在你的网站上有好的内容是一回事,但让人们看到它是另一回事。
人们找到一个网站的方式之一是通过搜索引擎。如果我们在一个特定的搜索词中排名足够好,网络搜索者可能会进入我们的页面。
人们找到我们内容的另一种方式是通过社交媒体渠道。像Facebook和Twitter这样的地方就是很好的例子。为了让这更有可能,我们需要在网站上安装一个社交分享插件。一个社交分享插件会在网站上添加按钮,让人们可以将自己正在阅读的内容分享给粉丝。社交分享按钮让分享变得容易,因此分享的可能性也更大。
有几个很好的社交分享插件,我建议你四处寻找一个与你的网站设计相匹配的插件。然而,为了让你开始,让我们安装我现在最喜欢的。
在插件菜单中添加New。搜索增长的Mediavine,并寻找这个:

安装并激活插件。
您将在左侧栏中看到一个名为Grow的新菜单。点击它。
在设置页面,你可能会收到一条关于激活Facebook分享计数的消息。这将在Facebook图标上添加一个小数字,以显示你的帖子收到了多少分享。我不会覆盖这个,所以如果你想这样做,请点击帮助链接。
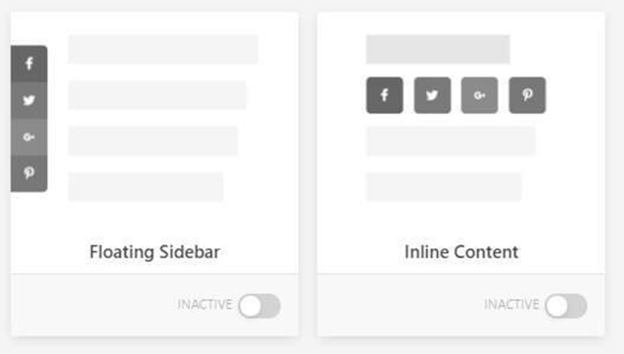
这个插件为你提供了两个显示社交分享按钮的选项。

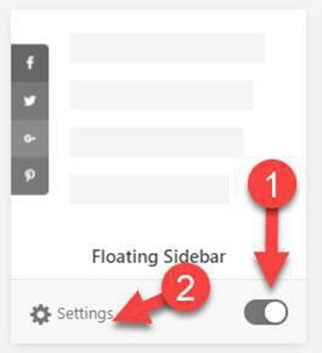
您可以使用一个系统或两个系统。要激活一个系统,点击底部的滑块。当你这样做的时候,一个设置按钮就会出现:

浮动的侧边栏将在你的网页上创建一个面板,它“浮动”在你的内容的一侧,总是可见的。内联内容选项将在网页上的文章之前和/或之后插入按钮。
在社交分享按钮出现在你的网站上之前,你需要告诉插件你想包含哪些社交账号。点击设置按钮。
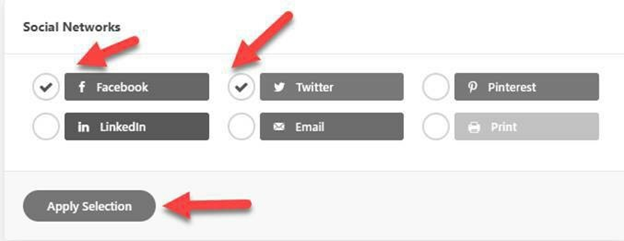
你现在可以点击选择网络按钮来选择你想要使用的网络。

点击应用选择按钮。
网络现在会出现在设置屏幕上,你可以通过使用左侧的“手柄”将它们向上或向下拖动来重新排序。你也可以通过点击右边的“X Remove”链接来删除一个网络,或者更改按钮的标签。
下面你会看到一些显示设置。我将让您探索这些选项。
当你准备好了,滚动到底部,确保在Post类型显示设置下检查了Post。如果你想在页面上设置分享按钮,确保也勾选了。

点击保存更改。
如果您同时使用内联和浮动按钮,则需要分别设置它们。您可以通过单击侧边栏菜单中的Toolkit链接返回主插件设置。
如果您访问您的网站,您现在应该会看到帖子(以及页面上的社交分享按钮,如果您启用了该按钮)。如果你选择了浮动的侧边栏,它看起来像这样:

注意,上面的截图是在靠近文章底部滚动时拍摄的。社交分享按钮被卡在左边的位置。
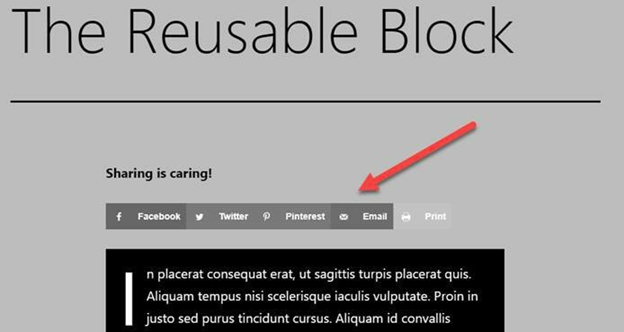
如果你选择内联内容,它会是这样的:

显然,你的内容不会和我的完全一样,因为这取决于你选择的设置。我删除的一件事是,分享就是关心!文本。您将在内联内容设置中了解如何做到这一点。
其他社交分享插件
这些年来,我尝试了很多社交分享插件。有些很好用,而有些似乎只在某些网站上好用,其他的就不行。如果你发现Grow by Mediavine在你的网站上不能正常工作,只需在添加插件屏幕上搜索”社交分享”,并尝试一些。
