您想将 BMI 计算器添加到您的 WordPress 网站吗?
如果您提供与健康和健身相关的内容、产品或服务,那么 BMI 计算器可能对您的受众非常有用。这可以改善访问者体验并让他们在您的网站上停留更长时间。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 BMI 计算器,而无需任何编码或数学。

如何计算 BMI(以及为什么在 WordPress 中添加 BMI 计算器)?
BMI 代表身体质量指数。它是根据一个人的身高和体重,使用以下计算方法粗略测量一个人的体脂:
体重指数=公斤/米2
kg 是以千克为单位的体重,m 2是以米的平方为单位的身高。
BMI 读数可以帮助您的访客、患者或客户了解他们是否体重不足、超重或相对于身高而言健康体重。然而,要求访问者自己进行计算并不是一个好的用户体验。
这就是 BMI 计算器的用武之地。
如果您已经创建了健康或健身博客,那么 BMI 计算器可以帮助访问者计划健康之旅的后续步骤。例如,决定降低体重指数的人可能会注册您的健身追踪器。
BMI 计算器还可以鼓励人们在您的网站上花费更多时间。这可以增加综合浏览量并降低跳出率。
人们在您的网站上花费的时间越多,他们转化的可能性就越大。例如,他们可能决定在您的CrossFit 健身房预订试用或从您的在线商店购买健身器材。
考虑到这一点,让我们看看如何在 WordPress 中轻松添加 BMI 计算器。
在 WordPress 中创建 BMI 计算器
创建 BMI 计算器的最简单方法是使用Formidable Forms。这个流行的 WordPress 联系表单插件 有一个 BMI 计算器模板,您只需点击几下即可将其添加到您的网站。
之后,访客只需输入自己的体重和身高,BMI计算器就会自动进行计算。然后,它会显示他们的体重指数,并说明他们是否体重不足、健康体重、超重或肥胖。
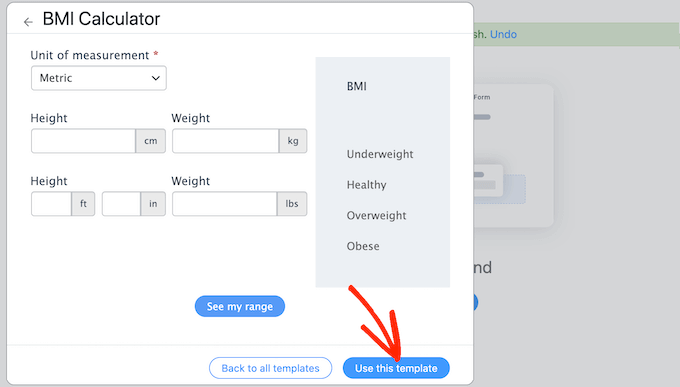
如果访问者想要更多信息,那么他们可以点击“查看我的范围”。
然后计算器将显示所有不同体重类别的范围。如果访客没有健康的体重指数,那么这可以帮助他们决定应该做出哪些改变来改善他们的健康。
如何设置强大的表单
您需要做的第一件事是安装并激活 Formidable Forms Lite 和 Formidable Forms premium 插件。该免费插件的功能有限,但 Formidable Forms Pro 将其用作更高级功能的基础。
有关更多详细信息,请查看我们有关如何安装 WordPress 插件的说明。激活后,您将看到一条消息,要求输入许可证密钥。
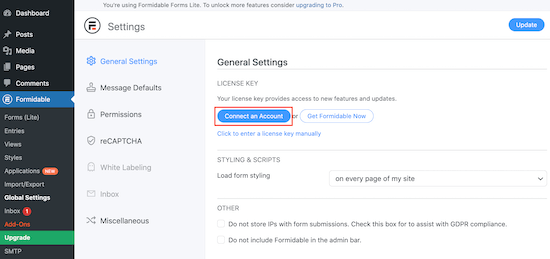
另一个选择是转到 WordPress 仪表板中的“强大”»“全局设置” 。
在这里,您可以点击“连接帐户”并按照说明将 WordPress 连接到您的 Formidable Forms 帐户。

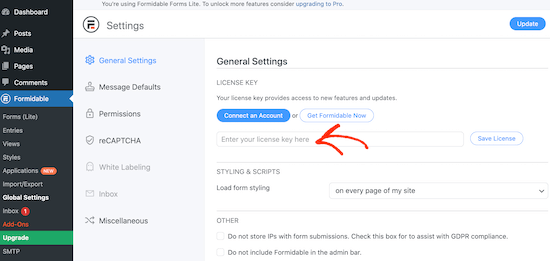
另一种选择是选择“单击以手动输入许可证密钥”,然后在字段中输入您的许可证密钥。
您可以通过登录您在 Formidable Forms 网站上的帐户来找到此信息。

输入密钥后,单击“保存许可证”。
在 WordPress 中创建 BMI 计算器
成功设置 Formidable Forms 后,您就可以为您的WordPress 网站创建 BMI 计算器了。
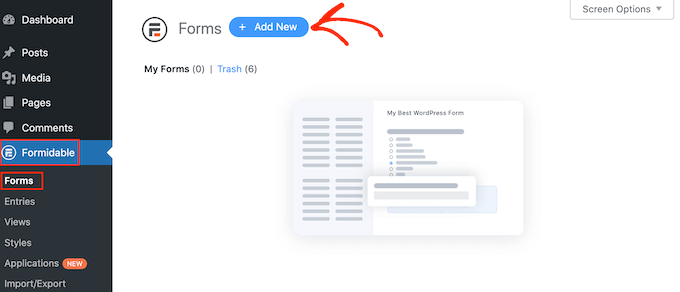
首先,前往 Formidable » Forms ,然后单击“添加新项”。

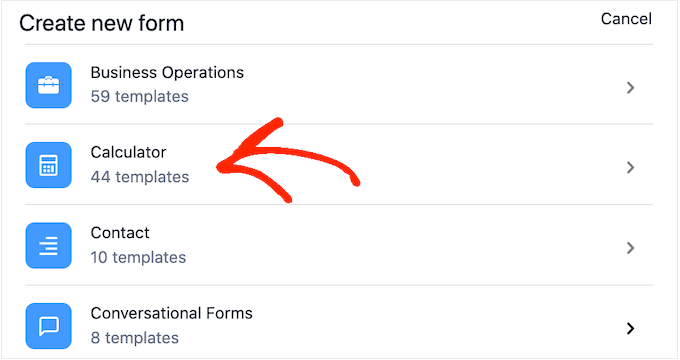
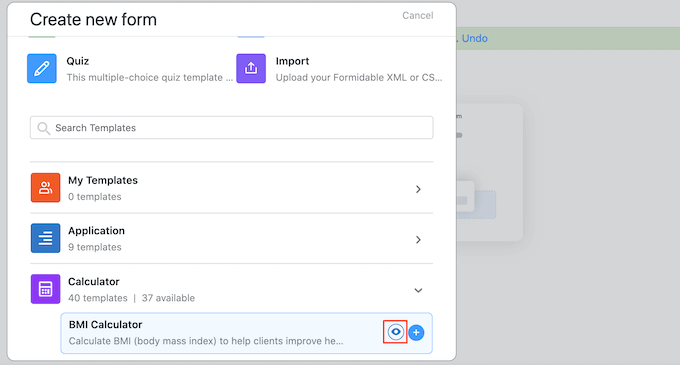
这将打开一个弹出窗口,其中包含您可以使用的所有预制模板。
单击“计算器”部分即可找到 BMI 计算器模板。

要预览表格在您网站上的外观,只需将鼠标悬停在“BMI 计算器”模板上即可。
然后,单击看起来像眼睛的小按钮。

Formidable Forms 将显示您可以与之交互的 BMI 计算器的预览。
要使用此模板构建计算器,只需单击“使用此模板”按钮即可。

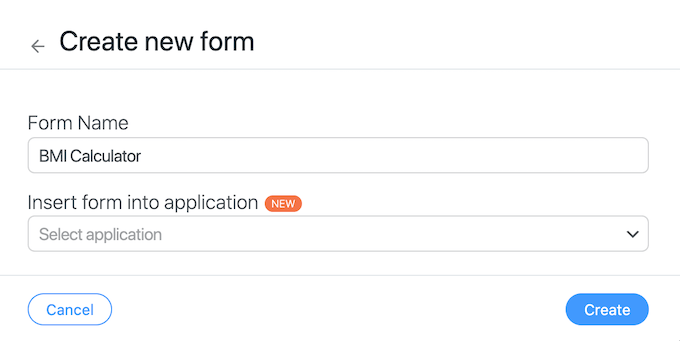
接下来,在“表单名称”字段中输入标题。这仅供您参考,因此您可以使用任何可以帮助您在 WordPress 仪表板中识别计算器的内容。
接下来,单击“创建”按钮。

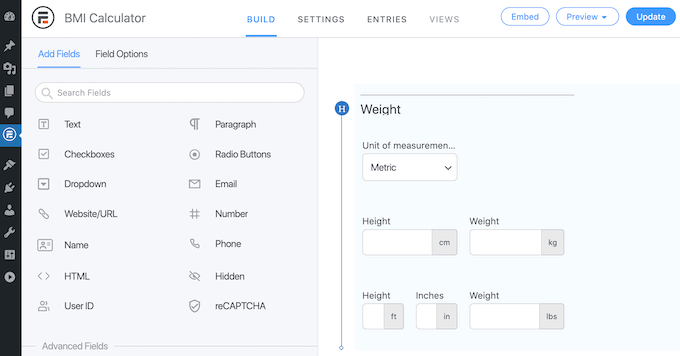
这将在拖放编辑器中打开 BMI 计算器模板。
该表格位于屏幕右侧。左侧有一个区域,您可以在其中添加或编辑表单字段。

BMI 计算器可以在默认设置下完美运行。但是,您可以通过在编辑器中选择任何字段,然后使用左侧菜单中的设置来更改任何字段。
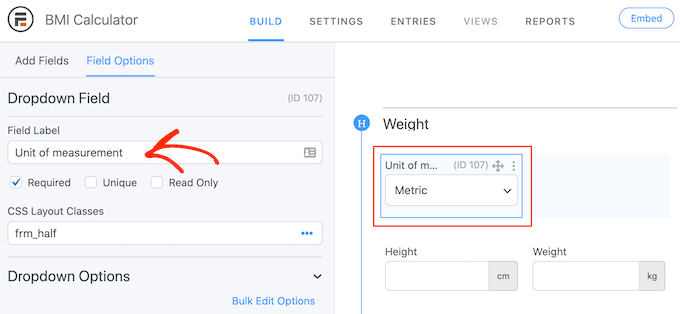
例如,要更改字段上方显示的文本,只需单击以选择该字段即可。然后,在“字段标签”中输入一些文本。

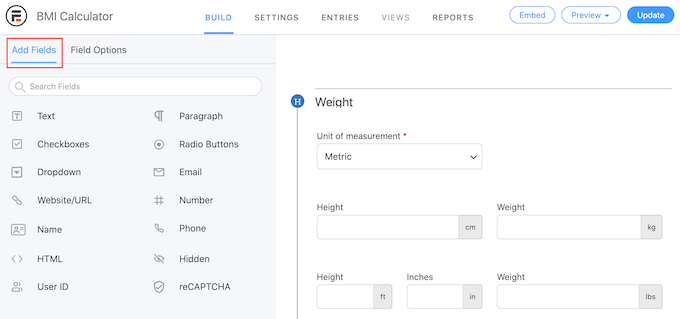
如果您想向 BMI 计算器添加更多字段,请选择左侧菜单中的“添加字段”选项卡。
然后,您可以将任何字段拖放到表单编辑器上。

要删除字段,只需将鼠标悬停在该字段上并单击三点图标即可。
然后您可以继续并单击“删除”。
调整 BMI 计算器的设置
当您对 BMI 计算器的外观感到满意时,您可以通过单击“设置”选项卡检查其设置。
首先,您可以在“常规”选项卡中更改表单的标题和描述。
您还可以通过选择左侧菜单中的“操作和通知”来更改访问者提交表单时发生的情况。
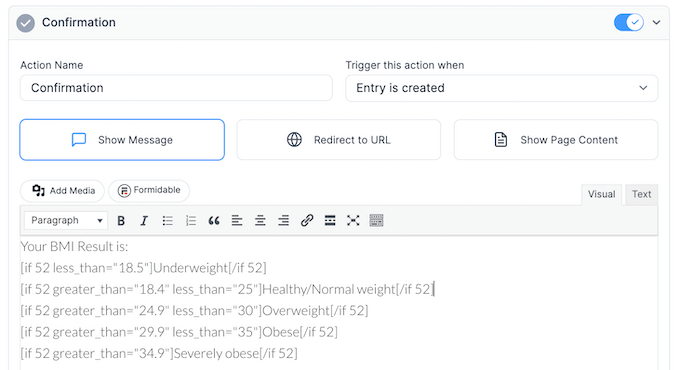
如果您单击展开“确认”部分,您将看到 Formidable Forms 默认向访问者显示的消息。

默认消息是纯文本和代码的混合。例如,默认消息的第一部分是:
您的 BMI 结果是:
[如果 52 less_than=”18.5″]体重不足[/如果 52]
这意味着 BMI 低于 18.5 的访客将看到以下消息:您的 BMI 结果体重不足。

您可能想要更改措辞、添加更多文本,甚至添加一些有用资源的链接。例如,您可以包含指向您网站的低热量食谱或肌肉锻炼练习的链接,具体取决于该人的 BMI 是低还是高。
“消息”框支持 HTML 代码,因此您可以轻松添加链接并使用粗体和斜体等格式。
如果您确实进行了任何更改,请小心不要更改方括号内的任何代码,因为这可能会阻止计算器显示正确的结果。
提示: “消息”框非常小,因此您可能会发现将文本粘贴到代码编辑器中更容易。然后,您可以进行更改,并在完成后将文本粘贴回“消息”框中。
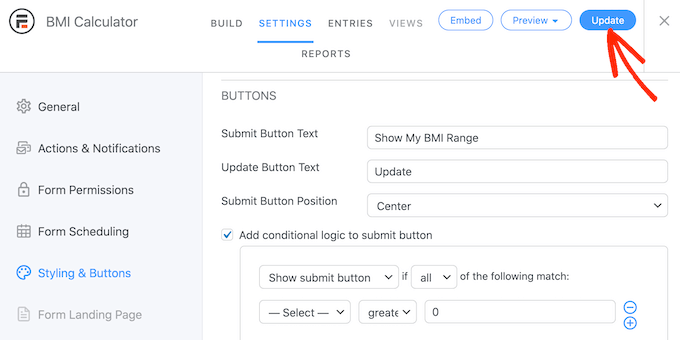
更改 BMI 计算器的按钮文本
默认情况下,计算器有一个“查看我的范围”按钮。
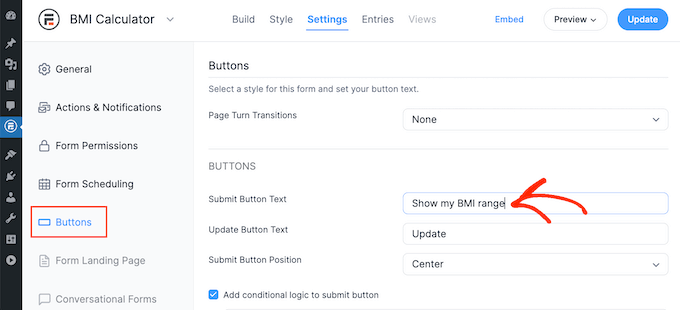
您可以将此文本替换为您自己的自定义消息,或者通过选择左侧菜单中的“按钮”来更改号召性用语按钮的位置。
只需在“提交按钮文本”字段中输入您要使用的文本即可。例如,在下图中,我们使用“显示我的 BMI 范围”作为按钮标签。

您还可以使用“提交按钮位置”下拉菜单更改按钮在页面上的显示位置。
将 BMI 计算器表格添加到您的网站
当您对表单的设置方式感到满意时,您就可以将其添加到您的WordPress 博客或网站了。
首先,您需要单击右上角的“更新”按钮来保存更改。

接下来,您需要打开要添加计算器或创建新帖子的帖子或页面。
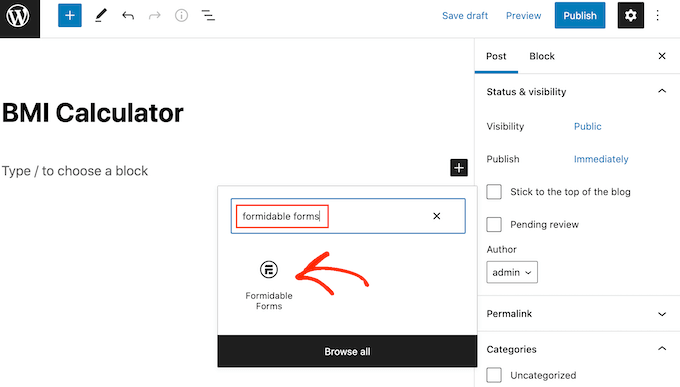
之后,单击“+”按钮添加新块。在弹出窗口中,输入“Formidable Forms”,然后在右侧块出现时单击它。

之后,继续打开“选择表格”下拉列表,然后选择您之前创建的 BMI 计算器。WordPress 现在会将计算器添加到您的页面。
您可能想要预览页面以查看 BMI 计算器在您的在线商店、博客或网站上的外观。如果您对此感到满意,那么您可以继续更新或发布页面。
现在,如果您访问您的网站,您将看到实时 BMI 计算器。
奖励:更改 BMI 计算器的样式
如果您对默认 BMI 模板的外观不满意,则可以为表单创建新样式。
在 WordPress 仪表板中,转到Formidable » Forms。现在,您可以将鼠标悬停在之前创建的 BMI 计算器上,然后在出现“编辑”链接时单击它。
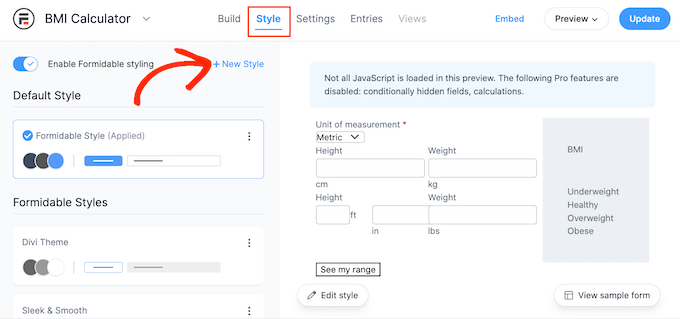
完成后,单击“样式”选项卡。
然后,选择“新样式”。

在出现的弹出窗口中,在“样式名称”字段中输入标题。这仅供您参考,因此您可以使用任何您想要的标题。
之后,单击“创建新样式”。

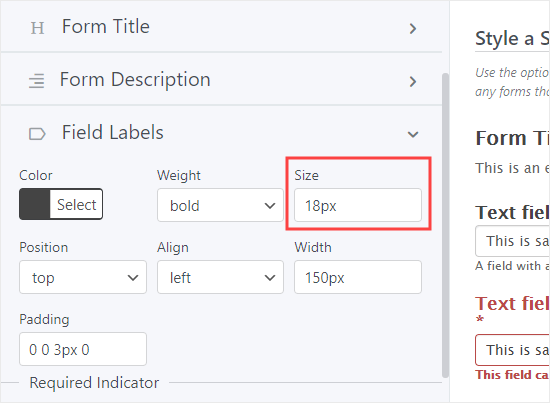
您可以尝试许多不同的设置。但是,首先,您可能需要更改表单标签的大小、字体或颜色。
为此,只需单击“字段标签”选项卡,然后使用本部分中的不同设置。例如,在下图中,我们将文本大小更改为 18px。

在屏幕右侧,您将看到表单样式的预览。当您进行更改时,此预览将自动更新。
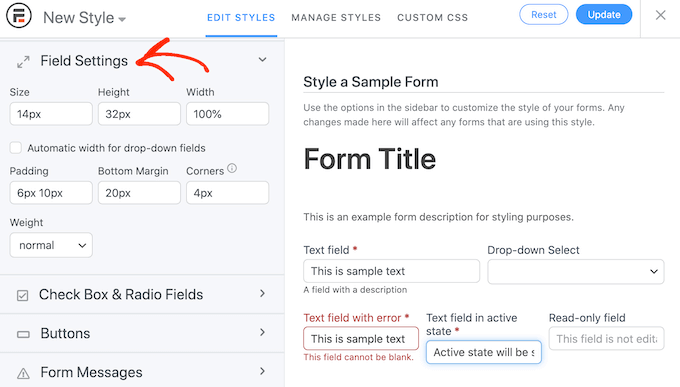
您还可以通过选择“字段设置”选项来更改字段本身的字体大小和高度。

要更改表单单选按钮的大小,只需单击展开“复选框和单选字段”部分即可。
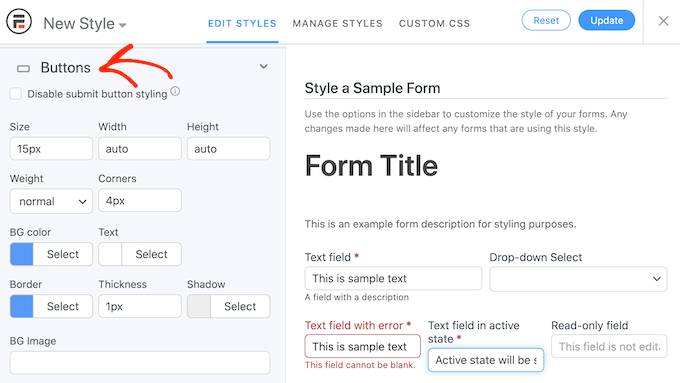
最后,如果您想让按钮文本变小或变大,请单击“按钮”部分。在这里,您还可以更改按钮的颜色,使其从WordPress 主题的其余部分中脱颖而出。

当您对样式感到满意时,只需单击“更新”按钮即可。
要将新样式应用到 BMI 计算器,请选择“样式”选项卡。然后,在左侧菜单中找到自定义样式。

您现在可以单击样式的虚线图标。
在出现的下拉列表中,单击“应用”。

最后,单击“更新”按钮保存更改。现在,如果您访问网站上的计算器,您将看到新的表单样式正在运行。
我们希望本教程能帮助您学习如何在 WordPress 中添加 BMI 计算器。您可能还想查看我们的指南,了解如何创建联系表单以及商业网站必备的 WordPress 插件。



