您想优化 WordPress 的 Core Web Vitals 吗?
Core Web Vitals 是 Google 的一项举措,旨在帮助网站所有者改善用户体验和网站质量。这些信号对于任何网站的成功都至关重要。
在本指南中,我们将向您展示如何轻松优化 WordPress 的 Google Core Web Vitals,而无需任何特殊的技术技能。

以下是我们将在本指南中介绍的内容的快速概述:
- 什么是 Google 核心网络生命力?
- 如何测试您的 Google Core Web Vitals 分数
- 为什么核心网络生命很重要?
- 如何在 WordPress 中提高核心 Web 生命力(7 个技巧)
什么是 Google 核心网络生命力?
Google Core Web Vitals 是 Google 认为对网站整体用户体验很重要的网站性能指标。这些网络重要分数将成为 Google 整体页面体验分数的一部分,这将影响您的 SEO 排名。
事实上,没有人喜欢加载缓慢的网站,包括谷歌。
即使您的WordPress 网站加载速度很快,用户也可能无法完全正常地执行他们想做的事情或访问他们需要的信息。
Core Web Vitals 可帮助您衡量网站加载速度、可见速度以及为用户准备就绪的速度。

为此,Google 使用了三项质量测试:
- 最大内容涂料 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)
这些测试的名称听起来可能太技术性了,但它们所做的事情却很容易理解。
让我们看看每个 Core Web Vitals 测试的工作原理、测量内容以及如何提高分数。
最大内容涂料 (LCP )
最大内容绘制 (LCP) 寻找主要内容(无论是图像、文章还是描述)对用户可见的速度。
例如,您的网站可能加载速度很快,但最大的内容可能不会像页面其余部分那样快地显示在屏幕上。
其他速度测试工具会给你很高的分数,但从用户的角度来看,页面仍然很慢。
这就是为什么 Google 将 LCP 作为其网络生命分数的一部分进行衡量,以便网站所有者可以有更清晰的了解。
首次输入延迟 (FID)
首次输入延迟 (FID) 测量用户浏览器实际能够开始处理事件处理程序以响应用户交互所需的时间。
简而言之,让我们假设用户正在您的联系表单页面上。他们填写表格并单击“提交”按钮。FID 将衡量您的网站处理该交互的速度。
一个更简单的示例是从用户单击链接到浏览器开始处理下一个事件序列的时间。
注意: Google 将于 2024 年 3 月用名为 INP(与 Next Paint 的交互)的新测试取代 FID。有关更多详细信息,请参阅我们有关如何提高 Google INP 分数的指南。
累积布局偏移 (CLS)
累积布局转变 (CLS) 衡量网站达到视觉稳定所需的时间。
当网站加载时,某些元素比其他元素需要更多的时间来加载。在此期间,您网站的内容可能会在屏幕上不断移动。
例如,如果用户正在移动设备上阅读一个段落,并且在其上方加载了嵌入的视频,这会使整个内容向下移动。
如果用户尝试完成某项操作(例如将产品添加到购物车,但由于页面上其他项目移动而导致按钮向下移动),这可能会非常令人沮丧。
视频教程
https://www.youtube.com/embed/x4M2HQtV55Q?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。
如何测试您的 Google Core Web Vitals 分数
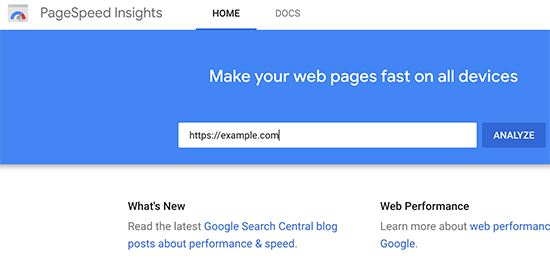
测试 Google Core Web Vitals 分数的最简单方法是使用Page Speed Insights工具。只需输入您要测试的 URL,然后单击“分析”按钮即可。

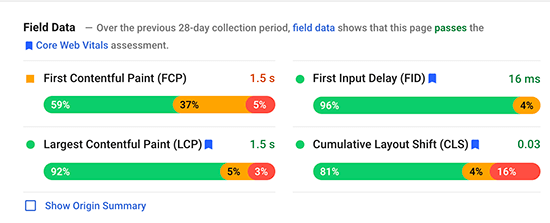
核心生命结果显示在标题为“现场数据”部分的下方。
为了简单起见,您将在顶部看到一条消息:“[…] 字段数据显示此页面通过了 Core Web Vitals 评估”。

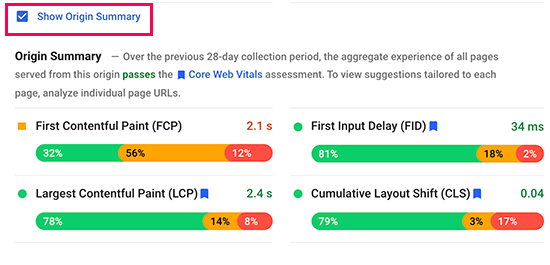
在下图中,您可以查看所有三个核心生命体征的实际得分。以下是通过每个项目的 Core Web Vitals 测试所需的分数。
- 最大内容绘制 (LCP):2.5 秒
- 首次输入延迟 (FID):小于 100 毫秒
- 累积布局偏移 (CLS):小于 0.1
如何查看完整网站的 Google Core Web Vitals
现在,页面速度洞察工具允许您检查单个页面。如果您正在检查的页面是您域名的根,那么您还可以单击“显示来源摘要”复选框。

这将向您显示从此源提供的所有页面的分数。
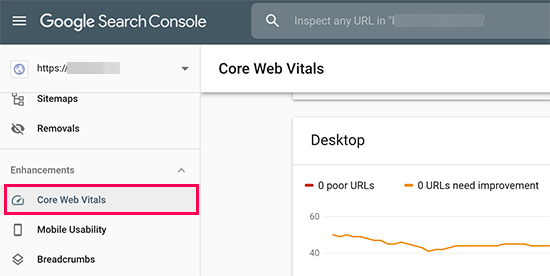
但是,要真正深入了解,您也可以在Google Search Console仪表板中访问 Core Web Vitals 报告。

这使您可以查看网站上有多少 URL 通过了测试、哪些 URL 需要改进以及哪些页面得分较差。
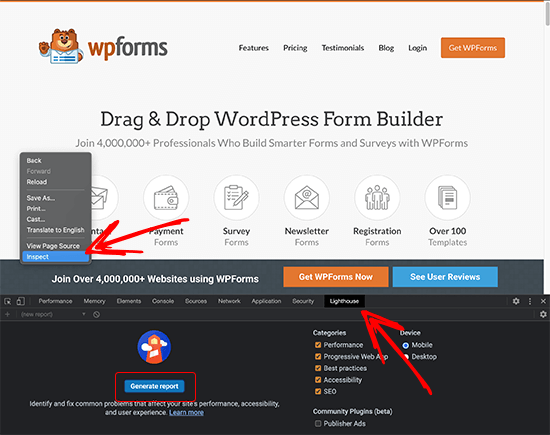
要获得更详细的 Core Web Vitals 报告,您可以通过访问Web.dev 测量工具或使用 Chrome 浏览器内的内置测试来使用 Lighthouse 速度测试。
只需在 Chrome 中打开一个网站,右键单击屏幕上的任意位置,然后选择“检查”选项即可。在选项卡中,您将看到一个名为“灯塔”的选项。

之后,单击“生成报告”按钮。
注意:您必须在隐身模式下进行 Chrome 测试才能获得最准确的结果。否则,您的浏览器扩展可能会对它向您显示的核心网络生命分数产生负面影响。
为什么核心网络生命很重要?
核心网络生命很重要,因为它们反映了您的网站对用户的表现。它不仅关注网站加载的速度,还关注用户实际使用网站的速度。
根据最近的一项研究,页面加载时间延迟 1 秒可能会导致转化率下降 7%、页面浏览量减少 11%、客户满意度下降 16%。

这就是为什么优化网站的速度和性能至关重要。然而,大多数性能测量工具并没有真正考虑用户体验的质量。
速度更快但用户体验较差的网站仍然会降低您的转化率、页面浏览量和客户满意度。改进 Core Web Vitals 可以帮助您解决这个问题。
用户体验也是SEO排名的重要因素。自2021年5月起,谷歌搜索算法已将页面体验作为排名因素之一。
话虽这么说,让我们看看如何轻松改进您的核心网络生命力,以在您的网站上提供更好的用户体验。
如何在 WordPress 中提高核心 Web 生命力(7 个技巧)
提高 WordPress 中的 Core Web Vitals 分数并不那么困难。使用一些基本的性能优化技巧,您可以轻松通过 Core Web Vitals 分数。
1. 优化您的 WordPress 托管
您的 WordPress 托管公司对您网站的性能起着最重要的作用。
他们能够针对 WordPress 优化其服务器,这为您的网站提供了一个坚如磐石的平台。
我们建议使用SiteGround来构建高性能网站。他们是官方推荐的 WordPress 托管公司之一,我们使用 SiteGround作为 WPBeginner 网站。

为了给您的网站提供所需的性能提升,SiteGround使用 Google Cloud Platform 作为其服务器以及超快的 PHP。
他们的SG Optimizer插件被超过一百万个网站使用。它会自动进一步增强性能并打开内置缓存,这可以完成 WP Rocket 所做的一切甚至更多。
值得注意的是,他们的 SG Optimizer 插件仅适用于SiteGround托管帐户,并且这些性能优化适用于所有计划,包括最低选项。
如果您使用其他WordPress 托管提供商,那么我们建议使用WP Rocket以及其他一些工具来获得更好的 Core Web Vitals 分数。
WP Rocket是市场上最好的 WordPress 缓存插件。它允许您轻松地在 WordPress 网站上设置缓存,而无需了解服务器管理的任何技术细节。
2. 提高最大内容 Paintful (LCP) 分数
如前所述,最大内容 Paintful (LCP) 实际上是页面视口内最大的内容部分。例如,在WordPress 博客文章中,这可能是特色图像或文章文本。
该内容加载得越快,您的 LCP 分数就越高。
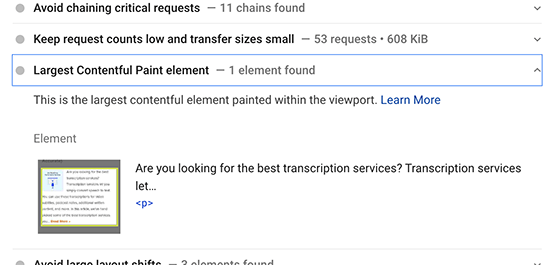
你怎么知道哪些内容被测试认为是最大的?那么,您需要向下滚动到测试结果并展开“最大内容绘制元素”选项卡。

您将看到 LCP 分数考虑的元素。如果它是较大的图像,那么您可以尝试将其替换为较小的图像或文件大小和质量较低的图像。请参阅我们有关如何优化图像以提高网络性能的指南。
如果是文本,那么您可以尝试将其分成段落和标题。
3. 提高首次输入延迟 (FID) 分数
首次输入延迟分数衡量用户单击网站上的某些内容和浏览器开始处理元素之间的时间。
改善这一点的最重要技巧是使用更好的网络托管,甚至是托管的 WordPress 托管平台。
提高 FID 分数的另一种简单方法是使用 WP Rocket 等缓存插件。它具有内置功能,可让您优化文件传输。
首先,您需要安装并激活WP Rocket插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
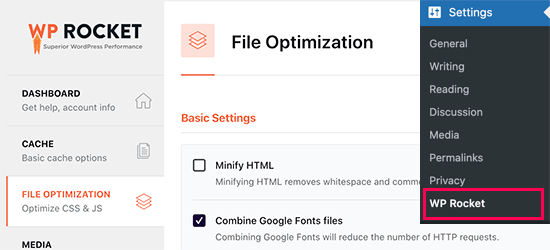
之后,转到“设置”»WP Rocket页面并切换到“文件优化”选项卡。

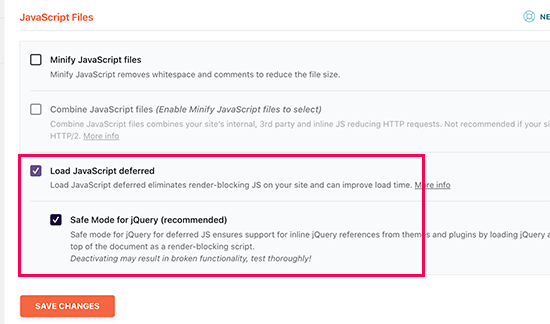
向下滚动到页面底部,然后选中“延迟加载 JavaScript”选项旁边的框。
不要忘记单击“保存更改”按钮来存储您的更改。

延迟 JavaScript 允许您的网站加载而无需等待 JavaScript 加载。这可以提高可能由 JavaScript 引起的页面的首次输入延迟 (FID) 分数。
4. 提高累积布局偏移 (CLS) 分数
当网页上的不同元素加载缓慢并导致屏幕上的其他元素移动时,累积布局偏移 (CLS) 分数会受到影响。
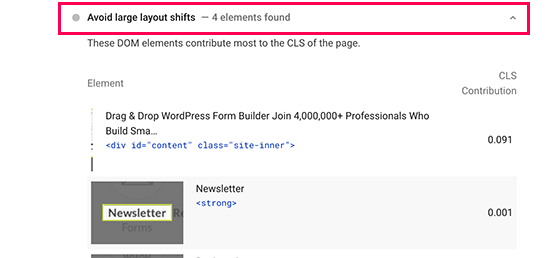
您可以通过展开“页面速度见解”结果中的“避免大型布局变化”选项卡来查看哪些元素正在影响 CLS 分数。

这将向您显示在页面加载期间造成最大布局变化影响的元素。
为了确保页面的视觉布局不会随着其他项目的加载而变化,您需要告诉浏览器图像、视频嵌入、广告(例如 Google AdSense)等元素的尺寸(宽度和高度)。
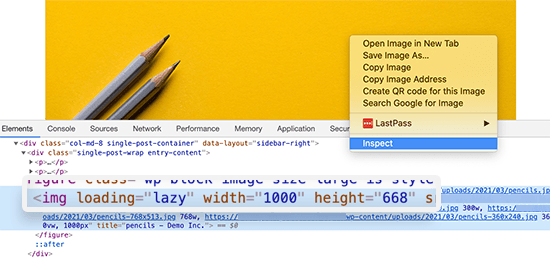
WordPress 会自动为您添加的图像添加高度和宽度属性。但是,您仍然可以检查所有其他媒体,尤其是嵌入媒体,以确保它们都具有高度和宽度属性。
一种方法是使用检查工具。只需在浏览器中右键单击并选择“检查”即可打开开发人员控制台。
然后,您可以指向并单击不同的页面元素以突出显示其源代码。在那里,您可以查看元素是否定义了宽度和高度属性。

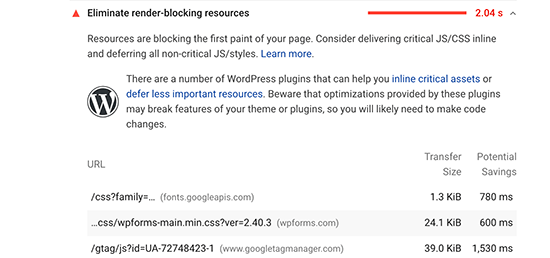
5.消除渲染阻塞元素
渲染阻塞元素是加载速度较慢但会阻止其他元素首先加载的元素。这会影响您的整体 Core Web Vitals 分数和网站上的用户体验。
Page Speed Insights 结果将向您显示渲染阻塞元素。这些通常是由WordPress 插件和第三方工具(例如 Google Analytics、Facebook Pixel、Google Ads 等)添加的 JavaScript 或 CSS 文件。

但是,大多数此类元素都是通过不同的插件或主题以编程方式添加到您的网站的。这使得初学者用户更难删除或正确加载它们。
我们有一个分步指南,介绍如何轻松消除 WordPress 中的渲染阻塞元素,而不会弄乱网站上的任何代码。
6. 在 WordPress 中正确调整图像大小
Core Web Vitals 分数较低的另一个常见原因是图像过大。许多 WordPress 用户将高分辨率图像上传到他们的网站,这需要更长的时间来加载,并且在大多数情况下是没有必要的。

对于移动设备上的用户来说,这变得更加成问题。您的响应式 WordPress 主题和 WordPress 会自动将图像适合用户的移动屏幕,但它们仍然会加载更大的文件。
我们有一份详细的指南,介绍如何正确优化WordPress 网站的图像,而不损失质量或影响性能。
7. 使用 CDN 到服务器来提高核心 Web Vitals 分数
CDN 或内容交付网络是第三方服务,允许您从全球多个服务器提供网站的静态内容。
这允许用户从距离他们最近的服务器下载图像和 CSS 等静态文件。它还可以减少网站上的负载,然后网站可以继续加载其他元素。
您可以使用像Sucuri这样的云防火墙应用程序,它带有内置的 CDN 服务。Sucuri还可以帮助您阻止恶意和垃圾邮件请求,从而进一步释放您的网站资源。
您还可以使用Cloudflare 免费 CDN作为替代方案。它配备了基本的防火墙保护和 CDN 服务,可以提高您网站的 Core Web Vitals 分数。
我们希望本指南能帮助您了解如何优化 WordPress 的 Core Web Vitals。良好用户体验的另一个重要方面是安全性。我们建议您遵循我们的WordPress 安全检查表,以确保您的网站性能不会受到垃圾邮件或 DDoS 攻击的影响。
您可能还想查看我们关于如何在 WordPress 中创建自定义 Instagram 照片源的指南,或者我们专家精选的最佳视频编辑软件。



