注:本节将带您了解使用古登堡编辑器的基础知识。书面文本和截图都很好,但我觉得视频会是教你如何使用这个编辑器的更好的媒介。因此,我创建了一门古登堡课程,我的书的读者可以免费获得(至少在2021年)。你可以在这本书的更新页面上找到它的链接:
Gutenberg是WordPress的默认编辑器,所以从现在开始我将专注于它。其实,在我再输入一个单词之前,我要先停用并删除经典编辑器插件。
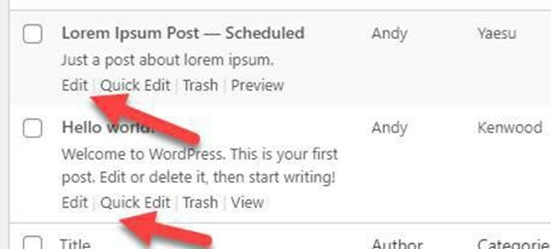
好,这是完成了。我的帖子表在所有帖子界面现在只显示编辑/快速编辑链接:

但这些链接打开的古腾堡编辑器现在经典插件已经被删除。
如果你想继续使用古登堡,我建议你删除经典编辑器插件。
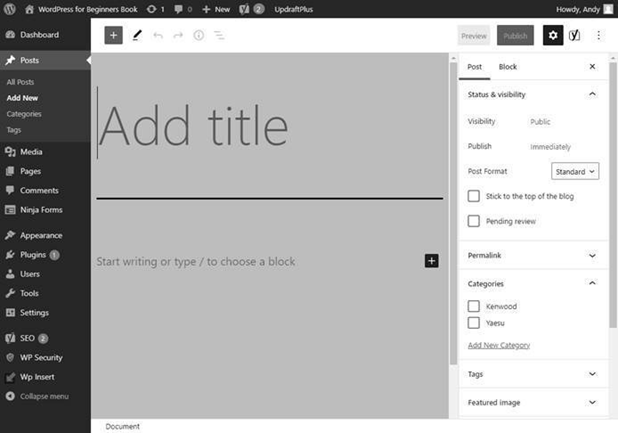
如果你曾经使用过像Elementor这样的WordPress“页面构建器”,那么Gutenberg对你来说会更加熟悉。和其他的页面构建器一样,Gutenberg使用了一个区块系统来帮助你构建你的内容。在添加一个新的帖子或页面时,你会看到Gutenberg编辑器:

有一个简单的提示:添加标题。
点击进入该框,你可以输入你的文章的标题。
标题下面是你的第一个“段落”块(用于添加文本),由古腾堡好心添加:

右边的+按钮可以让你将块从一个段落块切换到你想使用的任何其他类型的块。
不过,如果你只是想在标题下方添加一些文本,可以点击区块并开始输入。
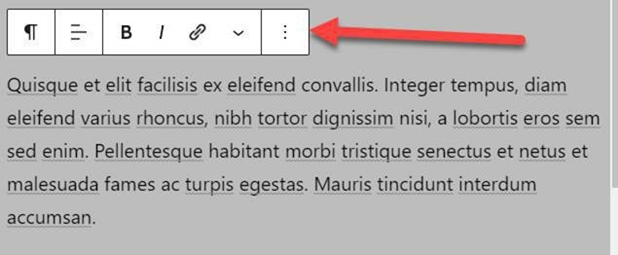
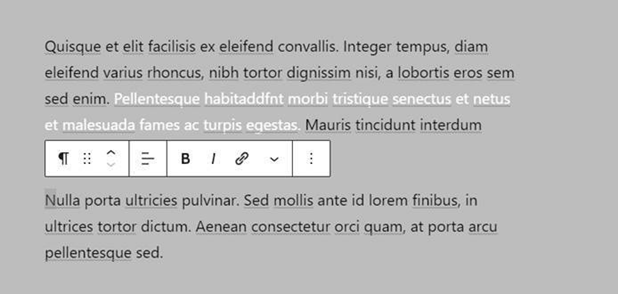
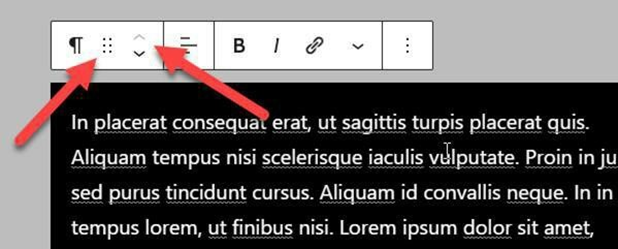
当你停止输入时,方块上方会出现一个菜单:

第一个按钮是pilcrow符号,意思是段落。如果你点击它,你可以将段落块转换为另一种类型。
此工具栏中的其他按钮用于对齐和格式化。您应该识别链接按钮,它允许您将选定的文本超链接到所选的URL。
最右边的下拉箭头提供了更多的格式化选项,包括文本颜色。从你的段落中选择一个句子,然后点击这个文本颜色选项。选择一种颜色,看看会发生什么:

菜单中的其他选项也是这样工作的。
工具栏中的最后一个按钮是“更多选项”按钮。这个菜单提供了在当前块之前或之后添加新块的简单方法,以及其他一些有用的功能(包括删除块)。
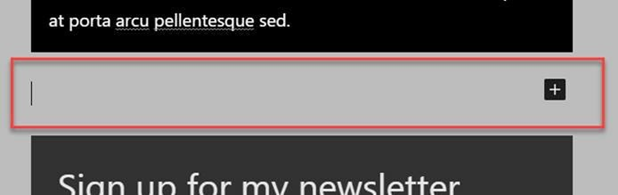
好的,让我们在上面的段落块后面添加一张图片。你可以通过敲击键盘上的Return (Enter)键轻松插入一个新的方块。把光标放在段落的末尾,按回车键。下面会出现一个新的区块。
你可以发现它,因为右边有+按钮。
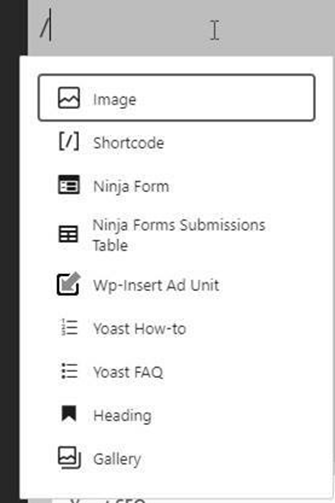
有几种方法可以添加特定类型的块。我最喜欢的是你键盘上的/键。确保你的编辑光标在你刚刚创建的新块中,然后输入一个正斜杠(/)。弹出菜单中出现了最常见的块:

我可以从这个列表中选择Image,这个block就会变成一个Image block。

注意,这个块上的工具栏菜单有点不同。这个菜单会发生变化,因为它只提供与block兼容的功能。
要插入图像,我可以点击上传,从我的电脑中选择一个。在上传过程中,图像将自动添加到媒体库中。
另一种选择是点击媒体库,打开媒体库,以通常的方式添加图片。
该菜单中的最后一个选项是从URL中插入图片。这意味着该图像已经出现在某个网页上。我只是想提醒你,图片是有版权保护的,所以要确保你有权限在其他网站上使用图片。
插入我使用的图片还有一个选择。在我的电脑上,我可以直接将图像拖放到图像块上。

当你把图像拖放到图像块上时,它会被上传到媒体库和图像块上。

使用正斜杠添加块
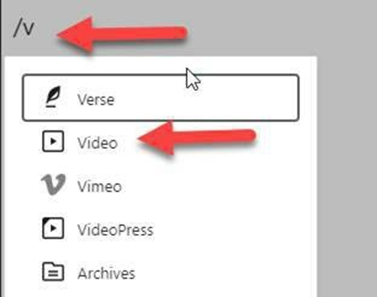
当你添加一个块,并输入一个正斜杠(/),弹出框显示常见的块。但是,如果你想要使用的块不在那个弹出框中呢?举个例子,如果我想插入一个视频怎么办?如果你回头看,视频块不在那个弹出框里。
好吧,解决方案是输入/,后跟你想要使用的块的名称。例如,如果我在空块中输入/v,下面是弹出框:
视频现在就在那个列表中,我可以选择它。

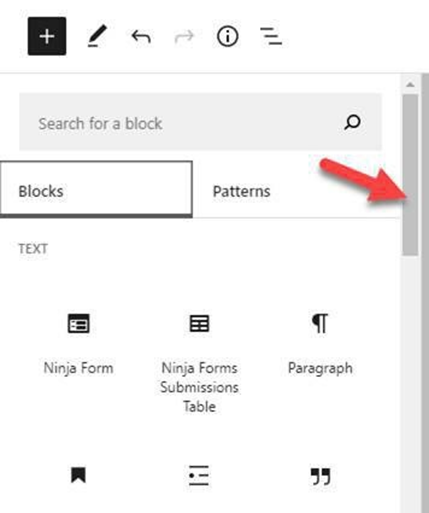
当你第一次开始使用古腾堡时,你不会知道哪些区块是可用的。因此,我建议你从点击顶部工具栏中的+按钮开始:

这将打开一个可滚动的所有可用块列表:

继续。打开它,向下滚动列表,看看可供您使用的区块范围。
使用Gutenberg,你可以使用块来构建你的网页。
最简单的形式是,一篇文章可以只是一个标题和一个段落块,就像这样:

注意,每个区块只有一个段落。如果你正在写一个文本块,按下Enter键开始一个新的段落,Gutenberg会自动为第二个段落创建一个新的段落块。在下面的截图中,我在第一段的最后一个字后按下了回车键:

你能看到古腾堡自动创建了一个新的段落块吗?来吧,自己试试。
这种自动添加新段落块的方式使得撰写长段内容变得非常容易,因为你不需要在手动输入时创建段落块。
如果你倾向于在外部编辑器中编写内容,然后将其粘贴到WordPress中,你会发现Gutenberg会自动为你将文本分割为多个段落块!
每个段落使用一个段落块的好处是,每个段落可以独立于其他段落进行格式化。
段块属性
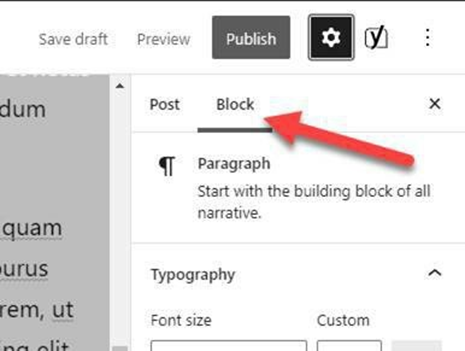
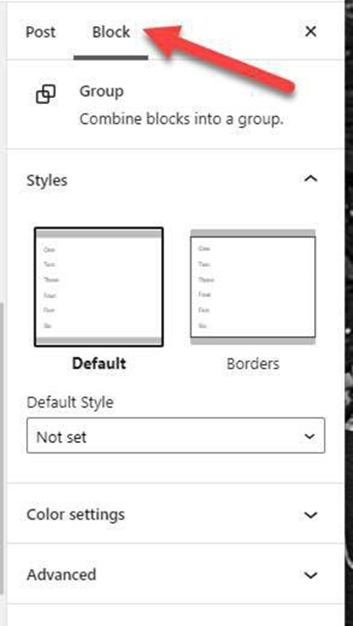
所有块都有自己的属性。既然我们已经添加了一个段落块,让我们来看看属性,因为你可以做一些有趣的事情。点击进入段落块。在右边,你应该看到Block选项卡已经被选中:

如果根本没有看到属性块,点击小齿轮按钮。你可以在上面的截图中看到,就在发布按钮旁边。
Block选项卡只显示了Block的设置(与Post选项卡相反,Post选项卡的设置会影响整个Post)。
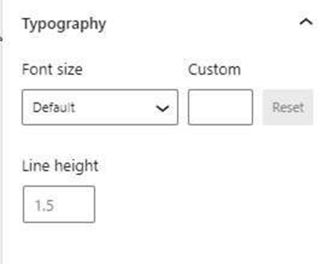
在段落块属性的顶部,你可以选择该段落的文本大小:

可以从字体大小下拉框中选择一个大小(试试!),也可以输入自定义的大小。
您还可以在行高框中定义每行文本之间的空间大小。
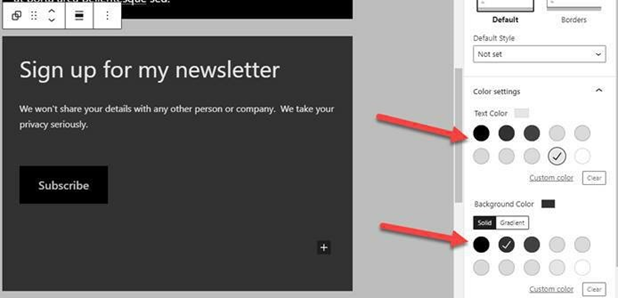
这个块的下一组选项是颜色设置。你可以同时更改文本颜色和背景颜色。试试这些。
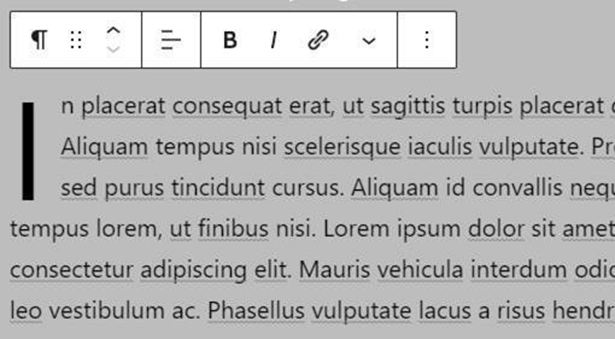
下一个段落选项是设置降序上限。降序上限选项可以为你的段落增加一些趣味:

这个面板中的选项除了当前选中的区块上方工具栏中的选项之外。
可用的格式化选项显然取决于你选择的块类型,但主题也可以发挥作用。一些功能,如全宽度对齐,可能对某些块是可用的,但只有在主题支持的情况下。
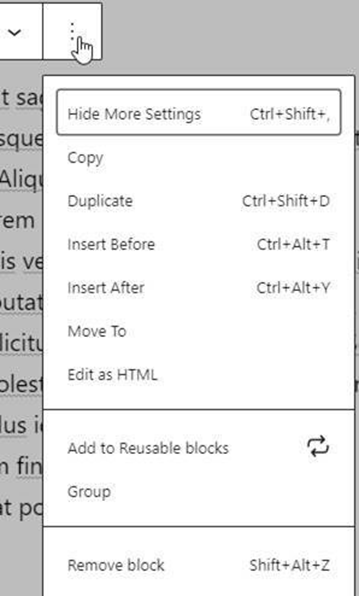
在我们离开这个块之前,我想提一下更多选项按钮,并浏览一下它的几个选项。

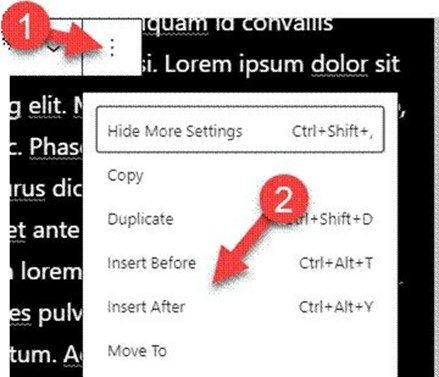
在此菜单中,您可以复制块,在当前块之前或之后插入块,并将块编辑为HTML。最后一个选项允许你删除块。
但有两个功能我想更详细地看看。
可重用块
这是一个有趣的特性。这意味着你可以保存一个块,以便它可以在你的网站上重用。如果你更新了可重用的块,你就在你使用它的地方更新它。
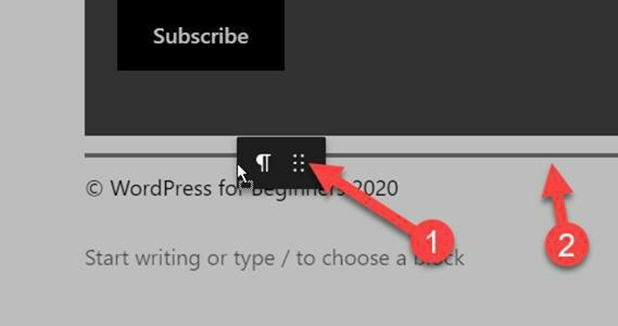
举个例子,你可以在一个段落块中创建一个版权声明:

现在,我可以随时在帖子或页面上插入版权声明。
当年份更改到2021年时,你现在在多个页面上有版权通知,所有日期都是错误的。然而,你可以通过简单地编辑一个可重用的块来更新所有这些版权通知。快速更改到2021年将导致使用该块的所有页面更新到2021年。
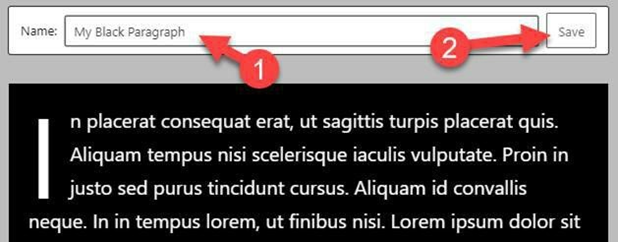
要使块可重用,请在您想要使用的块内部单击,并单击菜单按钮。选择“添加到可重用块”。当你点击该链接时,你将被要求在保存之前命名你的可重用块:

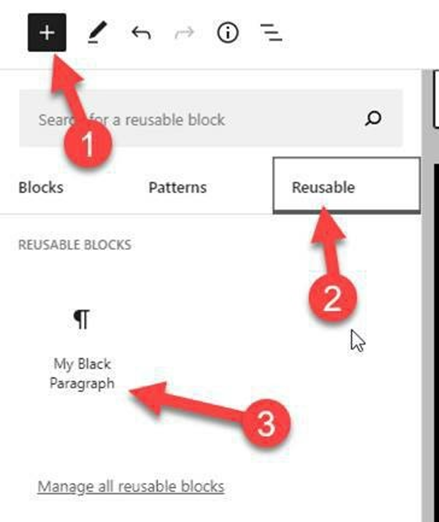
一旦保存,你的块就可以在主块浏览器中使用,可以通过Gutenberg左上角的+按钮访问:

只需点击+按钮,并选择已出现的可重用选项卡。
当您将此块添加到一个帖子或页面时,您正在添加一个您保存的块的确切副本。他是一个全新的帖子,我在其中添加了我的可重用块:

作为一个可重用块,编辑这个块内容的唯一方法就是编辑保存的可重用块。但这将改变每个使用它的页面上的可重用块。如果我只是想编辑这个页面上的可重用块,但不影响其他页面呢?
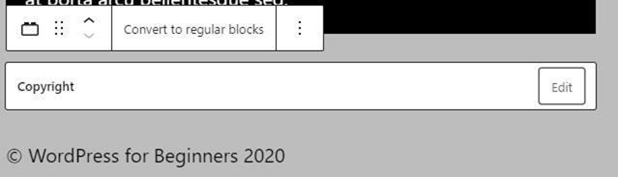
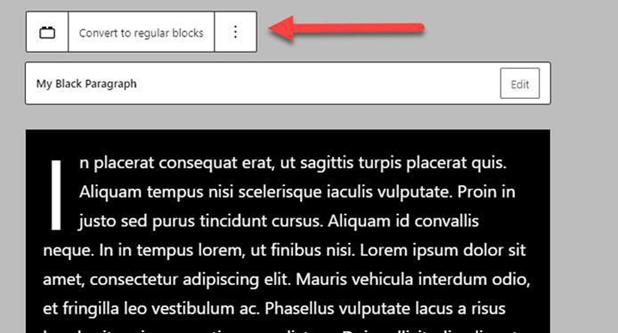
你看到前面截图顶部的那个按钮了吗,上面写着转换为普通块?通过点击这个按钮,我将这个块的副本与保存为可重用块的副本“断开”。然后它就变成了一个标准的段落块,可以像其他任何段落块一样进行编辑,对保存的可重用块没有任何影响:

以这种方式使用的可重用块可以成为很好的模板。
我上面的可重用块是一个黑色背景,白色文本和放下大写启用。如果我想在我网站的多个页面上使用这种格式,但有不同的内容,我可以。创建可重复使用的块并保存。插入它到任何我想要设计元素的页面,并使用转换为常规块按钮”断开”它。然后我就可以编辑它了。
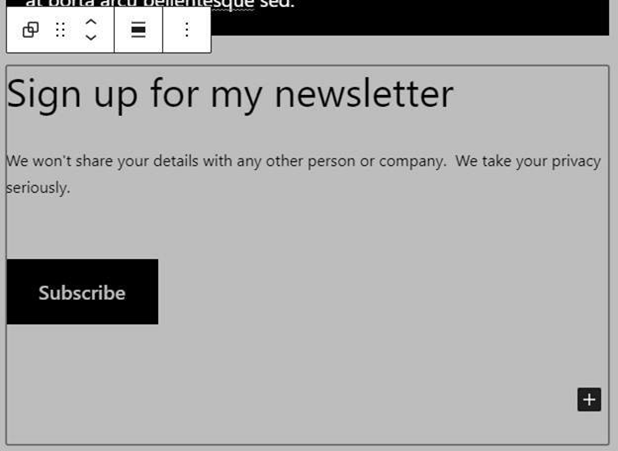
我想简单看看另一个菜单项是组选项。这将创建一个包含您所选块的组。然后,您可以向该组添加更多的块,如果您愿意,这些块可以作为可重用的块添加。
在下面的截图中,我选择了组,你可以看到组中几个元素周围的边框。

使用组的好处之一就是组在右面板中有了自己的属性:

组中的所有块都可以作为一个单独的组进行操作。例如,通过改变组内的背景和字体颜色:

在古腾堡移动一个方块
点击你想要移动的方块内部。
现在,看看工具栏上的按钮。
其中一个按钮有6个点,排成两列,每列3个。这个按钮可以让你将方块拖拽到想要的位置:

只需在这个方块上点击并按住鼠标按钮,光标就会变成一只小手。如果你开始拖动这个方块,它就会消失,你会得到一条代表它位置的水平线。向上或向下拖动这条线到想要的位置,然后放下:

我发现拖放选项仍然相当繁琐,所以我更喜欢第二个选项。
在方块上面的工具栏里,你要移动的是两个箭头。一个将方块向上移动一个位置,另一个将方块向下移动一个位置。这是我比较喜欢的移动方块的方法。
在现有块之间插入块
当你点击帖子中的每个块时,它会在顶部显示工具栏。右边的按钮是更多选项菜单,让你有机会在当前块之前或之后插入一个块。

这些选项将插入一个空白块,然后您可以使用:

此外,注意在菜单中有一些项目的键盘快捷键。例如,如果你想在一个现有块之前插入一个块,点击该块,并使用键盘快捷键Ctrl+Alt+T(或Mac等号)。Ctrl + Alt + Y会插入到当前块的后面。
删除一个街区
这个我们已经见过了,让我们来回顾一下。
- 选择要移除的区块。
- 从顶部的菜单中,点击有三个垂直圆点的按钮。
- 选择Remove Block,或按键盘上的SHIFT+ALT+Z。
因此,我们有了添加、删除和移动块的基础。实际上有哪些块是可用的?
“建设”
块管理器(由左上角的+访问)将块分成组,包括文本块、媒体块、设计块、小部件和嵌入。
以下是一些你可能会发现自己经常使用的工具。
· 段
· 图像
· 标题
· 列表
·引用·视频
· 表
· 按钮
· 列
· 垫片
· 垫片
我不会介绍所有可用的方块,因为我想让你去探索。很容易。创建一个帖子并添加一些方块。摆弄一下块工具栏中的设置,以及右边窗格中的块属性。
我想简单地看一下三个块。
表的块
当经典的编辑器是默认的WordPress编辑器时,创建表曾经是一件苦差事。这意味着必须用HTML创建表格,并手动将其插入到帖子或页面的代码中。
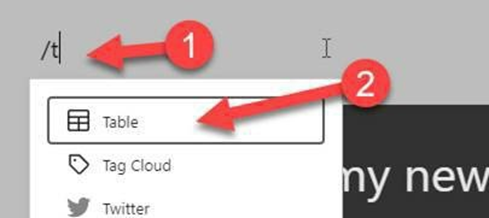
Gutenberg的表格块让它变得非常简单。你可以在文本块部分找到它,或者创建一个新的块并输入/t

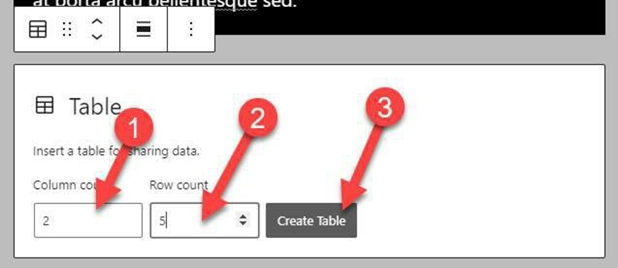
当你添加一个表格块时,你会被询问行和列的计数。你可以在以后通过添加新的列或行来编辑这个,但如果你现在知道并可以输入精确的维度,就会更容易。

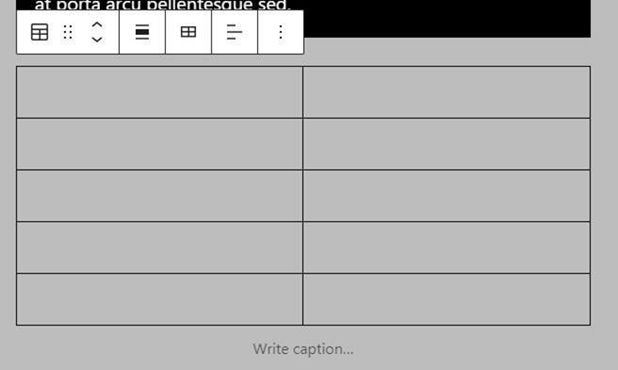
单击Create Table,您将有一个格式良好的表等待数据。

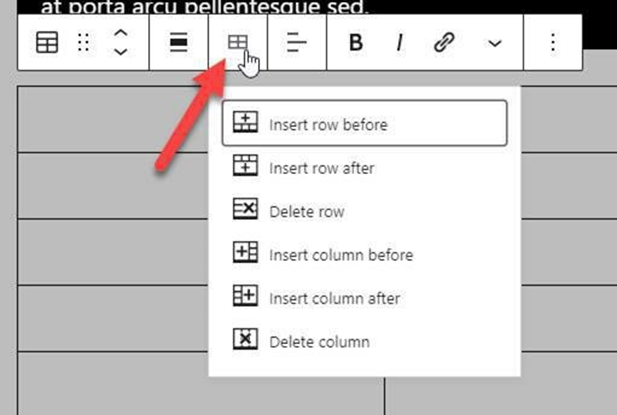
注意顶部的工具栏。Edit Table按钮提供了添加或删除单元格的功能:

你可以自己探索表格块。试试这个:
- 创建一个表,并尝试向其中添加数据。
- 在块属性中尝试可用的样式。
- 看看所有的表块属性。
- 将列和行插入到表中。
- 删除列和行。
按钮的块
另一个很酷的积木是按钮积木。

当你添加按钮块时,按钮的标题是空的,所以输入一些东西:

按钮块允许你在一行中创建几个按钮。当您完成键入第一个按钮的标题时,按键盘上的返回(Enter)键。另一个按钮将被创建:

如果你不小心这样做了,你可以使用更多选项按钮来删除按钮。
您可以指定一个URL来链接按钮。也许这个按钮是一个购买按钮,你需要把它链接到PayPal的URL。
或者,您可能希望将该按钮链接到您网站上的一个现有页面。让我们看看如何通过将按钮链接到hello world post来实现这一点。
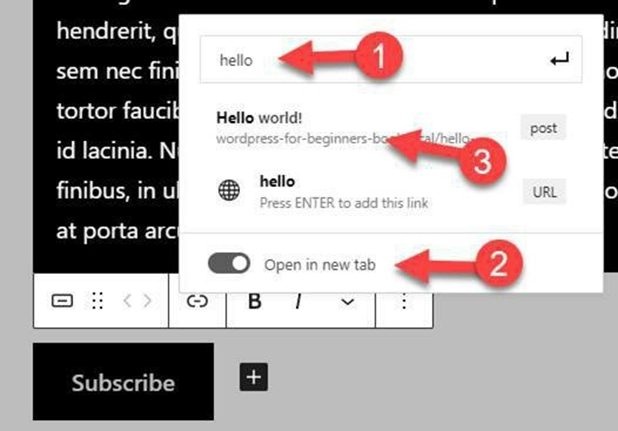
选择按钮,点击block工具栏中的链接按钮。开始从你想要链接的文章标题中输入一些文本,它应该会弹出供你选择:

你可以看到hello world帖子被找到了。如果我想要按钮在新的浏览器选项卡中打开文章,首先选择该选项,然后选择文章。
现在,每当访问者点击该按钮时,该按钮将在新的浏览器选项卡中打开Hello World post
选择了按钮块后,看看右边窗格中的块属性。有哪些样式可用?还有哪些格式选项可用?尝试添加一个内联图像到你的按钮,看看有什么作用。提示,查看更富文本控件工具栏按钮。
浏览所有这些选项,看看你可以改变什么。你不会破坏任何东西。
列的块
此块允许您通过在列中定位块来创建布局。
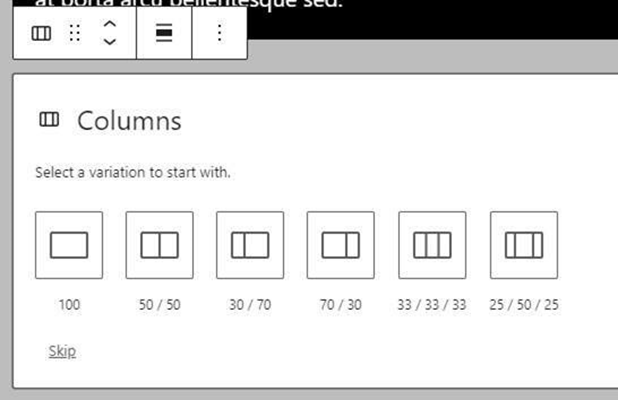
添加一个列块,你会看到这个:

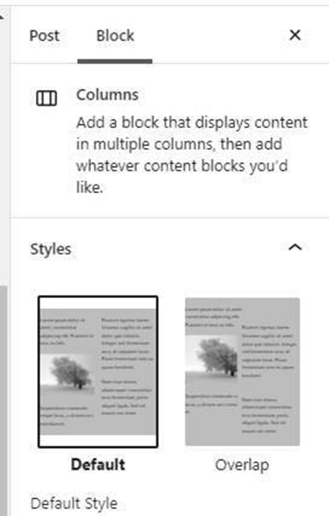
选择最接近你想要实现的选项。我会选择三栏布局:

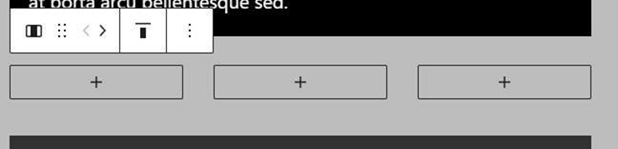
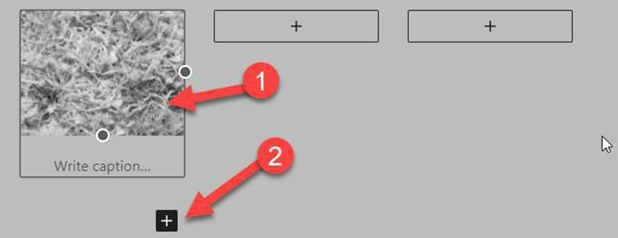
现在,我可以通过点击列中间的+符号,为三列中的每一列添加块。column的强大之处在于,你可以在每一列中添加多个block。在下面的截图中,我给第一列添加了一张图片。

当我选择这张图片时,你可以看到在下面添加另一个块的选项。
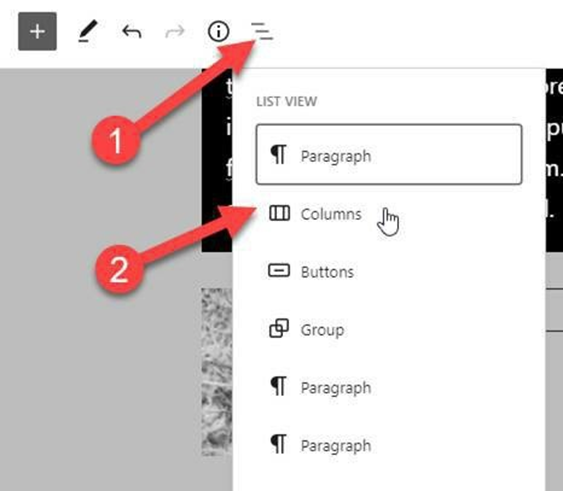
点击屏幕顶部工具栏中的Outline按钮,然后点击columns,选择columns块:

这个outline按钮会向你显示页面上所有块的列表,可以在需要的时候用来选择一个块。
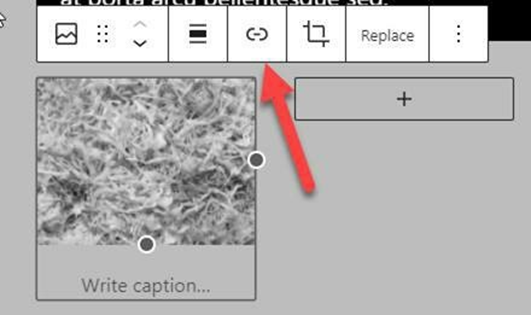
例如,在这张截图中,我正在处理列块内部的图像。

右边窗格中的属性都是指向图像块的。但是,如果我想选择整个列块来更改其属性,我该点击哪里呢?我不能点击第二或第三列,因为这将只是试图插入一个块。在这样的情况下,Outline按钮很有用,因为我可以轻松地选择columns块并编辑属性:

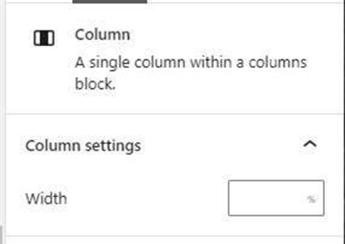
看一看列块属性。可以改变列数:

如果选择了一个单独的列(使用Outline按钮选择第二列),您可以更改它的宽度。

如果你在其中一列中选择了一个块,会发生什么?
列非常酷!
Yoast的帖子SEO设置
当我们安装Yoast SEO插件时,它在添加文章(和添加页面)屏幕上增加了一个面板。我们之前在处理分类时就看到了这一点。无论你在哪里设置或定义将成为你的网站页面的东西,你都会发现Yoast SEO box的技巧。这意味着当你添加/编辑类别、标签、帖子和页面时。
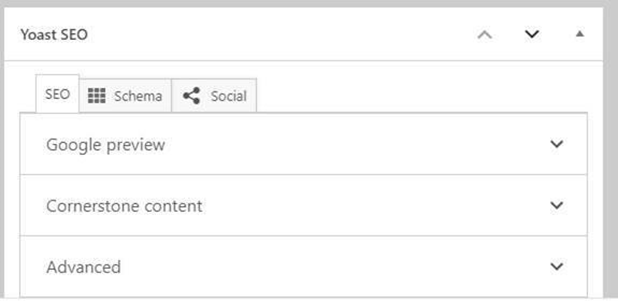
如果你向下滚动一点,你应该会看到Yoast SEO部分。

这个Yoast SEO框看起来和我们之前看到的很像。在本例中,顶部有三个选项卡。SEO, Schema, Social。
“搜索引擎优化”选项卡
在顶部,我们有谷歌预览部分。我们在查看添加类别时看到了这一点。回到书中的那一节,因为同样的原则适用,只是这次适用于帖子。
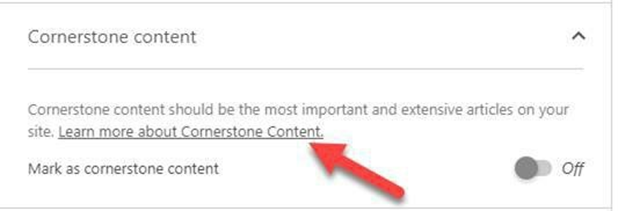
基石内容部分是我个人在这个插件中不会用到的东西。如果你想了解更多,点击打开该部分并访问链接:

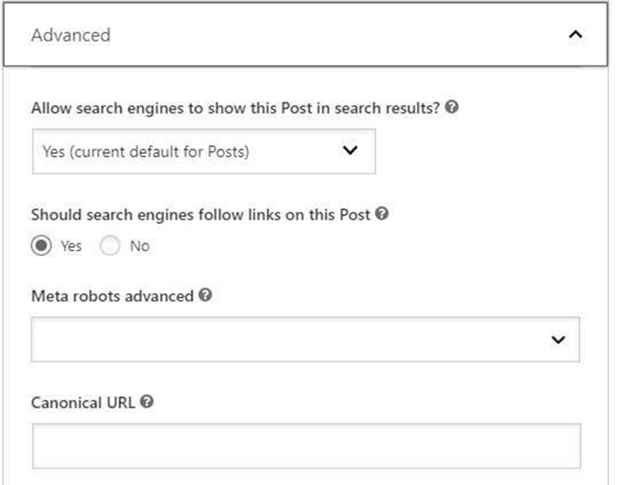
这个插件的一些更强大的功能可以在SEO选项卡的高级部分找到。我们在看分类的时候简要介绍了一下,现在让我们再来详细介绍一下。

这些设置让我们可以很好地控制搜索引擎将如何处理这篇文章。我们可以使用这些设置来覆盖网站的全局设置。这是强大的。有了这种精细的控制,如果我们愿意,我们可以对网站上的每个帖子和页面进行不同的处理。
顶部设置允许我们在搜索引擎中显示/隐藏一篇文章。默认情况下,所有文章都会被搜索引擎索引。如果我们不希望某篇文章被索引并且在搜索引擎中可见,我们可以在下拉框中选择No(这会将页面设置为noindex,并将其从sitemap中排除)。然而,这对于帖子来说是最不寻常的。
接下来的设置是搜索引擎是否应该跟随这篇文章中的链接。默认是yes,但我们可以设置为no(对于那些知道这意味着什么的人来说,这是一个nofollow标签)。除非你知道自己在做什么,否则我不建议更改这个选项。
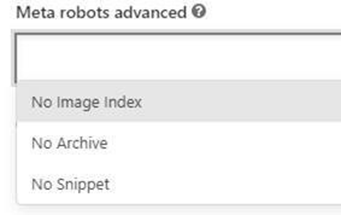
先进的Meta机器人允许我们在我们的页面上设置一些其他的Meta标签。点击这个字段,会出现一个下拉框,里面有可选择的选项:

如果你不想让搜索引擎对你页面上的图像进行索引,那么没有图像索引是有用的。在谷歌和盗版的图像搜索中,可以很容易地找到索引图像。
没有存档标签告诉谷歌不要存储你页面的缓存副本。有些时候,我们不希望谷歌保存页面的存档(缓存版本)。通过将帖子设置为无存档,我们阻止了搜索引擎保留页面的备份。
为什么要这样做呢?
嗯,也许你的网站上有一个有限的报价,你不想让人们在报价结束后看到它。如果这个页面被存档了,那么从技术上来说,有人可以进入谷歌看到最后一个缓存的页面,它仍然会显示你之前的报价。
没有代码片段告诉谷歌不要在你的谷歌列表下显示描述(也不会在搜索结果中显示缓存链接)。
Schema选项卡
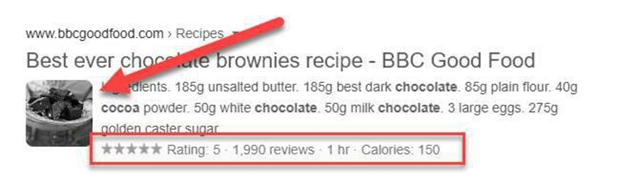
Schema是一种为搜索引擎提供关于您的内容的更多信息的方法。作为回报,像谷歌这样的搜索引擎可以在搜索结果中创建“丰富”的片段,帮助你的内容从人群中脱颖而出:

简短的版本是,不同类型的web内容被标记为不同的模式,旨在提供有关该类型内容的信息。较长的版本是,它很复杂,超出了本书的范围。
虽然很高兴知道Yoast SEO试图帮助schema,但这个插件在帮助实现schema的方式上只会触及表面。
社会标签
我们在书中之前的分类中看到过这个。它允许你在任何人试图分享你的网页时为Facebook和Twitter指定一个图像、标题和描述。
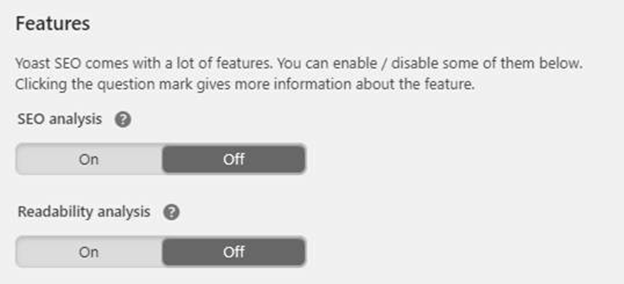
好了,这就是Yoast搜索引擎优化框。在我们进一步讨论之前,我想禁用Yoast SEO插件的几个功能。这些是SEO分析和可读性。要不要让它们启用,取决于你自己。有些人喜欢插件可以提供SEO推荐的想法,但在现实中,插件只是计算关键词,这样你就可以围绕一个关键词优化你的页面。这在几年前是可行的,但是今天为了一个关键词优化一个页面会让你的页面被谷歌踢出去。可读性评分只是我不使用的一个功能。
要禁用这些,请单击仪表板的侧边栏菜单中的SEO。
在General页面上,单击Features选项卡。
现在你可以关闭这些功能:

如果您决定启用这些功能,请注意您的仪表板中将有与这些功能相关的额外信息。从现在开始,它们将不会出现在我的屏幕截图中。
(文档)属性
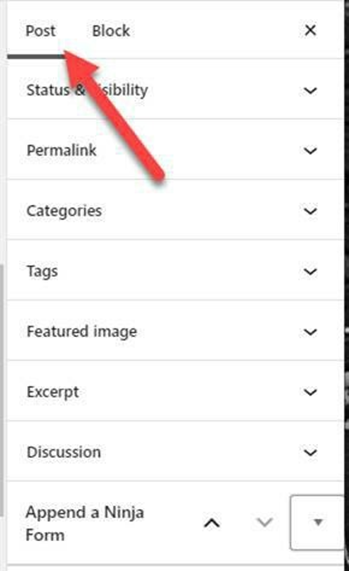
当你在你的帖子或页面上工作时,你可以访问右边的帖子属性:

我已经关闭了所有的部分,这样我就可以把它们全部放在一个截图中。
这些设置可以让你设置文章的类别、添加标签、设置特色图片、创建节选等。我们通常在准备发布一篇文章时使用这些设置。
让我们来看看这个过程。
发布帖子的流程
一旦你写好了你的帖子,在点击发布按钮之前,你可能还需要做一些其他的事情。让我们来看看典型的工作流程:
- 写一篇文章。
- 选择一个类别。
- 添加标签。
- 插入图像。
- 添加一个片段。
- 检查/编辑帖子的永久链接(slug)。
- 发布或时间表。
我会假设你已经创建了你的帖子,你想要浏览并发布它。让我们来看看这些步骤:
- 选择类别
从Post属性中,打开Categories部分:

从列表中选择想要的类别,如果愿意,也可以直接从古腾堡编辑器中添加一个新类别。
- 添加标签
在标签部分,添加一个以逗号分隔的单词和短语列表,您希望使用它们作为标签。当你输入逗号时,编辑器将添加逗号之前的任何内容作为标签。

- 插入了图片
特色图像可以用于你的主题,例如,作为存档页面上每个帖子的旁边的图像(例如类别或标签)。只需点击“设置特色图像”按钮,就可以从媒体库(或上传)添加图像。
- 添加一个片段
打开节选部分,输入一段关于你的文章。这可以用于主题和/或插件作为文章摘要,例如,在最近的文章列表上。

- 检查/编辑文章的永久链接(slug)。
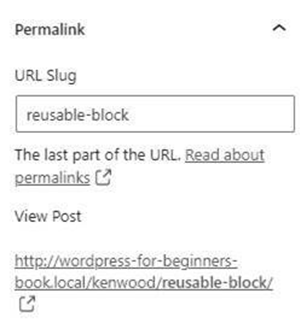
你应该还记得,我们在建立WordPress的时候就设置了永久链接结构。WordPress会为我们处理永久链接(post url)的创建,所以不需要做任何事情。然而,我们确实有一个选项,可以在一个帖子一个帖子的基础上手动编辑永久链接。目前,如果你看一下Gutenberg的永久链接部分,会发现一个临时永久链接被分配了:

当你发布文章时,永久链接将会更新为使用我们之前定义的结构。这是我选择的结构:

所以在发布方面,我希望永久链接能改变,包括文章类别和文章名称。在发布过程的最后一部分之后,我们会回来检查。
- 发布或时间表
在这个过程中,你可以将文章保存为草稿。这将意味着它不会在网站上发布或直播,但会按原样保存。如果你正在处理一份文件,但不能一口气完成它,这是很有用的。把它保存为草稿,然后在晚些时候回来完成并发表。保存草稿链接就在发布按钮旁边:

顶部的发布(或更新)按钮可以用来发布你的文章或安排未来自动发布。点击一次,系统会要求你确认是否想要发布。再次点击发布确认,帖子就会上线。所以,让我们再检查一下永久链接部分:

不出所料,永久链接现在包括了类别(Kenwood)和文章名称(取自文章标题)。还有一个新的可编辑字段,叫做URL slug。现在,如果我想为这篇文章更改鼻涕虫,我可以直接编辑该字段。
为什么要这样做呢?
嗯,你的职位头衔可能很长。
例如,让我们说“现在还没有升级到windows 10的10个理由。”将产生的鼻涕虫将是10个理由不升级到windows10-just-yet。
长不是吗?
这意味着这个帖子的URL也会很长。在这种情况下,我可能会编辑一些更易于管理的东西,如不要升级windows-10。仍然很长,但更好。 这就是发布帖子的套路。让我们更详细地看看发布选项,因为你也可以安排帖子,所以它们会在未来的某个日期和时间自动发布。
在古登堡发布和调度帖子
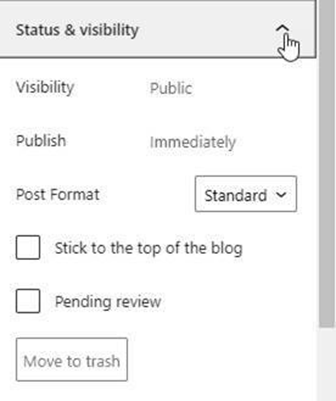
帖子属性的最上面一项是状态和可见度。这些选项允许我们发布和安排内容,以及选择帖子格式(我们之前看到过帖子格式),甚至将帖子发送到垃圾。

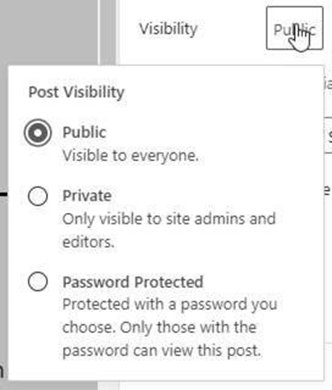
在顶部,您将看到可见性默认设置为Public。这意味着,一旦发布,帖子将对任何访问您的网站的人可见。如果你点击公共链接,你会看到你还可以将帖子设置为隐私或密码保护。

这些都是不言自明的,所以请阅读每个帖子的简要描述。
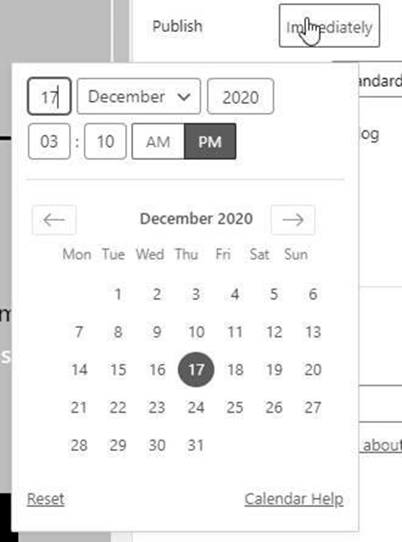
在可见性设置下面,你可以看到发布设置。对于新发布的文章,默认设置为“立即”。所以帖子一经发布,马上就会在网站上上线。但你可以立即点击这个链接,获得另一个选项:

这个弹出式日历允许你将文章的发布时间安排在未来的某个日期。选择未来的日期和时间来安排文章的发布,当这个日期和时间到达时,文章将由WordPress自动发布。
如果你确实选择了未来的日期和时间,顶部的发布按钮将更改为日程。
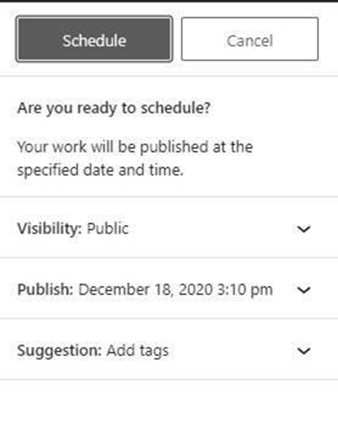
点击它,你会被要求确认一切都是正确的:

这个屏幕提供了这篇文章的摘要,以及可能的建议。你可以看到发布的可见性和日期。在我的情况下,它还建议我添加标签。如果一切正常,点击Schedule按钮。
然后,文章将在选定的日期和时间发布。
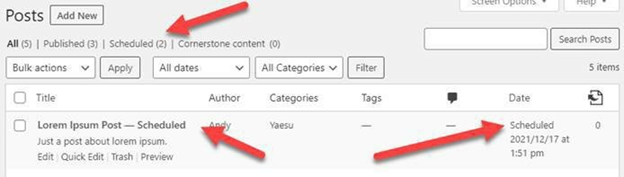
在你的所有帖子界面中,预定的帖子会被赋予一个“预定”标签,你可以看到它们被预定的日期:

你还会在顶部发现新的过滤器链接;)
使用HTML编辑器来编辑你的帖子
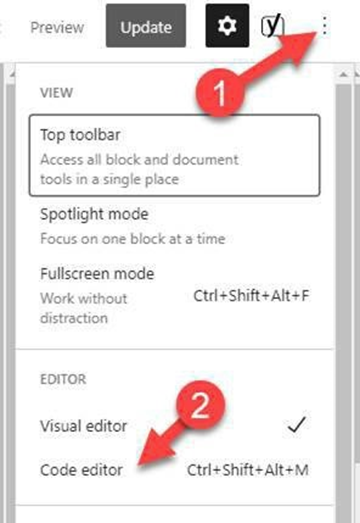
有时候你可能想用原始的HTML代码编辑你的文章。要做到这一点,点击选项菜单按钮,在古登堡编辑器的右上角:

目前,视觉编辑器被选中。这是我们到目前为止一直使用的。如果你选择代码编辑器,你可以查看/编辑整个文章作为HTML代码。

您可以在HTML编辑器中进行更改,并根据需要保存更改。您可以在任何时候通过单击同一菜单中的项目恢复到可视化编辑器。
