您是否希望将 Google Optimize 添加到您的 WordPress 网站?
Google Optimize 是 Google 推出的一款免费工具,可通过运行 A/B 对比测试来帮助网站所有者优化其网站。它允许您比较页面的两个版本并查看哪个版本转换得更好(即更成功)。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Google Optimize,以便您可以开始运行拆分测试。

什么是谷歌优化?
Google Optimize 是一款免费工具,可让您对网页进行对比测试并为客户进行个性化设置。您可以将其链接到 Google Analytics 和Google Tag Manager。
使用 Google 优化工具,您可以设置实验,看看对页面进行更改是否会提高转化率。
例如,您可以运行 A/B 对比测试,其中有两个版本的销售页面,以查看哪一个性能更好。
您可以在每个页面上使用不同的标题,或者在在线商店中使用不同的产品图片。通过对比测试,您可以逐步优化您的页面以获得最高的转化率。
Google Optimize 允许您使用拖放编辑器创建这些拆分测试。之后,它会随机向访问者显示每个变体,以便您可以收集有关哪种效果最好的数据。
注意: Google Optimize 已于 2023 年 9 月 30 日停用。Google 将投资于 Google Analytics 4 中内置的 A/B 工具。这意味着您无法再在 Google Optimize 中执行实验。不过,您可以尝试 许多Google 优化工具的替代方案。
作为替代方案,您可以使用 Thrive Optimize 在 WordPress 中运行 slipt 测试。它是 Thrive 主题套件的一部分,提供比 Google Optimize 更多的 A/B 测试功能。要了解更多信息,请参阅有关如何在 WordPress 中进行 A/B 对比测试的指南,其中我们分享了 Google Optimize 的替代方法。
使用 Google 优化需要什么?
您需要一个 Google Analytics 帐户才能在您的WordPress 网站上使用 Google Optimize 。您还需要在您的网站上放置 Google Analytics 跟踪代码。这对于初学者来说可能很棘手,因为它需要编辑代码。
与 Google Analytics 连接的一种更简单的方法是使用MonsterInsights。它是WordPress最好的分析插件,并附带 Google Optimize 插件,这使得在您的网站上运行 Google Optimize 测试变得非常容易。
MonsterInsights 是一个付费插件,您将需要他们的 Pro 计划才能访问 Google Optimize 插件。如果您不想购买 MonsterInsights,那么我们还提供了一种如何使用免费插件手动设置 Google Optimize 的方法。
首先,您需要安装并激活 MonsterInsights 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,您将看到欢迎屏幕。只需单击“启动向导”按钮并按照教程中的步骤即可将 Google Analytics 与 WordPress 连接起来。
请参阅我们关于如何在 WordPress 中安装 Google Analytics 的指南,了解分步说明。
话虽这么说,让我们看看如何像专业人士一样在 WordPress 中添加 Google Optimize。
设置您的 Google 优化帐户
接下来,您需要访问Google Optimize 网站并单击“开始”按钮。

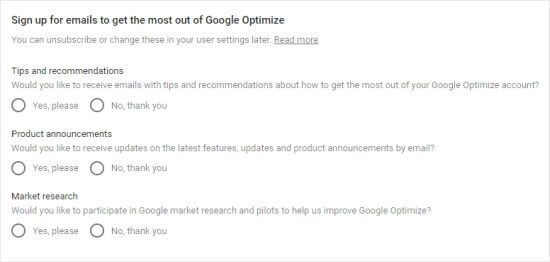
系统将提示您决定是否要接收 Google 的电子邮件。
之后,您需要单击所需的选项,然后单击此屏幕底部的“下一步”按钮。

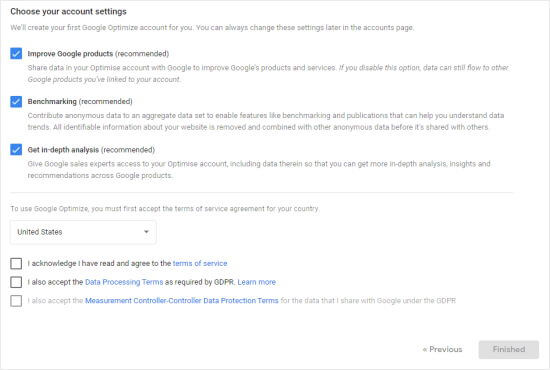
您现在可以为您的帐户选择特定设置。我们建议仅使用推荐设置。
确保从下拉菜单中选择您所在的国家/地区,以便您可以看到正确的服务协议条款。当您单击这些内容进行阅读时,它们将在新选项卡中打开,因此您在设置过程中不会丢失位置。
根据您选择的国家/地区,复选框也可能会发生变化。

接下来,您需要在准备好后选中复选框,然后“完成”按钮将变为蓝色。继续并单击它。然后 Google 将设置您的 Google Optimize 帐户。
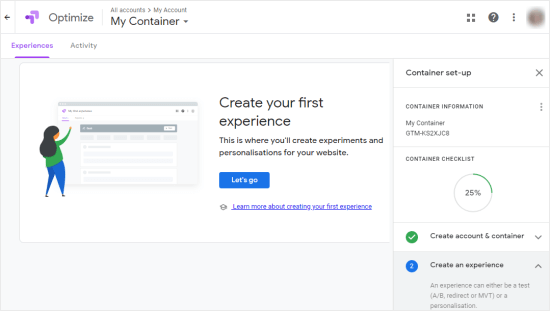
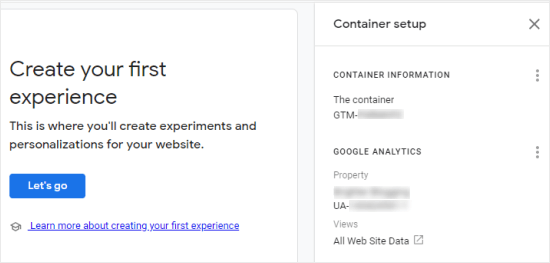
作为其中的一部分,Google 创建了您的第一个容器。这将包含您的实验(测试和个性化),并且需要连接到您的网站。

尽管此处提示您创建第一个实验,但我们建议您此时将 Google Analytics(分析)链接到 Google Optimize(优化)。
链接 Google 优化和 Google Analytics
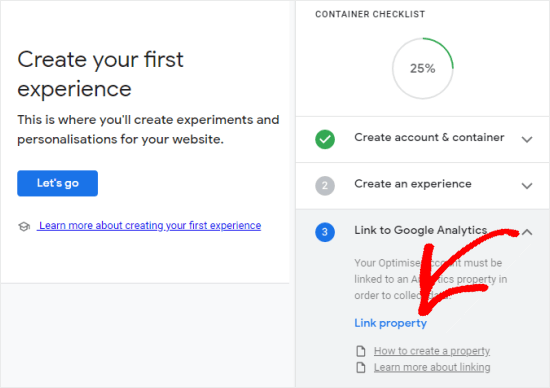
在屏幕的右侧,您将看到“链接到 Google Analytics”步骤。
继续并单击此处的向下箭头,然后单击“链接属性”选项。

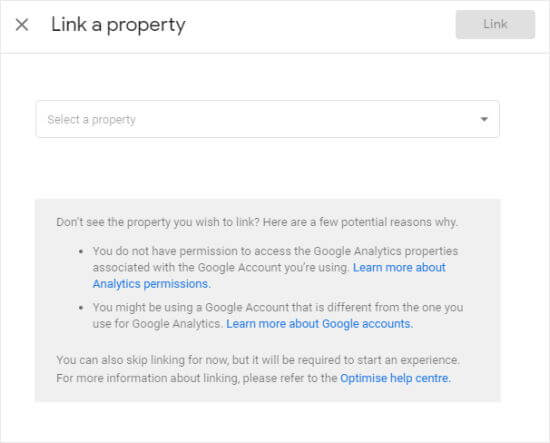
在下一个屏幕上,选择您要链接的网站。
如果您在此处看不到您的网站,那么您可能需要在 Google Analytics 中完成设置。

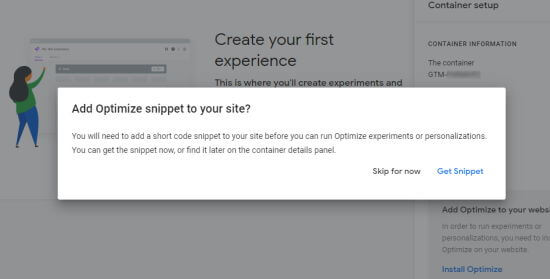
单击“链接”后,您将看到此弹出窗口。
如果您打算使用 MonsterInsights 将 Google Optimize 添加到您的网站(这是我们推荐的做法),您只需点击“暂时跳过”即可。

否则,您可能需要立即查看并复制代码,因为稍后您将需要使用其中的一行。
将 Google Optimize 添加到您的 WordPress 网站(简单方法)
将 Google Optimize 添加到 WordPress 的最佳方法是使用MonsterInsights。
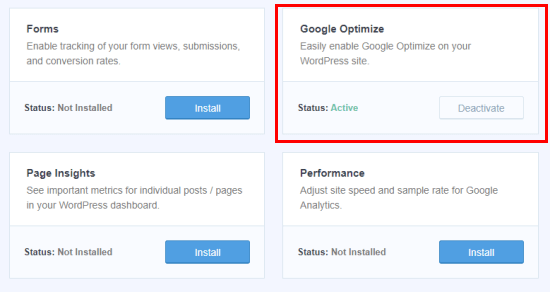
首先,您需要从 WordPress 仪表板访问Insights » Addons页面并找到 Google Optimize 插件。
只需单击 Google Optimize 插件旁边的“安装”按钮,它就会自动激活。

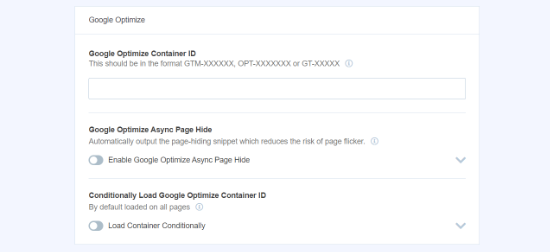
该插件激活后,您可以转到见解»设置»转化页面来配置设置。
您需要在此处输入您的 Google Optimize 容器 ID。

您可以在 Google Optimize 信息中心的“我的帐户”部分的容器中找到此列表。
当您设置容器时,您还可以在“容器设置面板”中轻松找到它。

只需在 MonsterInsights 中输入此内容,您的网站就会连接到 Google Optimize。
您还可以在此处启用“Google Optimize 的异步页面隐藏”。此设置可以改善用户在您网站上的体验,尤其是当他们的连接速度较慢时。
它会隐藏页面一小段时间,以便您在实验期间创建的变体可以加载。否则,您的常规内容可能会在实际修改之前加载,这将使页面从用户的角度来看“闪烁”。
现在您已将 Google Optimize 连接到您的网站,您将需要开始运行一些 A/B 测试。
手动将 Google Optimize 添加到您的 WordPress 网站
您还可以手动将 Google Optimize 添加到您的 WordPress 网站。不建议初学者使用此方法,因为您必须手动修改 Google Analytics 代码。
有不同的方法可以执行此操作,具体取决于您将 Google Analytics 代码添加到网站的具体方式。
稍后,我们将介绍将 Google Optimize 添加到 Analytics.js 标记的过程,因为这是许多人用来设置 Google Analytics 的方法。
如果您最近设置了 Analytics,则可能会使用全局网站代码 (gtag.js) 来部署 Google Analytics。在这种情况下,您可以在 Google Optimize 本身中找到相关说明。只需单击蓝色的“安装优化”链接即可获取说明和代码。
如果您使用的是 Google 跟踪代码管理器 (GTM),请参阅 Google 关于使用Google 跟踪代码管理器安装 Optimize 的说明。
假设您使用的是analytics.js 标签,让我们介绍一下安装过程。
首先,您需要在 WordPress 仪表板中找到 Google Analytics 代码。
请注意,此代码必须位于页面的标题部分才能使优化代码发挥作用。如果您使用的插件或主题将 Google Analytics 放置在页脚中,那么您需要将代码移至页眉。
接下来,将该行添加ga('require', 'GTM-XXXXXXX');到您的 Google Analytics 代码中,如下所示,将 GTM-XXXXXXX 替换为您的优化容器 ID。
| 1234567891011121314 | <!-- Google Analytics --> <script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*newDate();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-XXXXXXXXXX-1', 'auto');ga('require', 'GTM-XXXXXXX');ga('send', 'pageview');</script> <!-- End Google Analytics --> |
由
请注意,代码中的 UA-XXXXXXXXX-1 将显示您的 Google Analytics(分析)媒体资源 ID。
完成后,请确保保存您的更改。
提示:如果您不确定在哪里查找和编辑 Google Analytics 代码,那么您可能需要查看是否安装了WPCode等插件。
如果您使用的是高级 WordPress 主题,那么其中可能有一个地方放置了 Google Analytics 代码。您可以查看主题的文档或联系他们的支持团队寻求帮助。
如果您使用此方法,那么您还需要手动将防闪烁片段代码添加到您的网站(如果您想使用它)。您不能像使用 MonsterInsights 时那样只需单击按钮即可执行此操作。
设置完 Google Optimize 后,您就可以进行拆分测试了。您可以按照我们的指南了解如何使用 Google Optimize 在 WordPress 中进行 A/B 对比测试。
我们希望本文能帮助您了解如何在 WordPress 中添加 Google Optimize。您可能还想查看我们关于如何增加博客流量的行之有效的技巧,以及我们的专家精选的最佳 WordPress 插件来发展您的网站。



