您的 WooCommerce 商店提供免费送货服务吗?
提供免费送货是减少购物车放弃和提高整体销售转化率的行之有效的方法。挑战在于大多数店主未能强调免费送货优惠。
在本文中,我们将教您如何在 WooCommerce 中添加免费送货栏以提高销售额。

在 WooCommmerce 中添加免费送货栏
运输成本是废弃购物车销售背后的主要原因之一。许多在线商店通过提供免费送货来解决这个问题。
让客户了解您的免费送货优惠是提高在线商店销售额的好方法。
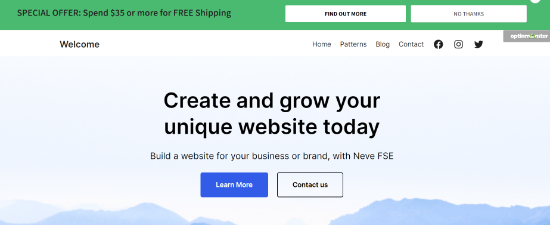
这是免费送货横幅的示例。它是一个突出的网站元素,当用户向下滚动时,它会保留在屏幕顶部:

正如您所看到的,上面的示例商店鼓励用户花费一定的金额来获得免费送货。这对于提高购物车订单价值和整体销量非常有用。
您可以使用WooCommerce 的高级优惠券插件启用激励性免费送货。
无论您如何启用免费送货,在您的网站上正确突出显示它都是关键,这就是免费送货栏的用武之地。
为了创建运输栏,我们将使用 OptinMonster。它是创建所有类型的WordPress 弹出窗口的强大工具。
创建 OptinMonster 帐户并连接 WordPress
首先,您需要访问OptinMonster网站并注册一个帐户。它是WordPress最好的潜在客户生成软件和转换优化插件。
注: OptinMonster 是由 WPBeginner 的创始人 Syed Balkhi 共同创建的。这是我们在 WPBeginner 上使用的一个非常流行的 optin 工具,我们强烈推荐它。

注册 OptinMonster 后,下一步是安装并激活免费的WordPress OptinMonster 插件。请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件将 OptinMonster 应用程序连接到您的 WordPress 网站。激活后,单击 WordPress 仪表板中的 OptinMonster 菜单。然后,单击“连接您的帐户”按钮并将 WordPress 连接到您的 OptinMonster 帐户。

为 WooCommerce 创建免费送货栏
现在,您可以创建免费送货横幅栏。
首先,转到 WordPress 仪表板中的 OptinMonster 页面,然后单击右上角的“添加新项目”按钮或单击“创建您的第一个营销活动”按钮。

将打开一个新的弹出窗口,您可以在其中选择模板或剧本。
OptinMonster 为您的活动提供精美的模板。您可以选择一项并根据您的需要进行自定义。另一方面,它还提供受成功品牌启发的即用型营销活动。
在本教程中,我们将选择“模板”选项。
这将带您进入 OptinMonster 活动构建器。
在这里,您需要选择“浮动栏”作为广告系列类型。
接下来,向下滚动并选择您的营销活动模板。OptinMonster 有大量专业模板可供选择。将鼠标光标放在模板上,然后单击“使用模板”按钮。
OptinMonster 现在会要求您为您的活动命名。您可以在这里使用任何您喜欢的名称。
准备就绪后,只需单击“开始构建”按钮即可。
然后,您将看到 OptinMonster 构建器界面,其中有可以添加到模板中的不同块。
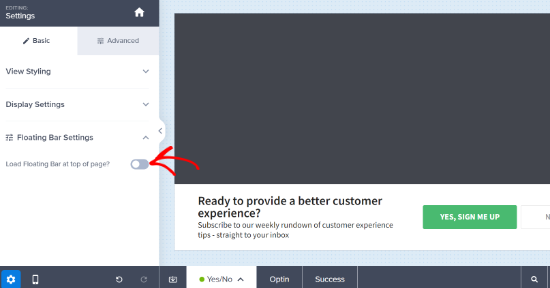
默认情况下,浮动栏将粘在屏幕底部。如果您希望它位于屏幕顶部,则很容易更改。
只需选择浮动栏,然后单击左侧菜单中的“浮动栏设置”即可。然后,打开“在页面顶部加载浮动栏?” 选项。

要更改栏中的文本,只需单击它即可。
您可以根据需要自定义文本。您还可以更改字体样式、颜色、字体大小等。您的营销活动的预览将自动更新以显示其实时效果。
在这里,我们更改了文本和字体。我们还稍微增加了字体大小:
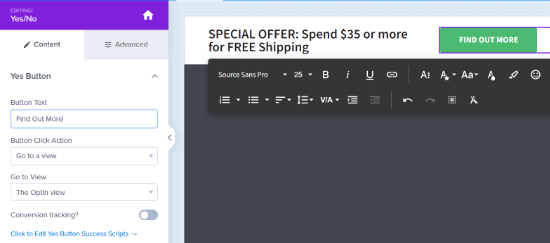
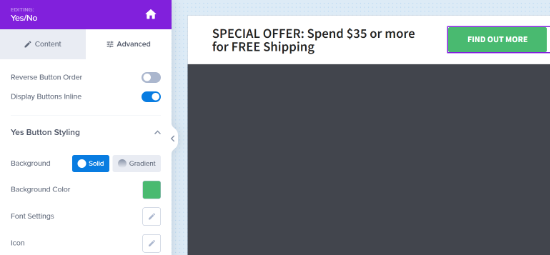
您也可以更改免费送货栏上的按钮。
只需单击按钮,设置就会在左侧面板中打开。您可以在那里更改按钮的文本。

要将客户引导至WordPress 网站上有关免费送货的页面,您可以输入正确的重定向 URL。
如果您想为免费送货栏使用不同的颜色,这也很容易。首先,单击左侧菜单中的“高级”选项卡,然后更改按钮的背景颜色。

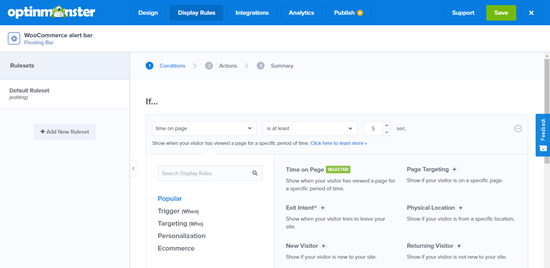
接下来,您需要选择显示规则来控制谁应该在您的网站上看到免费送货栏。
只需单击屏幕顶部的“显示规则”选项卡即可。

默认情况下,OptinMonster 在用户在您网站的任何页面上停留 5 秒后显示浮动栏。
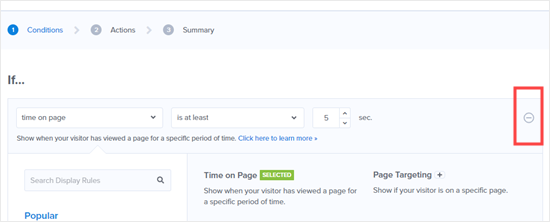
您可能希望立即加载免费送货栏。为此,只需删除此规则即可。单击右侧的减号图标即可:

现在,您应该保留规则“当前 URL 路径是任何页面”。
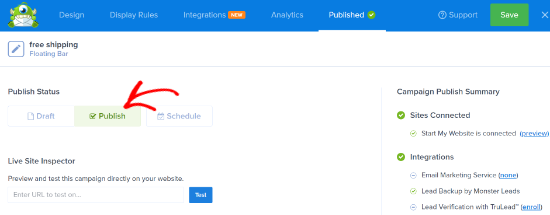
最后一步是让您的活动在您的网站上上线。单击屏幕顶部的“发布”选项卡。当您制作广告系列时,它默认处于暂停状态。您可以将其从草稿切换为发布。

完成后,只需单击“保存”按钮并关闭广告系列构建器。
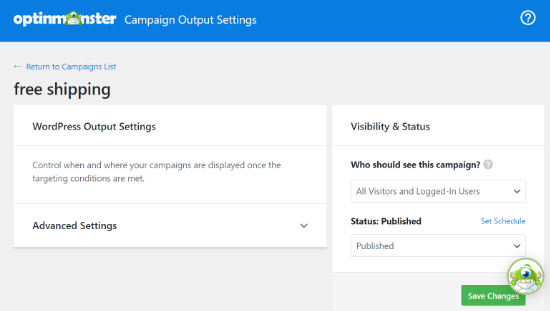
接下来,您将看到免费送货警报栏的营销活动输出设置。确保状态为已发布,或者只需单击下拉菜单并将其从待处理更改为已发布。

完成后,不要忘记单击“保存更改”按钮。
现在,您可以访问您的WordPress 博客或网站并实时查看免费送货栏。
以下是警报栏在我们的演示购物网站上的外观预览。

我们希望本文能帮助您了解如何在 WooCommerce 中添加免费送货栏。您可能还想查看我们为您的在线商店提供的最佳 WooCommerce 插件列表,以及我们对最佳商务电话服务与智能呼叫路由功能的比较。



