您想更改 WordPress 中的文本颜色吗?
颜色可以吸引人们对页面最重要内容的注意力,并增强网站的品牌形象。更改文本颜色还可以使您的网站更易于阅读,特别是对于有视力相关问题的人来说。
在本指南中,我们将向您展示如何轻松更改 WordPress 网站上的文本颜色。

为什么要更改 WordPress 中的文本颜色?
您可能想要更改 WordPress 中的文本颜色的原因有很多。也许您想在着陆页上突出显示号召性用语,或者您想在网站上使用彩色副标题。
有时,您甚至可能想更改整个网站的文本颜色。例如,也许您的 WordPress 主题使用灰色字体颜色,但您更喜欢使用黑色,以便与背景颜色形成更好的对比。
您还可以使用颜色来激发访客的情绪。例如,许多人认为蓝色能带来信任和可靠的感觉。要了解更多信息,请参阅我们的指南,了解如何为您的 WordPress 网站选择完美的配色方案。
也就是说,让我们看看如何更改 WordPress 中的文本颜色。只需使用下面的链接跳转到您喜欢的方法:
方法 1:使用可视化编辑器(最适合少量文本)
如果您只想更改帖子中的几个单词、一个段落或一个标题,那么您可以使用WordPress 内容编辑器。
首先,打开您想要更改文本颜色或创建新页面的帖子或页面。
如果尚未输入,请输入您要自定义的文本。根据文本,您可能需要添加段落、标题或其他接受文本的块。如需这方面的帮助,请查看我们有关如何使用 WordPress 块编辑器的指南。
一旦你有了一些文本,你就可以改变它的颜色了。
更改块的文本颜色
对于第一个示例,我们将更改整个块的文本颜色。这是突出显示整个内容部分(例如整个段落)的好方法。
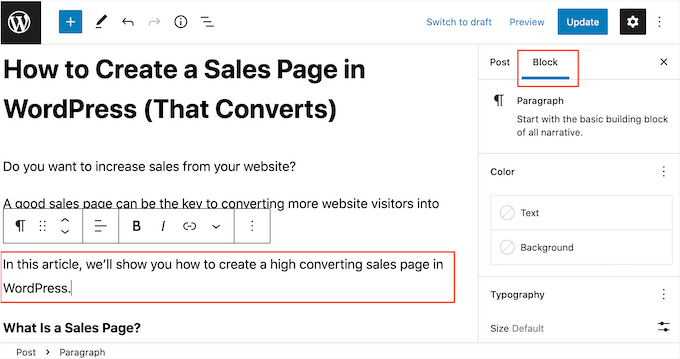
只需单击该块,然后选择右侧菜单中的“块”选项卡即可。

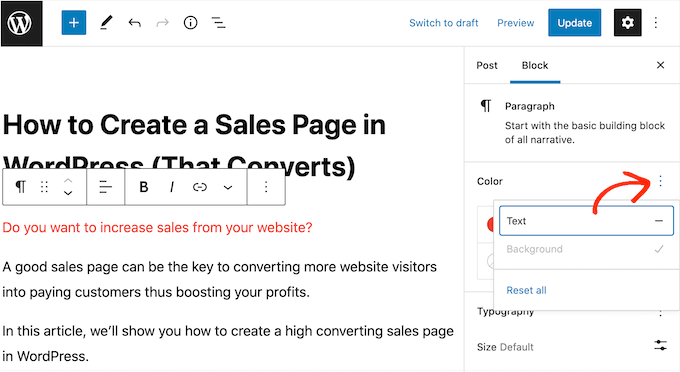
完成此操作后,找到“颜色”部分并单击“文本”。
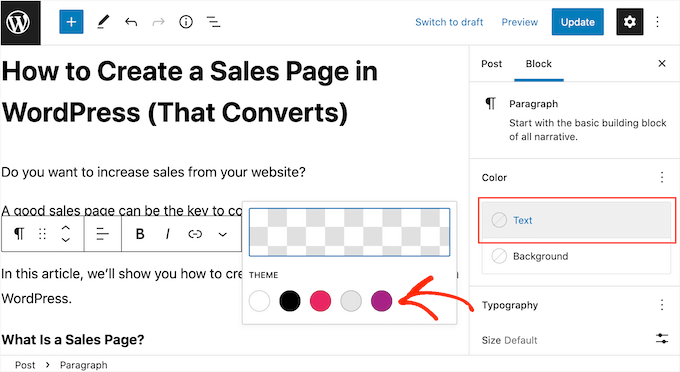
可视化编辑器现在将显示一些与您的WordPress 主题相得益彰的颜色。您只需单击任何颜色即可更改该块内的所有文本。

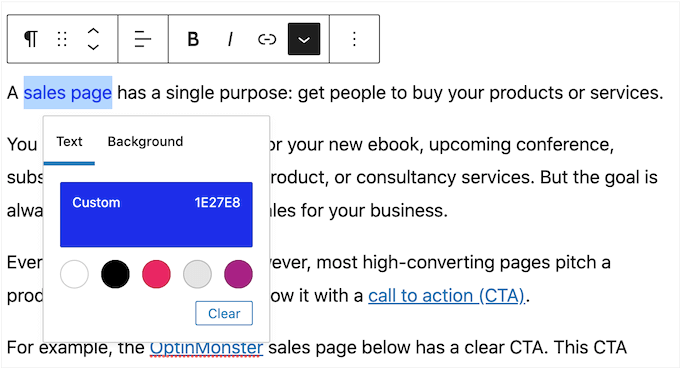
要使用不同的颜色,只需单击弹出窗口顶部的框即可。
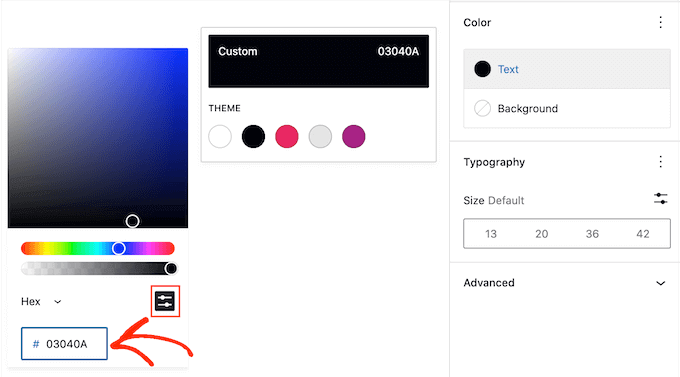
这将打开一个选择器,您可以在其中选择新的字体颜色。
另一种选择是输入十六进制代码,它是特定颜色的 HTML 代码。如果您想使用非常特定的颜色(例如网站徽标中的红色阴影),这非常有用。
如果您不确定要使用什么十六进制代码,那么查看HTML 颜色代码等网站可能会有所帮助。在这里,您可以探索不同的颜色并获取它们的十六进制代码。
获得代码后,将其粘贴或键入到“十六进制”框中。

如果您改变主意并想要恢复默认文本颜色,只需单击右侧菜单中的虚线按钮即可。
您看到的选项会有所不同,具体取决于您是否还更改了块的背景颜色,因此您可能需要单击“文本”或“全部重置”。

更改单词或短语的文本颜色
有时,您可能只想更改特定单词、短语或句子的颜色,例如销售页面上的号召性用语。
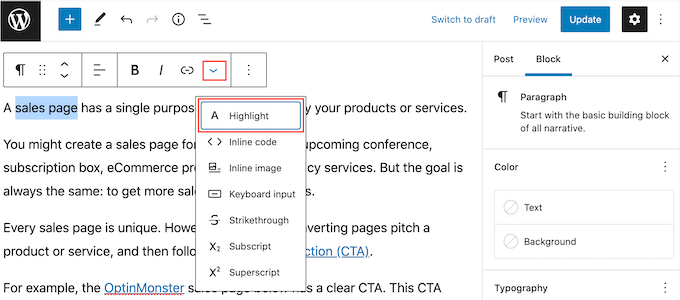
为此,只需在 WordPress 块编辑器中突出显示要更改的单词或短语即可。然后,单击内容编辑器工具栏上的向下小箭头,然后单击“突出显示”。

这将打开一个弹出窗口,显示一些与您当前主题相匹配的颜色。
您还可以手动选择颜色,甚至可以按照上述相同过程使用十六进制代码。

方法 2:使用主题定制器(更改您的整个网站)
颜色可以吸引人们对页面最重要内容的注意,但大量不同的颜色可能会让人不知所措。考虑到这一点,您通常会希望在WordPress 网站的大部分内容中使用相同的文本颜色。
使用块编辑器手动更改每个页面和帖子将需要很长时间,因此我们建议使用主题定制器更改主题本身。
首先,请转到外观»自定义。
您现在需要找到主题的文本设置。每个主题都不同,但您通常需要寻找“排版”选项。
在我们的图像中,我们使用的是OceanWP。
继续并单击“版式”或类似设置。此时,您通常会看到主题中使用的所有不同类型的文本,例如标题 1 和页面标题。
要更改帖子和页面中的文本,请单击“正文”或类似部分。
要自定义文本颜色,请找到“字体颜色”部分。
然后,单击“选择颜色”。
这将打开选择器。您可以使用一种现成的颜色,使用设置选择一种新颜色,或者输入十六进制代码。
如果您想随时恢复主题的默认颜色,只需单击“默认”即可。
您还可以使用这些设置来更改字体大小、样式、字母间距等。
如果您对文本的外观感到满意,请单击屏幕顶部的“发布”按钮。
如何使用完整站点编辑器更改文本颜色
如果您使用的是基于块的主题,例如ThemeIsle Hestia Pro或 Twenty Twenty-Three,则更改主题文本颜色的过程会略有不同。
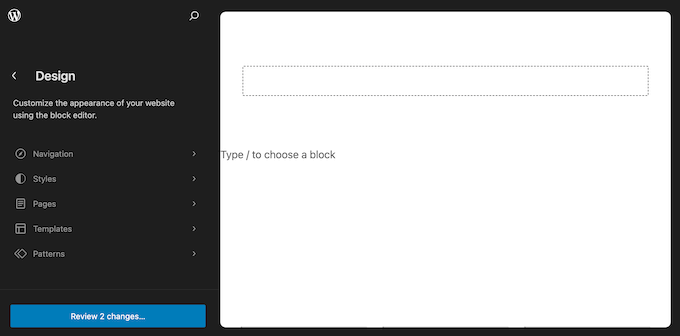
要使用完整站点编辑器自定义文本,请转到主题 » 编辑器。
默认情况下,完整站点编辑器显示主题的主模板,但您可以更改任何模板的文本颜色。
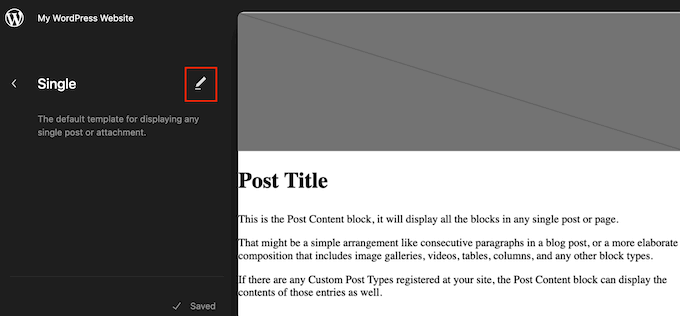
要查看所有可用选项,只需选择“模板”、“图案”或“页面”。

现在,您可以单击要更改默认字体颜色的模板、模板部分或页面。
WordPress 现在将显示设计的预览。要继续编辑此模板,请单击小铅笔图标。

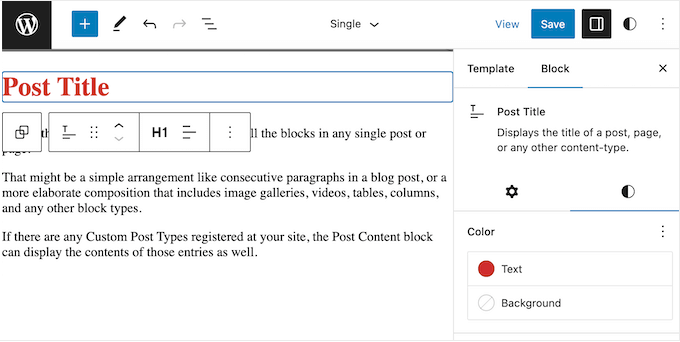
在 WordPress 编辑器中,单击以选择要更改文本颜色的块。例如,您需要选择标题块才能更改标题颜色。
您看到的选项可能会根据您选择的块而有所不同。但是,您通常会在右侧菜单中看到一些“颜色”设置。

您现在可以单击此设置并从出现的弹出窗口中选择一种新颜色。
当您对所做的更改感到满意时,只需单击“保存”按钮即可。现在,如果您访问任何使用此模板的页面,您将看到新的文本颜色。
方法 3:使用 CSS 代码更改文本颜色(推荐)
根据您的主题,可能无法使用定制器菜单更改整个网站的文本。一种选择是使用本文中的方法之一手动更改每段文本。然而,这需要花费大量的时间和精力。
好消息是您可以通过添加自定义 CSS来自定义整个站点的文本。更好的是,此方法允许您为特定类型的文本定义不同的颜色,例如标题 1 (h1) 或段落文本 (p)。
由于 WordPress 主题编辑和自定义可能会因主题而异,因此我们建议使用WPCode将自定义 CSS 添加到您的网站。
WPCode 是超过 100 万个 WordPress 网站使用的最佳代码片段插件。它可以轻松添加自定义 CSS、PHP、HTML 等,而无需编辑任何核心 WordPress 文件。
您需要做的第一件事是安装并激活 免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活后,转到代码片段»添加片段。
在这里,您将看到可以添加到网站的所有现成的 WPCode 片段。其中包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
只需将鼠标悬停在“添加您的自定义代码”上,然后在出现“使用代码片段”时选择它。
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“CSS 片段”。
接下来,您可以将自定义 CSS 添加到小型代码编辑器中。您需要输入要自定义的文本类型的选择器,然后输入要使用的颜色的十六进制代码。
例如,您可以通过添加以下内容来更改段落文本的颜色:
| 1 | p { color:#990000; } |
由
如果您想为网站标题使用不同的颜色,则需要使用 h1、h2、h3 或类似的选择器。
您可以在下图中看到这一点。

如果您不确定要使用什么十六进制代码,那么您可以使用HTML 颜色代码等网站。
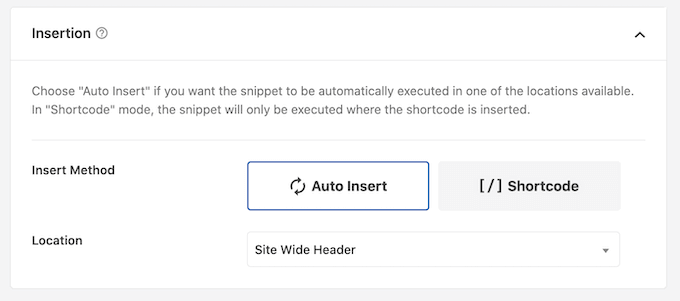
如果您对代码片段感到满意,请滚动到“插入”部分。WPCode 可以将 CSS 添加到不同的位置,例如在每个帖子之后、仅前端或仅管理。
要更改整个WordPress 博客的文本,请单击“自动插入”(如果尚未选择)。然后,打开“位置”下拉菜单并选择“站点宽标题”。

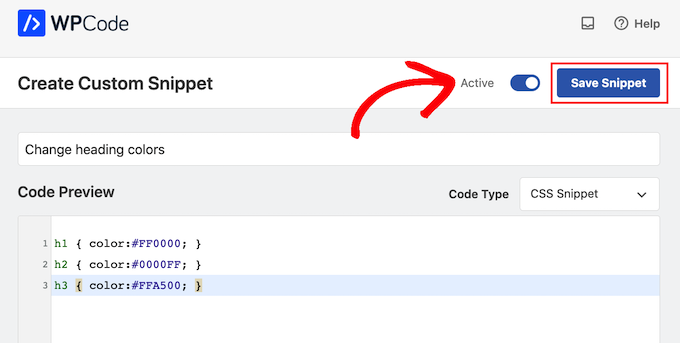
完成此操作后,滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使 CSS 片段生效。

现在,如果您访问您的网站,您将看到实时的自定义文本。
如果您想在任何时候使用不同的文本颜色或只是向该片段添加更多 CSS,则只需转到代码片段» 代码片段。在这里,将鼠标悬停在刚刚创建的代码片段上,然后在出现时单击“编辑”。
您现在可以编辑代码片段以使用新颜色,然后单击“保存代码片段”以使更改在您的网站上生效。
方法 4:使用页面生成器更改文本颜色(最适合登陆页面)
很多时候,您会希望您的目标网页和销售页面看起来与网站的其他部分不同。这使它们脱颖而出,可以为您带来更多转化。
如果您想更改登陆或销售页面的文本颜色,那么我们建议使用SeedProd。它是 WordPress最好的登陆页面插件 ,并且具有易于使用的拖放页面构建器。
SeedProd 附带 90 多个块,您只需将它们拖放到布局上即可。然后,您可以通过多种不同的方式微调这些块,包括更改文本颜色。
如果您使用自定义页面来获得更多转化,那么 SeedProd 可以与您可能已经在使用的许多流行的第三方工具配合使用来管理转化。
其中包括顶级电子邮件营销服务、 WooCommerce、 Google Analytics等。
首先,您需要安装并激活 SeedProd。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
注意: SeedProd还有一个 免费版本 ,允许您创建自定义主页、登录页面等。然而,在本指南中,我们将使用 SeedProd Pro,因为它有更多的模板和高级块。
激活插件后,SeedProd 将要求您提供许可证密钥。
您可以在SeedProd 网站上的帐户中找到此信息 。输入许可证密钥后,继续并单击“验证密钥”按钮。
接下来,您需要访问 SeedProd » Pages 并单击“添加新登陆页面”按钮。
之后,是时候选择一个模板了。SeedProd 拥有 180 多个专业设计的模板,您可以使用自己的图像、文本、颜色等进行自定义。
要选择模板,只需将鼠标悬停在其上,然后单击“复选标记”图标即可。
我们在所有图像中使用“Juicy Sales Page”模板,但您可以使用任何设计。
接下来,继续输入自定义页面的名称。SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
为了帮助搜索引擎了解页面的内容,您可能需要添加一些相关的关键字。这可以提高您的WordPress SEO。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。
接下来,您将进入 SeedProd 拖放页面构建器,您可以在其中自定义模板。
SeedProd 编辑器在右侧显示设计的实时预览,在左侧显示一些块设置。

左侧菜单还包含可以拖动到布局上的块。
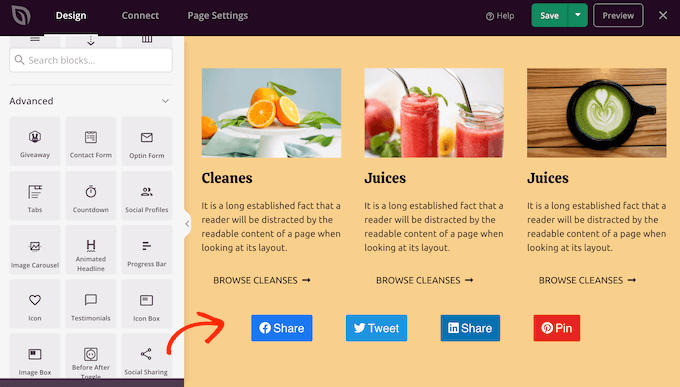
例如,您可以拖放按钮和图像等标准块,或使用倒计时器、动画标题、社交共享按钮等高级块。

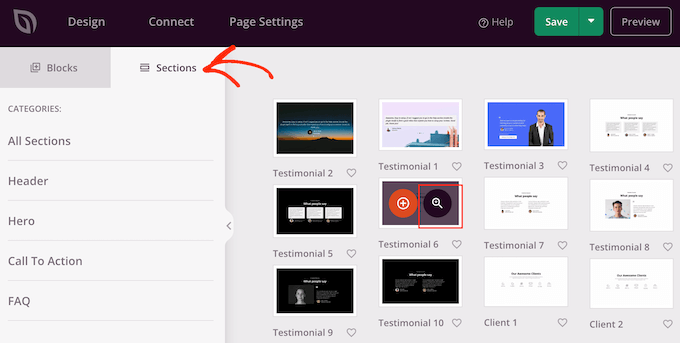
SeedProd 还附带“部分”,它们是经常一起使用的块的集合。例如,SeedProd 有标题、英雄图片、号召性用语、感言、 联系表单、 常见问题解答、功能、页脚部分等。这可以帮助您快速创建专业设计的页面。
要查看不同的部分,只需单击“部分”选项卡即可。要预览任何部分,请将鼠标悬停在其上,然后单击放大镜图标。

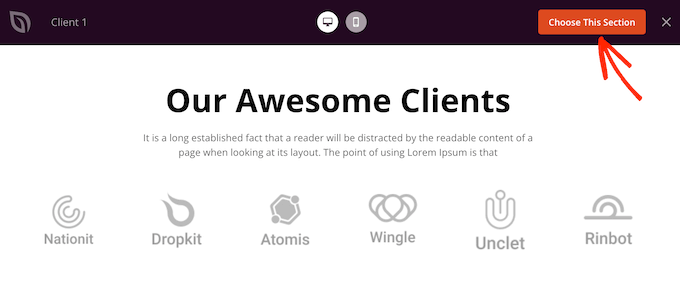
要将该部分添加到您的设计中,只需单击“选择此部分”即可。
这会将该部分添加到页面底部。

您可以使用拖放功能在布局中移动部分和块。
要自定义块,只需在布局中单击将其选中即可。左侧菜单现在将显示可用于配置该块的所有设置。
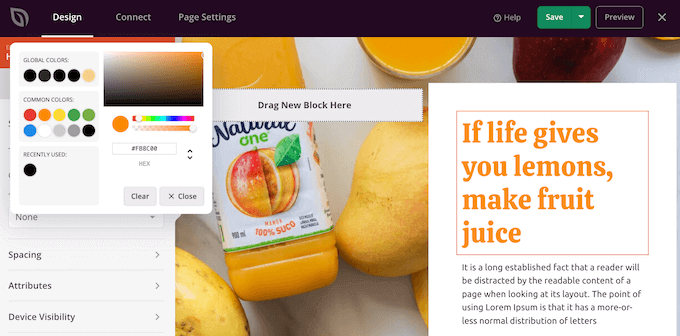
要更改文本颜色,只需单击任何包含文本的块即可。
在左侧菜单中,选择“高级”选项卡。在“样式”下,点击“颜色”。
这将打开一个弹出窗口,您可以在其中选择新的文本颜色。
另一种选择是在“十六进制”字段中输入十六进制代码。

现在,您只需按照上述相同的过程即可更改任何其他块的文本颜色。
当您对页面的外观感到满意时,就可以通过单击“保存”按钮来发布它。然后,选择“发布”。

如果您访问在线商店、博客或网站,您将看到正在运行的新页面,并带有您的自定义文本颜色。
我们希望本教程能帮助您学习如何更改 WordPress 中的文本颜色。您可能还喜欢我们关于如何增加博客流量的教程以及我们专家精选的最佳电子邮件营销服务。



