您想了解如何更改 WordPress 徽标大小吗?
您的网站徽标是您品牌的重要组成部分,因此您需要确保它看起来不错。然而,有时并不清楚如何使徽标变大或变小。
在本文中,我们将向您展示如何轻松更改任何主题中的 WordPress 徽标大小。

为什么要更改 WordPress 中徽标的大小?
无论您是雇人为您的 WordPress 网站设计自定义徽标,还是使用免费徽标制作工具自己设计徽标,徽标都是任何网站的重要组成部分。
但是,当您上传徽标时,默认情况下它的尺寸可能并不总是正确的。
太小的徽标不会引人注目,而太大的徽标可能会分散访问者对其余内容的注意力。
话虽这么说,让我们看看如何轻松更改 WordPress 中的徽标大小。只需使用下面的快速链接跳转到您要使用的方法:
- 方法 1:使用 WordPress 定制器更改徽标大小(推荐)
- 方法 2:使用全站编辑器更改 WordPress 徽标大小(仅限基于块的主题)
- 方法 3:通过编辑 CSS 更改 WordPress 徽标大小(适用于大多数主题)
- 方法 4:无需编辑 CSS 即可更改 WordPress 徽标大小(无代码)
方法 1:使用 WordPress 定制器更改徽标大小(推荐)
在 WordPress 中更改徽标大小的最简单方法是使用主题定制器。但是,此方法仅在您的主题支持多种徽标尺寸时才有效。
好消息是,许多流行主题都带有用于调整徽标大小的内置工具,包括Divi、Astra和Ultra。
注意:您的徽标只能与您上传的图像一样大,因此如果您想让徽标更大,请确保上传更大的图像。
在本指南中,我们将向您展示如何更改 Divi、Astra 和 Ultra 主题中的徽标,但该方法与大多数流行的 WordPress 主题类似。
即使我们没有涵盖您的特定主题,您是否可以使用WordPress 定制器更改徽标大小仍然值得一看。
只需转到“外观”»“自定义”并查找标有“标题”、“站点标识”、“徽标”或类似标签的任何设置。
如果您没有看到这些设置,那么您可以随时检查主题的文档或向开发人员寻求帮助。有关此主题的更多信息,请参阅我们有关如何正确请求 WordPress 支持并获得支持的指南。
如果您的主题没有内置徽标编辑器,那么您将需要使用方法 2 或 3。
更改 Divi WordPress 主题中的 WordPress 徽标大小
首先,转到Divi » 主题定制器,然后单击“标题和导航”。

之后,选择“主菜单栏”。
在这里您可以更改徽标的大小。

首先,您需要调整“菜单高度”设置。这控制了整个导航菜单的高度,这将定义您可以制作徽标的大小。
之后,您可以更改“徽标最大高度”设置,它是菜单总高度的百分比。

您可以上下拖动“徽标最大高度”滑块,直到找到适合您的WordPress 博客的尺寸。
如果您对徽标的外观感到满意,请确保在关闭 WordPress 定制器之前单击“发布”。
更改 Astra WordPress 主题中的 WordPress 徽标大小
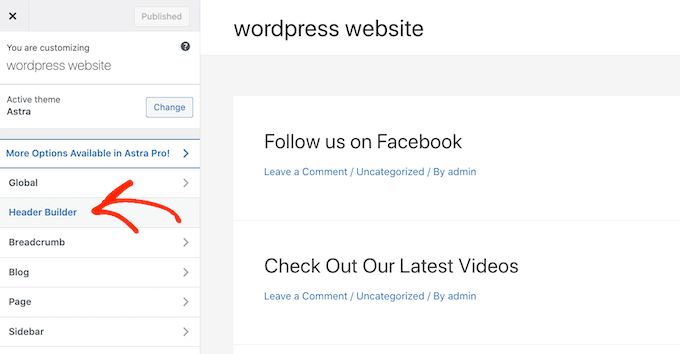
如果您使用的是 Astra 主题,请转到外观 » 自定义,然后单击“标题生成器”菜单选项。

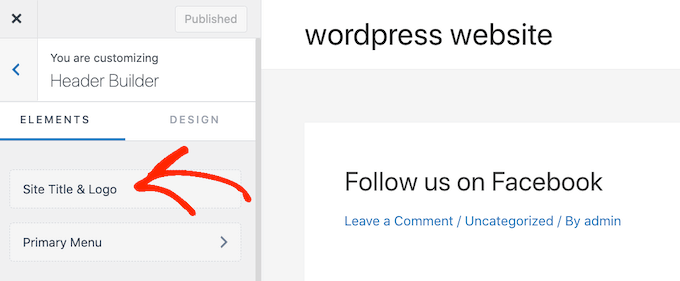
之后,单击“站点标题和徽标”菜单选项。
在这里您可以轻松更改徽标的大小。

只需向左或向右拖动“徽标宽度”滑块即可使徽标变大或变小。
WordPress 定制程序将在其实时预览中显示这些更改,因此您可以尝试不同的尺寸,看看什么最适合您的WordPress 网站。

如果您对徽标的外观感到满意,请单击“发布”以使其生效。
更改 Ultra WordPress 主题中的 WordPress 徽标大小
要自定义Ultra 主题中的徽标大小,请转到外观 » 自定义,然后单击左侧菜单中的“站点徽标和标语”。

之后,单击“站点徽标”下拉列表。
当它出现时,选择“徽标图像”单选按钮。

现在,您可以通过在框中输入新尺寸来放大或缩小徽标。
您可以使用左侧的框更改宽度,使用右侧的框更改高度。

如果您想根据原始尺寸缩放徽标,则只需更改一框中的尺寸即可。
当您输入新尺寸时,徽标的尺寸将实时变化。
如果您对徽标的外观感到满意,请继续并单击“发布”以使更改生效。
方法 2:使用全站编辑器更改 WordPress 徽标大小(仅限基于块的主题)
如果您使用的是 基于块的主题, 例如 Hestia Pro,那么您可以使用全站点编辑器更改徽标大小。
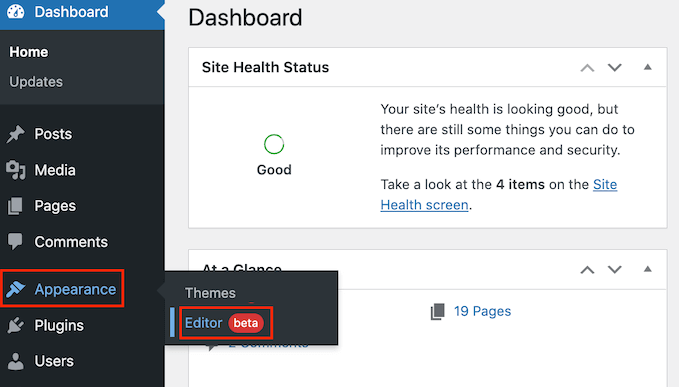
首先,只需转到 WordPress 仪表板中的主题 » 编辑器。

默认情况下,全站点编辑器将显示主题的主页模板。
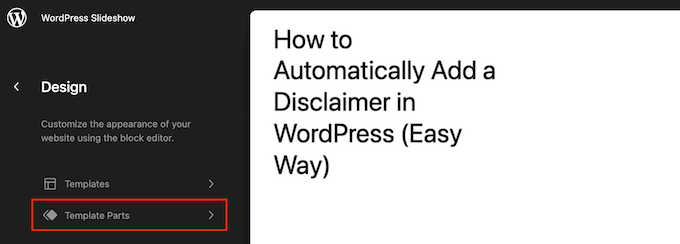
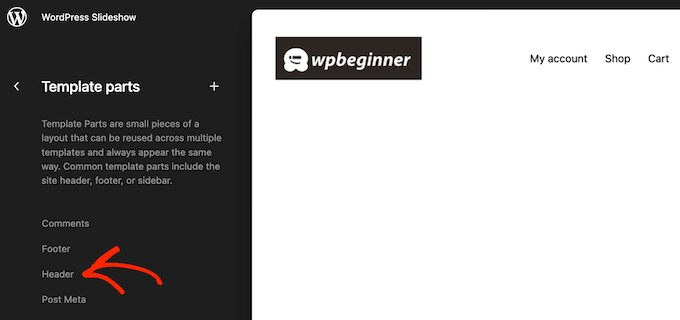
要调整网站徽标的大小,您通常会选择“模板部分”。

编辑器现在将显示组成 WordPress 主题的所有模板部分的列表。
只需单击标题模板即可控制博客标题的布局。

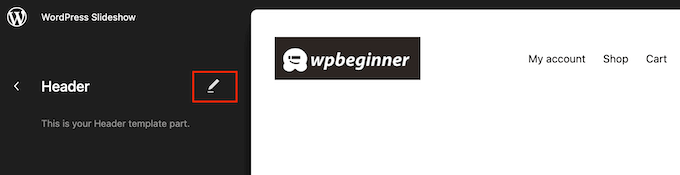
WordPress 现在将显示标题模板部分的预览。
要编辑此模板,请继续并单击小铅笔图标。

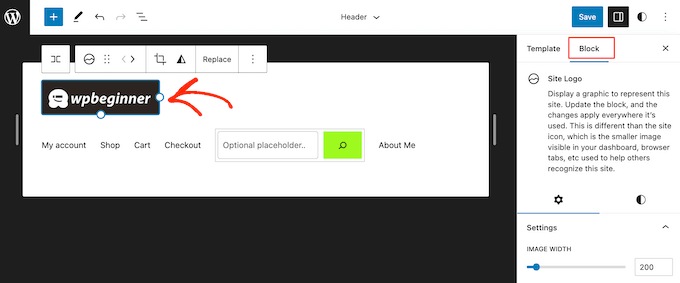
完成后,单击以选择您网站的徽标。
在右侧菜单中,选择“阻止”选项卡。

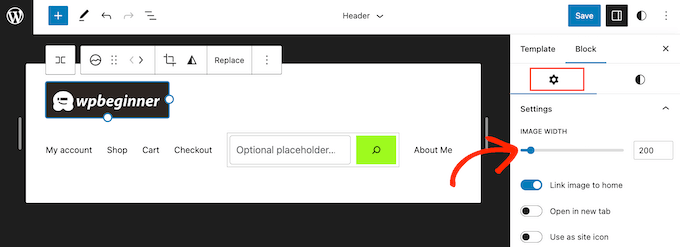
然后,选择“设置”选项卡。
现在,您可以通过拖动“图像宽度”滑块来放大或缩小徽标。

如果您对徽标的外观感到满意,请单击“保存”按钮。
现在,如果您访问您的网站,您将看到正在运行的新徽标。
方法 3:通过编辑 CSS 更改 WordPress 徽标大小(适用于大多数主题)
如果您的 WordPress 主题没有内置支持更改徽标大小,那么另一个选择是添加自定义 CSS。
首先,您需要了解网站徽标的 CSS 类。要获取此信息,请转到任何具有该徽标的页面,例如您网站的自定义主页。
在这里,右键单击该页面上的任意位置并选择“检查”选项。

这将打开一个检查菜单,其中显示主页的所有代码。
之后,单击“选择元素”图标,该图标看起来像鼠标指针。

接下来,只需将鼠标悬停在网站的徽标上,直到弹出 CSS 类。
它看起来类似于下图。

您将使用此 CSS 类来自定义 WordPress 徽标的大小,因此请在记事本等文本编辑器中记下该类。
在 WordPress 仪表板中,转到外观 » 自定义。然后,单击“其他 CSS”选项。

您现在可以将自定义 CSS 代码添加到小型代码编辑器中。
只需添加您之前找到的 CSS 类,然后指定您要使用的新徽标尺寸。
下面是代码的示例:
| 123 | img.custom-logo { max-height: 100px!important;} |
由
确保更改img.custom-logoCSS 类和max-height值。

进行更改后,只需单击“发布”按钮即可生效。
方法 4:无需编辑 CSS 即可更改 WordPress 徽标大小(无代码)
如果您不习惯编辑主题文件或添加自定义 CSS,那么您可以使用 WordPress CSS 插件。这些插件允许您对站点进行视觉更改,类似于使用拖放页面构建器。
我们建议使用CSS Hero。它允许您自定义 WordPress 网站上的几乎所有 CSS 样式,而无需编写任何 CSS 代码。
优惠: WPBeginner 读者可以通过我们的CSS Hero 优惠券代码获得 34% 的折扣。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,单击“继续产品激活”按钮以激活插件。您会在已安装插件列表的正上方找到它。

这将带您进入一个可以输入用户名和密码的屏幕。只需按照屏幕上的说明验证您的帐户,完成后您将返回 WordPress 仪表板。
之后,单击WordPress 管理工具栏中的“使用CSS Hero自定义”按钮。

现在,您将看到您的网站上运行着 CSS Hero。
CSS Hero 使用 WYSIWYG(所见即所得)编辑器,因此只需单击页面上的任何元素,您就会看到一个工具栏,其中包含您可以进行的所有自定义设置。

只需单击页面顶部的 WordPress 徽标即可。
之后,选择“显示高级道具”链接以查看您可以对 WordPress 徽标进行的所有更改。

在“测量”框中,您将找到“最大宽度”和“最大高度”选项。
要更改徽标的大小,只需在这些字段中输入新数字即可。如果您想保留原始图像尺寸,则只需更改高度或宽度即可。

实时预览将自动显示您的更改。这意味着您可以尝试不同的尺寸,看看哪种尺寸最好。
如果您对徽标的外观感到满意,请单击“保存并发布”以使调整后的徽标生效。
我们希望这篇文章可以帮助您更改 WordPress 徽标大小。您可能还想查看我们针对小型企业的最佳实时聊天软件的专家精选以及有关如何获取免费企业电子邮件地址的指南。



