您是否想知道设计师如何能够在他们的网站上使用漂亮的自定义网页字体?他们通常使用 Typekit 向 WordPress 添加自定义字体,Typekit 是一项 Adobe 服务,可让您访问高质量字体。在本文中,我们将向您展示如何在 WordPress 中添加 Typekit 字体以改进您的排版。

为什么使用 Typekit 字体?
Typekit 是一种流行的基于订阅的字体服务,可以为您节省很多钱。您无需支付可能非常昂贵的单个字体许可证费用,而是可以免费或按年费率访问其包含数百种字体的整个库。
Typekit 库是一个包含 1,000 多种字体的庞大集合。您可以通过 Adobe 服务 Typekit 获得一些在网络上找到的最漂亮的字体。
他们的基本免费计划可以访问 230 多种字体,您可以在一个网站上免费使用 2 种字体系列。其他计划的起价为每年 49.99 美元至 99.99 美元。
这些很棒的 Typekit 字体可以轻松添加到任何网站,而不会降低页面加载速度。这些字体由 Adobe 的 CDN 提供,加载速度比您在自己的网站上托管它们要快得多。
适用于 WordPress 的 Typekit 视频教程
https://www.youtube.com/embed/htGdt2KAfdA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,可以继续阅读下面的内容。
为什么在 WordPress 上使用自定义网页字体?
版式在网站设计中起着至关重要的作用。
选择正确的字体将清楚地向读者传达您的个性和信息。无论您想描绘什么样的形象——专业、友好、休闲、经验丰富——网站上的字体都可以帮助塑造正确的形象。
通过使用正确的字体集,您可以留下持久的印象。您的文本看起来与网络上的其他网站不同,但看起来明显不同。为您的 WordPress 网站选择合适的字体可以使您的网站从简单的设计变成美观且令人惊叹的艺术品。
正确的自定义网页字体可以:
- 提高转化率
- 降低网站的跳出率
- 增加您网站上花费的时间
- 为用户创造难忘的体验
准备好开始使用 Typekit 字体了吗?以下是如何使用 Typekit 自定义您的 WordPress 设计。
如何开始使用 Typekit
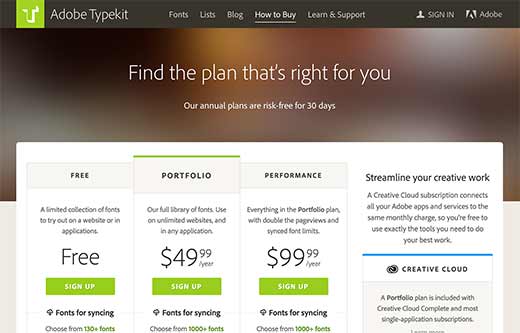
首先,您需要创建一个 Typekit 帐户。为此,只需访问Typekit.com 来比较可用的计划。
您需要选择要注册的计划。免费计划将您限制在一个网站上,并包括对有限字体的访问。您可能想开始使用免费计划来试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。

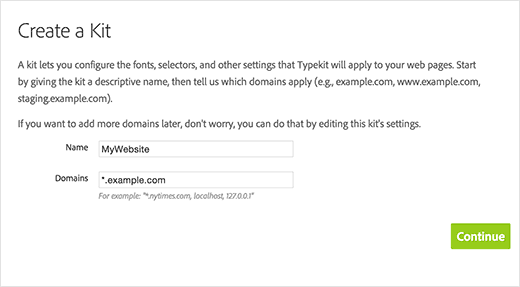
下一步是创建一个套件。该工具包可让您为您的网站整合特定的字体和设置库,因此 Typekit 仅加载所需的文件和代码。要创建您的工具包,请添加您的站点名称和域名,然后单击 继续。

填写完工具包的信息后,Typekit 将为您提供一些 JavaScript 代码以添加到您的网站。您可以将此代码复制并粘贴到记事本等文本编辑器中以暂时保存。我们将在本教程的下一步中将其添加到您的网站。
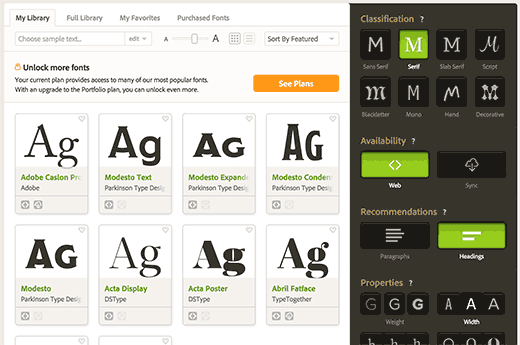
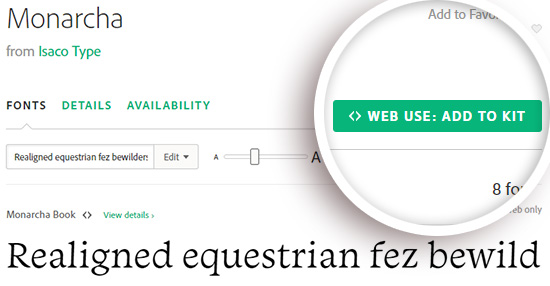
现在,您可以开始选择字体。您可以浏览字体库并按分类、粗细、宽度、x 高度等选项进行过滤。

当您看到喜欢的字体时,可以单击它以获取更多详细信息和示例。如果您想将其添加到您的 Web 工具包中,请单击 右侧的“Web 使用:添加到工具包”按钮。

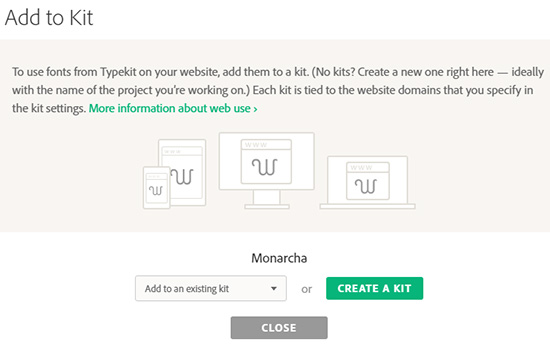
这将弹出一个弹出窗口,您需要在其中将选择的字体添加到刚刚创建的套件中。

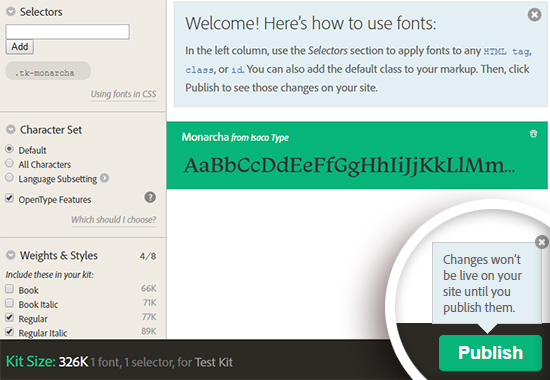
现在您可以单击 “发布”按钮将更改保存到您的套件中。

就这样!您的字体套件现在可以使用了。
在 WordPress 中添加 Typekit 字体
将新的自定义 Web 字体添加到WordPress 博客的最简单方法是使用 WordPress Typekit 插件。
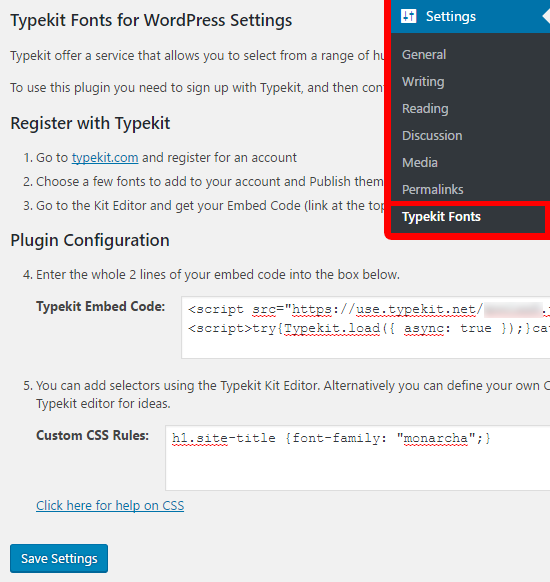
我们推荐Typekit Fonts for WordPress插件。安装并激活插件后,您可以访问设置»Typekit Fonts来配置插件。

首先,您需要将之前保存的 JavaScript 代码粘贴到 Typekit 嵌入代码字段中。之后,您可以添加CSS 选择器 来指定要在网站上的何处使用该字体。
在上面的屏幕截图中,我们将字体添加到 h1.site-titleCSS 选择器中。
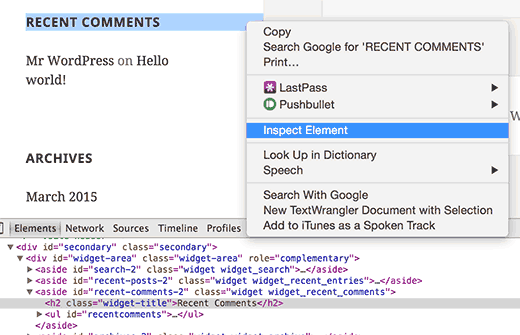
您的 WordPress 主题可能对不同的元素使用不同的类。您需要使用 Web 浏览器中的检查元素工具来找出这些 CSS 类。您可能还想查看我们的 WordPress 为初学者生成的 CSS 备忘单,以帮助您入门。

就这样!我们希望本文能帮助您了解如何使用 Typekit 在 WordPress 中添加出色的排版。您可能还想查看我们的指南,了解如何在 WordPress 主题中添加 Google 网络字体。
