
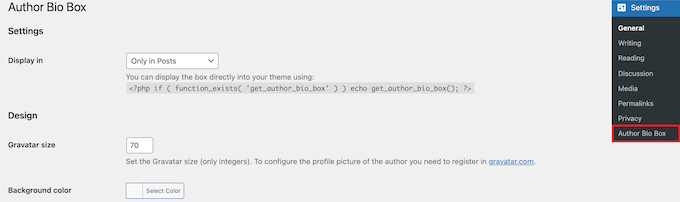
激活后,您需要访问设置»作者简介框来配置插件设置。
在这里,您可以选择作者照片的颜色、头像大小、作者简介框的显示位置等。

完成后,请务必单击屏幕底部的“保存更改”按钮来存储您的更改。
接下来,您需要访问用户»所有用户,然后单击要添加个人简介的用户下方的“编辑”链接。

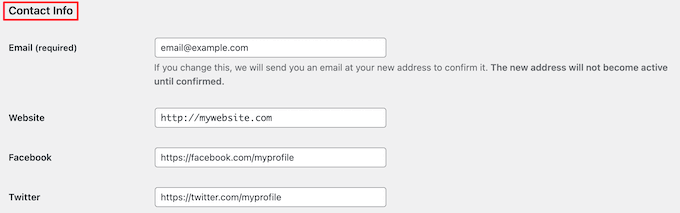
然后,向下滚动到编辑个人资料屏幕上的“联系信息”部分。
在这里,您可以为作者的社交媒体个人资料添加社交媒体链接。该插件只会显示您输入 URL 的社交网络的图标。

之后,向下滚动到“简历信息”部分以添加作者的简历。
您还可以在此字段中使用 HTML 来手动添加链接或使用基本 HTML 格式选项。

完成后,请务必单击“更新个人资料”按钮以保存您的用户个人资料更改。
您现在可以访问该用户撰写的任何文章,以查看正在运行的作者信息框。

方法3:在WordPress侧边栏小部件区域显示作者信息框
您想在侧边栏或小部件区域显示作者信息,而不是在文章下方吗?如果是,那么此方法适合您,因为它允许您在侧边栏小部件中显示作者信息框。
对于此方法,您需要安装并激活Meks Smart Author Widget插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您需要访问WordPress 仪表板中的 外观 » 小部件。
然后,单击“侧边栏”小部件区域中的“加号”添加块图标。

之后,您需要搜索“Meks Smart Author”。
然后,单击该块以将其选中。

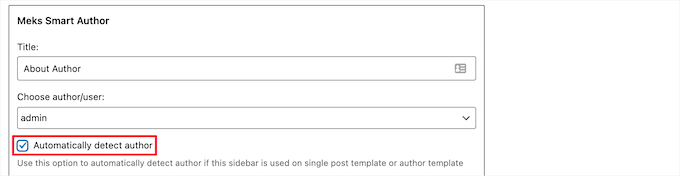
该小部件带有许多选项,供您自定义其显示方式。
您需要检查的最重要的选项是“自动检测作者”旁边的复选框。

然后,单击“保存”按钮来存储您的小部件设置。
您现在可以访问您的网站以查看正在运行的作者简介小部件。

该插件从 WordPress 个人资料中获取用户信息。您或您的作者需要通过编辑个人资料来填写他们的个人信息。
要了解有关编辑用户配置文件的更多信息,请参阅有关如何向 WordPress 博客添加新用户和作者的指南。
方法4.通过向WordPress添加代码来添加作者信息框
此方法适用于更高级的用户,因为它需要您编辑 WordPress 主题文件。如果您以前没有这样做过,请参阅我们有关如何在 WordPress 中复制和粘贴代码的指南。
然后,您可以将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或者使用代码片段插件。
| 1234567891011121314151617 号181920212223242526272829303132333435363738394041424344454647484950515253545556 | functionwpb_author_info_box( $content) { global$post; // Detect if it is a single post with a post authorif( is_single() && isset( $post->post_author ) ) { // Get author's display name$display_name= get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif( empty( $display_name) )$display_name= get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description= get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL$user_website= get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts= get_author_posts_url( get_the_author_meta( 'ID', $post->post_author)); if( ! empty( $display_name) ) $author_details= '<p class="author_name">About '. $display_name. '</p>'; if( ! empty( $user_description) )// Author avatar and bio $author_details.= '<p class="author_details">'. get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description). '</p>'; $author_details.= '<p class="author_links"><a href="'. $user_posts.'">View all posts by '. $display_name. '</a>'; // Check if author has a website in their profileif( ! empty( $user_website) ) { // Display author website link$author_details.= ' | <a href="'. $user_website.'" target="_blank" rel="nofollow">Website</a></p>'; } else{// if there is no author website then just close the paragraph$author_details.= '</p>';} // Pass all this info to post content$content= $content. '<footer class="author_bio_section" >'. $author_details. '</footer>';}return$content;} // Add our function to the post content filteradd_action( 'the_content', 'wpb_author_info_box'); // Allow HTML in author bio sectionremove_filter('pre_user_description', 'wp_filter_kses'); |
由
此代码只是获取作者信息并将其显示在 WordPress 帖子下方。
我们建议使用WPCode添加此代码,WPCode 是 WordPress 的最佳代码片段插件。它可以安全、轻松地在 WordPress 中添加自定义代码,而无需编辑主题的functions.php 文件。
首先,您需要安装并激活免费的 WPCode 插件。如果您需要帮助,请参阅有关如何安装 WordPress 插件的教程。
激活后,从 WordPress 仪表板转到 代码片段 » + 添加片段页面。
从那里,找到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

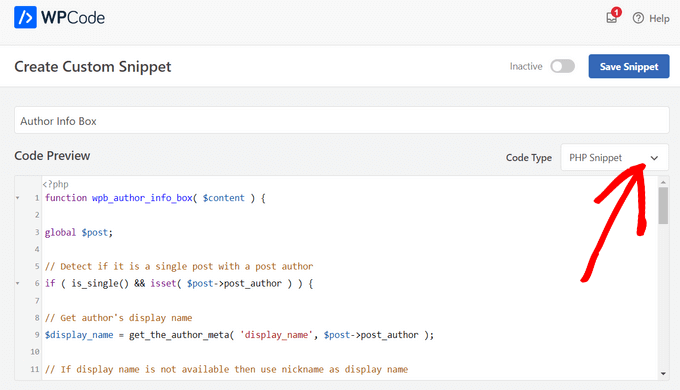
接下来,为代码片段添加标题,并将上面的代码粘贴到“代码预览”框中。
不要忘记从屏幕右侧的下拉列表中选择“PHP Snippet”作为代码类型。

之后,只需将开关从“非活动”切换到“活动”,然后点击“保存片段”按钮即可。

现在,您需要设置此作者信息框的样式,使其看起来美观并与您的 WordPress 主题相匹配。如果您不了解 CSS,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
接下来,导航到WordPress 管理面板中的 外观 » 自定义。
这将打开WordPress 主题定制器面板。您需要单击“其他 CSS”选项卡。

这使您可以将自定义 CSS 代码直接添加到您的 WordPress 主题并查看实时更改。
以下是一些示例 CSS 代码,可帮助您入门:
| 1234567891011121314151617 号 | .author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1pxsolid#ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1pxsolid#D8D8D8;border-radius: 50%;float: left;margin: 010px10px0;} |
由
接下来,将代码直接添加到“其他 CSS”框中。
然后,单击“发布”按钮以使更改生效。

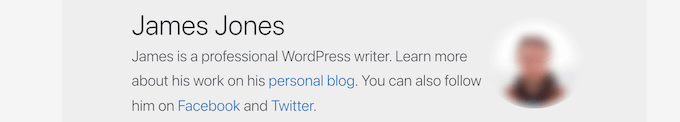
现在,您可以访问您的一篇 WordPress 博客文章并查看新的作者信息框。
这是作者简介框在我们的主题中的样子。

奖励:使用高级页面生成器插件在 WordPress 中显示作者信息框
如果您想创建完全自定义的 WordPress 主题并能够轻松地在网站上的任何位置显示作者信息框,我们建议使用SeedProd。
SeedProd 是WordPress最好的拖放页面构建器。它可以让您轻松创建自定义 WordPress 主题和页面布局,无需编码。
它附带 300 多个主题和页面模板,您可以一键导入。主题模板包括网站所需的每个部分,包括主页、单个页面、单个帖子、博客存档、联系页面等。

您可以使用视觉主题生成器以任何您想要的方式自定义主题。SeedProd 提供了 90 多个现成的块,您可以将其拖放到任何页面上,包括“作者框”块,从而使这一切变得简单。

将作者框块添加到页面后,只需单击它即可编辑详细信息。
您可以更改排版、字体大小、对齐方式、背景颜色、边框、启用或禁用个人资料图片等。

完成自定义后,只需启用新的 SeedProd 主题即可。

现在您可以访问您的 WordPress 网站并查看自定义作者信息框。

有关更多详细信息,请参阅有关如何使用 SeedProd 创建自定义 WordPress 主题的教程。
我们希望本文能帮助您了解如何向 WordPress 帖子添加作者信息框。您可能还想查看我们关于如何选择最佳 WordPress 托管的指南,以及我们专家为您的网站挑选的最佳人工智能聊天机器人软件。



