您想了解如何在 WordPress 中显示全尺寸图像吗?
WordPress 会自动缩小大图像,以便您的网站加载速度更快、运行更流畅。但是,有时您可能需要以完整尺寸显示大图像。
在本教程中,我们将向您展示如何在 WordPress 网站上显示全尺寸图像。

为什么 WordPress 会缩放大图像?
如果您上传非常大的图像,那么 WordPress 会自动调整该图像的大小。例如,如果您上传 5000 像素 x 7000 像素的图像,则 WordPress 会将该图像的大小调整为 2560 像素,然后缩放宽度以匹配原始尺寸。
参观者将看到原始大图像的缩小版本。这可以提高 WordPress 的速度和性能,这意味着为您的访客和客户带来更好的体验。
但是,有时您可能需要显示全尺寸图像。例如,如果您是在 WordPress 上销售数字下载的摄影师或艺术家,那么您可能希望在网站上显示更大的图像。
对于某些网站,需要大图像,例如您展示作品的摄影网站。有时您甚至可能需要显示单个大图像,例如 WordPress 中的背景图像。
无论您想要全尺寸图像的原因是什么,我们都会逐步向您展示如何操作。
有些方法更适合单个图像,而另一些方法更适合图像库。只需使用下面的链接即可直接跳至适合您目标的方法。
- 方法 1. 获取全尺寸图像 URL(最适合单张图像)
- 方法 2. 在 WordPress 中禁用图像缩放(使用插件)
- 方法 3. 在 WordPress 中禁用图像缩放(使用代码)
- 方法 4:在灯箱中打开全尺寸 WordPress 图像(最适合照片库)
方法 1. 获取全尺寸图像 URL(最适合单张图像)
如果您只想在网站上使用一两张大图像,则只需更改该图像的 URL 即可。
当您上传超过最大尺寸的图像时,WordPress 会缩放该图像以创建较小的版本。然而,原始图像仍然完好无损。
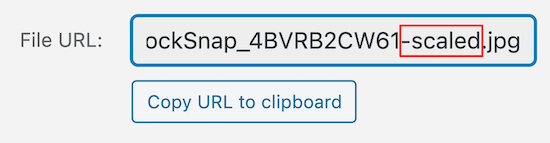
要显示原始图像,您只需删除图像 URL 末尾的“-scaled”即可。然后,您可以使用修改后的链接将大图像添加到任何页面或帖子。
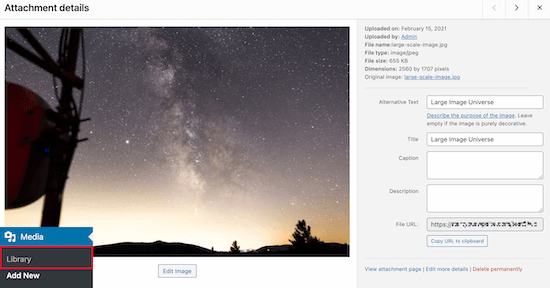
为此,请转到媒体»库,然后选择您的大图像。

在屏幕右侧找到“文件 URL”字段
您只需删除图像 URL 末尾的“-scaled”即可。

完成后,您可以复制图像 URL 并将图像添加到WordPress 博客或网站上的任何位置。
请注意,您需要使用链接嵌入图像,而不是从 WordPress 媒体库中选择图像。
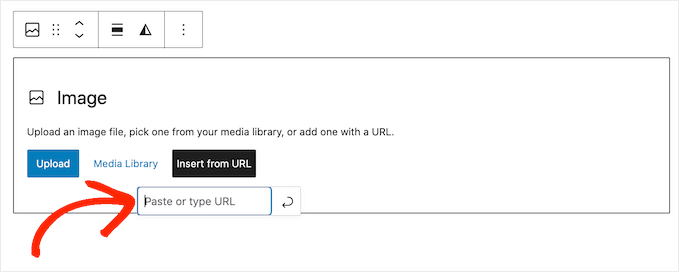
为此,请转到要使用图像的帖子或页面,然后单击“+”图标添加新块。在这里,输入“图像”,然后在出现时选择正确的块。

完成后,点击“从 URL 插入”。
然后,您只需将全尺寸图像 URL 粘贴到字段中,然后按键盘上的“Enter”键即可。

当您准备好上线时,只需点击“发布”或“更新”即可。您现在可以访问此页面或发帖以查看实际的全尺寸图像。
要添加更多全尺寸图像,只需遵循上述相同过程即可。
方法 2. 在 WordPress 中禁用图像缩放(使用插件)
如果您想在网站上显示许多不同的全尺寸图像,则可以使用Perfect Images禁用图像缩放。该插件允许您在 WordPress 中创建额外的图像尺寸、更新媒体元数据等等。
首先,您需要安装并激活 Perfect Images 插件。有关安装插件的更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
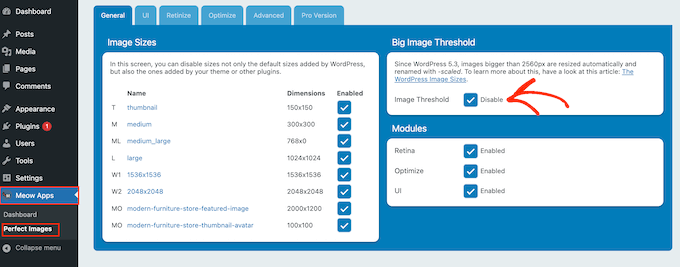
激活后,前往Meow Apps » Perfect Images并选中“图像阈值”旁边的框。

WordPress 现在将不再向任何图像添加“-scaled”属性,因此您可以上传大型媒体文件,WordPress 将默认显示它们的完整尺寸。
方法 3. 在 WordPress 中禁用图像缩放(使用代码)
您还可以使用代码禁用整个网站的图像缩放。
如果您不想使用插件,则可以将代码添加到主题的functions.php 文件中。有关更多信息,请参阅我们有关如何在 WordPress 中添加自定义代码的指南。
但是,我们建议改用WPCode。WPCode 是 WordPress 最好的代码片段插件,可让您轻松地将代码复制并粘贴到用户友好的编辑器中。这比直接编辑主题文件更容易、更安全。
它还允许您更新 WordPress 主题而不会丢失自定义功能。
首先,您需要安装并激活 WPCode。有关更多信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南 。
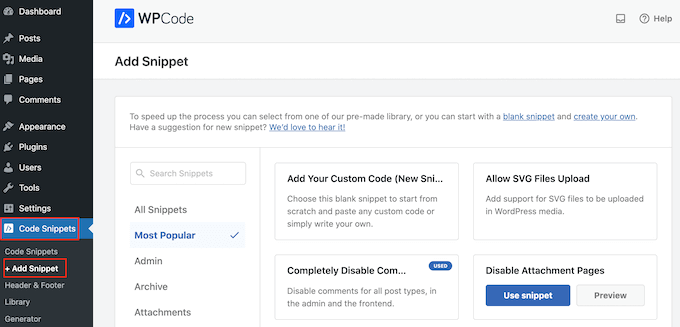
在 WordPress 仪表板中,转到代码片段 » 添加片段。

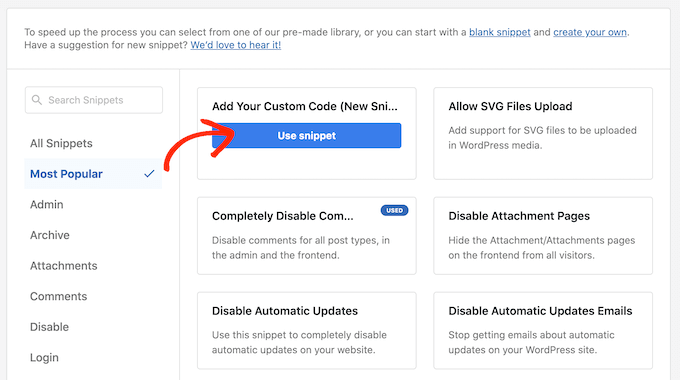
在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,点击“使用片段”。

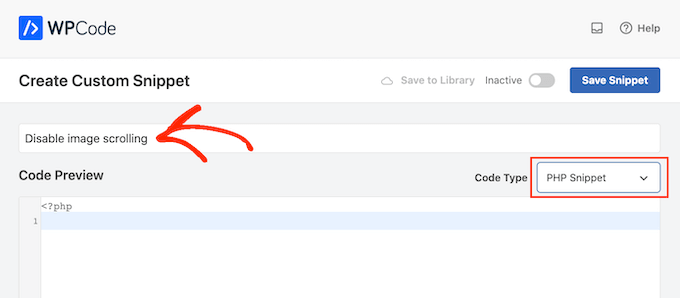
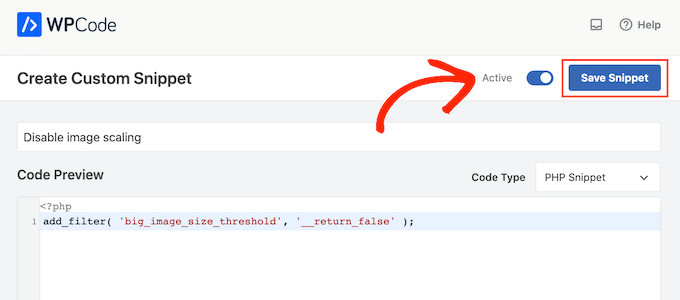
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“PHP 片段”。

在代码编辑器中,添加以下代码片段:
| 1 | add_filter( 'big_image_size_threshold', '__return_false'); |
由
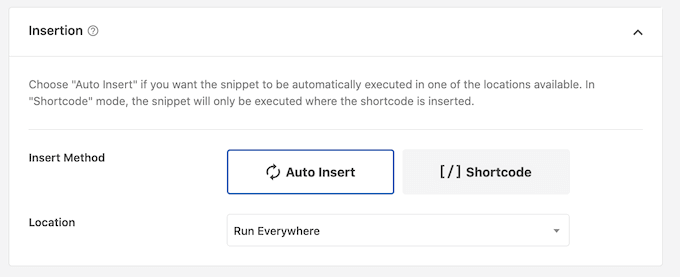
如果您对代码片段感到满意,请滚动到“插入”部分。WPCode 可以将您的代码添加到不同的位置,例如在每个帖子之后、仅前端或仅管理员。
要在整个 WordPress 网站上使用自定义 PHP 代码段,请单击“自动插入”(如果尚未选择)。然后,打开“位置”下拉列表并选择“到处运行”。

之后,您就可以滚动到屏幕顶部并单击“非活动”切换按钮,使其更改为“活动”。
最后,单击“保存片段”以使 PHP 片段生效。

现在,如果您上传大图像,WordPress 将使用原始尺寸,而不是调整图像大小。通过这种方式,您始终可以访问全尺寸图像。
方法 4:在灯箱中打开全尺寸 WordPress 图像(最适合照片库)
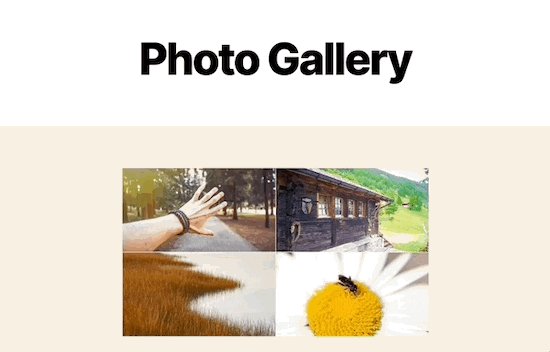
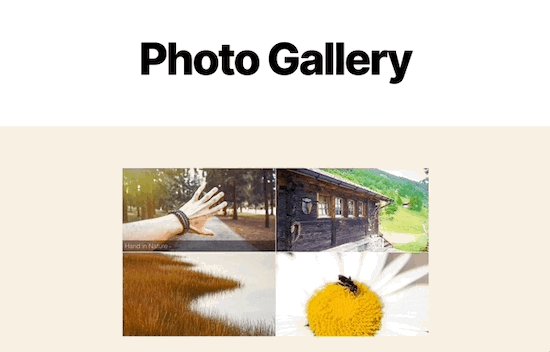
最后一个选项是向您的网站添加全尺寸图像灯箱,如果您要创建图像库、轮播或照片组合,这是完美的选择。
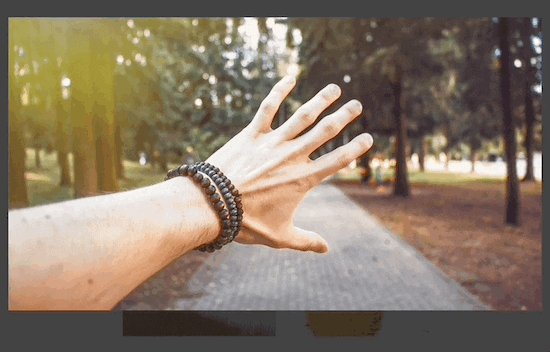
此方法允许您在页面首次加载时显示较小的缩略图。然后,访问者可以单击任何缩略图以在弹出窗口中查看完整尺寸的图像。

请注意,您需要先禁用缩放,然后才能使用此方法。这意味着您需要使用上述方法之一禁用 WordPress 图像阈值。如果不这样做,那么您的灯箱将显示大图像的缩小版本。
禁用图像缩放后,就可以创建图库了。我们建议使用Envira Gallery插件,因为它是市场上最好的 WordPress 图片库插件,可让您创建美丽且引人注目的灯箱。
您需要做的第一件事是安装 Envira Gallery 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
安装并激活插件后,请参阅有关在 WordPress 中创建图片库的分步指南。
无论您使用什么方法添加大尺寸图像,都必须针对网络对其进行优化,这样您就不会减慢您的网站速度。
我们希望本文能帮助您了解如何在 WordPress 中显示全尺寸图像。您还可以阅读我们关于最佳拖放页面构建器插件以及如何在 WordPress 中创建自定义 Instagram 照片源的指南。



