您想要将 Google 表格与 WooCommerce 连接吗?
通过将 Google 表格与 WooCommerce 连接,您可以轻松记录和管理客户数据,并与团队的其他成员共享。
在本文中,我们将向您展示如何轻松将 Google Sheets 与 WooCommerce 连接。

为什么在 WordPress 中将 Google 表格与 WooCommerce 连接?
Google Sheets 是 Google 推出的一款非常流行的免费电子表格软件。通过连接 Google Sheets 和WooCommerce,您可以轻松记录和管理有关客户和订单的信息。
您还可以与您的团队共享此信息,即使他们无权访问 WordPress 仪表板。
例如,您可以轻松地将这些数据发送给供应商、营销部门、客户服务人员和其他团队成员。
将信息存入 Google 表格后,您可以根据订单总额、客户位置、使用的优惠券等轻松过滤信息。
您甚至可以使用数据可视化插件将这些数据转换为图表和图形。所有这些都使得分析信息变得更加容易,然后利用这种洞察力来调整您的业务并获得更多销售额。
话虽这么说,让我们看看如何将 Google Sheets 与 WooCommerce 连接起来。
视频教程
https://www.youtube.com/embed/08PXyUTIyuk?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
设置您的 WooCommerce 商店和 Google 表格
在我们开始之前,您需要设置一个 WooCommerce 商店。如果您仍在建立商店,请参阅我们有关如何开设在线商店的分步指南。

专业提示:您还需要确保使用高质量的WooCommerce 托管和WooCommerce 主题,以便您的商店看起来很棒并且加载速度很快。
接下来,您需要创建一个 Google Sheets 电子表格,您将在其中发送 WooCommerce 商店数据。
前往Google 表格网站并单击“空白”以创建新的电子表格。

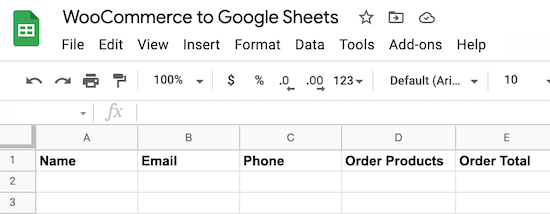
您现在需要为要收集的不同数据添加列。
在下图中,我们创建了一个列,其中包含客户的姓名、电子邮件地址、电话号码、他们订购的产品以及订单总额。

您可以导入各种 WooCommerce 数据,包括位置、使用的优惠券、订单状态、订单时间等等,因此您可以创建所需的任何列。
安装并激活适用于 WordPress 的 Uncanny Automator 插件
将 Google Sheets 连接到 WooCommerce 的最简单方法是使用Uncanny Automator,这是最好的 WordPress 自动化插件。

它充当桥梁,使不同的 WordPress 插件能够相互通信。例如,当人们提交您的一份WPForms时,您可以使用 Uncanny Automator 自动将他们添加到您的ActiveCampaign电子邮件列表中。
它就像 WordPress 网站的 Zapier,但没有 Zapier 的高成本。
Uncanny Automator 非常易于使用,并附带各种自动化工作流程,您只需单击几下即可设置,无需编码。
注意:该插件有免费版本,因此您可以尝试 Uncanny Automator,看看它是否适合您。但是,我们将在本指南中使用 Uncanny Automator Pro,因为它具有我们需要的 Google Sheets 集成。
将您的 Google 帐户与 Uncanny Automator 连接起来
您需要做的第一件事是安装并激活 Uncanny Automator 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
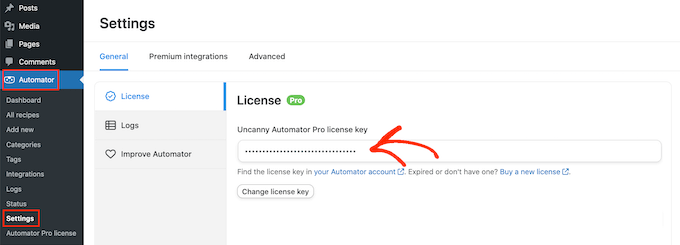
激活后,转到 Automator » 设置 并输入您的许可证密钥。

您可以在 Uncanny Automator 网站上您的帐户下找到此信息。
之后,单击“激活许可证”。
将 Uncanny Automator 连接到 Google 表格
您的下一个任务是将 Uncanny Automator 连接到您的 Google 帐户。
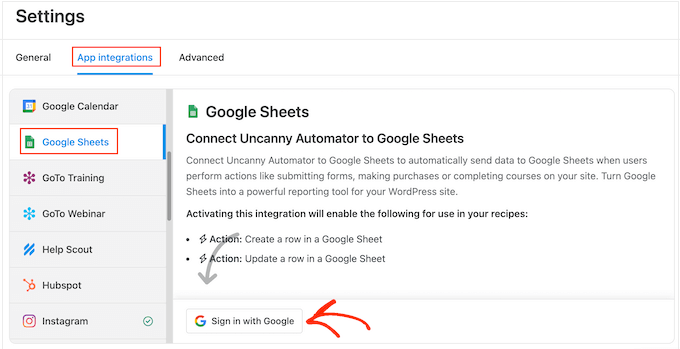
首先,单击“应用程序集成”选项卡。然后,选择“Google 表格”并点击“使用 Google 登录”。

Uncanny Automator 现在将要求访问您的 Google 帐户。
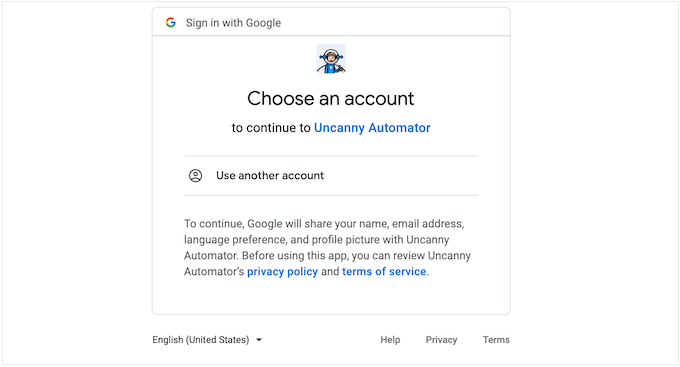
只需单击您想要链接到 Uncanny Automator 的电子邮件地址即可。

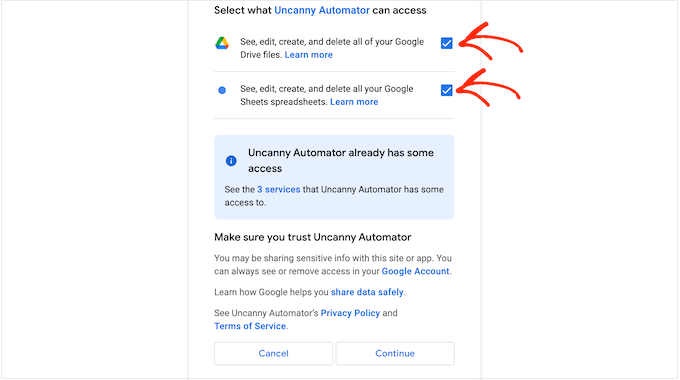
在下一个屏幕上,您将看到 Uncanny Automator 将有权访问的所有信息和服务以及它可以执行的操作。
尽管默认情况下未选中它们,但您需要授予 Uncanny Automator 以下权限:“查看、编辑、创建和删除所有 Google 云端硬盘文件”和“查看、编辑、创建和删除所有 Google 表格电子表格” .’

如果您乐意继续,请单击“继续”按钮。
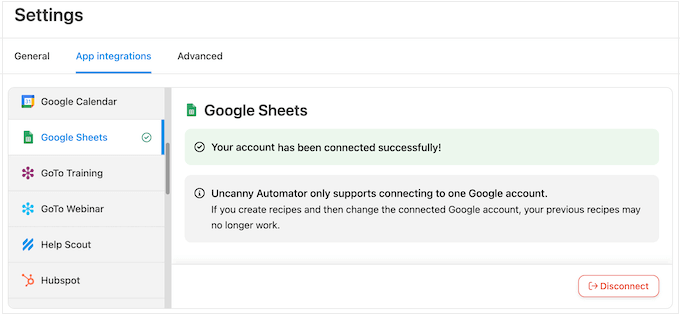
几分钟后,您应该会看到“您的帐户已成功连接”消息。Uncanny Automator 现在可以与您的 Google Sheets 帐户进行通信。

使用 Uncanny Automator 将 WooCommerce 连接到 Google Sheets
下一步是将您的在线市场或商店连接到您之前创建的电子表格。Uncanny Automator 使用“配方”来创建将应用程序和插件连接在一起的自动化工作流程。每个配方有两个不同的部分:触发器和动作。
触发器是启动配方的事件,操作是触发操作时运行的任务。
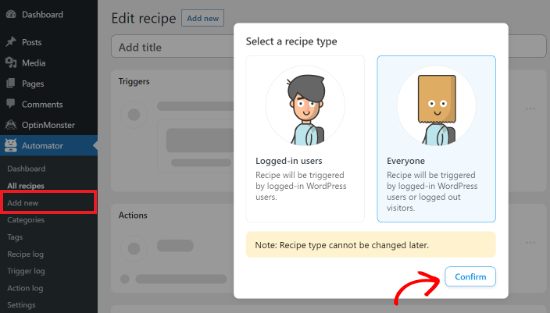
要创建您的第一个配方,请转到Automator » 添加新的。
系统将询问您是否要创建“已登录”食谱或“所有人”食谱。登录的食谱只能由登录的用户触发,但任何人都可以触发“所有人”食谱。
要创建每次有人下订单时运行的菜谱,请选择“所有人”,然后单击“确认”。

接下来,在“标题”字段中输入菜谱名称。这仅供您参考,因此您可以使用任何您想要的东西。
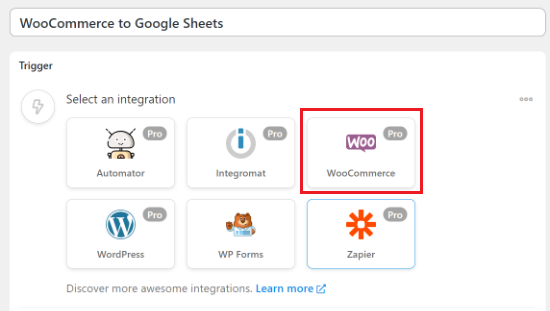
Uncanny Automator 现在将显示您已在WordPress 网站上安装的所有集成。您可以继续并选择“WooCommerce”。

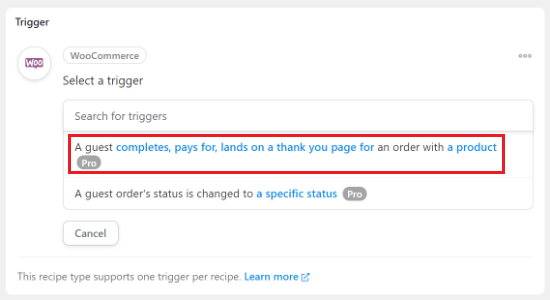
接下来,您需要选择触发器。
对于此食谱,选择“客人完成产品订单、付款并进入感谢页面”。

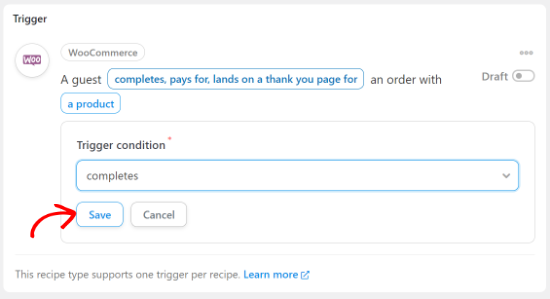
之后,您需要选择触发条件。
要在客户完成购买时触发自动化,请从下拉菜单中选择“完成”。然后,点击“保存”。

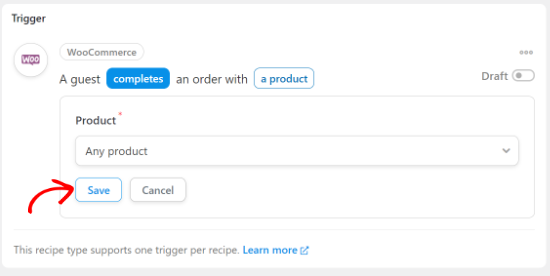
接下来,您需要选择当客户购买特定产品或任何产品时是否应运行 Uncanny Automator 工作流程。要记录有关每个订单的信息,请选择“任何产品”。
之后,只需继续并单击“保存”即可。

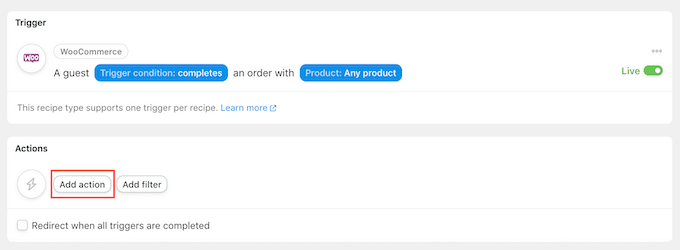
现在,您可以转到“操作”部分。
在这里,点击“添加操作”。

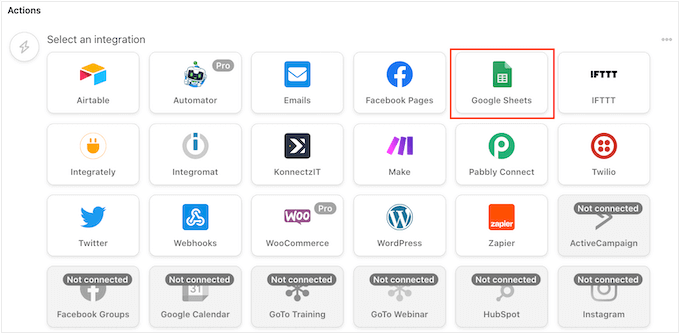
Uncanny Automator 现在将显示您的WordPress 博客或网站上可用的所有集成的列表。
只需点击“Google 表格”即可。

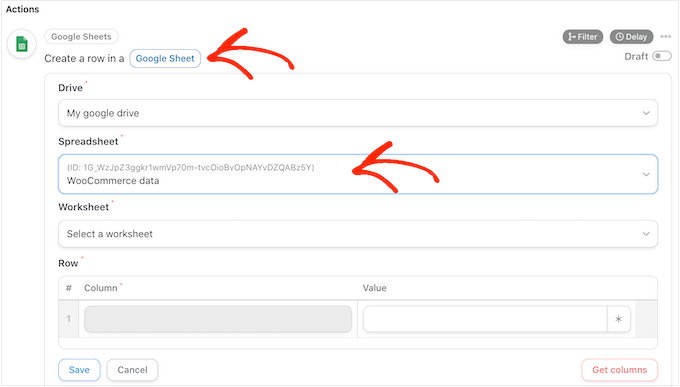
在出现的下拉列表中,选择“在 Google 表格中创建一行”。
完成此操作后,打开“电子表格”下拉列表并选择您之前创建的 Google Sheet 电子表格。

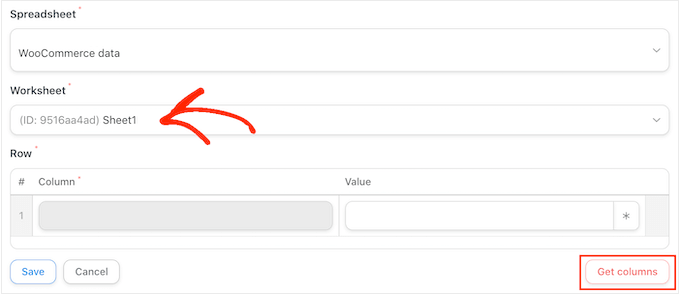
接下来,打开“工作表”并选择要在其中记录信息的工作表。默认情况下,这是“表 1”。
完成后,单击“获取列”。

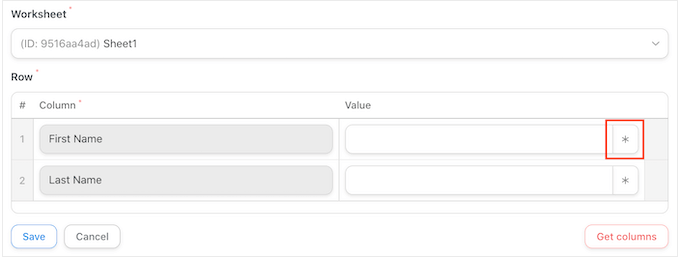
Uncanny Automator 现在将显示电子表格中的所有列。您的下一个任务是将每一列映射到一种 WooCommerce 数据。
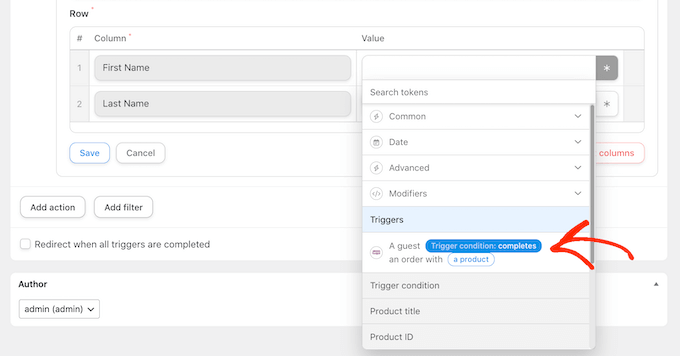
首先,单击第一个字段旁边的“*”。

在下拉菜单中,单击“触发器”下的条件即可查看 Uncanny Automator 可以记录的所有信息。
只需单击这些选项中的任何一个即可将其映射到该字段。

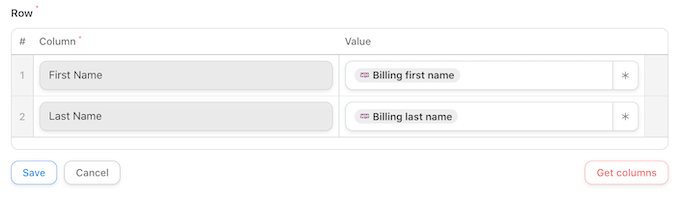
例如,在下图中,我们将“帐单名字”映射到名为“名字”的列。
我们还将“帐单姓氏”映射到名为“姓氏”的列。

只需重复这些步骤即可将正确的数据映射到电子表格中的每一列。如果您对配方的设置感到满意,请单击“保存”。
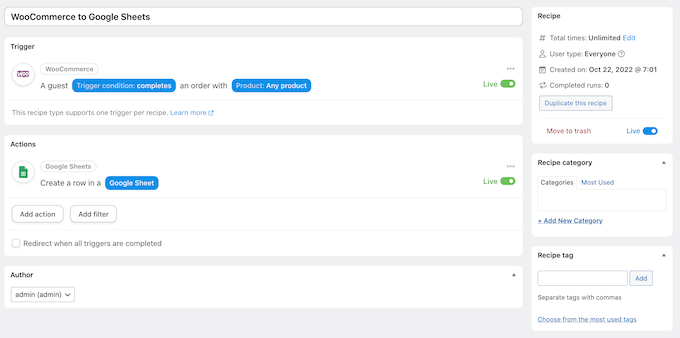
之后,您可以继续发布菜谱。在“配方”框中,单击“草稿”开关,使其显示“实时”。

您的新配方现已生效,并将自动在您的 Google Sheet 电子表格中记录每个新的 WooCommerce 订单。
此时,最好测试您的自动化,以查看配方是否触发并执行正确的操作。
如果您想为 WooCommerce 商店添加更多自动化功能,请参阅我们有关如何从 WooCommerce 发送 Twilio SMS 通知的指南。
我们希望本文能帮助您了解如何将 Google 表格与 WooCommerce 连接。您可能还想查看我们的专家为您的商店挑选的最佳 WooCommerce 插件,并了解如何创建 WooCommerce 弹出窗口以增加销售额。



