您是否正在寻找一种简单的方法来更改 WordPress 网站的背景颜色?
网站的背景颜色在您的设计和品牌塑造以及使您的内容更具可读性方面发挥着重要作用。
在本文中,我们将向您展示如何轻松更改 WordPress 网站的背景颜色。

为什么要更改 WordPress 中的背景颜色?
WordPress 主题带有默认背景颜色。更改背景颜色可以帮助个性化您的网站设计并提高可读性。
例如,您可以使用不同的背景颜色突出页面的特定部分。这有助于突出您的号召性用语 (CTA) 并提高转化率。
您可以根据作者、评论或类别为WordPress 博客上的不同帖子使用不同的背景颜色。这有助于将文章与网站上的其他内容区分开来。
还有一种方法可以添加视频背景,以立即吸引访问者的注意力并提高参与度。
话虽如此,让我们来看看如何更改 WordPress 中的背景颜色。我们将向您展示自定义背景颜色的不同方法,以便您可以跳转到您喜欢的任何部分:
- 使用 WordPress 主题定制器更改背景颜色
- 使用完整站点编辑器更改背景颜色
- 通过添加自定义 CSS 更改背景颜色
- 在 WordPress 中随机更改背景颜色
- 更改单个帖子的背景颜色
- 在后台使用视频
- 创建自定义登陆页面
视频教程
https://www.youtube.com/embed/j_nYsk0cHXg?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
使用 WordPress 主题定制器更改背景颜色
根据您的主题,您也许可以使用WordPress 主题定制器更改背景颜色。它允许您实时编辑站点的外观,而无需编辑代码。
要访问 WordPress 主题定制器,您可以登录您的网站,然后转到外观 » 定制。
这将打开主题定制器,您将在其中找到多个用于修改主题的选项。这包括菜单、颜色、主页、小部件、背景图像等。
可用的具体选项取决于您的网站使用的WordPress 主题。在本教程中,我们使用默认的二十一主题。
要更改网站的背景颜色,请继续并单击左侧菜单中的“颜色和深色模式”设置选项卡。

接下来,您需要单击“背景颜色”选项并为您的网站选择颜色。
您可以使用颜色选择器工具或输入背景的十六进制颜色代码。

完成更改后,请不要忘记单击“发布”按钮。
您现在可以访问您的网站以查看新的背景颜色的实际效果。

您的主题在主题定制器中可能没有此选项。在这种情况下,您可以尝试以下方法之一。
使用完整站点编辑器更改背景颜色
完整站点编辑器 (FSE) 是一个基于块的 WordPress 主题编辑器,可用于编辑站点的背景颜色。它提供了用于自定义网站设计的不同块,类似于使用 WordPress 块编辑器。
完整的站点编辑器目前可在选定的WordPress 主题中使用,例如“二十二十二”主题。要执行背景颜色更改,您可以从 WordPress 仪表板转到外观 » 编辑器。

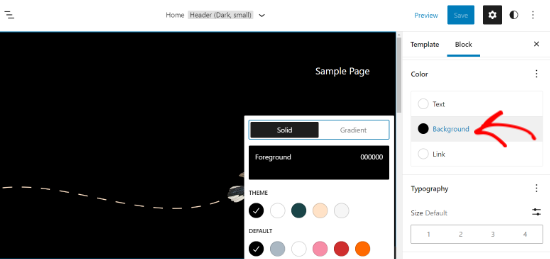
进入完整的站点编辑器后,您可以更改每个单独块的背景颜色。
首先,选择您要编辑的块。然后从右侧的设置面板中,前往“颜色”部分,然后单击“背景”选项来选择颜色。

完成后,继续并单击“保存”按钮。
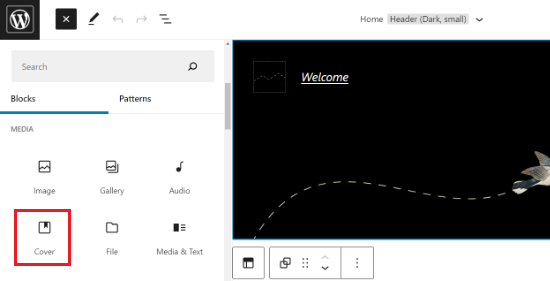
另一方面,如果您想添加出现在所有块后面的背景颜色,那么您可以添加一个 Cover 块。
首先,单击顶部的“+”号并添加“封面”块。

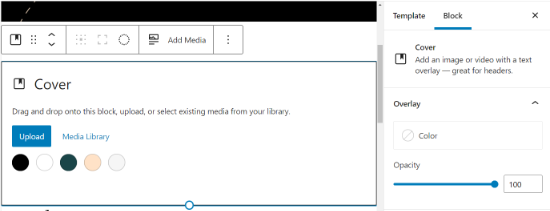
接下来,您将在主题模板中看到封面块,其中有一些背景颜色选项可供选择。
或者,您可以从右侧的设置面板转到“叠加”部分,然后单击“颜色”选项。

选择颜色后,下一步是将其显示在整个页面上。
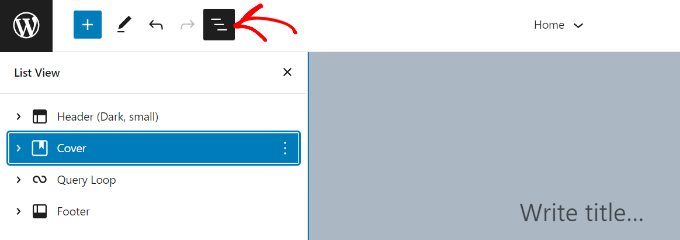
首先,您需要单击顶部的 3 个破折号列表视图图标。这将打开主题的大纲并显示不同的部分。

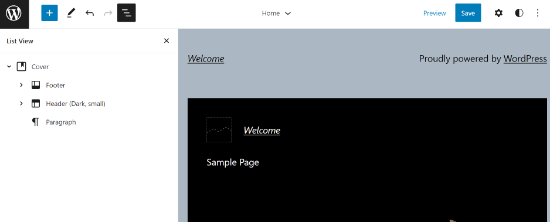
接下来,您只需将列表视图中的所有主题元素拖放到封面块下即可。
当您这样做时,您的封面块颜色将显示为整个网站的背景颜色。

不要忘记单击顶部的“保存”按钮来存储您的更改。
通过添加自定义 CSS 更改背景颜色
您是否想知道如何使用 CSS 更改背景颜色?更改WordPress 网站背景颜色的另一种方法是在 WordPress 主题定制器中添加自定义 CSS。
首先,转到“外观”»“自定义”,然后转到“其他 CSS”选项卡。

接下来,您可以输入以下代码:
| 123 | body { background-color: #FFFFFF;} |
由
您所要做的就是将背景颜色代码替换为您想要在网站上使用的颜色代码。接下来,继续在“附加 CSS”选项卡中输入代码。

完成后,不要忘记单击“发布”按钮。您现在可以访问您的网站以查看新的背景颜色。
有关更多详细信息,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
在 WordPress 中随机更改背景颜色
现在,您是否正在寻找一种随机更改 WordPress 背景颜色的方法?
您可以添加平滑的背景颜色变化效果,以在不同背景颜色之间自动过渡。该效果会经历多种颜色,直到达到最终颜色。
要添加效果,您需要向 WordPress 网站添加代码。我们将引导您完成下面的过程。
您需要做的第一件事是找出您想要添加平滑背景颜色变化效果的区域的 CSS 类。
您可以使用浏览器中的检查工具来执行此操作。您所要做的就是将鼠标移至要更改颜色的区域,然后右键单击以选择“检查”工具。

之后,您需要写下您想要定位的 CSS 类。例如,在上面的屏幕截图中,我们希望使用 CSS 类“page-header”来定位该区域。
接下来,您需要在计算机上打开纯文本编辑器(例如记事本)并创建一个新文件。您必须将文件保存为桌面上的“wpb-background-tutorial.js”。
完成后,您可以将以下代码添加到刚刚创建的 JS 文件中:
| 123456789101112 | jQuery(function($){ $('.page-header').each(function(){ var$this= $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ varcolor = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); }); |
由
如果您研究代码,您会注意到我们使用了“page-header”CSS 类,因为它是我们网站上要定位的区域。
您还将看到我们使用十六进制颜色代码使用了四种颜色。您可以为背景添加任意数量的颜色。您所要做的就是在代码片段中输入颜色代码,并像其他颜色一样使用逗号和单引号将它们分隔开。
现在您的 JS 文件已准备就绪,您需要使用文件传输协议 (FTP) 服务将其上传到 WordPress 主题的 JS 文件夹。
在本教程中,我们使用 FileZilla。它是适用于 Windows、Mac 和 Linux 的免费 FTP 客户端,并且非常易于使用。
首先,您需要登录网站的 FTP 服务器。您可以在托管提供商发送的电子邮件或托管帐户的 cPanel 仪表板中找到登录凭据。
登录后,您将在“远程站点”列下看到您网站的文件夹和文件列表。继续导航到站点主题中的 JS 文件夹。

如果您的主题没有 js 文件夹,那么您可以创建一个。
只需在 FTP 客户端中右键单击主题文件夹,然后单击“创建目录”选项即可。

接下来,您需要在“本地站点”列下打开 JS 文件的位置。
然后右键单击该文件并单击“上传”选项将文件添加到您的主题。

有关更多详细信息,您可以按照我们有关如何使用 FTP 将文件上传到 WordPress 的教程。
接下来,您需要将以下代码输入到主题的 funtions.php 文件中。此代码正确加载了此代码运行所需的JavaScript 文件和相关jQuery 脚本。
| 1234 | functionwpb_bg_color_scripts() {wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color'), '1.0.0', true ); }add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts'); |
由
我们建议使用免费的 WPCode 插件将代码安全地添加到您的网站。有关更多详细信息,请参阅有关如何将网络片段粘贴到 WordPress 的指南。
您现在可以访问您的网站,查看您的目标区域中随机变化的颜色。

更改单个帖子的背景颜色
您还可以更改 WordPress 中每个博客文章的背景颜色,而不是使用自定义 CSS在整个网站上使用单一颜色。
它允许您更改特定帖子的外观并个性化其背景。例如,您可以根据作者自定义每个帖子的样式,或者为评论最多的帖子显示不同的背景颜色。
您甚至可以更改特定类别中帖子的背景颜色。例如,与教程相比,新闻帖子可以具有不同的背景颜色。
您需要做的第一件事是在主题的 CSS 中找到帖子 ID 类。您可以通过查看任何博客文章,然后右键单击以使用浏览器中的检查工具来完成此操作。

下面是它的外观示例:
| 1 | <articleid="post-104"class="post-104 post type-post status-publish format-standard hentry category-uncategorized"> |
由
获得帖子 ID 后,您可以使用以下自定义 CSS 更改单个帖子的背景颜色。只需替换帖子 ID 以匹配您自己的帖子 ID 和您想要的背景颜色代码即可。
| 1234 | .post-104{background-color: #D7DEB5;color:#FFFFFF;} |
由
要添加自定义 CSS,您可以使用 WordPress 主题定制器。首先,确保您已登录 WordPress 网站。然后,访问您的博客文章并单击顶部的“自定义”选项。
之后,从左侧菜单转到“附加 CSS”选项卡。

接下来,输入自定义 CSS。
完成后,单击“发布”按钮。

您现在可以访问您的博客文章以查看新的背景颜色。
如果您想根据作者、评论或类别更改背景颜色,请查看我们关于如何为每个 WordPress 帖子设置不同样式的详细教程。
在后台使用视频
使用视频作为网站背景是吸引访问者注意力并提高用户参与度的好方法。
在后台添加视频的最简单方法是使用 WordPress 插件。在本教程中,我们将使用mb.YTPlayer 作为背景视频。
这是一个免费插件,可让您在 WordPress 网站后台播放 YouTube 视频。还有一个高级版本可以让您删除 mb.YTPlayer 水印,并且它还提供更多自定义功能。
首先,您需要在网站上安装并激活该插件。有关更多详细信息,您可以按照我们有关如何安装 WordPress 插件的教程进行操作。
激活后,您可以从 WordPress 管理区域前往mb.ideas » YTPlayer 。
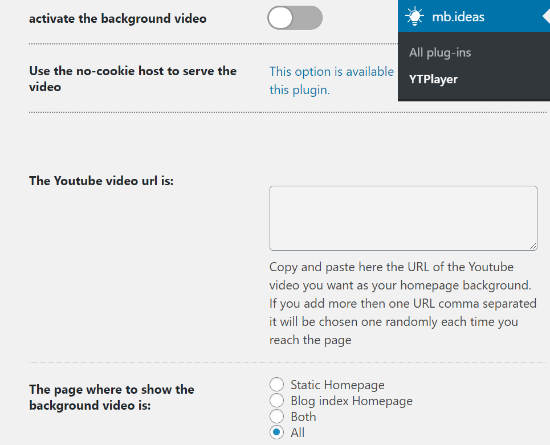
在下一个屏幕上,您需要输入 YouTube 视频的 URL 并激活背景视频。

除此之外,该插件还允许您选择显示背景视频的位置。您可以选择静态主页、博客索引主页或两者。如果您选择“全部”,还可以选择在整个网站上显示视频。
输入视频 URL 并激活背景后,请继续访问您的网站以查看正在运行的视频背景。

创建自定义登陆页面
在 WordPress 中创建自定义登陆页面可以让您为您的企业产生潜在客户并促进销售。您可以完全控制页面的背景颜色和设计。
创建高度吸引人的自定义登录页面的最简单方法是使用SeedProd。它是WordPress 的最佳登陆页面插件,并提供易于使用的拖放页面构建器,无需编辑代码即可创建页面。
您需要做的第一件事是在您的网站上安装并激活 SeedProd。您可以参考我们的WordPress 插件安装指南。
注意:我们将使用SeedProd Pro版本,因为它提供更强大的功能、模板和自定义选项。不过,WordPress.org 上也提供免费版本。
插件激活后,系统会要求您输入许可证密钥。您可以在 SeedProd 帐户区域找到密钥。输入密钥后,单击“验证密钥”按钮。

接下来,您可以前往SeedProd » Pages。
从这里,单击“添加新着陆页”按钮。

之后,您需要为着陆页选择一个主题。SeedProd 提供了许多精美的登陆页面模板来帮助您入门。
您还可以使用空白模板从头开始。但是,我们建议使用模板,因为它是创建登陆页面的更简单、更快捷的方法。

选择模板时,系统会要求您输入页面名称并选择 URL。
之后,只需单击“保存并开始编辑页面”按钮即可。

在下一个屏幕上,您将看到 SeedProd 页面构建器。在这里,您可以使用拖放构建器从左侧菜单中添加块。您可以添加标题、视频、图像、按钮等。
向下滚动时,“高级”部分下有更多块。例如,您可以添加倒计时器来营造紧迫感、显示社交资料以增加关注者、添加选项表单来收集潜在客户等等。

使用拖放构建器,可以轻松更改目标网页上每个块的位置。您甚至可以更改文本的布局、大小、颜色和字体。
要更改目标网页的背景颜色,只需选择页面的任何部分即可。现在,您将在左侧菜单中看到用于编辑背景样式、颜色和添加图像的选项。

完成着陆页编辑后,不要忘记点击顶部的“保存”按钮。
接下来,您可以转到“连接”选项卡并将该页面与不同的电子邮件营销服务集成。例如,您可以连接到Constant Contact、SendinBlue等。

之后,继续并单击“页面设置”选项卡。
您可以在此处将页面状态从草稿更改为发布以使页面上线。

除此之外,您还可以更改页面的 SEO 设置、查看分析、在脚本下添加自定义代码,然后输入自定义域。
完成后,您可以退出 SeedProd 页面构建器并访问您的自定义登录页面。

我们希望本文能帮助您了解如何更改 WordPress 中的背景颜色。您可能还想查看我们关于如何选择最佳网站构建器的指南,或我们对最佳网页设计软件的比较。



