要在WordPress中添加或编辑导航菜单,请转到外观菜单中的菜单。
让我们为我们的网站设计一个菜单。在其中,我们将添加到我们创建的法律页面的链接-联系,隐私政策和条款。
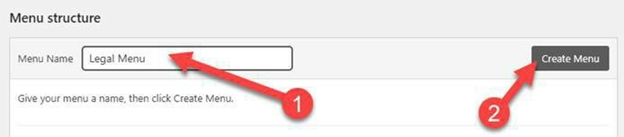
在菜单名称框中添加一个名称,然后点击创建菜单按钮:

我把我的菜单命名为“合法菜单”,以体现它的用途。当你有多个菜单时,这让事情变得更容易,你试图决定哪个是哪个。
在屏幕的左边,你会有一个部分,列出了所有的页面,帖子,自定义链接,类别和标签。下拉屏幕选项,并检查标签,如果它不存在。

您现在可以向菜单中添加任何文章、页面、类别页面或标记页面。
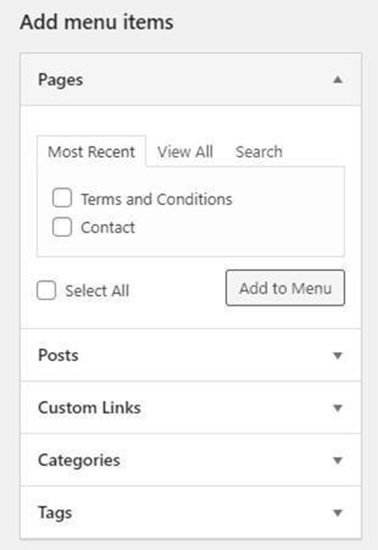
目前,Pages部分被扩展。你可以在顶部看到三个选项卡:最近的、查看所有的和搜索。这些将帮助您找到一个特定的页面,以便您可以将其插入菜单中。
要展开不同的部分,请单击该部分。
试一试。点击Posts,你会看到它在页面部分折叠时打开。
因为我们想要添加法律页面,点击pages部分来展开它。我们想要隐私政策、条款和联系方式。如果你能在最近的屏幕上看到它们,请勾选每一个旁边的方框。如果你没有在最近的屏幕上看到它们全部列出,点击查看所有选项卡,你会在那里找到它们。
三个选项都勾选后,点击添加到菜单按钮,
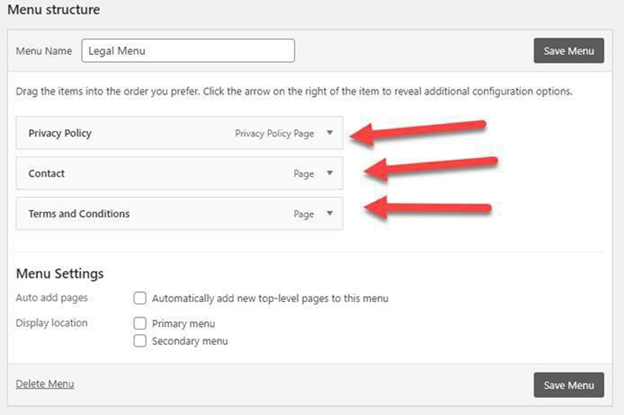
你会看到这三个都被添加到屏幕右侧的菜单中:

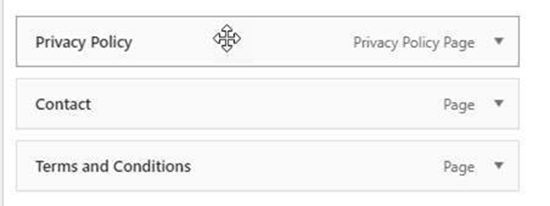
如果你将鼠标移动到菜单中的某一项上,光标就会发生变化:

这个光标表示这个项目可以被拖放。点击并将其向上或向下拖动,可以对菜单中的项目重新排序。我想让Terms放在最上面,然后是privacy, contact放在最下面。
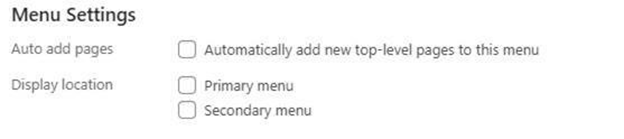
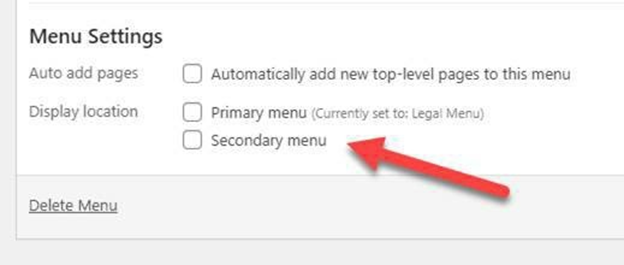
你还会注意到屏幕底部的一些设置:

自动添加页面选项会自动将你在网站上创建的新页面添加到这个菜单中。这通常不是我们想要的,所以不要选择它。
第二个选项定义了菜单在主题中的位置。2021主题有两个位置分配给菜单。一个是主菜单,一个是次菜单。
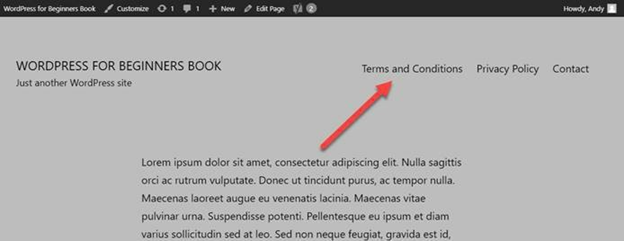
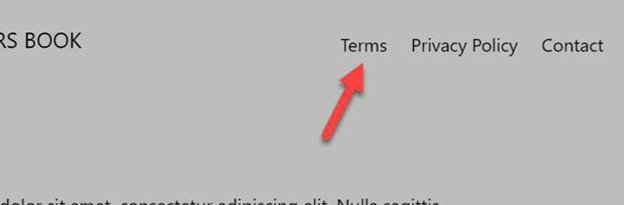
主菜单横跨网站的顶部,在页眉的右侧。

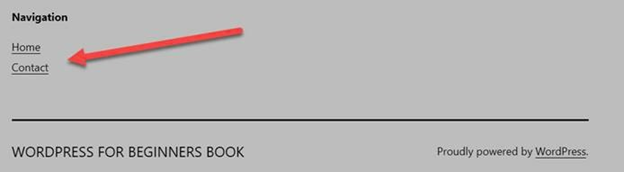
次要菜单在这个主题的页脚区域:

如果你正在使用一个不同的主题,并想知道菜单位置在页面上的位置,将菜单添加到一个位置并保存。然后访问你的网站进行检查。
我会检查主菜单并保存。
菜单层次结构
可以创建分层的下拉菜单。换句话说,菜单中的每一项都可以有父类型或子类型关系。
为了说明这一点,我想创建一个新的自定义菜单项。
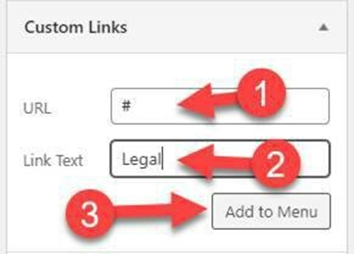
点击自定义链接。像这样填写,然后点击添加到菜单:

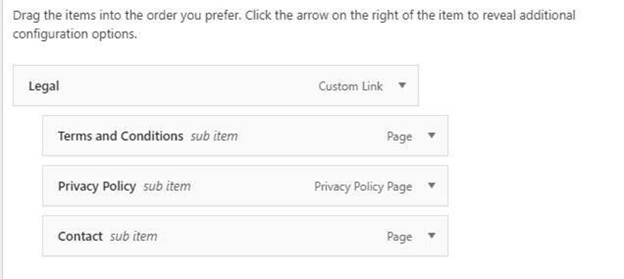
新的法律项会被添加到列表的底部,所以我把它拖到顶部。
现在你需要将Terms, Privacy & Contact菜单项向右拖动一点,以便缩进:

并保存菜单。
如果我在浏览器中刷新主页,我们可以在我的网站上看到新菜单:

但当我把鼠标光标移到合法菜单上时,菜单的其余部分就会弹出:

点击子菜单中的任何一项,你就会进入这些页面。
不过,请点击“合法”这个词。页面可能会稍微上升一点。这是因为我们在自定义菜单项的URL框中添加了#符号。问题是,要创建菜单项,你需要在URL框中添加一些东西。然而,一旦它被创建,我们就可以删除它。
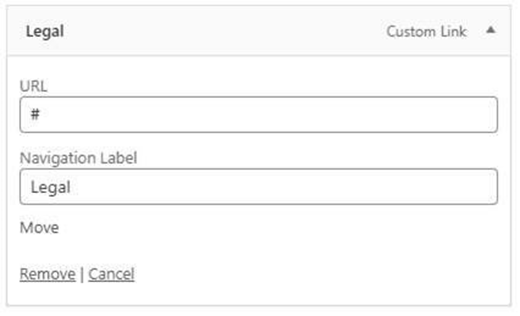
回到菜单,展开合法自定义链接:

删除#和Save菜单。
如果你再次返回查看菜单,菜单的合法部分不再是一个链接,点击它也没有什么区别。
这种层次技术可以用来整理包含大量项目的大菜单,但在上面的例子中这样做没有意义。不过,这很容易修复,只要在菜单中展开该项目并单击删除链接,就可以删除合法的自定义链接。其他所有项都将自动取消缩进。保存菜单。
在菜单屏幕上,你可能会注意到顶部有两个选项卡-编辑菜单和管理位置。编辑菜单屏幕是我们一直致力于创建这个菜单的屏幕。管理位置屏幕是分配菜单位置的另一种方式。看看这个选项卡,然后决定是否要使用它。对我来说,使用我们已经在编辑菜单屏幕底部看到的显示位置选项更容易。
其他菜单项设置
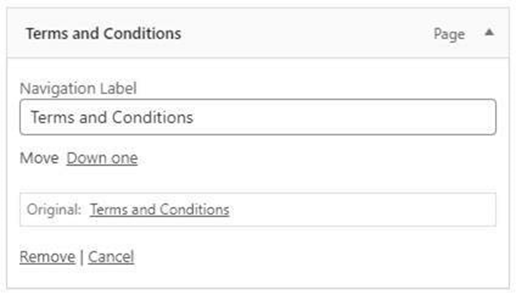
我们已经看到,我们添加的每个菜单项在最右边都有一个小箭头。我们使用这个来访问该菜单项的设置:

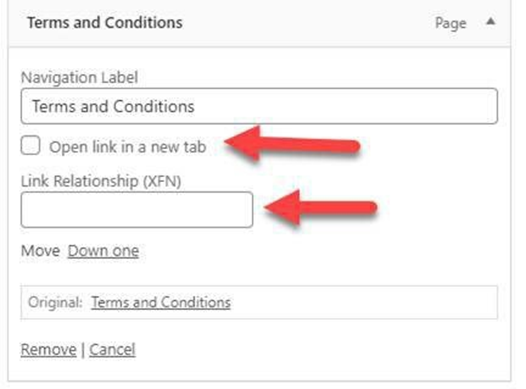
在底部,你可以看到一个删除链接,用于删除菜单项。
默认的链接设置只提供了上面所示的选项,因为有些选项是隐藏的。打开屏幕选项,检查链接目标和链接关系(XFN)选项。
现在你会在选项中看到两个新项目:

链接目标创建了复选框,因此您可以选择在新选项卡中打开菜单链接。
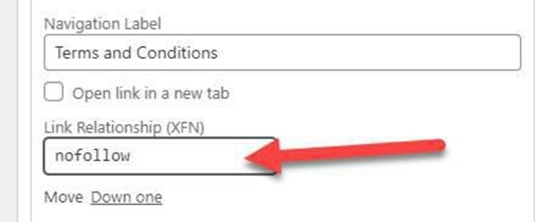
链接关系允许您添加nofollow标签到您的链接。如果你不知道这些是什么,不要担心。简单地说,nofollow标签告诉搜索引擎,你所链接的页面并不重要。我经常在链接到我的法律页面时使用这些标签,像这样:

当我们在这个菜单项时,我将把导航标签缩短为术语。保存菜单时,更改会在网站上更新:

编辑现有菜单
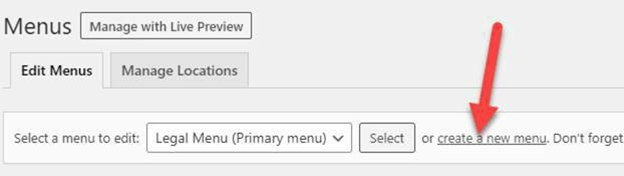
有时你会想要编辑现有的菜单。这很简单。进入外观菜单中的菜单。
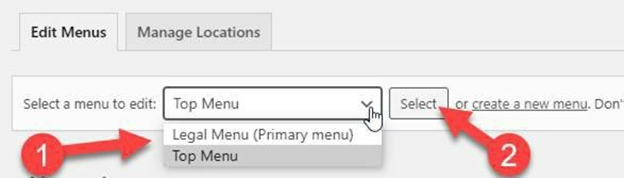
如果你只有一个菜单,那就是你将看到的那个。如果你创建了多个菜单,使用下拉框选择你想要编辑的菜单:

点击选择按钮切换到该菜单并进行编辑。
导航菜单小部件
您创建的任何菜单都可以通过使用导航菜单小部件添加到接受小部件的区域。您可以使用已经拥有的菜单或创建一个新的菜单。我倾向于给我的菜单命名,以说明它们的功能或位置。
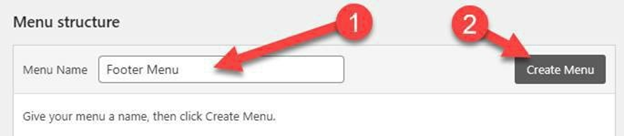
让我们创建一个新菜单:

我正在调用我的Footer菜单。输入名称并点击创建菜单按钮。

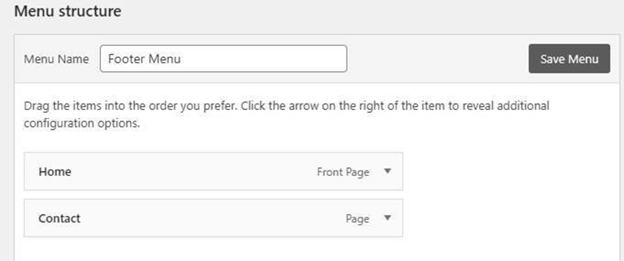
我只打算把以下内容添加到我的菜单中:
- 主页(在页面选项卡上找到)。
- 联系我们(在页面选项卡上找到)。
我会把我的主页链接从业余广播新闻改为家庭,并把它放在第一位。保存后,我的菜单如下:

好的,转到外观菜单中的小部件。
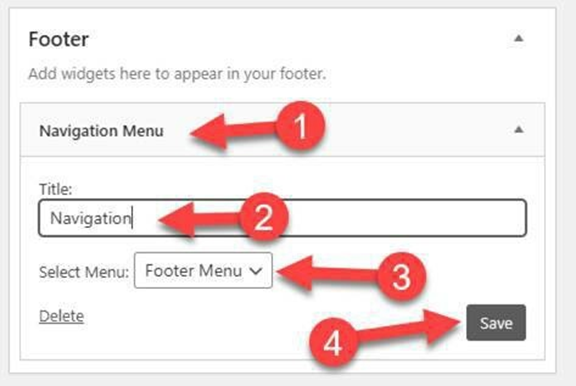
到达后,将导航菜单小部件拖到页脚区域:

添加一个标题,并从下拉框中选择菜单。
保存小部件,然后查看站点的页脚:

当然,在Twenty- 21主题中,有一个footer菜单位置内置到主题中,所以我不需要使用小部件。还记得次要位置吗?

不过,显示格式是不同的。上面你可以看到在页脚区域用小部件创建的菜单,下面,你可以看到在主题内建的页脚位置使用了相同的菜单:

您可以创建包含任何类型链接的导航菜单。您可以使用自定义链接链接到您网站上的任何页面、帖子、类别或标记页面或任何其他在线位置。
提示:如果你想为你的访客提供PDF下载,你可以使用下载链接作为菜单项的URL。
在你设计和开发你的网站时,WordPress内建的菜单系统为你提供了你需要的灵活性。
