您想为移动用户隐藏特定的 WordPress 小部件吗?
小部件是经常显示在网站侧边栏或页脚中的动态内容。有时,小部件在台式计算机或笔记本电脑上可能看起来不错,但在较小的移动设备上则不然。
在本文中,我们将向您展示如何在移动设备上隐藏 WordPress 小部件,而无需编写任何代码。

为什么在 WordPress 中隐藏移动设备上的小部件?
仅仅因为您的网站布局在全尺寸计算机屏幕上看起来不错,并不意味着它在较小的屏幕上也会自动看起来不错。
查看 WordPress 网站的移动版本时,您可能会发现布局看起来很混乱。在这种情况下,一种解决方案是隐藏智能手机和平板电脑上的某些小部件。
即使布局不会立即看起来混乱,在移动设备上测试网站时始终滚动到网站的最底部也很重要。
在大多数响应式 WordPress 主题中,小部件将根据访问者屏幕的大小显示在不同的位置。通常,WordPress 主题会将小部件移动到页面的最底部。
让我们看一个例子。
下图显示了站点在台式计算机上的外观。如您所见,搜索小部件出现在侧边栏的顶部。

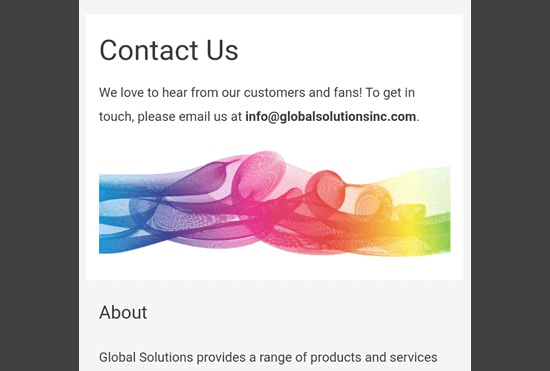
但是,在智能手机上,侧边栏小部件出现在内容下方。
这意味着访问者需要滚动到页面的最底部才能进行搜索。

更糟糕的是,有时这种行为可能会导致两个相同的小部件彼此相邻出现。
例如,许多WordPress 博客所有者在侧边栏和页脚中都放置了“最近的帖子”小部件。如果这些小部件移动,那么移动访问者可能会看到彼此相邻的相同小部件。
话虽如此,让我们看看如何在 WordPress 中轻松隐藏移动设备上的小部件。
如何在 WordPress 中隐藏移动设备上的小部件
为移动用户隐藏小部件的最简单方法是使用小部件选项插件。该插件可让您根据日期、用户角色、设备等显示不同的小部件。
首先,您需要安装并激活 Widget Options 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
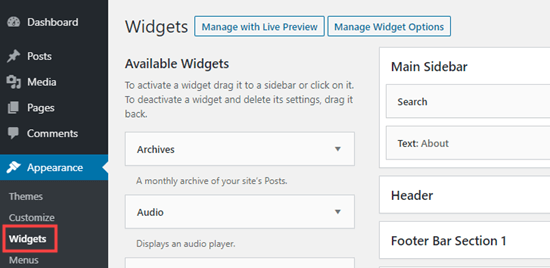
激活后,您需要转到WordPress 仪表板中的外观 » 小部件页面。

在此屏幕上,您将看到已添加到WordPress 网站的所有小部件。
要编辑小部件,只需单击其名称即可。

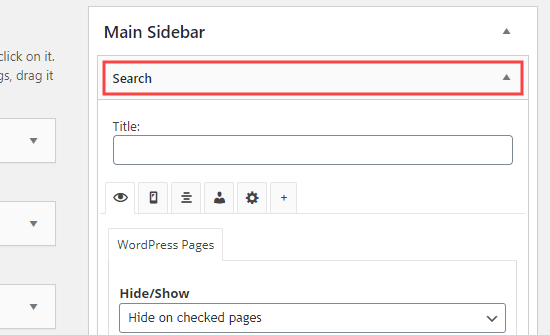
在小部件设置中,您将看到小部件选项插件添加的一些新部分。
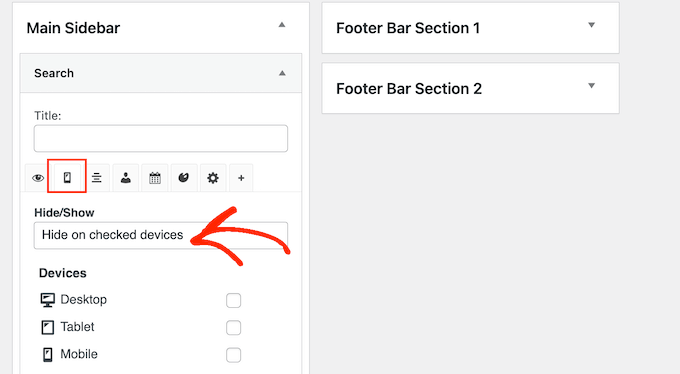
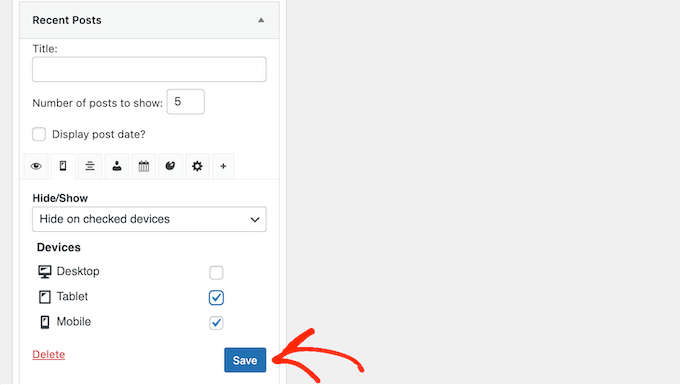
首先,单击小移动图标,并确保“隐藏/显示”下拉列表显示“在选中的设备上隐藏”。

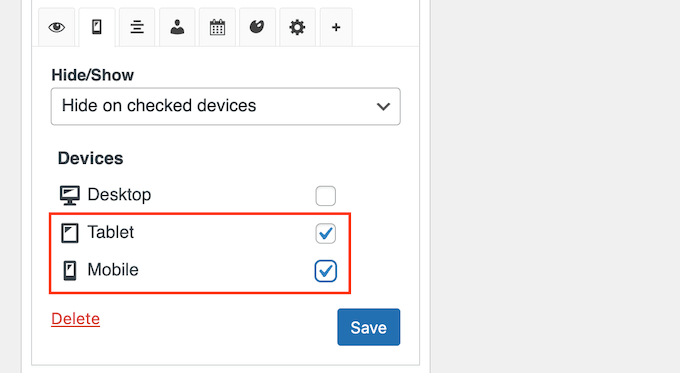
之后,只需检查要隐藏小部件的每个设备即可。
您通常需要选中“平板电脑”和“移动设备”旁边的复选框。

之后,单击“保存”按钮来存储您的更改。
现在,继续使用移动设备访问您的 WordPress 网站。该小部件将不再出现在小部件区域中。

如何在 WordPress 中制作小部件的移动版本
有时,您可能希望向移动访问者显示小部件的一种版本,而向桌面用户显示不同的版本。
例如,您可能希望在桌面设备上显示最近的 5 篇帖子,但在移动设备上仅显示 3 篇帖子,这样屏幕就不会显得混乱。
为此,您只需将两个单独的最近帖子小部件添加到您的网站即可。有关更多信息,请参阅我们有关如何在 WordPress 中添加小部件的分步指南。
然后,您可以将一个小部件配置为显示在台式计算机上,而将另一个小部件配置为显示在移动设备上。
首先,打开要向桌面用户显示的小部件。然后,单击小移动图标,并确保“隐藏/显示”下拉列表设置为“在选中的设备上隐藏”。
之后,继续选中“平板电脑”和“移动设备”旁边的复选框。

现在,这个小部件只会向使用台式计算机的访问者显示。
接下来,您可以对小部件进行任何更改。例如,我们在“要显示的帖子数”旁边的框中输入“5”。
完成后,请不要忘记按“保存”按钮来存储您的设置。

之后,您就可以将第二个小部件设置为仅限移动设备使用。
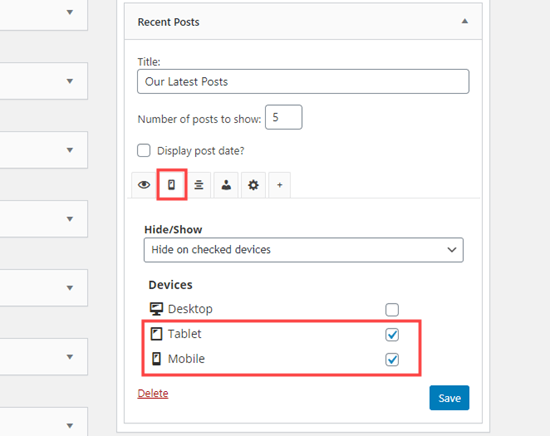
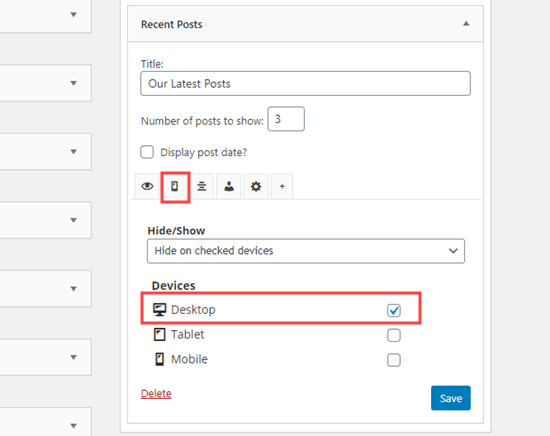
只需重复上述相同的过程,但这一次,选中“桌面”旁边的框即可隐藏桌面设备上的小部件。

您现在可以对移动小部件进行任何更改。例如,您可以在“要显示的帖子数”框中输入“3”。
与往常一样,完成后单击“保存”。您现在拥有同一小部件的桌面版本和移动版本。
我们希望本文能帮助您了解如何在 WordPress 中隐藏移动设备上的小部件。您可能还想查看我们的最佳拖放 WordPress 页面构建器列表,以自定义您的网站或如何在 WordPress 中创建自定义主题而无需编写任何代码。



