您想在 WordPress 中隐藏移动菜单吗?
大多数 WordPress 主题会自动将您的默认导航菜单转换为适合移动设备的菜单。但是,您可能希望向使用智能手机或平板电脑访问您网站的用户显示不同的菜单。
在本文中,我们将向您展示如何轻松隐藏 WordPress 中的默认移动菜单,以便您可以显示自定义菜单。

我们将在本教程中介绍两种不同的方法,您可以使用下面的快速链接跳转到您要使用的方法:
方法 1:使用插件隐藏 WordPress 中的移动菜单
隐藏 WordPress 主题提供的移动菜单的最简单方法是使用WP Mobile Menu。
该插件允许您创建独特的菜单,然后将其显示给移动用户。您还可以隐藏许多主题默认提供的移动菜单。
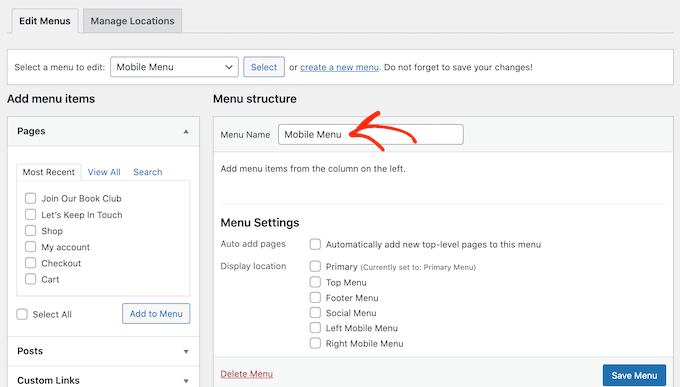
首先,您需要创建要在移动设备上显示的导航菜单。首先,请转到WordPress 仪表板中的外观 » 菜单页面。

在下一个屏幕上,您需要输入菜单的名称。最好使用一些可以帮助您稍后识别菜单的内容,例如“移动菜单”。
之后,您可以选择要添加到移动菜单的所有帖子和页面。

有关更详细的说明,请参阅有关如何在 WordPress 中创建导航菜单的指南。
当您对菜单的设置感到满意时,请不要忘记单击“保存菜单”按钮来存储您的更改。
完成后,是时候安装并激活WP Mobile Menu插件了。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
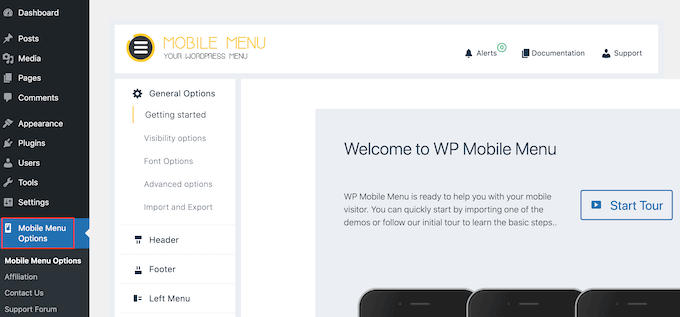
激活后,前往移动菜单选项来配置插件设置。

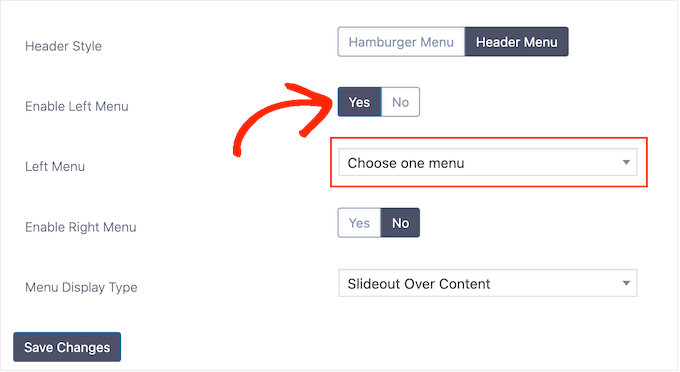
在这里,您必须滚动到页面底部,然后使用“启用左/右菜单”切换按钮选择是在屏幕左侧还是右侧显示移动菜单。
接下来,打开“选择一个菜单”下拉菜单,然后选择您之前创建的移动菜单。

之后,只需单击“保存更改”即可。
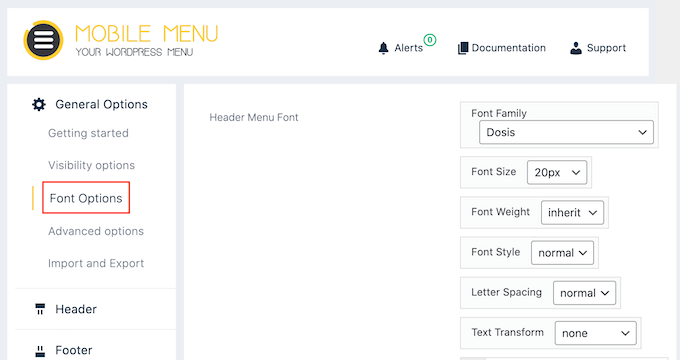
有很多方法可以微调移动菜单的外观。例如,您可以选择“字体选项”,然后更改字体大小、粗细、间距等。

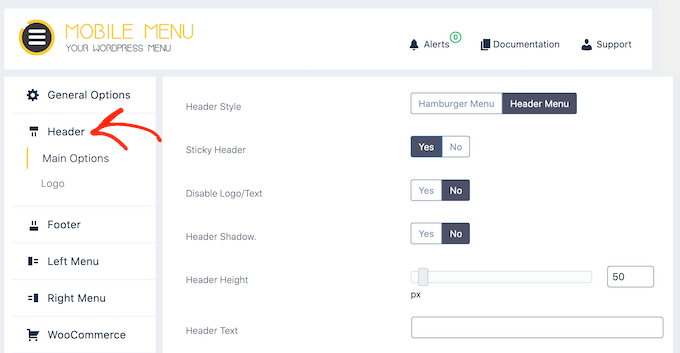
您还可以选择“标题样式”并更改移动标题的外观和行为。
例如,您可以添加阴影、更改标题高度、创建粘性导航菜单等等。

大多数这些设置都很简单,因此您可以仔细查看它们,看看可以创建哪些不同类型的效果。
如果您对移动菜单的设置感到满意,只需单击“保存更改”即可。
现在您已经设置了插件,下一步是通过转到外观»菜单告诉 WordPress 在哪里显示移动菜单。
如果尚未选择,请打开“选择要编辑的菜单”下拉列表,然后选择您之前创建的移动菜单。

然后,在“菜单设置”下,您必须选择“左侧移动菜单”或“右侧移动菜单”,具体取决于您想要显示菜单的位置。
之后,只需单击“保存菜单”即可。
现在,您可以在移动设备上访问您的网站,也可以从桌面查看 WordPress 网站的移动版本。您应该会看到自定义移动菜单。

默认情况下,该插件会自动隐藏最流行的 WordPress 主题使用的菜单元素。这意味着您的主题的默认移动菜单应该被隐藏,而无需您执行任何操作。
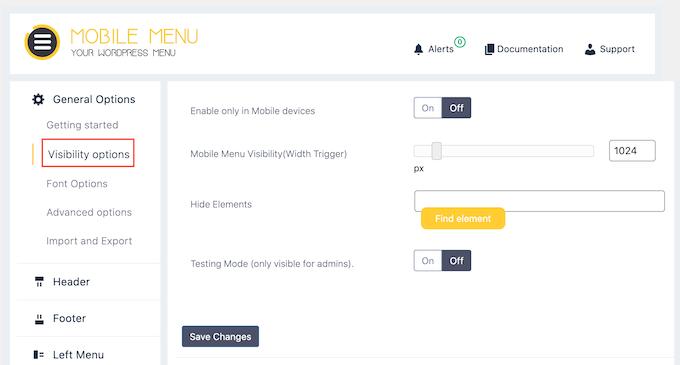
但是,如果默认移动菜单仍然出现,那么您将需要转到WordPress 仪表板中的移动菜单选项 » 常规选项 » 可见性选项。

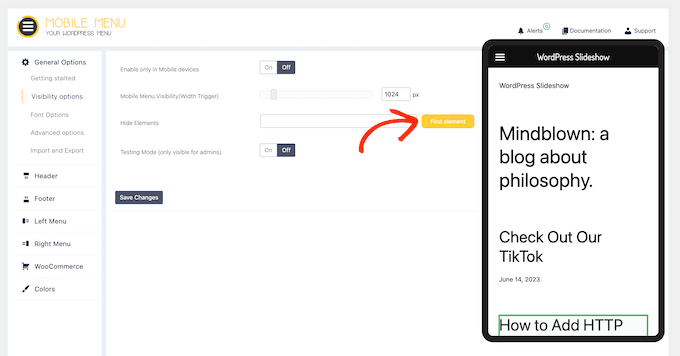
在这里,单击“查找元素”按钮。
这将打开您网站的移动版本。

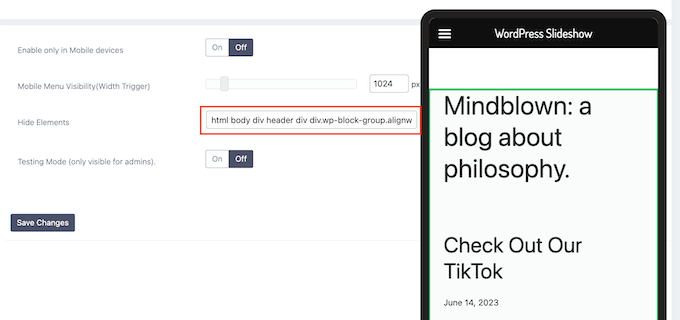
在此弹出窗口中,单击以选择要在移动设备上隐藏的内容,例如 WordPress 主题提供的菜单。
这会将内容的 CSS 类添加到“隐藏元素”字段。

完成后,单击“保存更改”。现在,主题的菜单不应再出现在移动设备上。
方法2:使用CSS代码隐藏移动菜单
这种方法有点高级,需要您向网站添加自定义代码。
对于此方法,您可以在两种不同的方法之间进行选择。您可以使用 CSS 隐藏整个默认移动菜单,也可以隐藏移动设备上的单个菜单项。
1. 使用 CSS 在移动设备上隐藏完整菜单
一种选择是从 WordPress 主题中完全删除默认移动菜单。如果您想在移动设备上使用不同的导航方法(例如面包屑导航链接或交互式图像) ,这是一个不错的选择。
首先,您需要查明需要修改的元素。为此,只需访问您的WordPress 网站并将鼠标悬停在导航菜单上即可。
之后,右键单击并选择浏览器的检查工具。

您的浏览器屏幕现在将分成两部分,您将看到网页的代码。
然而,这个导航菜单并不是我们需要定位的菜单,因为我们可以在桌面屏幕上看到它。

值得庆幸的是,有一种简单的方法可以调出移动菜单。
只需拖动浏览器的一角使其变小,直到 WordPress 用移动菜单取代桌面导航菜单。

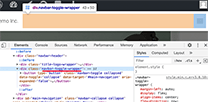
现在,您需要弄清楚移动导航菜单使用的标识符和 CSS 类。只需将鼠标移到源代码上,直到浏览器突出显示菜单区域。
获得此信息后,您可以使用代码隐藏移动设备上的菜单。
通常,WordPress 指南会要求您将自定义代码添加到 functions.php 文件中。然而,这并不是很用户友好,甚至代码中的一个小错误也可能导致各种 常见的 WordPress 错误。自定义代码甚至可能完全破坏您的网站。
相反,使用WPCode添加自定义代码更安全 。
这个免费插件可以轻松地将 自定义 CSS、PHP、HTML 等添加到 WordPress,而不会让您的网站面临风险。您只需将插件的代码粘贴到 WPCode 的编辑器中,然后单击按钮即可激活和停用代码。
首先,您需要安装并激活 WPCode。有关更多信息,请参阅有关如何安装 WordPress 插件的分步指南 。
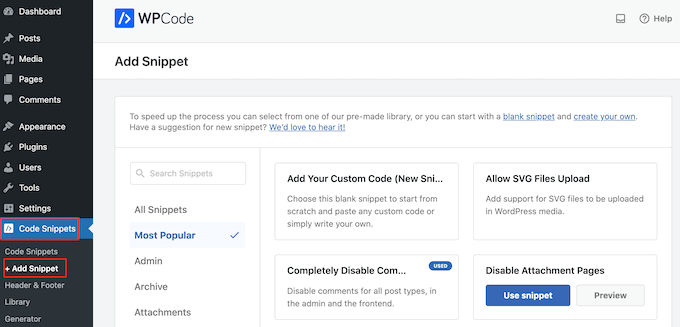
之后,转到 WordPress 仪表板中的代码片段 » 添加片段 。

在这里,您将看到可以添加到网站的所有预制片段。这包括一个片段,允许您 完全禁用评论、上传 WordPress 通常不支持的文件类型、 禁用附件页面等等。
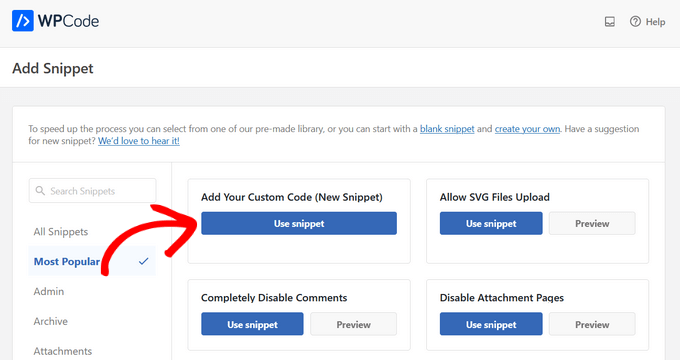
要将 CSS 添加到您的网站,只需将鼠标悬停在“添加您的自定义代码”上,然后选择“使用代码片段”。

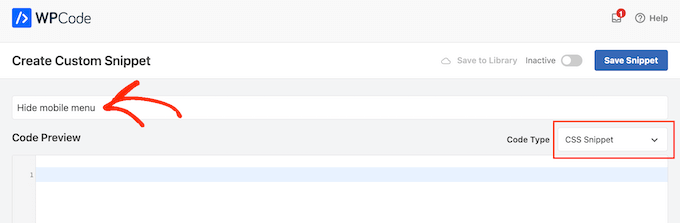
首先,输入代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
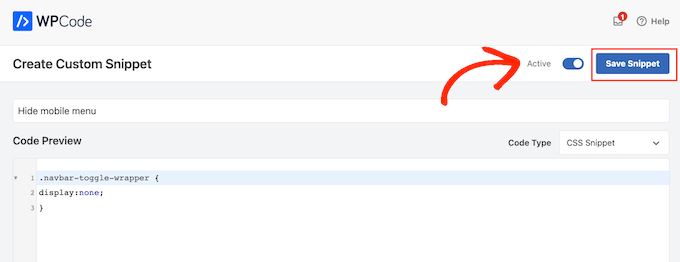
完成后,打开“代码类型”下拉菜单并选择“CSS”。

之后,您可以将以下代码粘贴或键入到代码编辑器中:
| 123 | .navbar-toggle-wrapper {display:none;} |
由
不要忘记替换.navbar-toggle-wrapper为您从自己的 WordPress 主题中获得的标识符。
当您准备好发布代码片段时,滚动到屏幕顶部并单击“非活动”开关,使其更改为“活动”。
最后,单击“保存片段”以使片段生效。

现在,您主题的移动菜单将隐藏在智能手机和平板电脑上。
2.使用CSS隐藏移动菜单中的特定菜单项
此方法允许您创建导航菜单,然后有选择地显示或隐藏您不想在移动或桌面设备上显示的项目。
通过这种方式,您可以为移动和桌面访问者使用相同的导航菜单。
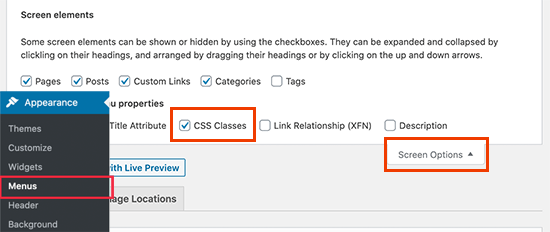
首先,转到外观»菜单,然后单击屏幕右上角的“屏幕选项”按钮。从这里,您需要选中“CSS Classes”选项旁边的框。

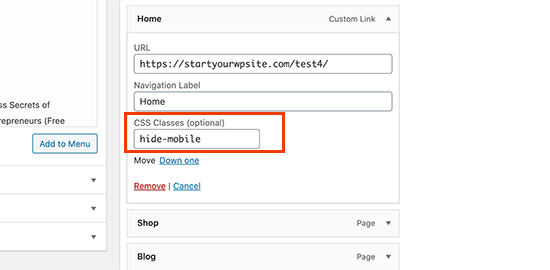
之后,滚动到要在移动设备上隐藏的菜单项,然后单击将其展开。
在菜单项设置中,您将看到添加 CSS 类的选项。在这里,只需添加一个.hide-mobileCSS 类即可。

对要在移动设备上隐藏的所有菜单项重复此过程。
同样,您可以单击要在台式计算机上隐藏的任何菜单项。不过,这次.hide-desktop改为添加 CSS 类。
完成后,不要忘记单击“保存菜单”按钮来存储您的更改。
完成后,您就可以使用自定义 CSS 隐藏这些菜单项了。只需按照上述相同过程创建一个新的自定义代码片段即可。
现在,您可以将以下 CSS 添加到 WPCode 代码编辑器:
| 1234567891011121314 | @media (min-width: 980px){ .hide-desktop{ display: none!important; }} @media (max-width: 980px){ .hide-mobile{ display: none!important; }} |
由
之后,只需发布代码片段即可。
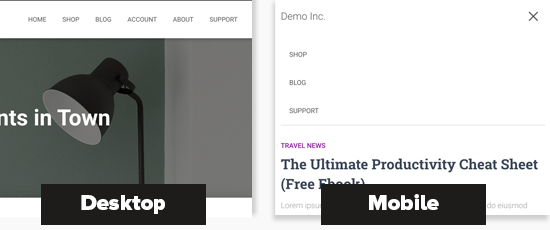
现在,如果您访问您的WordPress 博客,您将看到您想要在桌面上隐藏的菜单项不再可见。
要测试菜单在移动设备上的外观,只需缩小浏览器屏幕,直到 WordPress 切换到移动菜单。

我们希望本文能帮助您了解如何在 WordPress 中轻松隐藏移动菜单。您可能还想查看我们专家精选的最佳拖放 WordPress 页面构建器以及有关如何选择最佳网页设计软件的指南。



