您想在 WordPress 帖子或页面中嵌入 iFrame 代码吗?
iFrame 是一种无需上传即可在网站上显示视频或其他内容的简单方法。许多第三方平台(例如 YouTube)提供 iFrame 代码,您只需将其粘贴到您的网站中即可。
在本文中,我们将向您展示如何在 WordPress 中轻松嵌入 iFrame 代码。

为什么要在 WordPress 中嵌入 iFrame 代码?
iFrame 允许您在网站上嵌入视频或其他内容,而无需实际托管该视频。这可以节省您的带宽和存储空间,这就是为什么您不应该将视频直接上传到 WordPress 的原因。
除了提高 WordPress 速度和性能之外,如果原始内容发生变化,iFrame 还会自动更新。这意味着访问者将始终看到最新版本的内容。
通过 iFrame 嵌入受版权保护的内容也不会侵犯版权,因此它可以帮助您免受诉讼。
话虽如此,让我们看看如何轻松地将 iFrame 代码嵌入 WordPress 中。只需使用快速链接直接跳转到您要使用的方法:
- 方法 1:使用源的嵌入代码在 WordPress 中添加 iFrame(快速且简单)
- 方法 2:使用 WordPress 插件(适用于所有网站)
- 方法3:手动创建iFrame代码并嵌入WordPress(无需插件)
方法 1:使用源的嵌入代码在 WordPress 中添加 iFrame(快速且简单)
许多大型视频托管网站都有“嵌入”选项,使您可以访问需要添加到网站的 iFrame 代码。
如果网站有任何“共享”或“嵌入”设置,那么这通常是嵌入内容的最快、最简单的方法。
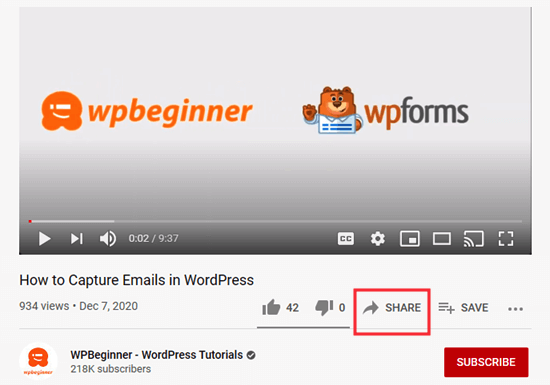
确切的步骤会根据平台的不同而有所不同,但我们以 YouTube 为例。要将YouTube 视频嵌入 WordPress,只需单击您要使用的视频下方的“共享”按钮即可。

之后,您将看到一个包含不同共享选项的弹出窗口。
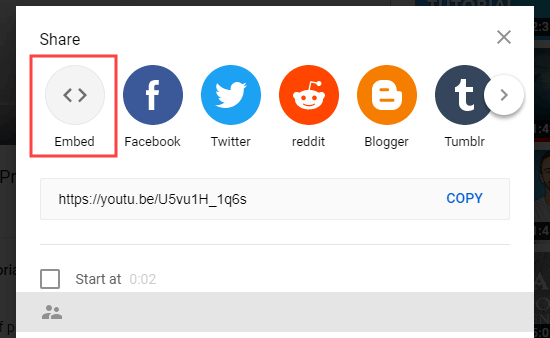
只需继续并单击“嵌入”按钮即可。

YouTube 现在将向您显示 iFrame 代码。
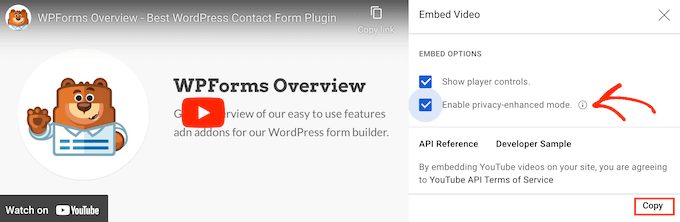
默认情况下,YouTube 会选中“显示播放器控件”框,但我们还建议启用隐私增强模式。此模式允许访问者观看WordPress 网站上的嵌入内容,而不会影响他们在 YouTube 上的浏览体验。
之后,继续并单击“复制”按钮。

现在,您可以将该代码粘贴到您网站上的任何帖子或页面中。在本指南中,我们将其添加到WordPress 块编辑器中的新页面。
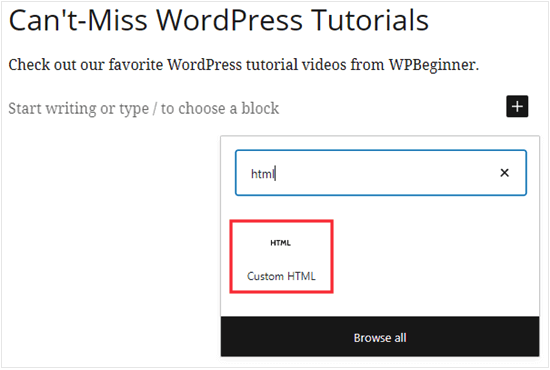
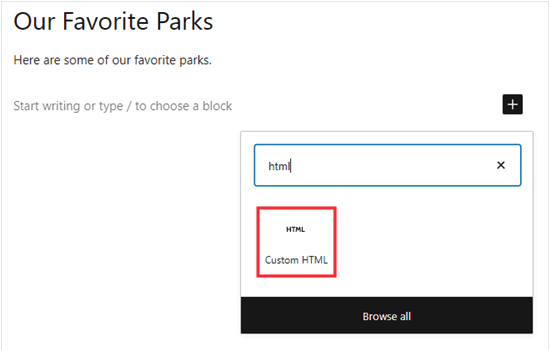
只需打开页面,然后单击“+”按钮即可。在出现的弹出窗口中,开始输入“HTML”以查找自定义 HTML 块。

当右侧块出现时,单击将其添加到您的页面。
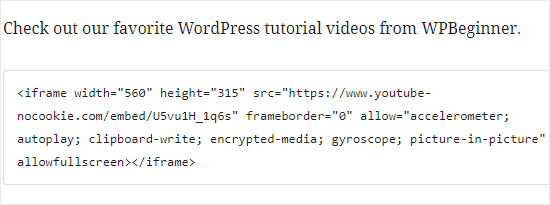
然后,只需将 YouTube iFrame 代码粘贴到该块中即可。

您现在可以发布页面以在WordPress 博客上观看 YouTube 视频。
方法 2:使用 WordPress 插件(适用于所有网站)
并非每个第三方网站都提供现成的嵌入代码。如果您找不到任何“共享”或“嵌入”设置,那么您可以使用iFrame插件轻松创建自己的 iFrame 代码。
首先,您需要安装并激活 iFrame 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
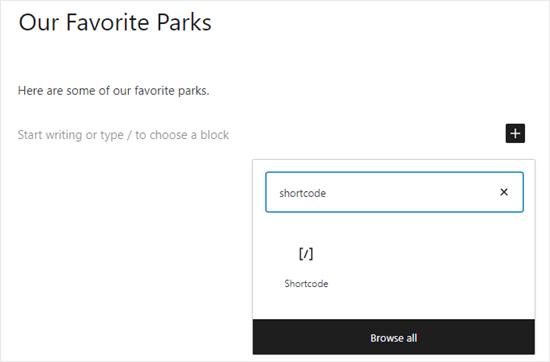
激活后,该插件将立即开始工作,无需任何设置。只需转到您想要嵌入内容的页面或帖子并添加简码块即可。

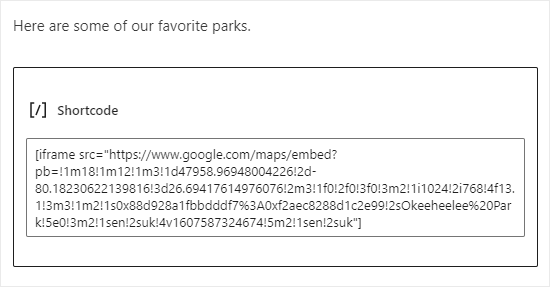
之后,添加以下短代码:
| 1 | [iframe src="URL goes here"] |
由
只需将“此处的 URL”替换为您要嵌入到网站中的内容的 URL。
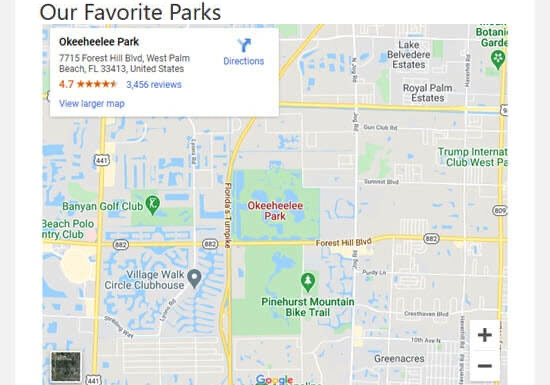
作为示例,让我们在 WordPress 中添加 Google 地图,因为这是商店、餐馆和其他场所在其联系表单上添加路线的简单方法。
提示:根据来源的不同,您可能需要单击“共享”或类似设置才能查看内容的直接可嵌入 URL。

之后,只需预览或发布帖子即可。
您现在应该可以看到嵌入在您网站上的内容。

要查看所有可用参数,您可以查看iFrame 插件页面。
方法3:手动创建iFrame代码并嵌入WordPress(无需插件)
如果您不想使用特殊的WordPress 插件,那么您可以手动创建 iFrame 代码。为此,您需要打开页面或帖子,然后在 WordPress 内容编辑器中添加 HTML 块。

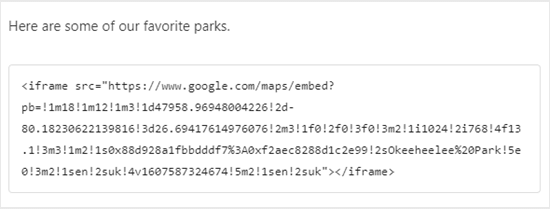
首先,将以下代码粘贴到 HTML 块中:
| 1 | <iframesrc="URL goes here"></iframe> |
由
只需将“URL 位于此处”替换为您要嵌入的内容的直接 URL。
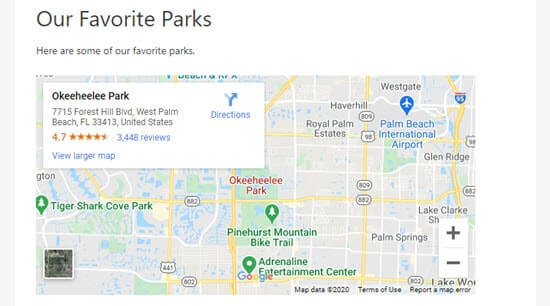
在这里,我们嵌入了谷歌地图:

您可以添加额外的参数来更改内容在网站上的外观。例如,我们将宽度设置为 600 像素,高度设置为 200 像素:
| 1 | <iframesrc="URL goes here"width="600"height="300"></iframe> |
由
如果您需要在较小的空间中显示嵌入的内容,这非常有用。例如,您可能希望在测试 WordPress 网站的移动版本后调整内容大小。

iFrame 替代方案有哪些?
使用 iFrame 有一些缺点。
并非所有网站都允许您将其内容放入 iFrame 中,您可能需要手动调整内容,使其在可用空间中看起来不错。
另一个问题是HTTPS 站点只能将 iFrame 用于来自其他 HTTPS 站点的内容。同样,HTTP 站点只能将 iFrame 用于来自其他 HTTP 站点的内容。
这就是为什么许多平台(例如 WordPress)更喜欢 oEmbed。
通常,您只需将 URL 粘贴到 WordPress 帖子中即可使用 oEmbed 嵌入视频和其他内容。WordPress 会自动调整 oEmbed 的大小以适应可用空间,因此它在台式机、智能手机和平板电脑上始终看起来完美。
重要提示:默认情况下,WordPress 不再支持 Facebook 和 Instagram 帖子的 oEmbed。有关此主题的更多信息,请查看我们有关如何修复 WordPress 中的 Facebook 和 oEmbed 问题的完整指南。
如果您想在网站上显示社交提要,那么我们建议使用社交媒体插件而不是 iFrame。
例如,Smash Balloon可以轻松嵌入 Facebook、Instagram、Twitter 和 YouTube 的内容。

我们希望本文能帮助您了解如何在 WordPress 中轻松嵌入 iFrame 代码。您可能还想查看我们关于如何在 WordPress 中创建自定义 Instagram 照片源的指南,或者查看我们的专家精选的WordPress 最佳 YouTube 画廊插件。



