您想将亚马逊广告添加到您的 WordPress 网站吗?
亚马逊广告可能是在线赚钱的好方法。此外,与其他广告网络相比,他们的审批流程更快、更简单。
在本文中,我们将逐步向您展示如何将亚马逊广告添加到您的 WordPress 网站。

什么是亚马逊广告?
亚马逊广告是来自亚马逊网络的展示广告。这些广告的运作方式与Google AdSense和其他广告网络类似。但是,这些广告将显示来自亚马逊的相关产品。
您可以在整个内容或帖子末尾添加亚马逊展示广告,以鼓励读者点击它们。
原生展示广告将根据内容及其搜索历史记录向访问者展示相关产品。
设置过程非常简单。您所需要做的就是将代码添加到您的WordPress 网站一次,它将自动在您的网站上显示广告。这意味着您无需做任何额外的工作即可赚取更多收入。
您可以将 3 种不同类型的亚马逊原生广告添加到您的网站:
- 推荐广告根据内容和用户的搜索历史显示产品。
- 搜索广告可让用户直接从您的网站搜索亚马逊产品。
- 自定义广告可让您向读者展示您喜爱的产品。
为什么要向 WordPress 添加亚马逊广告?
亚马逊广告的审批流程要快得多,这意味着您可以通过展示广告和联属营销快速开始赚钱。
展示广告是WordPress 博客赚钱的最流行方式之一。
然而,许多广告网络都有严格的审批流程,您的网站可能需要一段时间才能获得批准,特别是如果您是新手的话。
亚马逊联营公司的广告可以缩短这个等待时间。如果您将来获得其他网络的批准,那么您可以将这些广告与现有的亚马逊广告一起添加。
根据您拥有的网站类型,这些广告也可以很好地转化。
如何将亚马逊广告添加到您的 WordPress 网站
您可以通过多种方式将亚马逊广告添加到您的 WordPress 网站。
但是,在将亚马逊广告添加到您的网站之前,您需要加入亚马逊。
前往Amazon Associates 计划网站并单击“注册”按钮。

接下来,系统会要求您使用与该帐户关联的电子邮件和密码登录现有的亚马逊帐户。
如果您没有亚马逊帐户,请立即创建一个。
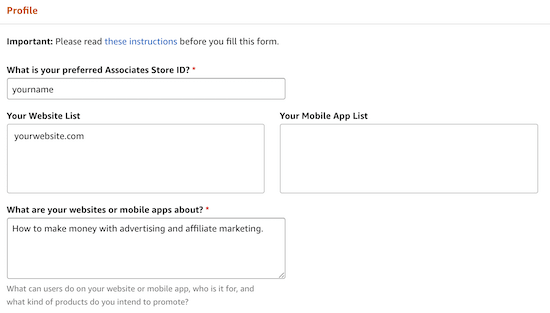
登录帐户后,您需要添加其他帐户信息并回答有关您网站的问题。只需按照说明即可完成您的个人资料。

完成后,亚马逊将审核您的申请。批准过程非常快,并且比 Google AdSense 等其他网络更容易访问。
创建您的亚马逊广告代码
在将亚马逊广告添加到 WordPress 之前,您需要创建亚马逊广告代码。
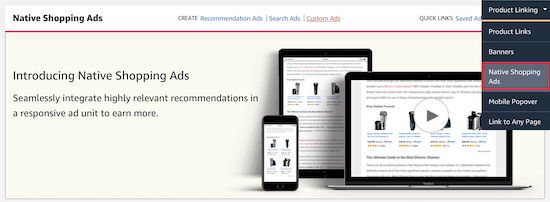
为此,请打开Amazon Associates 广告编辑器。然后,导航至产品链接 » 原生购物广告。

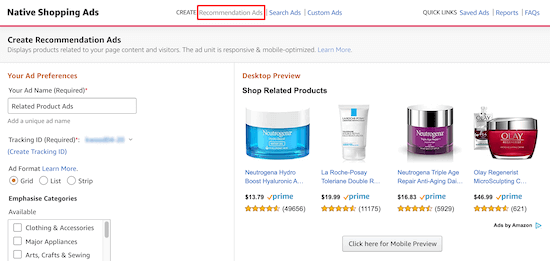
之后,只需点击“推荐广告”即可。
您还可以创建“自定义广告”或“搜索广告”,但在本教程中,我们将重点关注推荐产品广告。

在这里,您将为广告命名,选择广告格式,并选择要显示产品的产品类别。
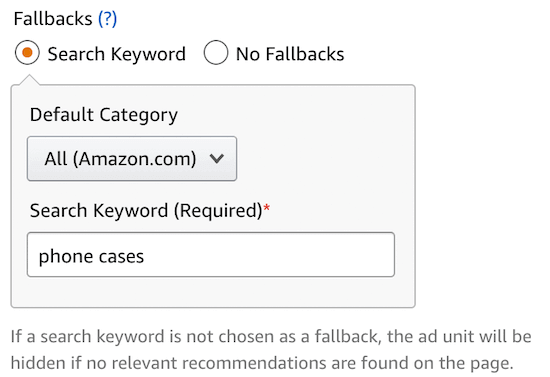
您还可以设置关键字后备。

如果没有相关产品可显示,那么亚马逊将拉取与该关键字相关的产品。
您还可以在桌面和移动设备上预览广告。

进行更改后,请务必点击“保存并查看广告代码”。
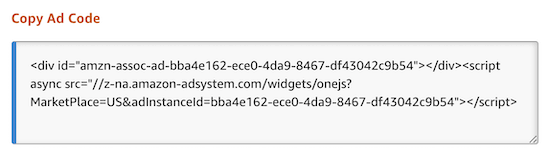
然后,您需要复制广告代码并将其粘贴到文本编辑器中。稍后您将需要此代码将广告嵌入到 WordPress 中。

现在,您已准备好将亚马逊广告添加到您的 WordPress 网站。您可以使用下面的链接跳转到您要使用的方法:
方法 1:在 WordPress 中添加亚马逊原生展示广告
将亚马逊展示广告添加到 WordPress 非常简单。此外,您还将有多种不同的显示选项和广告类型可供选择。
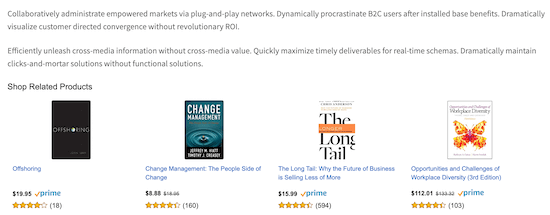
例如,假设您正在撰写一篇有关如何改善业务的文章。您可以在帖子末尾添加亚马逊原生广告,其中包含有关商业策略的书籍。

添加亚马逊广告的最简单方法是使用 WordPress 插件。
我们建议使用WP Advanced Ads插件。它易于使用,可让您快速将多种广告类型嵌入您的网站,包括亚马逊广告。
首先,您需要安装并激活该插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
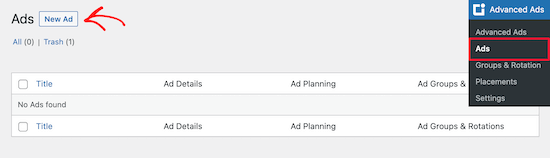
安装并激活插件后,您将看到一个名为“高级广告”的新菜单项。导航至高级广告 » 广告,然后点击“新广告”。

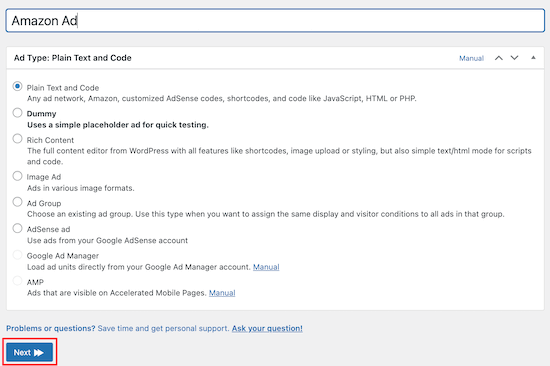
之后,您需要选择广告类型。
继续添加标题并选择“纯文本和代码”作为广告类型。完成后,单击“下一步”按钮。

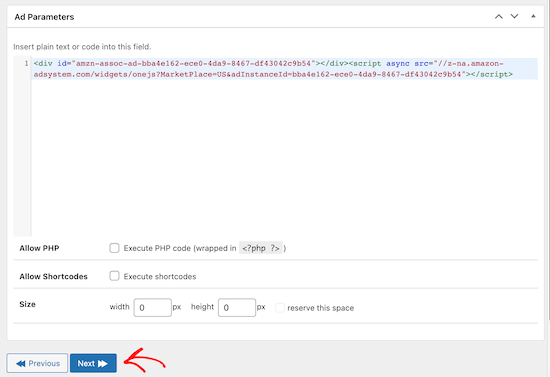
之后,粘贴您之前创建的亚马逊广告代码。
然后,您需要单击“下一步”按钮。

在下一个屏幕上,您可以选择对某些用户和页面隐藏广告。但是,我们将保留默认设置。之后,单击“下一步”。
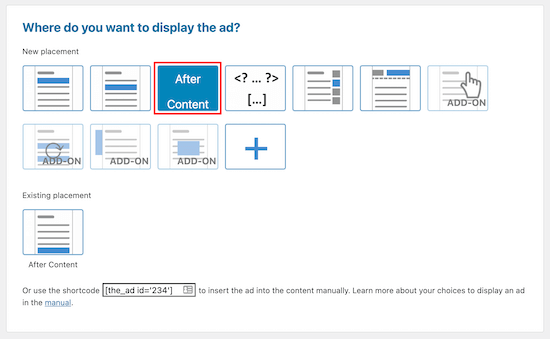
现在,我们将选择亚马逊广告的展示位置。您有多个选项可供选择,包括内容之前、之后和内容内。您还可以选择在侧边栏中显示亚马逊广告。
我们将选择“After Content”。但是,您可以选择最适合您网站的选项。

选择显示选项后,您的广告现在将显示在网站的前端。
方法 2:在 WordPress 中添加亚马逊联盟链接
您想创建亚马逊联属网站吗?联属网站的运作方式与仅通过展示广告获利的网站略有不同。
通过联属网络营销,只要访问者点击您的链接并购买产品,您就可以获得佣金。
借助正确的插件,可以轻松地将亚马逊联属链接添加到您的网站。我们建议使用Pretty Links或Thirsty Affiliates。这是两个最好的WordPress联盟营销插件。
您需要做的第一件事是安装并激活该插件。我们将使用漂亮链接。但是,您也可以选择 Thirsty Affiliates。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您的 WordPress 仪表板中将出现一个标记为 Pretty Links 的新菜单项。
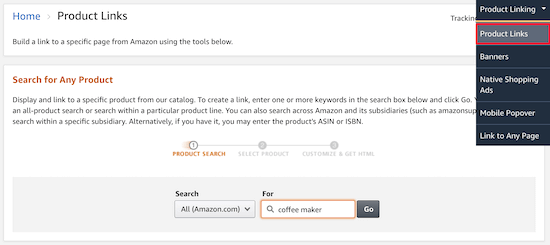
在 Pretty Links 中创建联属链接之前,您需要转到Amazon Associates 仪表板并创建联属链接。进入仪表板后,只需导航至Product Linking » Product links。

在这里,您可以搜索要为其创建链接的产品。
找到产品后,单击“获取链接”。

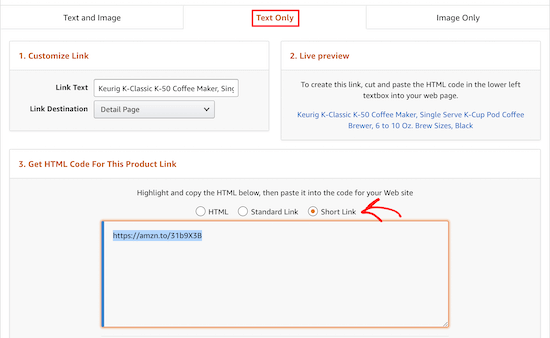
接下来,您需要复制链接代码。
为此,请单击“纯文本”导航项,然后单击“短链接”单选按钮。

这将显示您需要复制的联属链接。
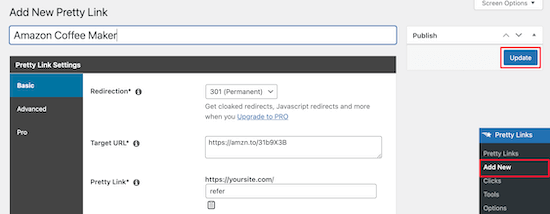
现在,返回 WordPress 仪表板并导航到Pretty Links » Add New。

接下来,您需要命名链接、添加目标 URL 并创建链接。
您的目标 URL 是您从 Amazon Associates 帐户复制的链接。“漂亮链接”是您想要使用的缩短的 URL。
另外,请确保选择 301 重定向。进行更改后,单击“更新”以保存链接。
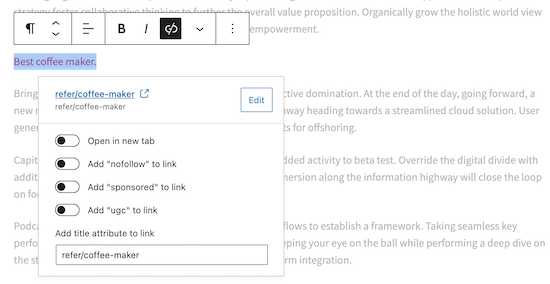
现在,您可以将联属链接添加到您的内容中。
打开WordPress 页面或帖子。在帖子编辑器中,突出显示您要链接的文本并从上面复制您的联属链接。

现在,当您的读者单击链接时,他们将被带到亚马逊商店中的产品。如果他们购买产品,那么您将收到佣金。
要了解有关联属营销的更多信息,请参阅我们的初学者联属营销终极指南。
方法 3:在 WordPress 中添加 Amazon 弹出广告
将亚马逊广告添加到您的网站的另一种独特方式是使用弹出窗口。您将完全控制弹出窗口在您的网站上显示的时间和方式。
您甚至可以根据用户行为、位置、正在查看的页面等来个性化弹出窗口。
添加亚马逊弹出广告的最简单方法是使用OptinMonster。它是市场上最好的WordPress 潜在客户生成插件之一,已被超过 120 万个网站使用。它允许您轻松地将各种弹出窗口添加到您的 WordPress 网站。
首先,您需要在 WordPress 网站上安装并激活OptinMonster 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
该插件充当 WordPress 网站和 OptinMonster 软件之间的连接器。
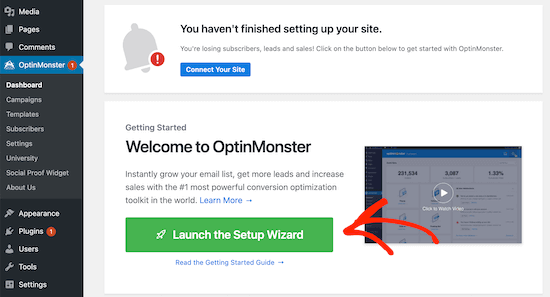
激活并安装插件后,单击 WordPress 管理栏中的“OptinMonster”菜单项。

之后,您需要通过单击“启动设置向导”按钮将您的站点连接到 OptinMonster。
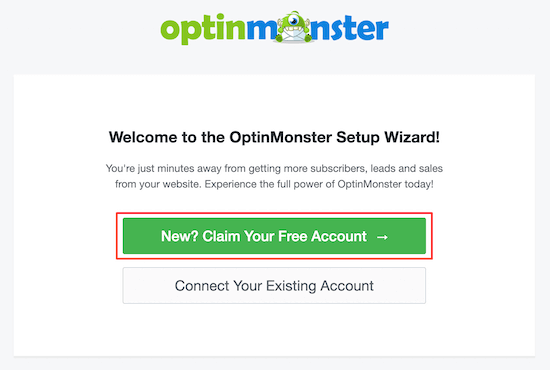
在这里,您可以连接到现有帐户或申请您的免费帐户。

完成设置向导后,您的 WordPress 站点将连接到 OptinMosnter。
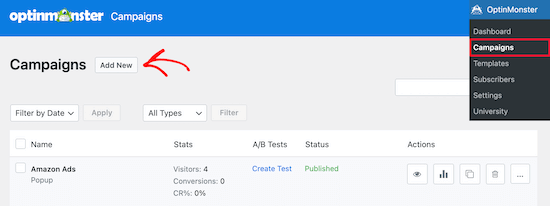
要开始创建弹出广告,请导航至OptinMonster » 营销活动。然后,点击“添加新的”以创建新的广告活动。

之后,您需要选择“弹出”广告活动类型。
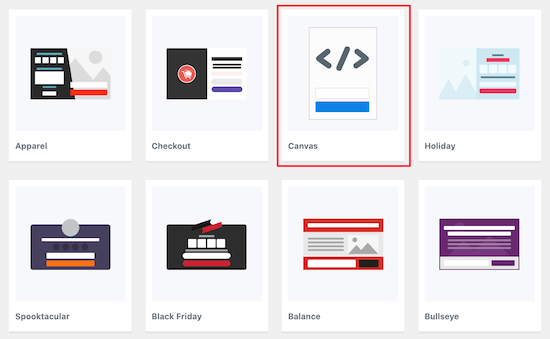
接下来,选择营销活动模板。我们将选择“Canvas”模板,因为这为我们提供了一个空白模板来添加亚马逊广告代码。

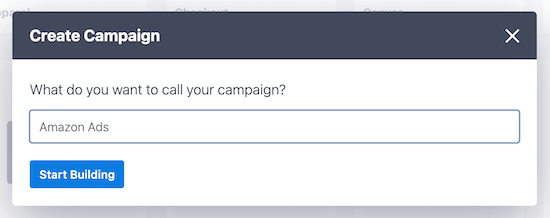
然后,只需输入您的活动名称并单击“开始构建”。
广告活动的名称不会出现在您的设计中,但可供您参考。

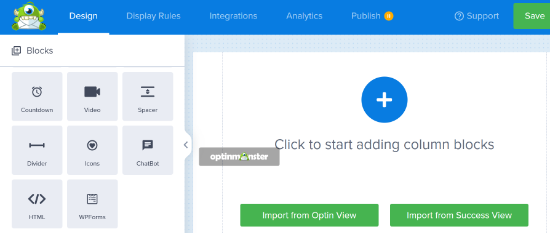
这将打开 OptinMonster 应用程序,您可以在其中自定义弹出窗口的外观。
您不会做出那么多视觉变化。相反,您将复制并粘贴之前生成的亚马逊广告代码。

首先,单击“块”,然后选择“HTML”块并将其拖过去。
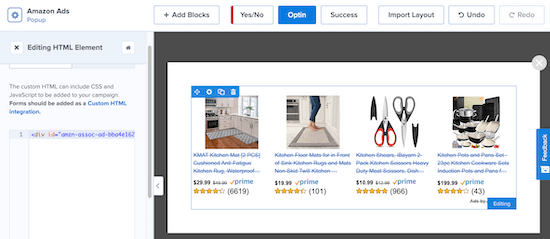
在“编辑 HTML 元素”框中,粘贴您的亚马逊广告代码。它将自动出现在编辑器中。

您可以通过添加新块、标题、文本等来进一步自定义弹出窗口。
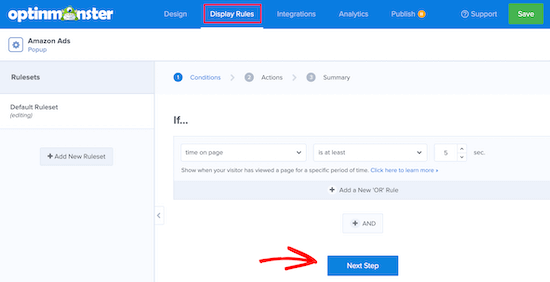
对弹出窗口感到满意后,请务必单击“保存”,然后单击“显示规则”选项卡。

我们将在此处设置弹出显示选项。
默认设置是当访问者在页面上停留至少 5 秒时显示弹出窗口。但是,如果您希望该时间段更短或更长,则可以对此进行调整。之后,只需单击“下一步”。
您可以在下一个屏幕上保留默认选项。如果您愿意,可以随意添加动画或声音效果。完成后,单击“下一步”。
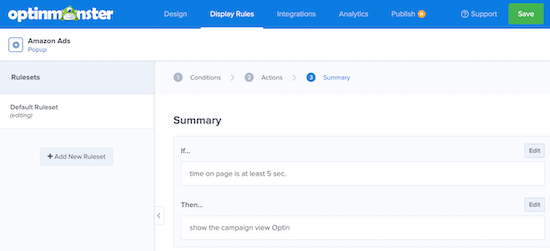
在“摘要”页面上,您可以仔细检查显示设置是否正确。

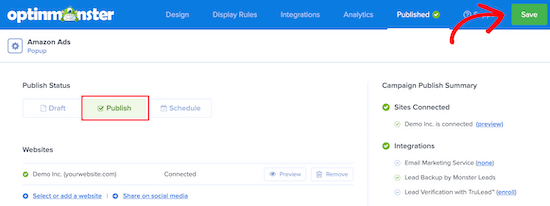
之后,转到“发布”选项卡并将“发布状态”从草稿切换为发布。
然后,只需单击“保存”并退出屏幕。

您的亚马逊广告弹出窗口现在将在您的网站上实时显示,并在您之前设置的时间段后向访问者显示。
OptinMonster 最好的部分是它是为数不多的WordPress 弹出插件之一,可以让您完全控制个性化。它们的显示规则非常强大,您可以使用它们来显示针对您网站不同部分的多个亚马逊广告。
我们希望本文能帮助您将亚马逊广告添加到 WordPress。您可能还想查看我们专家精选的WordPress 必备插件以及我们的最佳电子邮件营销服务列表,以发展您的网站。



