您想了解如何在 WordPress 中添加图像悬停效果吗?
悬停效果可以使您的网站更具互动性和吸引力,这将使人们在您的网站上停留更长时间。您甚至可以使用翻转框和其他悬停效果以引人注目的方式显示信息。
在本文中,我们将逐步向您展示如何在 WordPress 中添加图像悬停效果。

为什么在 WordPress 中使用图像悬停效果?
图像悬停效果允许您向图像添加简短的动画,例如缩放、淡入淡出、弹出窗口等。即使页面上有很多图像,这也会使您的图像更加有趣和吸引人。
您还可以使用悬停效果将访问者的注意力吸引到最重要的内容。例如,您可以使用CSS 动画来突出显示您的网站徽标或号召性用语。
有些悬停效果甚至可以以更有趣的方式呈现信息。例如,您可以创建翻转图像以显示价格、星级或客户评价。
话虽如此,让我们看看如何在 WordPress 中添加不同的图像悬停效果。只需使用下面的快速链接即可直接跳转到您想要使用的效果:
- 在 WordPress 中添加 Flipbox 效果(快速且简单)
- 添加图像缩放和放大效果(最适合在线商店)
- 如何在 WordPress 中淡入鼠标悬停时的图像(最佳性能)
- 向 WordPress 添加图像悬停效果库(最可定制)
- 使用可视化编辑器添加图像悬停弹出效果
在 WordPress 中添加 Flipbox 效果(快速且简单)
向 WordPress 添加图像悬停动画的最简单方法是使用翻转盒。这只是一个当您将鼠标悬停在其上时会翻转的框。这允许您在鼠标悬停时显示不同的图像、文本或号召性用语。
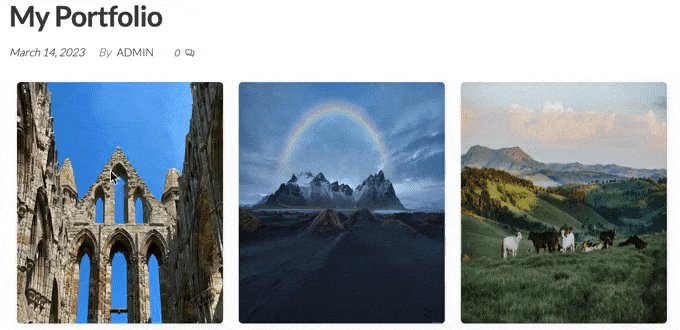
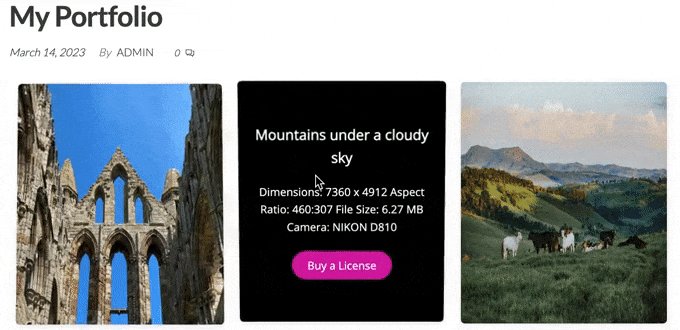
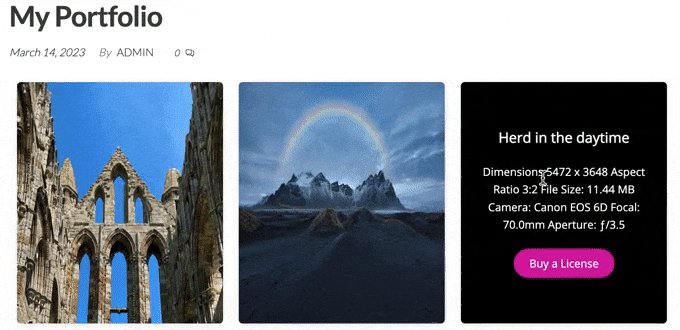
如果您是摄影师,那么您可能会在翻盖盒的一侧显示照片,并在另一侧显示有关相机型号或分辨率的信息。
如果您在线销售数字艺术或图形,那么您甚至可以添加一个按钮,访问者可以单击该按钮来购买该照片。

创建翻转盒的最简单方法是使用Flipbox – Awesomes Flip Boxes Image Overlay。这个免费的插件附带了几种不同的翻转盒样式,混合了图像、文本和号召性用语按钮。
您需要做的第一件事是安装并激活 Flipbox 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
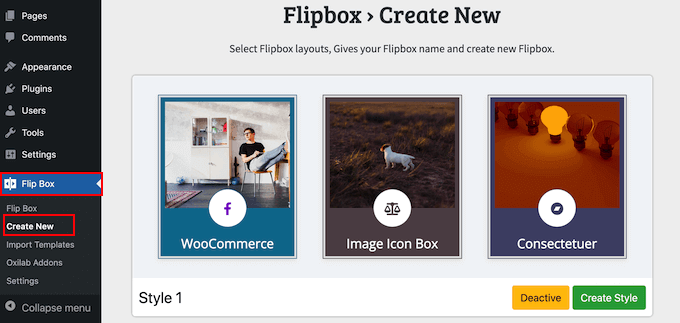
安装并激活插件后,您可以通过转到 Flip Box » Create New来创建您的第一个 Flipbox 。

这显示了您可以使用的所有不同模板。
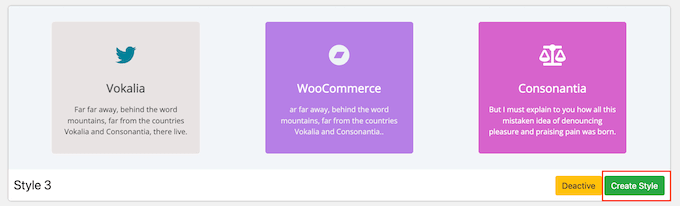
要选择设计,请继续并单击其“创建样式”按钮。

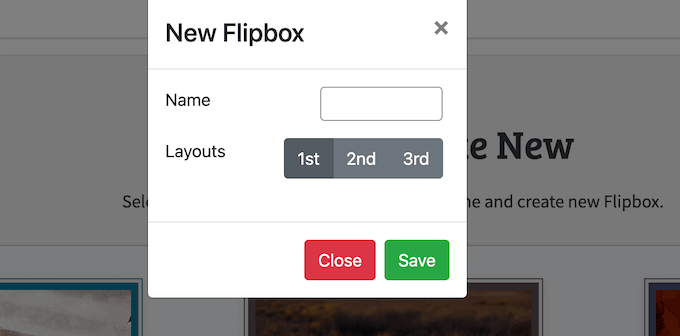
在出现的弹出窗口中,输入翻盖盒设计的名称。这仅供您参考,因此您可以使用任何您想要的东西。
您还可以通过单击第一个、第二个或第三个来选择要使用的布局。

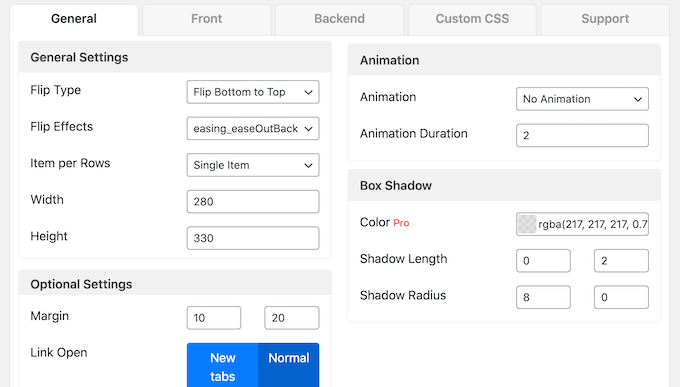
选择翻转盒样式后,您可以更改字体、填充和边距。
然后,您可以将文本、图像和图标添加到翻页框的两侧。

当您对翻页框的外观感到满意时,您可能需要通过单击“添加新翻页框”部分中的“+”来添加更多框。
这允许您创建多个具有相同样式的翻页框,然后将它们组织成列和行。

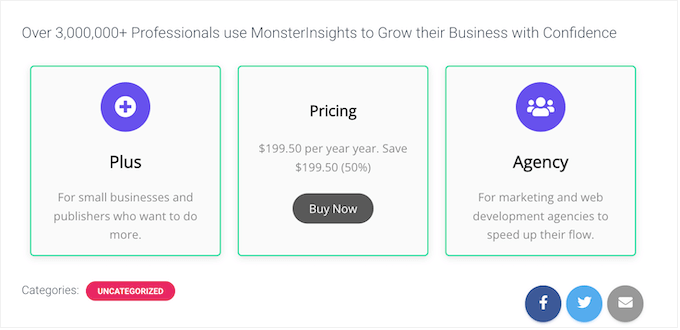
例如,您可以为每个定价计划创建一个翻页盒。
然后,购物者可以将鼠标悬停在计划上以查看费用。

当您对翻转框感到满意时,您可以使用插件自动提供的短代码将其添加到任何页面、帖子或小部件就绪区域。
有关分步说明,请参阅有关如何创建翻转盒覆盖和悬停的指南。
添加图像缩放和放大效果(最适合在线商店)
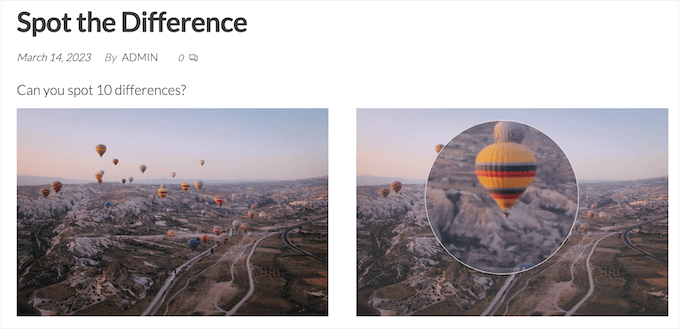
缩放效果允许用户看到通常看不到的细节。如果您有一个在线市场,那么这可以让购物者更详细地探索产品,这可以为您带来更多销售额。

缩放效果还可以为您的网站添加更多互动和参与度。
例如,您可以创建简单的谜题和游戏,挑战访问者发现图像中的小细节。这可以让他们在您的网站上停留更长时间,从而增加您的综合浏览量并降低跳出率。

向图像添加图像缩放和放大效果的最简单方法是使用WP 图像缩放插件。
该插件允许您自定义缩放效果在整个WordPress 网站上的外观和行为。然后您可以为任何图像启用缩放。
我们将在本指南中使用免费版本,但如果您需要更多自定义选项,您可能需要查看 WP Image Zoom Pro。
首先,您需要安装并激活 WP Image Zoom 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
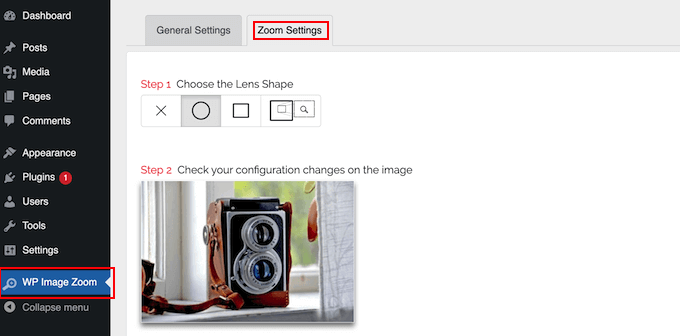
激活后,您需要从 WordPress 管理侧边栏前往 WP Image Zoom » Zoom Settings页面。如果尚未选择,请单击“缩放设置”。

首先,您可以在几种不同的镜片形状之间进行选择。
您还可以选择光标类型、设置动画效果、启用鼠标悬停或鼠标单击时的缩放以及定义缩放级别。
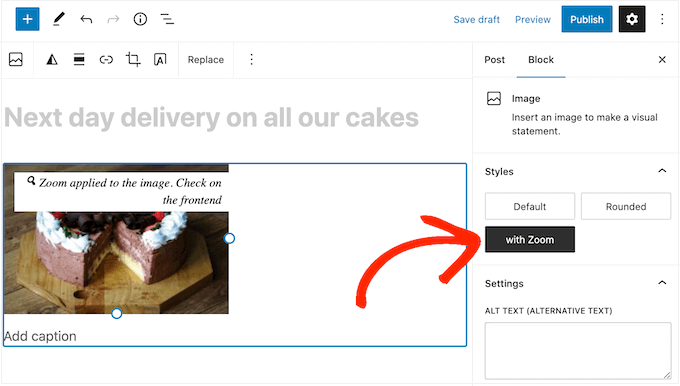
如果您对缩放设置感到满意,则可以将效果添加到任何图像。在WordPress 内容编辑器中,单击以选择要添加缩放效果的图像。
在右侧菜单中,选择“使用缩放”按钮。

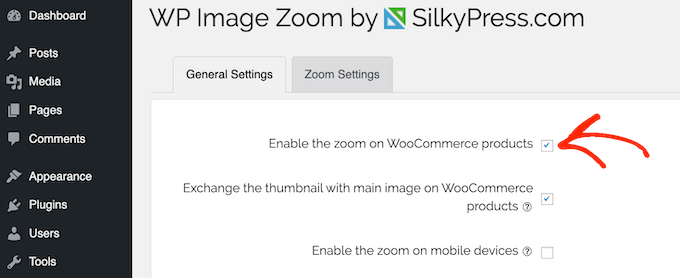
如果您使用的是WooCommerce,那么您可以在插件的设置中启用所有产品图像的缩放功能。如果您想在整个在线商店中启用缩放功能而无需单独更新每个产品,那么这是理想的选择。
在“常规设置”选项卡中,选中“启用缩放…”框,客户将能够放大任何产品图像。

有关更多详细信息,请参阅有关如何在 WordPress 中为图像添加放大功能的指南。
如何在 WordPress 中淡入鼠标悬停时的图像(最佳性能)
另一种选择是添加淡入淡出动画,以便当访问者将鼠标悬停在图像上时,图像会慢慢出现或消失。
这允许您在访问者在页面上移动时突出显示和隐藏不同的图像。通过这种方式,您可以引导访问者浏览您的内容,甚至可以向页面添加讲故事的元素。

与其他一些动画不同,鼠标悬停时的淡入淡出图像效果很微妙,因此不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。这使得它成为具有多个图像或高分辨率文件的页面的绝佳选择。
向图像添加淡入淡出效果的最简单方法是使用WPCode。这个免费插件允许您轻松在 WordPress 中添加自定义代码,而无需编辑主题文件。
有关更多信息,请参阅有关如何在 WordPress 中鼠标悬停时淡入淡出图像的指南。
向 WordPress 添加图像悬停效果库(最可定制)
您可能想在您的网站上使用多种不同的图像悬停效果。例如,如果您有很多图片库,那么您可能希望以不同且有趣的方式为这些照片制作动画。
向 WordPress 添加多种悬停效果的最佳方法是使用Image Hover Effects Ultimate。这个免费插件支持多种效果,您可以自定义以满足您的需求。
您需要做的第一件事是安装并激活 Image Hover Effects Ultimate 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
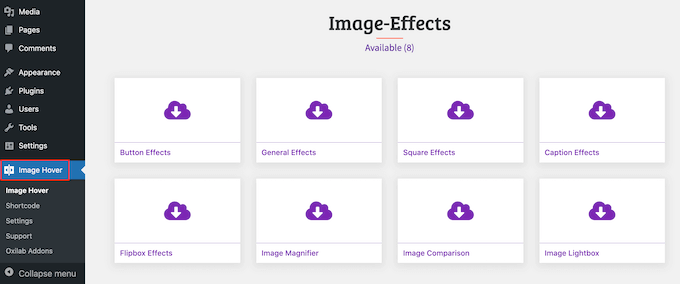
激活后,从 WordPress 仪表板中选择“图像悬停”。您现在将看到可以使用的所有不同类型的悬停效果。

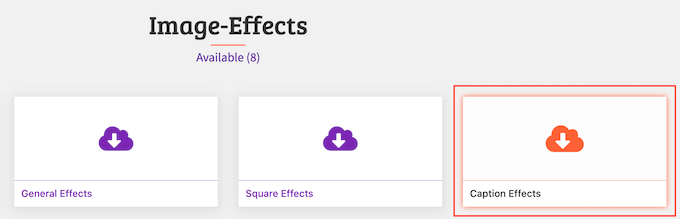
在本指南中,我们将选择“字幕效果”,它会在图像上添加动画文本。
您可以创建任何您想要的悬停效果,尽管您看到的选项可能会有所不同。

单击“字幕效果”后,您将看到可以使用的所有不同样式。
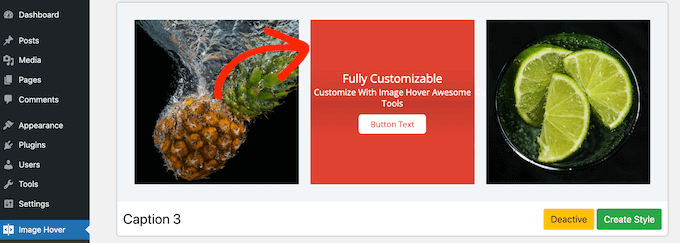
只需将鼠标悬停在样式上即可查看动画外观的预览。

当您找到喜欢的样式时,单击其“创建样式”按钮。
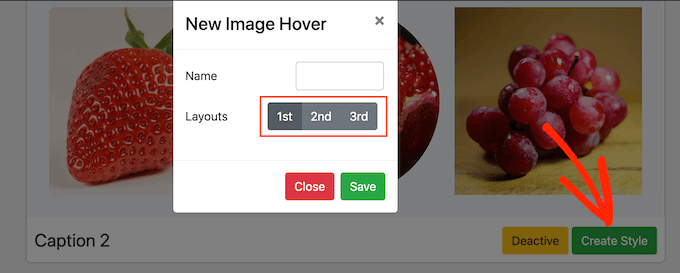
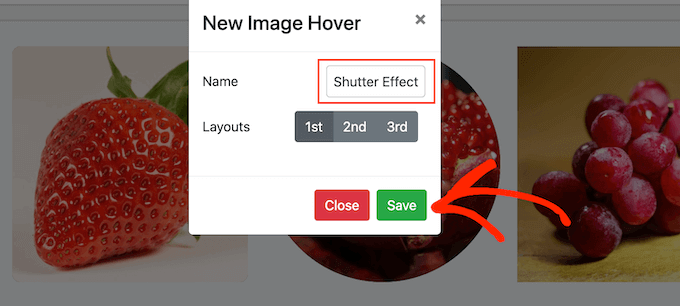
这将打开一个弹出窗口,您可以在其中选择要使用的确切布局。只需继续并单击第 1、第 2 或第 3。

完成后,在“名称”字段中输入标题。这仅供您参考,因此您可以使用任何可以帮助您识别 WordPress 仪表板中的动画图像的内容。
之后,点击“保存”。

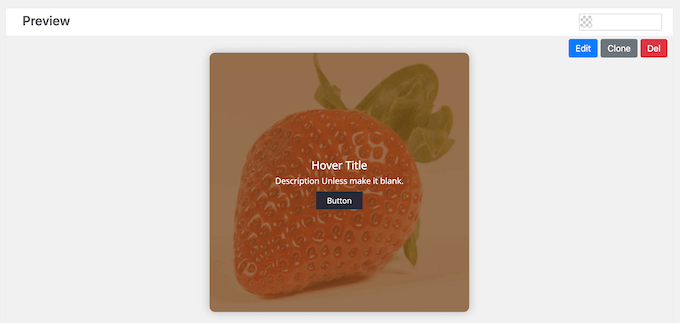
这将带您进入一个可以自定义悬停效果的屏幕。这包括更改内容的宽度和高度、增加填充以及添加框阴影。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置以查看最佳效果。

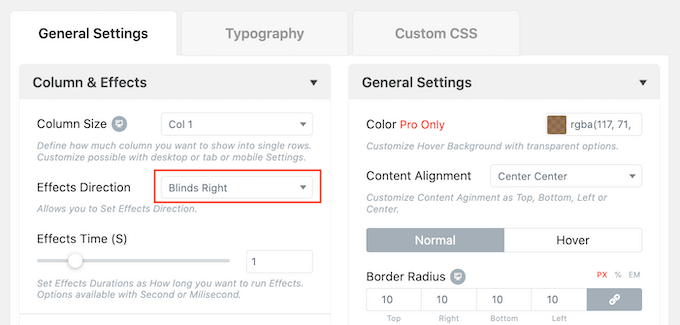
对于某些悬停效果,您可以更改效果方向。
例如,在下图中,我们正在更改“百叶窗”效果的方向,使其向右。

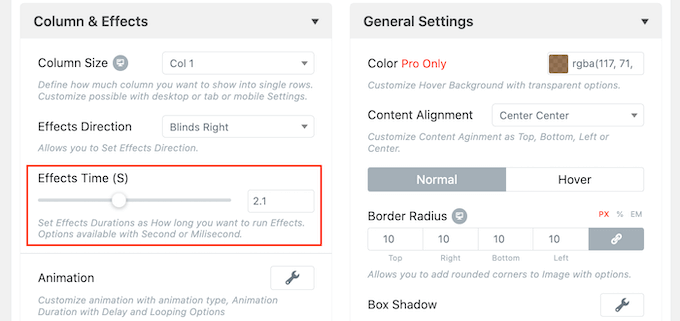
您还可以通过拖动“效果时间”滑块来加快或减慢效果。如果您使用较高的数字,那么效果会持续更长时间。如果数字变小,那么效果会更快、更短。
如果您心中有一个特定的数字,则可以将其输入到“效果时间”滑块旁边的框中。

当您对效果的设置感到满意时,就可以添加一些内容了。
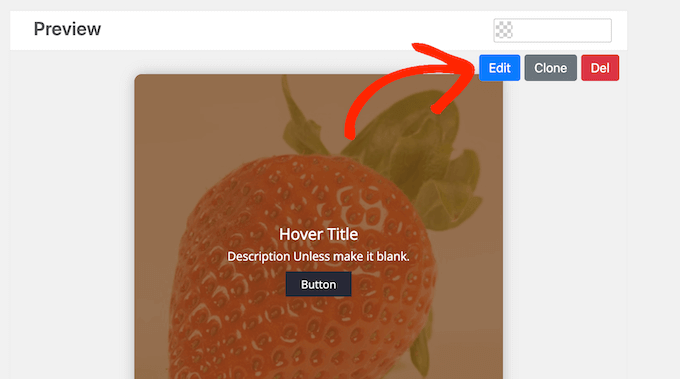
为此,请将鼠标悬停在“预览”部分上,然后在出现“编辑”按钮时单击该按钮。

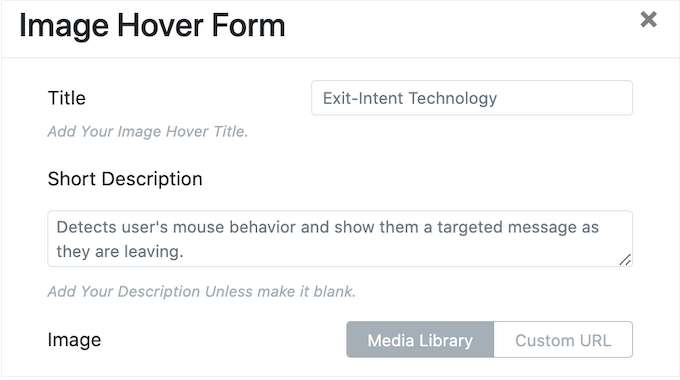
这将打开一个弹出窗口,您可以在其中输入标题和简短描述。
这是当访问者将鼠标悬停在图像上时将显示的内容。

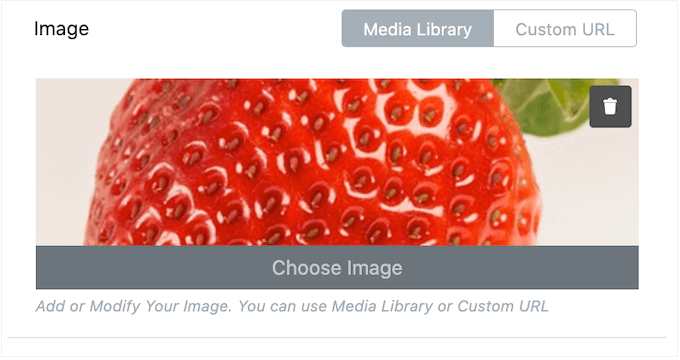
之后,您可以用自己的图片替换默认图像。
只需将鼠标悬停在占位符照片上,然后在出现时单击“选择图像”。

现在,您可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
有时,您可以使用悬停效果将人们引导至您的WordPress 博客或网站的其他区域。例如,如果您经营一家在线精品店,那么您可以添加指向图像中所示产品的链接。
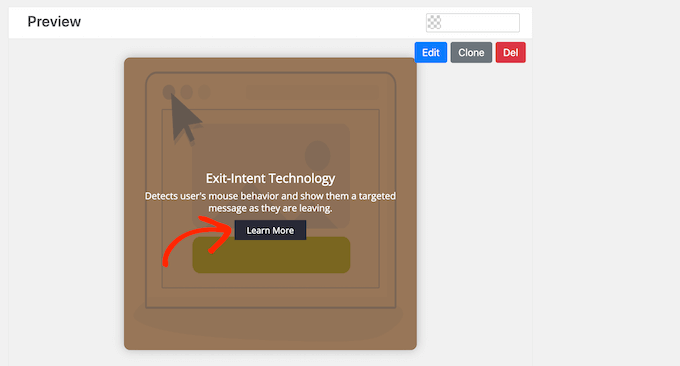
您可以通过添加 CTA 按钮来完成此操作,该按钮将显示在简短说明下方。

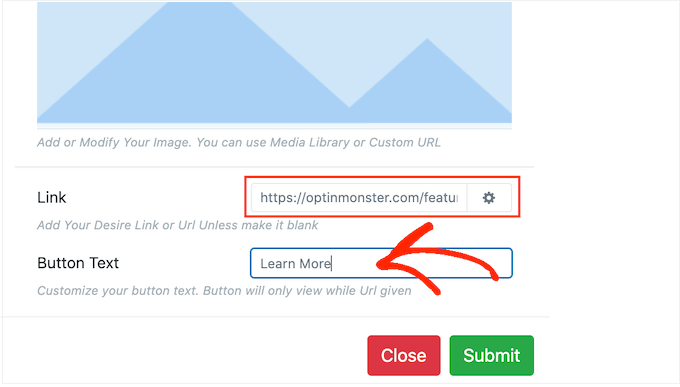
首先,请在“链接”字段中添加 URL。
然后,通过在“按钮文本”字段中键入内容来添加消息。

如果您对输入的信息感到满意,请点击“提交”。
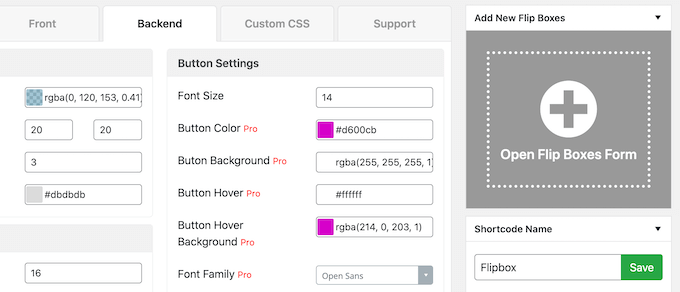
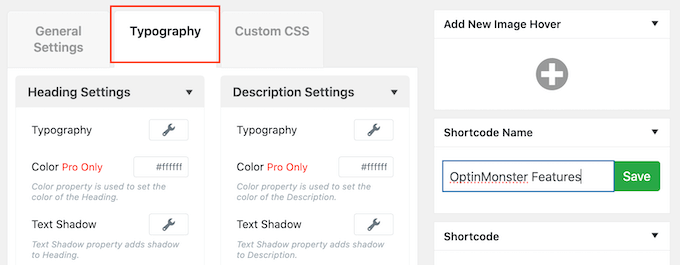
现在您已经添加了一些文本,最好单击“版式”选项卡。

在这里,您可以更改字体大小、添加文本阴影、增大或减小边距等等。
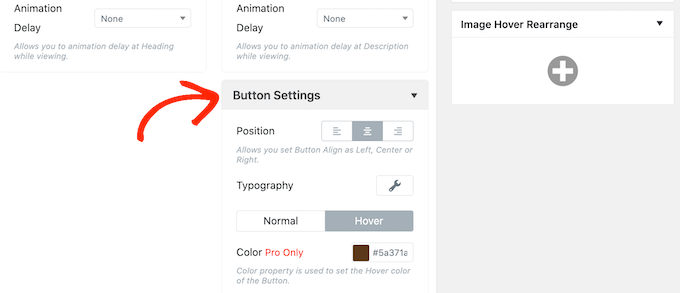
如果您使用 CTA 按钮,请确保单击展开“按钮设置”部分。

在这里,您可以更改按钮在默认状态和“悬停”状态下的外观,即访问者将鼠标悬停在按钮上时的外观。您还可以更改按钮的对齐方式。
大多数这些设置都很简单,因此值得仔细研究它们,看看您可以创建哪些不同类型的效果。
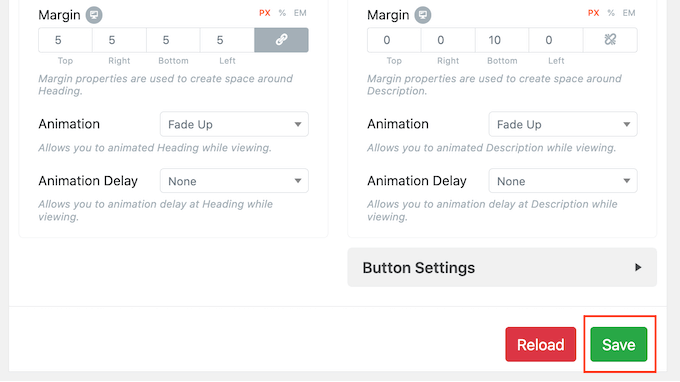
如果您对预览的外观感到满意,请单击“保存”以存储您的更改。

您想创建一行或一列动画图像吗?
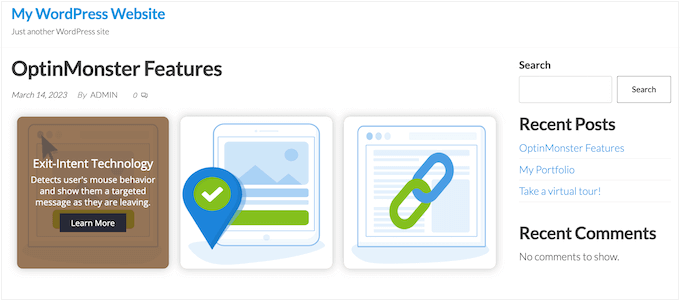
例如,您可以使用图像悬停效果来宣传您产品的最佳功能。在下图中,访问者可以将鼠标悬停在每张图片上以了解不同的功能。

为此,请滚动到页面顶部的“添加新图像悬停”框。
在这里,单击“+”按钮。

这将打开一个弹出窗口,您可以在其中创建新的图像悬停效果,遵循上述相同的过程。
如果您对效果的配置方式感到满意,请单击“提交”按钮来存储您的更改。

要创建更多悬停效果,只需重复上述相同过程即可。
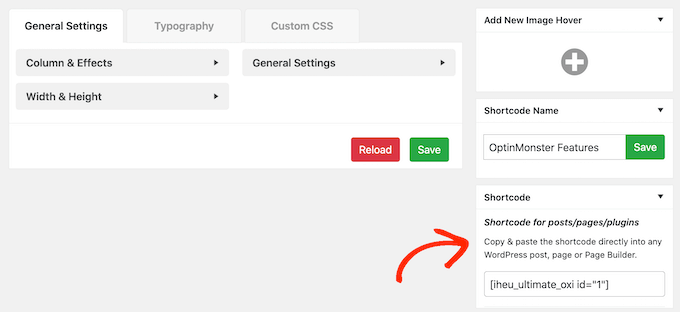
当您对效果的设置感到满意时,滚动到“短代码”框。您可以通过复制并粘贴此代码将此悬停效果添加到任何页面或帖子。

有关如何放置短代码的更多信息,请参阅我们有关如何在 WordPress 中添加短代码的指南。
使用可视化编辑器添加图像悬停弹出效果
上面的许多插件允许您构建高级动画图像,例如翻转框,然后使用短代码将它们放置在页面上。但是,有时,您可能希望向页面上已有的图像添加悬停效果。
在这种情况下,您可以使用WordPress 自定义 CSS插件。这使您可以对图像进行视觉更改,而无需编辑任何代码。您也不必在 WordPress 仪表板中单独构建悬停效果。
这里,我们推荐使用CSS Hero。该插件可让您使用可视化编辑器编辑 WordPress 网站上的几乎所有 CSS 样式。它还带有内置的悬停效果,您只需单击按钮即可将其应用于图像。
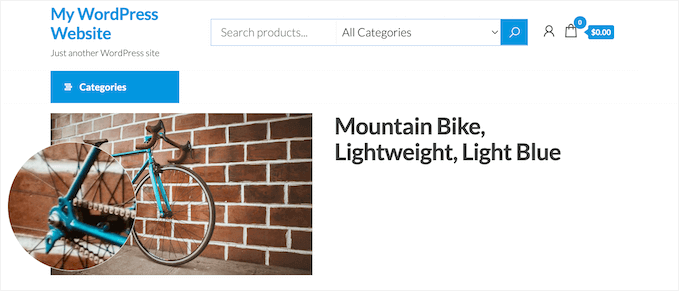
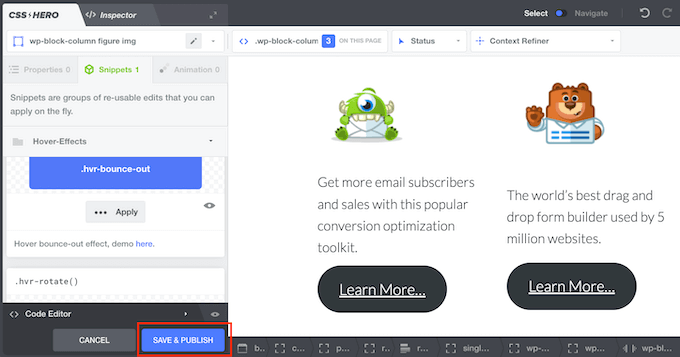
请注意,每个页面只能使用一个 CSS 动画。CSS Hero 还将将该悬停效果应用于页面上的每个图像,如下图所示。

您需要做的第一件事是安装并激活CSS Hero插件。有关安装插件的更多详细信息,请参阅我们的如何安装 WordPress 插件指南。
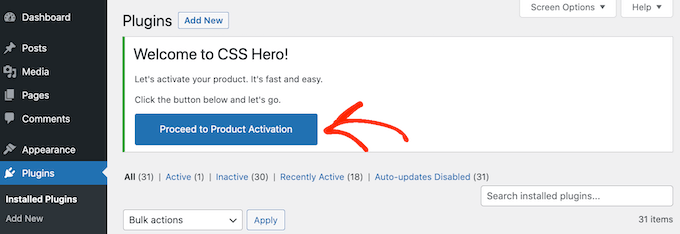
安装插件后,您需要单击“继续产品激活”按钮。

这将带您进入CSS Hero网站,您可以在其中登录您的帐户并获取许可证密钥。只需按照屏幕上的说明操作,只需点击几下即可重定向回您的网站。
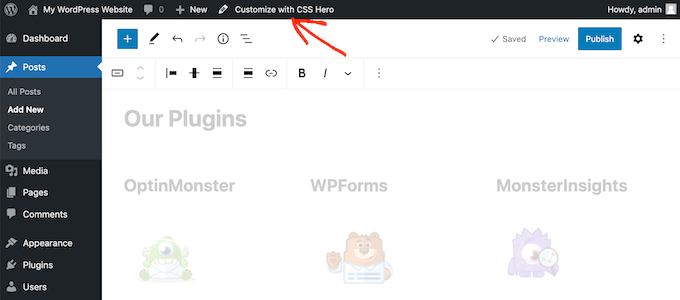
之后,打开包含要设置动画的图像的页面或帖子。然后,单击 WordPress 管理栏中的“使用 CSS Hero 自定义”。

这将在 CSS Hero 编辑器中打开该页面或帖子。
在这里,单击任何内容都会打开一个面板,其中包含可用于自定义该内容的所有设置。话虽如此,只需单击即可选择任何图像。
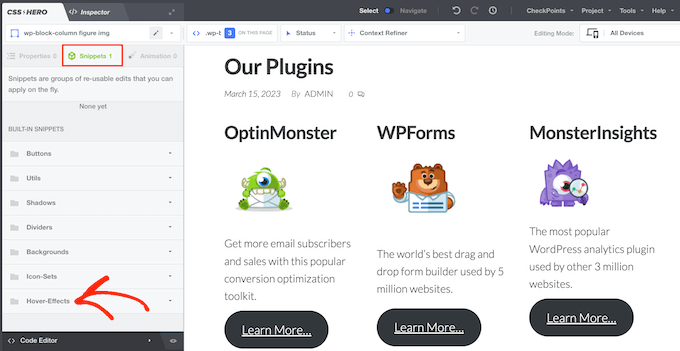
在左侧菜单中,选择“片段”选项卡。然后,单击“悬停效果”。

现在您将看到所有不同的 CSS 效果。
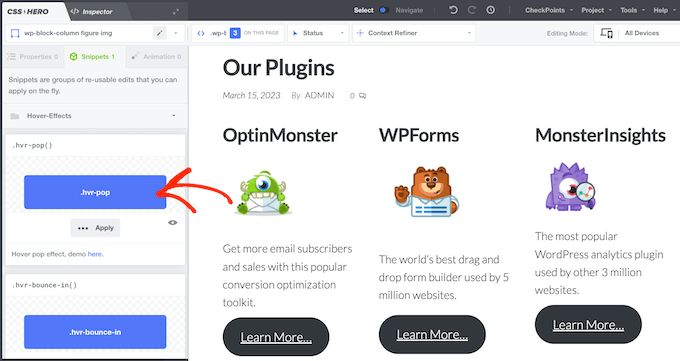
要预览效果,只需将鼠标悬停在左侧菜单中的蓝色按钮上即可。

当您找到想要使用的效果时,只需单击“应用”即可。
现在,CSS Hero 会将悬停效果应用于页面上的每个图像。要查看实际效果,只需将鼠标悬停在实时预览中的任何图像上即可。
要使此更改生效,请继续并单击“保存并发布”按钮。

我们希望本文能帮助您了解如何在 WordPress 中添加图像悬停效果。您可能还想查看我们关于如何使用 WordPress 创建登陆页面的指南,以及我们专家为小型企业挑选的最佳实时聊天软件。



