想要向您的 WordPress 网站添加翻转盒叠加层和图像悬停效果吗?
即使您使用的是高质量的 WordPress 主题,您也可能会感到自定义选项的限制。在这种情况下,您可以使用翻转框和图像悬停来为您的网站添加引人注目的动画效果。
在本文中,我们将向您展示如何向您的 WordPress 网站添加翻转框叠加和图像悬停。

什么是翻盖盒?
翻转盒是一个当您将鼠标悬停在其上时会翻转的盒子。您可以将此悬停动画添加到图像和文本框等内容中。

如果您的网站相对静态,那么翻转盒效果可以让它感觉更具互动性和吸引力。例如,您可以在文本框中显示产品的功能,然后使用翻转框动画在客户将鼠标悬停在该产品上时显示价格。
如果您是WordPress 自由职业者,那么您可以显示与您合作过的公司的徽标,然后使用翻转动画来显示每个项目的链接。
虽然这些动画效果可以增强网站的用户体验,但重要的是不要过度。大量的动画可能会让人感到不知所措和混乱,甚至可能会影响您网站的性能。
话虽这么说,让我们看看如何向 WordPress 网站添加翻转框叠加和图像悬停效果。
如何在 WordPress 中创建 Flipbox 叠加和悬停效果
有许多不同的方法可以向 WordPress 添加动画,包括使用SeedProd页面构建器或编写自定义代码。
然而,创建翻转盒和悬停效果的最佳方法是使用Flipbox – Awesomes Flip Boxes Image Overlay插件。这个免费的插件附带了几种不同的翻转盒样式,混合了图像、文本和号召性用语按钮。
您需要做的第一件事是安装并激活 Flipbox – Awesomes Flip Boxes 图像叠加插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
安装并激活插件后,您可以通过转到Flip Box » Create New来创建您的第一个 Flipbox 。

这显示了您可以使用的所有不同模板。
如果您不想使用任何这些设计,请单击“导入模板”。

如果您看到想要使用的模板,请继续并单击“导入”将其添加到您的WordPress 博客或网站。
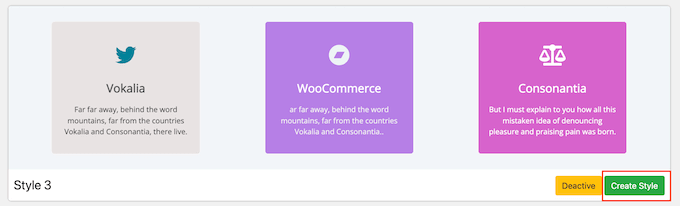
选择设计后,您需要单击其“创建样式”按钮。

在出现的弹出窗口中,输入翻盖盒设计的名称。这仅供您参考,因此您可以使用任何您想要的东西。
您还可以通过单击第一个、第二个或第三个来选择要使用的布局。

完成后,继续并单击“保存”。
您可以使用“常规”、“前端”和“后端”选项卡更改翻页盒的外观。

您可以更改字体、填充和边距。大多数这些设置都是不言自明的,因此值得仔细研究它们,看看您可以创建哪些不同的效果。
当您对盒子的外观感到满意时,就可以添加一些内容了。只需滚动到屏幕底部的翻转框预览并将鼠标悬停在其上即可。
当它出现时,单击“编辑”按钮。

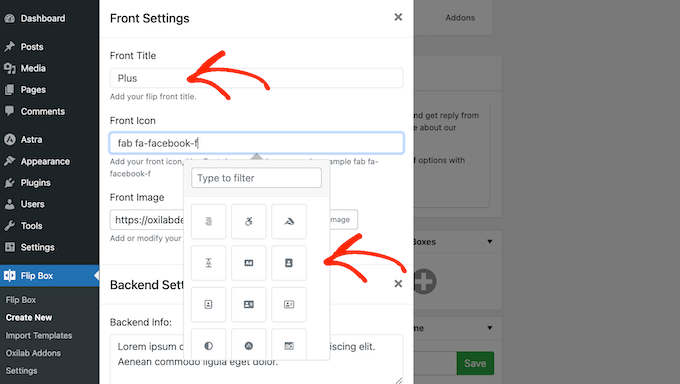
要更改翻页框正面显示的标题,您可以将其输入“正面标题”字段。
之后,您可以通过单击“字体图标”字段,然后从出现的弹出窗口中选择一个新图像来更改前面的图标。

接下来,您可以将图像添加到翻页框的前面。只需单击“上传图像”,然后从媒体库中选择一个文件或从您的计算机上传新图像。
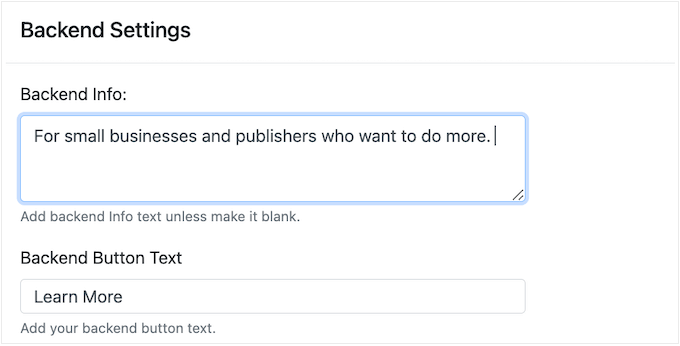
当您对正面翻盖盒感到满意后,就可以设计背面了。首先,在“后端信息”框中输入要显示的内容。

通常,您会希望使用号召性用语将访问者引导至相关页面,例如最受欢迎的 WooCommerce 产品列表、定价信息或其他一些内容。
要更改号召性用语按钮上显示的文本,只需输入“后端按钮文本”即可。然后,您可以将目标 URL 添加到“链接”字段。

最后,单击“立即上传”更改背景图片。
当您对翻盖盒背面的设置感到满意时,就可以单击“提交”。

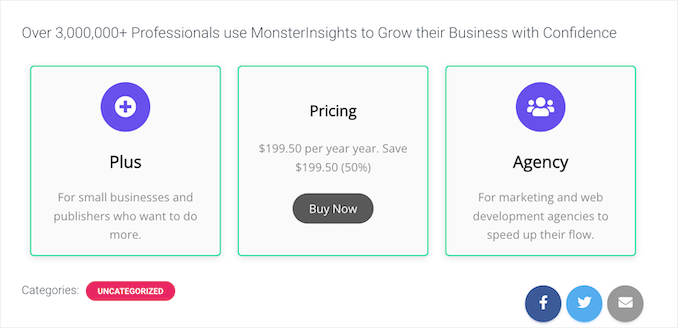
预览现在将更新以显示您的所有更改。
此时,您可能想通过单击“添加新翻转框”部分中的“+”来添加更多框。
这允许您创建多个具有相同样式的翻页框,然后将它们组织成列和行。

您现在可以按照上述过程创建更多翻页框。
例如,您可以为WooCommerce商店中的每个定价计划创建一个翻页盒。

当您对 Flipbox 感到满意时,您可以使用插件自动提供的短代码将其添加到您的WordPress 网站。
在屏幕右侧,只需复制“短代码”框中的值即可。

现在,您可以使用简码将翻转框添加到任何页面、帖子或小部件就绪区域。
有关如何放置短代码的分步说明,请参阅我们有关如何在 WordPress 中添加短代码的指南。

该插件还有一个翻转盒小部件,您可以将其添加到WordPress 主题的任何小部件就绪区域。
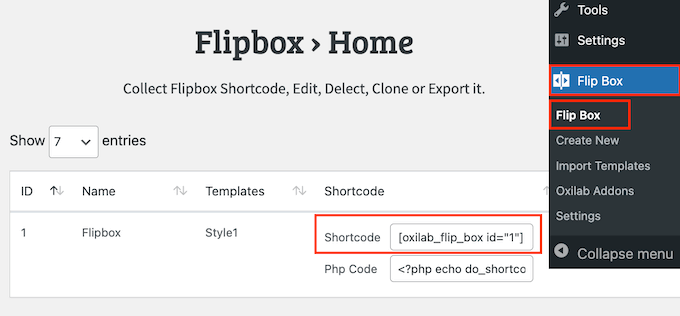
如果您创建了多个翻转盒动画,那么您将需要知道 ID。要获取此信息,您可以转到Flip Box » Flip Box并查看简码的 id= 部分。
在下图中,翻转盒 ID 为 1。

获得此信息后,请转到外观 » 小部件。
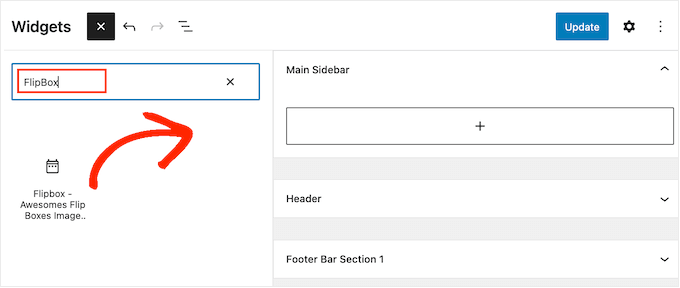
在这里,您需要单击“+”按钮。

您现在可以输入“Flipbox”。
当右侧小部件出现时,只需将其拖放到侧边栏、页脚或类似部分即可。

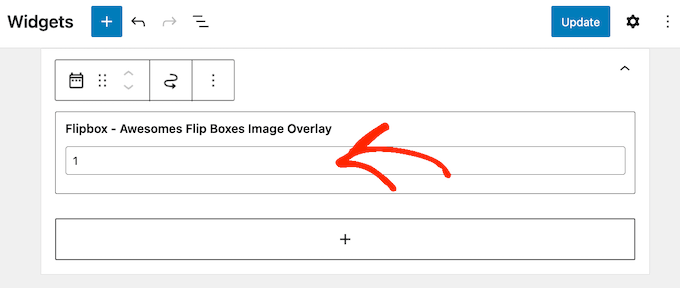
默认情况下,Flipbox 小部件将显示您的动画之一。
要显示不同的翻页框,请在字段中输入其 ID。

如果您对小部件的外观感到满意,请单击“更新”。
有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的指南。
我们希望本文能帮助您了解如何向您的 WordPress 网站添加翻转框覆盖和悬停。您可能还想查看我们关于如何选择最佳网页设计软件的指南,或查看我们专家精选的最佳拖放 WordPress 页面构建器。



