您想为您的 WordPress 登陆页面添加自定义域别名吗?
您无需设置单独的 WordPress 网站,只需创建新的登陆页面,然后将不同的域指向这些页面即可。这可以节省您大量的时间和精力。
在本文中,我们将向您展示如何轻松地为您的 WordPress 登陆页面添加自定义域别名。

为什么要为 WordPress 登陆页面添加自定义域?
许多网站所有者使用登陆页面来获得销售、扩大电子邮件列表、推广特定的 WooCommerce 产品等等。默认情况下,这些登陆页面将具有与网站其余部分相同的域名,但有时您可能想使用自定义域。
让我们看一个例子。想象一下,您在名为 mycookingrecipes.com 的网站上发布食谱。现在您想通过销售在线烹饪课程来扩展您的美食博客。您希望将食谱和课程分开,这样就不会混淆现有的受众。
您可以添加自定义域,然后将其指向现有网站上的登录页面,而不是设置全新的网站。这使您可以在同一个 WordPress 安装中销售在线课程并发布食谱,因此您将花费更少的时间在网站维护任务上,并可以控制您的网站成本。
同样,如果您是一家营销机构,使用Unbounce等平台为客户构建登陆页面,那么您可以通过单个WordPress 安装来交付所有这些页面。
话虽这么说,让我们看看如何轻松地将自定义域别名添加到您的 WordPress 登陆页面。
添加自定义域别名需要什么?
首先,您需要确保您的WordPress 托管公司允许您将多个域指向同一个 WordPress 网站。
之后,您需要一个新的域名。我们建议使用Domain.com,因为他们是市场上最好的域名注册商之一。他们的价格具有竞争力,您可以在任何 WordPress 托管公司使用他们的域名。

最后,您需要SeedProd。它是市场上最好的 WordPress 页面构建器插件,附带 180 多个模板和 90 个块,您可以轻松地将它们拖放到您的登陆页面上。
它还允许您将自定义域映射到任何登录页面。

注意:SeedProd有一个免费版本,无论您的预算如何,都可以让您创建自定义页面。但是,我们将使用高级 SeedProd 插件,因为它具有简单的域映射功能。
在 WordPress 中创建您的登陆页面
首先,您需要在现有的 WordPress 网站上创建一个登陆页面。在后续步骤中,您会将新域名映射到此着陆页。
首先,安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此密钥 。输入信息后,只需单击“验证密钥”。
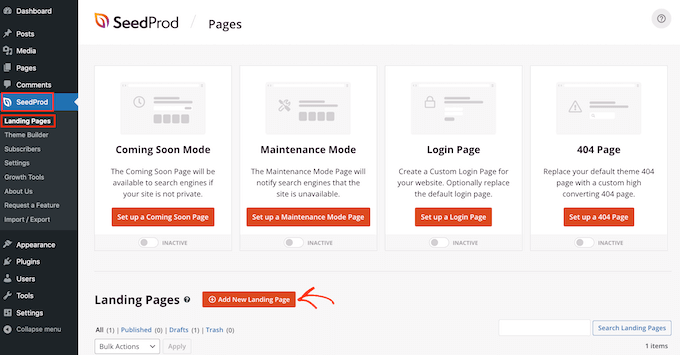
之后,转到 SeedProd » 登陆页面 ,然后单击“添加新登陆页面”。

选择 SeedProd 页面模板
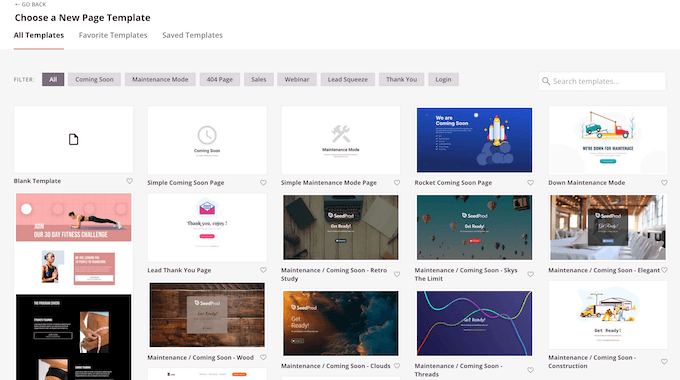
在下一个屏幕上,您可以为WordPress 中的自定义页面选择模板。
SeedProd 的模板被组织成不同的活动类型,例如即将推出、网络研讨会和404 页面。您可以单击屏幕顶部的选项卡来根据营销活动类型过滤模板。

由于您正在创建着陆页,因此您可能需要查看“销售”或“潜在客户挤压”模板类别。
要预览模板,只需将鼠标悬停在该设计上,然后单击放大镜图标即可。

当您找到喜欢的设计时,单击“选择此模板”。我们在所有图像中都使用“Masterclass 销售页面”模板,但您可以使用任何您想要的模板。
创建 SEO 友好的页面标题
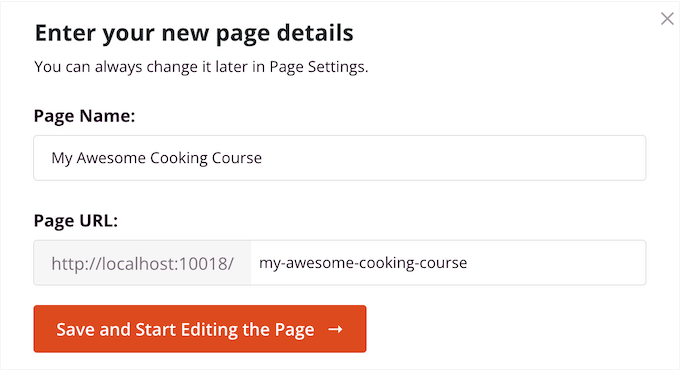
接下来,继续输入目标网页的名称。SeedProd 将根据页面标题自动创建一个 URL,但您可以将此 URL 更改为您想要的任何内容。
为了帮助搜索引擎了解此页面的全部内容,您可能需要添加一些相关的关键字,这通常可以提高您的WordPress SEO。

当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。
使用 SeedProd 块和部分设计页面
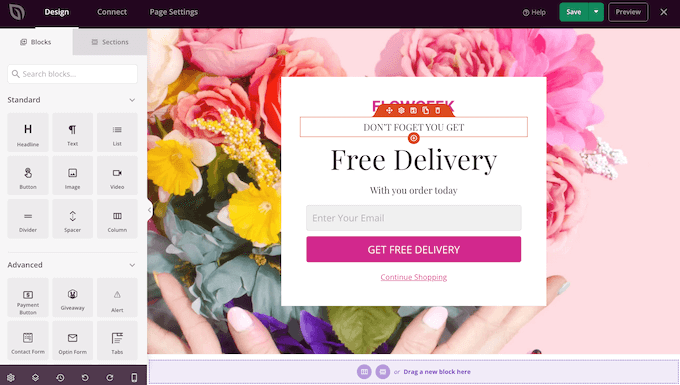
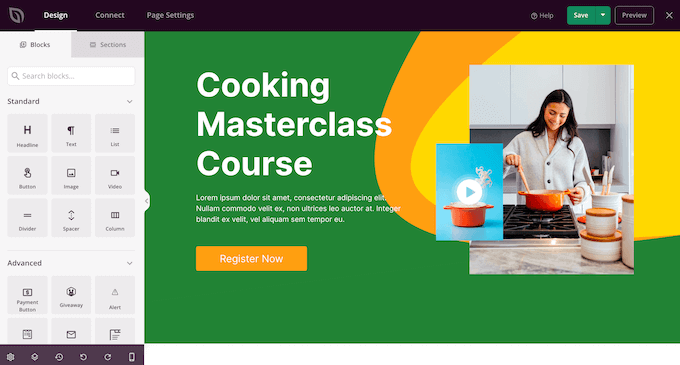
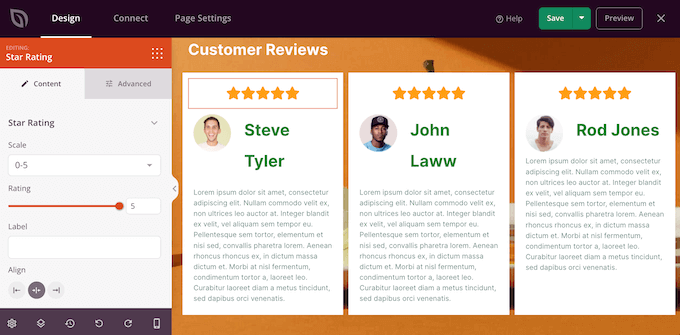
这将启动拖放页面构建器。在右侧,您将看到页面的实时预览。您还将在左侧看到块设置。

页面构建器非常易于使用。
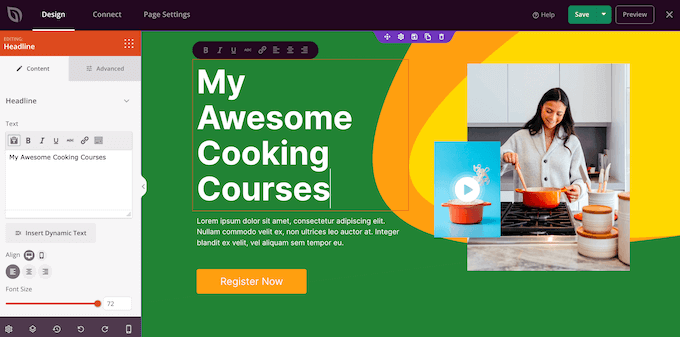
要自定义块,只需在页面编辑器中单击将其选中即可。左侧工具栏将显示该块的所有设置。例如,在这里我们要更改“标题”块内的文本。

您可以使用左侧菜单中的设置来设置文本格式、更改其对齐方式、 添加链接等。
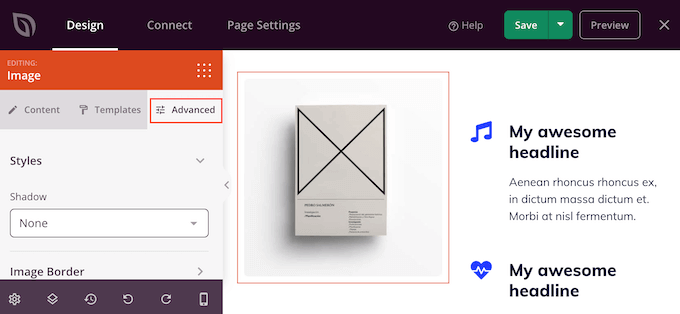
您甚至可以使用“高级”选项卡中的设置添加 CSS 动画和框阴影。

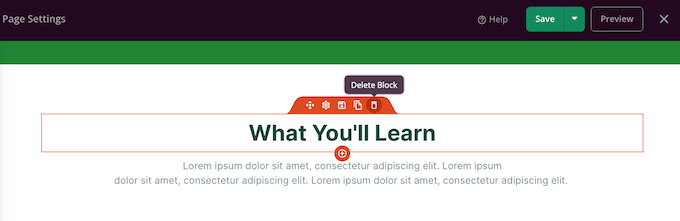
如果您想从目标网页中删除某个块,只需单击以选择该块即可。
然后,单击迷你工具栏中的垃圾桶图标。

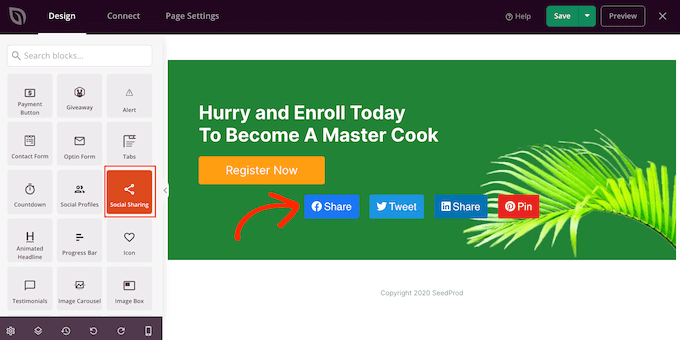
要添加更多内容,只需在左侧菜单中找到右侧块,然后将其拖到页面布局上即可。
然后,您可以按照上述相同的过程自定义该块。

如果您要创建登陆页面来销售产品和服务,那么 SeedProd 还提供一系列可以添加到您的设计中的WooCommerce块。
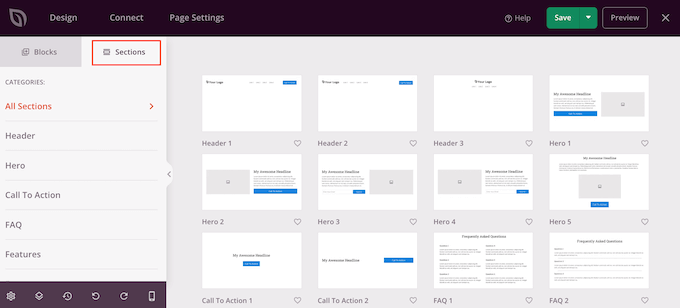
SeedProd 还具有“部分”,它们是经常一起使用的行和块模板,包括标题、英雄图像、号召性用语按钮等。
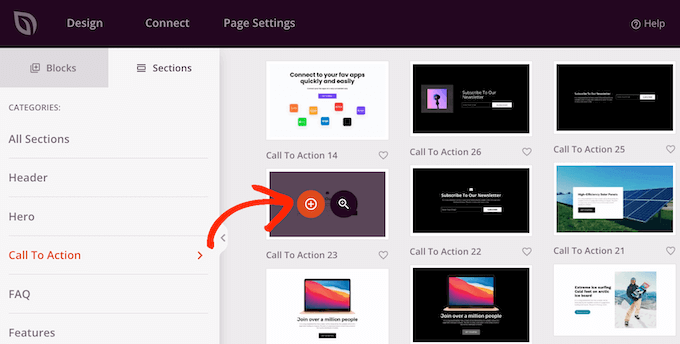
要查看所有可用部分,只需单击“部分”选项卡即可。

要预览某个部分,请将鼠标悬停在该部分上,然后单击放大镜图标。
当您找到要添加到登陆页面的部分时,只需将鼠标移到其上,然后单击小“+”图标即可。

这会将该部分添加到目标网页的底部。您可以使用拖放操作在设计中移动部分和块,以创建完美的布局。
您还可以更改字体大小、颜色、背景图像等。

有关如何设计引人注目的页面的更多详细说明,请参阅我们的指南,了解如何使用 WordPress 创建登陆页面,或如何创建可转换的销售页面。
激活 SeedProd 的第三方集成
如果您要创建登陆页面来获得更多转化,那么 SeedProd 可以与您可能已经在使用的许多流行的第三方工具配合使用。这包括顶级电子邮件营销平台、 Google Analytics等。
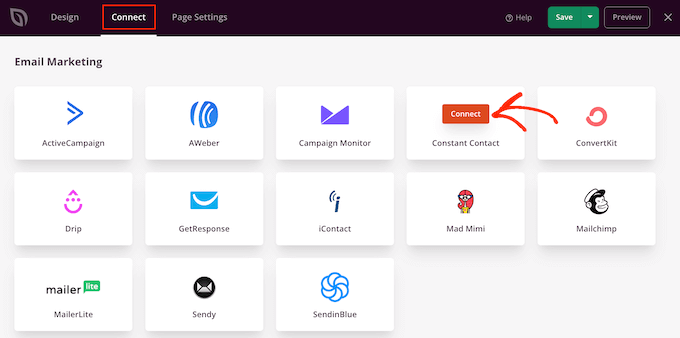
要将您的登陆页面连接到电子邮件营销服务,只需单击“连接”选项卡即可。然后,您可以将鼠标悬停在您在网站上使用的电子邮件营销服务上,例如Constant Contact或Campaign Monitor。
然后,当“连接”按钮出现时单击它。

SeedProd 现在将展示如何将页面连接到您的电子邮件营销服务。
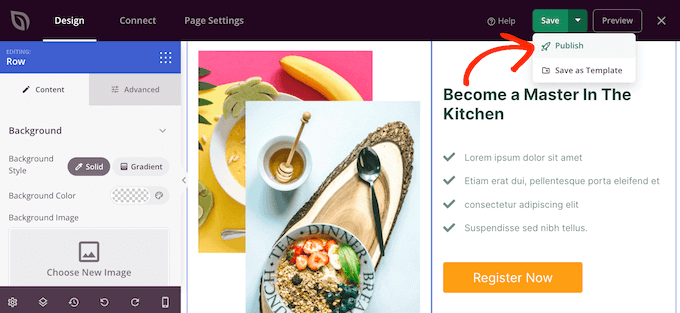
如果您对页面的设置感到满意,请单击“保存”,然后选择“发布”。

将自定义域添加到您的着陆页
现在,是时候告诉 SeedProd 为此登录页面使用自定义域别名了。
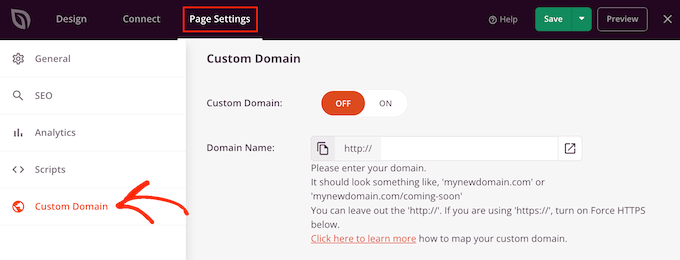
为此,只需选择“页面设置”,然后单击“自定义域”。

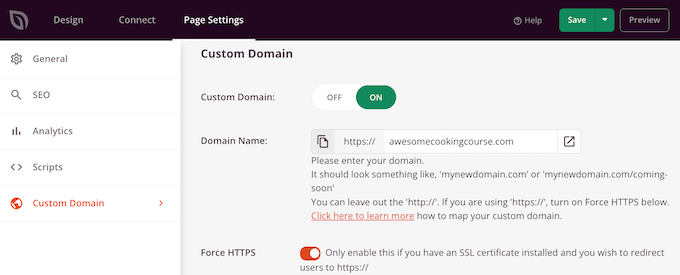
之后,单击“自定义域”旁边的“打开”按钮。您现在可以输入要使用的域名。
您的域名提供商是否还提供免费的SSL 证书,例如SiteGround?然后确保单击“强制 HTTPs”开关,使其变为橙色。

不要忘记单击“保存”按钮来存储您的更改。
此时,如果您访问自定义域,则会收到错误消息,因为该域尚未指向您的WordPress 博客或网站。让我们改变这一点。
如何为您的登陆页面设置自定义域别名
要将自定义域别名指向 WordPress 托管提供商,您需要编辑域名注册商帐户下的DNS 名称服务器。
名称服务器告诉全球域名系统在哪里寻找特定网站。您可以通过更改域名服务器将域指向您的网站。
您可以通过联系托管提供商的支持团队来了解您的托管提供商使用的名称服务器。例如,Bluehost对大多数网站使用以下名称服务器:
| 12 | ns1.bluehost.comns2.bluehost.com |
如果您不确定托管提供商使用哪些名称服务器,则可以在客户仪表板中找到该信息或联系他们的支持团队。为了帮助您获取所需的信息,请查看我们的指南,了解如何正确寻求支持并获得支持。
确保记下这些名称服务器,因为下一步将需要它们。
为了本指南的目的,我们将向您展示如何通过将在Domain.com注册的域指向Bluehost来设置自定义别名。大多数域名注册商的步骤应该相似,但您可以随时查看注册商的文档以获取更多信息。
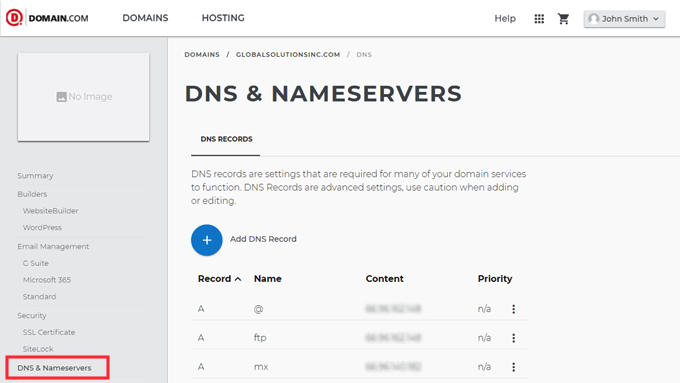
首先,您需要登录您的 Domain.com 帐户。之后,只需单击左侧边栏中的“DNS 和名称服务器”链接即可。

在执行其他操作之前,请检查在屏幕顶部是否选择了正确的域,并在必要时进行更改。之后,向下滚动到 DNS 记录部分。
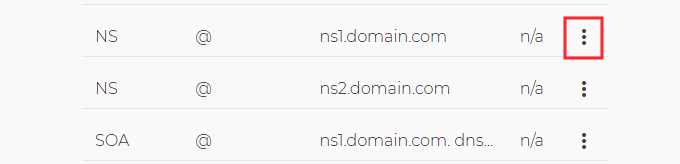
在这里,单击“ns1.domain.com”旁边的三个点,然后选择“编辑”。

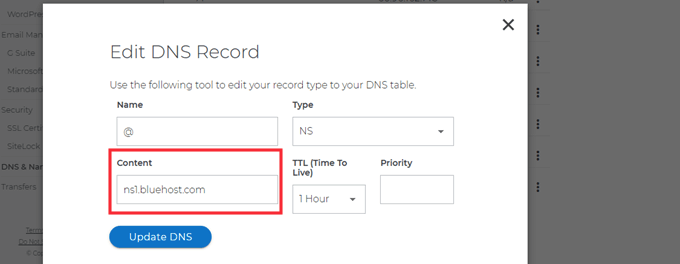
这将打开“编辑 DNS 记录”弹出窗口。
只需在“内容”框中输入新的名称服务器,然后单击“更新 DNS”即可。

对 ns2.domain.com 名称服务器记录重复此过程。
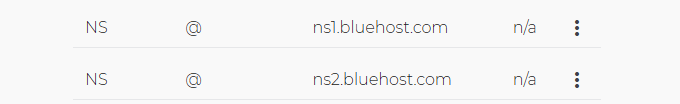
完成此操作后,您将在列表中看到更新的名称服务器。

有关更多详细信息,请参阅我们有关如何轻松更改 DNS 名称服务器的指南。
将自定义域添加到您的托管帐户
现在您的自定义域已指向您的 WordPress 托管提供商,是时候将该域添加到您的托管帐户了。
我们将向您展示如何在 Bluehost 中添加域名。但是,对于大多数托管提供商来说,该过程是相同的。
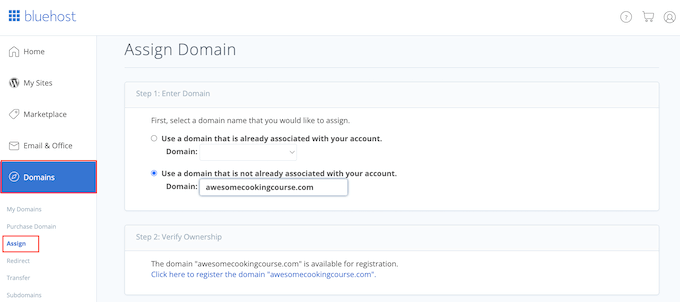
只需登录您的托管帐户仪表板,然后转到“域”»“分配”页面。
在这里,找到以下部分:“使用尚未与您的帐户关联的域名”,然后输入新域名。

Bluehost 现在将检查该域名是否指向其名称服务器。
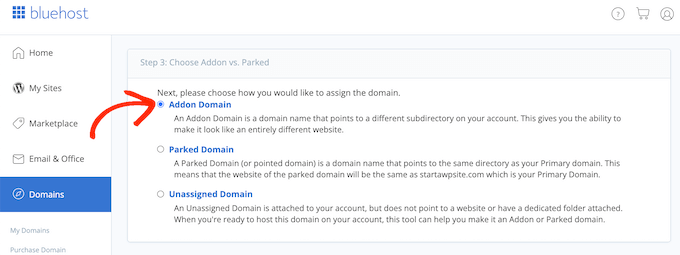
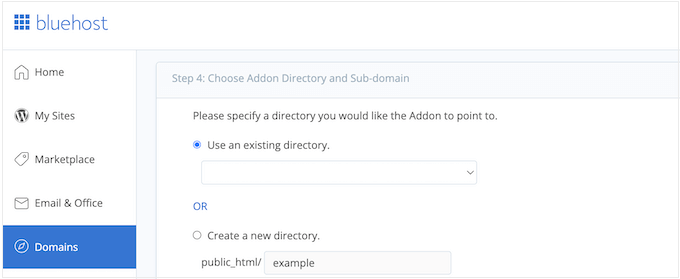
通过检查后,滚动到“插件与停放”并选择“插件”选项。

在其下方,您可以选择要用于域的文件夹,即安装WordPress 网站的目录。
如果您不确定选择哪个目录,则只需选择 public_html 选项即可。默认情况下,Bluehost 使用 public_html 后跟您要添加的域名,因此在下图中,我们添加了一个名为“example”的域。但是,您可以更改它以使用您想要的任何名称。

最后,单击“分配此域”按钮添加您的域名。
完成后,您的目标网页将使用自定义域。尝试访问此 URL,您将看到正在运行的登录页面。

我们希望本文能帮助您将自定义域别名指向您的 WordPress 登陆页面。您可能还想查看我们关于如何创建电子邮件通讯的指南,以及我们专家精选的最佳商务电话服务,以提高您的着陆页转化率。



