您想为 WordPress 创建临时站点但不确定从哪里开始吗?
WordPress 临时站点是一个测试站点,您可以使用它在上线之前“安全”地进行插件更新和其他更改。
在本分步指南中,我们将向您展示如何轻松地为您的 WordPress 网站创建临时环境。我们将介绍几种不同的方法,其中大多数只需要点击几下即可。

什么是暂存站点?
临时网站是实时网站的克隆,用于在发布更改之前对其进行测试。临时网站可以帮助您发现错误,这样您就不会最终破坏您的实时网站。
过去,设置 WordPress 临时站点非常困难,但现在情况发生了变化,即使是非技术人员也可以做到。
许多用户在Windows或Mac计算机上本地安装 WordPress 来测试更改。完成更新后,他们只需将这些更改从本地主机上传到实时服务器
这种方法的最大问题是,如果在本地主机上工作的东西在实时服务器上不起作用怎么办?
通常,本地站点和实时 WordPress 托管服务器运行的环境不同。
由于临时站点位于您的网络托管服务器上,因此您可以轻松防止所有这些错误,因为它运行与实时站点相同的服务器配置。
话虽如此,让我们看看如何为 WordPress 设置临时站点。
如何轻松创建 WordPress 临时站点
有多种方法可以为 WordPress 创建临时站点。其中最简单的方法是使用托管提供商的内置临时站点功能。
一些最好的 WordPress 托管公司已经提供一键式暂存网站。如果您的网站由其中之一托管,那么您可以轻松创建临时网站,没有任何麻烦。
如果您没有使用这些流行的托管解决方案之一,那么我们还有一个解决方案可以帮助您使用插件(甚至手动)创建 WordPress 临时站点。
为了更快地浏览,您可以使用下面的导航跳转到最适合您的部分。
- 在 Bluehost 上创建暂存站点
- 在 SiteGround 上创建暂存站点
- 在 WP Engine 上创建暂存站点
- 使用 WordPress 插件创建暂存站点
- 手动为 WordPress 创建暂存站点
在 Bluehost 上创建暂存站点
Bluehost是最好的 WordPress 托管公司之一。他们提供了一个快速的一键式临时站点解决方案,并附带了他们的所有计划。
首先,您需要登录 WordPress 站点的管理区域并转到Bluehost » Staging页面。
这将带您进入 Bluehost 的暂存站点向导。接下来,您需要单击“创建暂存站点”按钮才能继续。
Bluehost 现在将为您的网站准备暂存环境。完成后,您将看到一条成功消息以及在生产站点和暂存站点之间切换的选项。
只需单击暂存站点旁边的单选按钮,Bluehost 就会切换到您的暂存网站。
切换后,您将在屏幕顶部看到一个按钮,表明您正在登台网站上工作。
您可以继续在您的网站上工作,而不必担心它会影响您的实时网站。
在 Bluehost 上部署从临时站点到实时站点的更改
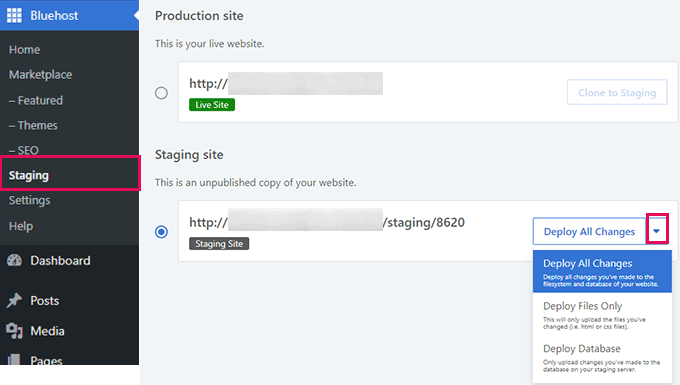
一旦您准备好将更改从暂存站点推送到实时站点,只需转至Bluehost »暂存页面即可。

从这里,您将看到临时网站旁边的部署选项下拉菜单。您可以仅部署文件、仅部署数据库或部署所有更改。
如果您不确定,请单击“部署所有更改”按钮继续。
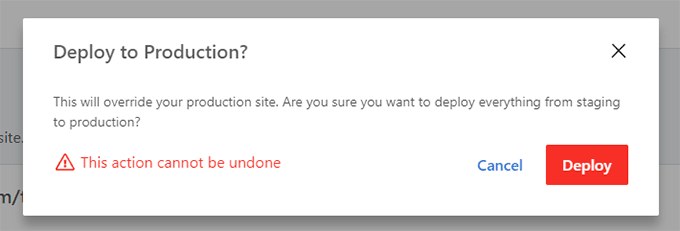
这将弹出一个弹出窗口,要求您确认是否要将暂存站点部署到生产站点。单击“部署”按钮继续。

Bluehost 现在将开始将您的暂存站点部署到实时站点。根据您网站的大小,这可能需要一段时间。
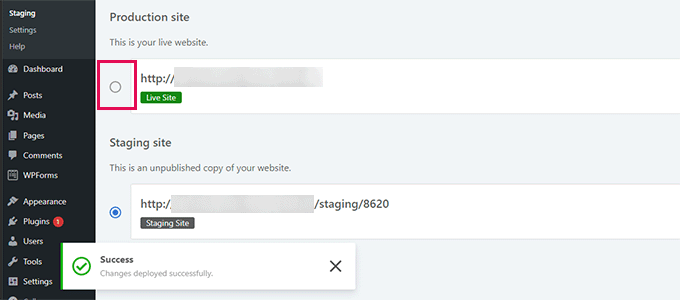
部署结束后,弹出窗口将自动消失,您将看到一条成功消息。

现在,您可以通过单击生产站点 URL 旁边的单选按钮切换回实时网站以查看实际更改。
克隆生产站点到分期
现在,当您切换回生产网站时,您所做的任何更改都不会自动同步到您的临时网站。
将来,如果您想在临时网站上测试更多内容,则需要复制您的网站。
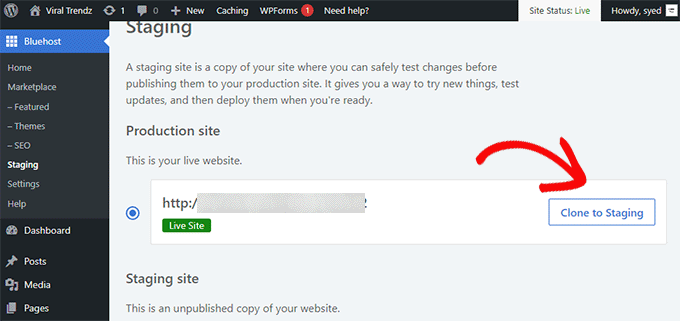
只需转至Bluehost » Staging页面,然后单击“克隆到 staging”按钮即可。

然后, Bluehost会将实时网站的最新更改克隆到临时网站。之后,您可以切换到登台网站进行测试和开发。
在 SiteGround 上创建暂存站点
SiteGround是另一家顶级 WordPress 托管公司,通过其 GrowBig 和 GoGeek 计划提供一键暂存功能。
如果您的网站由SiteGround托管,那么这就是您设置临时网站的方式。
首先,您需要登录 SiteGround 仪表板并切换到“网站”选项卡。从这里您需要选择您网站下方的网站工具。
在下一个屏幕上,您需要单击左栏中的WordPress » 暂存菜单。
从这里,您需要选择您的网站,然后为您的暂存副本提供名称。

单击“创建”按钮继续,Siteground 将创建您网站的暂存副本。
之后,您需要单击“转到受保护的 URL”按钮,以便可以使用密码保护您的临时网站并保持其私密性。

在下一个屏幕上,Siteground 将自动填写您的临时网站的 URL 和路径。
您需要输入要用于保护登台站点的用户名和密码。

单击“保护”按钮保存您的设置。
您现在可以返回 WordPress » 暂存页面,然后单击暂存网站旁边的登录管理面板按钮。

SiteGround 现在将打开临时网站的 WordPress 管理区域。您可以在此暂存网站上测试您的更改。
将更改部署回您的实时网站
在临时网站上尝试更改后,您可能希望将它们合并到您的实时网站中。
SiteGround 也让这一切变得简单。
只需单击左栏中的WordPress » 暂存菜单。然后单击“管理暂存副本”部分下暂存站点旁边的三点菜单。

该菜单将显示两个部署选项。您可以选择“完全部署”或“自定义部署”选项。
“完全部署”选项将所有内容从暂存网站合并到您的实时网站。“自定义部署”允许您选择要合并的文件或数据。
如果您不确定,请选择“完全部署”选项。
然后,SiteGround 会将暂存站点复制到您的实时网站。
将实时合并到您的登台网站
不过,您对实时网站所做的更改不会自动复制到您的临时网站。
每次您需要在临时网站上工作时,请重复上述过程以创建一个新的临时网站。
在 WP Engine 上创建暂存站点
WP Engine是世界上最好的 WordPress 托管公司。WordPress 托管托管是为您的 WordPress 网站提供的礼宾服务,托管提供商负责更新、备份、安全性和性能。
WP Engine 为其所有计划提供一键式部署解决方案。如果您使用 WP Engine 托管您的网站,那么这就是您为网站设置暂存环境的方式。
首先,您需要登录 WP Engine 仪表板。接下来,转到“站点”页面并单击选择您的网站。
这将带您进入网站仪表板。
现在,您需要单击左栏中的“添加暂存”链接,或在顶部的站点名称下选择它。
这将带您进入“添加环境”屏幕。
系统会要求您选择希望如何处理暂存环境。

以下是每个选项的作用:
- “从新的空白网站开始”会创建一个新的空网站。
- “从引导体验开始”创建一个包含引导体验和演示内容的新网站。
- “将现有环境复制到此站点”会将您的生产或开发环境复制到此站点(例如,将您的实时站点复制到此环境)。
- “移动现有环境”将环境移动到此站点(例如,将开发环境移动到暂存)
- “从 WooCommerce 网站开始”会创建一个预安装了 WooCommerce 的新 WordPress 网站。
由于您想要创建我们实时网站的暂存副本,因此您需要单击“将现有环境复制到此站点”选项。

选择环境后,选择要从中复制的最新备份,然后单击“下一步”按钮继续。
现在,您需要为暂存站点提供名称。该名称将在您的暂存站点 URL 中使用。之后,选择 STG(暂存)作为您的环境类型。

单击“创建环境”按钮继续。
WP Engine 现在将为您创建一个暂存站点。之后,您将被重定向到暂存环境仪表板。

接下来,您需要单击“挂锁”按钮来为您的临时站点启用密码保护。
之后,您需要切换到“实用程序”选项卡以复制临时站点用户名和密码。

现在,您可以单击顶部的“WP 管理员”按钮来登录您的登台网站。
您可以随意在临时网站上进行更改并尝试功能,就像在其他任何地方安装的典型 WordPress 网站中一样。

在 WP Engine 上部署从暂存到实时网站的更改
想要将您在临时网站上所做的更改合并到您的实时网站吗?
只需单击“复制环境”按钮即可开始部署。
这将带您进入选项页面。从这里,您需要选择副本的源环境和目标环境。
在这里,您将选择登台网站作为源环境,选择生产或实时网站作为目标环境。
您可以选择要复制的内容。例如,您可以复制所有数据库表和文件、特定文件和数据库表或仅复制文件系统。
注意:如果您选择复制所有内容,那么在使用实时网站创建临时环境后,您将丢失实时网站上存储的所有数据。这可能包括重要数据,例如新帖子、页面、客户和订单。因此,最好在从临时部署之前运行实时站点的备份。
接下来,单击“查看并确认”按钮开始部署。将所有内容复制到您的实时网站需要一段时间。
该过程完成后,您将收到一封电子邮件通知。
使用 WordPress 插件创建暂存站点
如果您的WordPress 托管公司不提供临时网站功能,那么您仍然可以使用 WordPress 插件创建临时网站。
使用这种方法有一些缺点。
首先,插件对您的托管服务器的控制有限。这就是为什么它可能并不总是给出最好的结果。
其次,我们将使用的插件会将您的临时站点存储在其自己的服务器上。如果您担心隐私和数据保护,那么这可能不是您的理想情况。
最后,该插件有几个已知的不兼容性。请检查他们的不兼容性页面,以确保您的网站兼容。
话虽这么说,让我们看看如何使用 WordPress 插件创建临时 WordPress 网站。
您需要做的第一件事是安装并激活WP Stagecoach插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,该插件将在您的管理栏中添加一个标记为WP Stagecoach 的新菜单项。单击它将带您进入插件的设置页面。

您需要输入您的 WP Stagecoach 用户名和 API 密钥,您可以在插件网站的帐户下找到该密钥。
之后,您需要访问WP Stagecoach » WP Stagecoach页面并为您的临时站点选择一个名称。该名称还将用作您的 WordPress 临时网站的子域。

不要忘记选中“密码保护暂存站点”选项旁边的框。它将保护您的临时网站免受公众查看和搜索引擎的影响。
单击“乘坐驿马车”按钮继续。

该插件现在将为您的 WordPress 文件和数据库创建备份,以便将它们导出到您的临时站点。
这可能需要一段时间,具体取决于您的 WordPress 网站的大小。
完成后,您将看到指向您的暂存站点及其管理区域的链接。

您可以单击该链接来访问您的暂存站点并开始处理它。
您会注意到顶部管理栏中有一条亮橙色消息,表明您正在临时站点上工作。
使用 WP Stagecoach 将临时站点部署到上线
准备好将更改导入实时站点后,请转至WP Stagecoach » 导入更改页面,然后单击检查更改按钮。
该插件现在将检查您的暂存站点上的更改,然后向您显示导入它们的选项。
您可以从所有更改、文件更改或数据库更改中进行选择。
该插件将向您显示导入进度,并在完成后通知您。
您现在可以测试您的实时站点以查看所有更改是否已成功导入。
手动为 WordPress 创建暂存站点
此方法将教您手动为 WordPress 安装创建临时站点。它适用于高级用户,并且比上述其他方法需要更多的工作。
此方法的另一个缺点是,将更改从临时服务器部署回实时服务器时,您的网站将暂时不可用。
话虽这么说,让我们看看如何手动为您的 WordPress 网站创建临时环境。
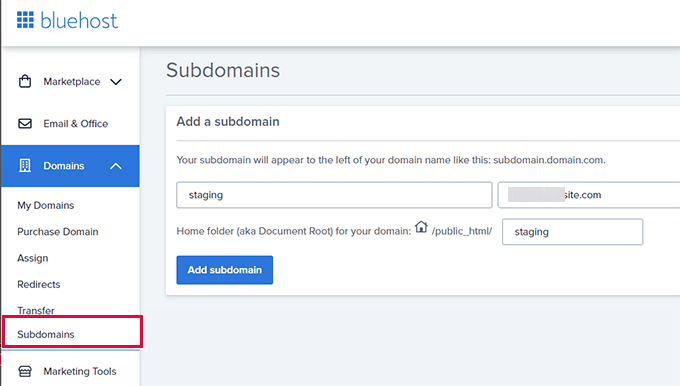
首先,您需要为您的临时网站创建一个子域。转到您的托管帐户的仪表板,然后单击位于域部分下的“子域”链接。

注意:我们在示例屏幕截图中使用Bluehost ,因此您的屏幕可能看起来有所不同。
为您的子域提供一个名称(例如 staging.example.com),然后单击“创建”按钮。
您的托管控制面板现在将添加您的子域,您可以使用它来导入实时 WordPress 网站。
接下来,您需要在实时站点上安装并激活复制器插件。如果您需要完整功能,可以在此处获取高级版本的 Duplicator。
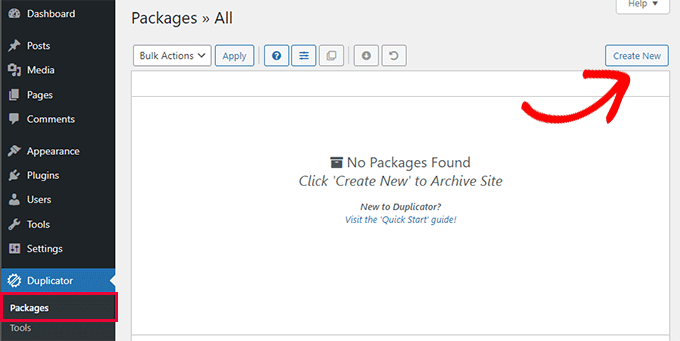
激活后,您需要单击WordPress 管理侧栏中的复制器菜单,然后单击Packages下的“Create New”按钮。

之后,系统将要求您单击“下一步”按钮继续。复制器现在将运行网站复制器向导。
首先,它将运行一些测试以查看一切是否正常。如果所有项目都标记为“良好”,则单击“构建”按钮。

该插件现在将开始为您的 WordPress 网站创建复制器包。此过程可能需要几分钟,具体取决于您网站的大小。
完成后,您将看到安装程序和存档包的下载选项。您需要单击“下载这两个文件”按钮才能将这两个文件下载到您的计算机上。
您需要将这两个文件上传到刚刚创建的子域的文件目录中。有关详细信息,请参阅有关如何使用 FTP 将文件上传到 WordPress 网站的指南。
接下来,您的新临时 WordPress 站点将需要一个新数据库。让我们创建一个。
前往您的 WordPress 托管帐户的控制面板,然后单击“数据库”部分下的“MySQL 数据库”图标。
如果您不使用 Bluehost,那么您的 WordPress 托管环境可能会有所不同。不用担心,只需查找数据库部分即可。
在下一个屏幕上,提供数据库的名称,然后单击创建数据库按钮。
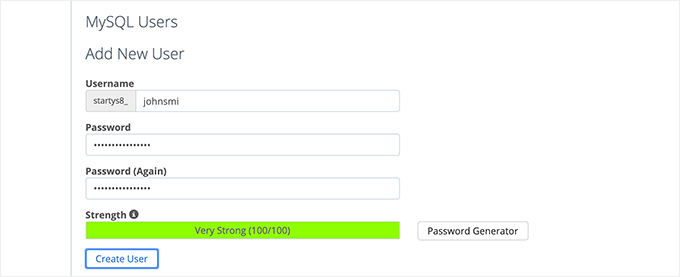
接下来,您需要为数据库创建一个 MySQL 用户。
向下滚动到 MySQL 用户部分,并为新数据库用户提供用户名和密码。

现在您需要授予该用户访问和修改您之前创建的数据库的权限。
只需向下滚动到“将用户添加到数据库”部分,然后选择您的数据库和刚刚创建的用户。

之后,单击“添加”按钮继续。
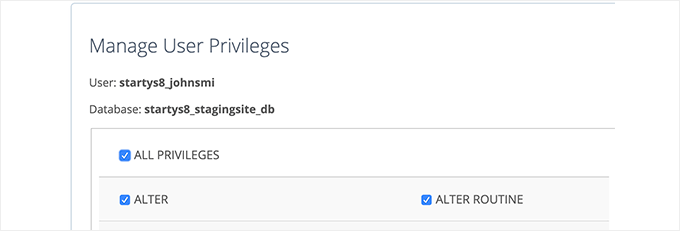
系统将要求您选择用户的权限。继续并选择“所有权限”复选框,然后单击“进行更改”按钮。

现在您的数据库已准备好用于您的临时网站。
接下来,您需要打开一个新的浏览器选项卡并访问输入临时站点的子域,如下所示:
不要忘记替换yoursubdomain为实际的子域和example.com您自己的域名。
这将启动复制器安装程序向导。

在“设置”部分下,安装程序将要求您输入 WordPress 数据库信息。
您的主机可能是本地主机。之后,您将输入在前面的步骤中为新域名创建的数据库的详细信息。
单击“验证”按钮以确保 Duplicator 可以连接到您的数据库。

完成后,单击“下一步”按钮继续。
Duplicator 现在将解压您的 WordPress 数据库和文件并将它们导入到您的临时站点。
完成后,您将看到一条成功消息。
您可以点击“管理员登录”按钮进入新暂存站点上您网站的 WordPress 管理区域。
现在您已经设置了暂存站点。您可以通过向子域添加密码保护来保护它。
前往您的托管帐户的 cPanel 仪表板,然后单击“目录隐私”图标。
接下来,您需要选择子域文件夹,然后选择“密码保护此目录”复选框。
系统将要求您为此设置提供名称,然后输入用户名和密码。
单击保存按钮来存储您的设置。您的临时站点现在将隐藏在密码保护后面,使其远离搜索引擎和公众的视线。
您现在可以在临时站点上工作并进行任何您想要的更改。
手动将暂存站点部署到上线
准备好将更改从暂存站点部署到实时服务器后,您将遵循上述相同步骤。
只需在临时站点上创建一个新的复制器包并将安装程序和存档文件下载到您的计算机上(请参阅上面的说明)。
接下来,您需要前往您的实时站点并创建完整的 WordPress 备份(您也可以使用Duplicator创建完整的备份)。
完成后,您需要从实时网站中删除所有 WordPress 文件和文件夹。这意味着您的 WordPress 网站将关闭一段时间。
最后,按照上述说明运行复制器安装程序向导,将临时站点导入到实时服务器。
正如您所看到的,最后一种方法根本不是最好的方法。在此过程中,有多种方法可能会损坏您的网站。
我们建议您不惜一切代价避免使用此方法,除非您别无选择。我们建议使用可靠的托管提供商,例如Bluehost、SiteGround或WP Engine,它们提供内置的暂存站点功能。
我们希望本文能帮助您了解如何轻松地为您的 WordPress 网站创建临时环境。如果您遇到任何问题,请查看我们修复最常见 WordPress 错误的终极指南。



