您想了解如何更改 WordPress 中的链接颜色吗?
更改链接颜色可以让访问者更轻松地在您的网站上找到方向。它还可以通过创建独特的配色方案帮助您的网站脱颖而出。
在本文中,我们将向您展示如何逐步更改 WordPress 中的链接颜色。

为什么要更改 WordPress 中的链接颜色?
当您在 WordPress 中添加链接时,您的主题将自动确定该链接的颜色。有时,您的WordPress 主题的默认颜色正是您想要的,但有时您会希望更好地控制链接的外观。
例如,您可能想要更改链接颜色以匹配您的品牌或自定义徽标。或者您可能希望提高颜色对比度,以使视力有限的读者更容易访问您的网站。
有些主题允许您直接从主题选项面板或WordPress 主题定制器更改链接颜色,因此请务必先检查这些位置。还值得查看主题的文档。
话虽这么说,让我们看一下可以更改WordPress 网站上的链接颜色的几种方法,无论您使用什么主题。只需使用下面的快速链接即可直接跳至您要使用的方法:
视频教程
https://www.youtube.com/embed/Fuldo-ifYsU?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。
方法 1:更改单个链接的颜色
有时,您可能想要更改各个链接的颜色。例如,您可能希望将访问者的注意力吸引到着陆页上的号召性用语上。
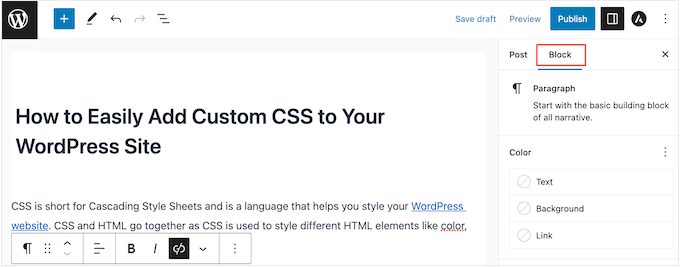
为此,只需单击您要自定义的链接即可。然后,在右侧菜单中选择“阻止”选项卡。

在“颜色”部分中,您需要选择“链接”。
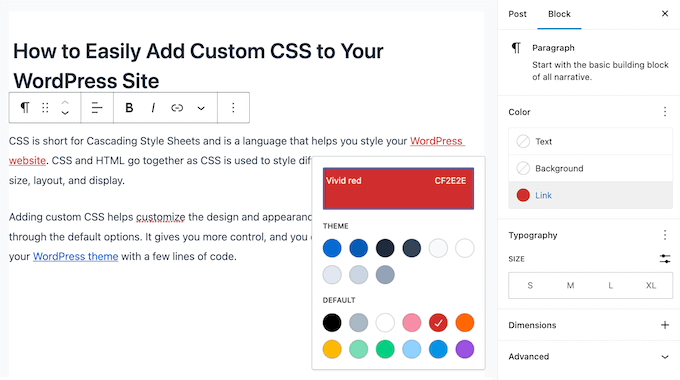
您现在可以从出现的弹出窗口中选择一种新颜色。

要自定义更多链接,只需重复这些步骤即可。
如果您对链接的外观感到满意,请单击“更新”或“发布”以使更改生效。
方法 2:使用 WPCode 更改 WordPress 中的链接颜色(推荐)
更改链接颜色的最简单方法是将自定义 CSS 添加到您的 WordPress 网站。
通常,您会在 WordPress 教程中找到代码片段,并附有将它们添加到主题的 functions.php 文件中的说明。
最大的问题是,即使自定义代码片段中的一个微小错误也可能会破坏您的 WordPress 网站并使其无法访问。更不用说,如果您更新 WordPress 主题,那么您将丢失所有自定义设置。
这就是 WPCode 的 用武之地。
这个免费插件可以轻松添加自定义 CSS,而不会给您的网站带来风险。
您需要做的第一件事是安装并激活 免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
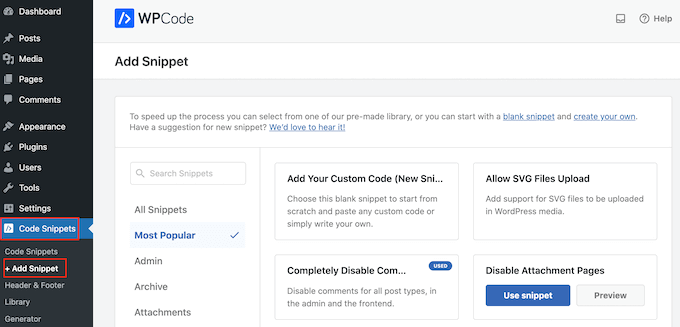
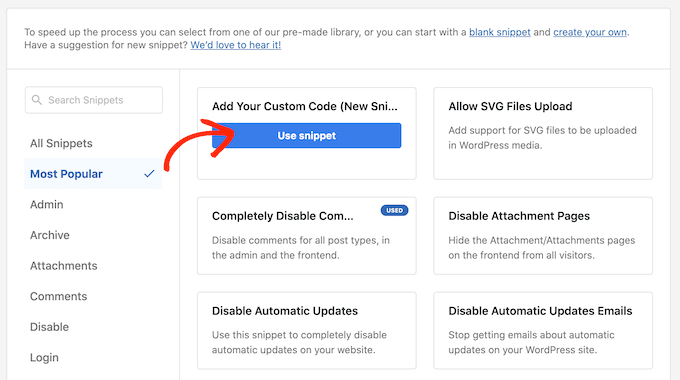
激活后,转到 代码片段»添加片段。

在这里,只需将鼠标悬停在“添加您的自定义代码”上即可。
当它出现时,点击“使用片段”。

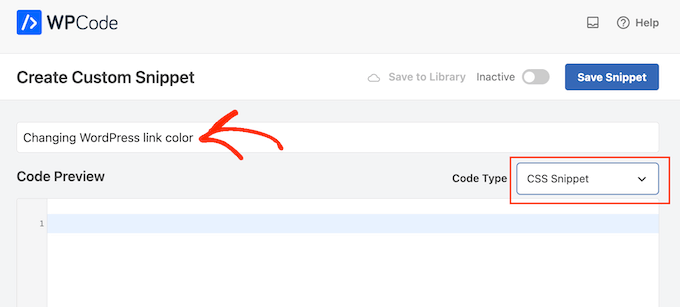
首先,输入自定义代码片段的标题。这可以是任何可以帮助您识别 WordPress 仪表板中的代码片段的内容。
之后,打开“代码类型”下拉列表并选择“CSS 片段”。

您现在可以继续将自定义 CSS 片段添加到代码框中。让我们看看您可以使用的一些不同的片段。
更改 WordPress 网站上的链接颜色
首先,您可能需要自定义整体链接颜色。这是访问者在单击链接之前将看到的颜色。
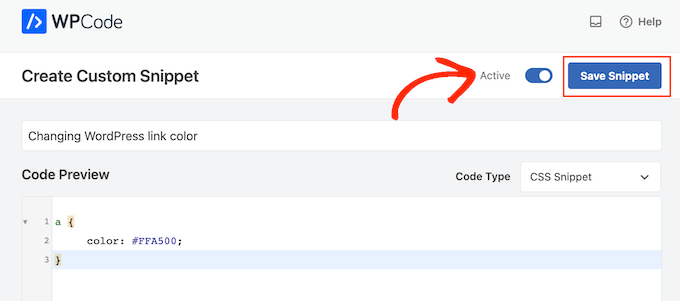
为此,只需将以下代码片段添加到 WPCode 代码框中:
| 123 | a { color: #FFA500;} |
由
在上面的示例中,# 十六进制代码会将链接颜色更改为橙色,因此您需要更改#FFA500 为您想要使用的颜色。
如果您不确定要使用什么十六进制代码,那么您可以探索不同的颜色并在HTML 颜色代码网站上获取它们的代码。
当您对代码的外观感到满意时,请单击“非活动”切换按钮,使其显示“活动”。最后,单击“保存片段”以使 CSS 片段生效。

现在,如果您访问 WordPress 网站,您将看到新的链接颜色。
更改 WordPress 中的链接悬停颜色
另一种选择是更改链接悬停颜色。这是当访问者将鼠标悬停在链接上时出现的颜色,因此这是吸引他们注意力的好方法。
要进行此更改,只需将以下代码片段粘贴到 WPCode 的编辑器中:
| 1234 | a:hover { color: #FF0000; text-decoration: underline;} |
由
上面的代码会将链接颜色更改为红色,并在访问者将鼠标悬停在链接上时为文本添加下划线。和以前一样,您可以将#FF0000十六进制代码更改为您想要使用的任何颜色。
当您准备好上线时,您可以按照上述相同流程发布代码片段。
在 WordPress 中访问后更改链接颜色
接下来,您可能希望在用户单击链接后更改链接颜色。这可以通过显示访问者已经点击的链接来帮助他们找到您的WordPress 博客。
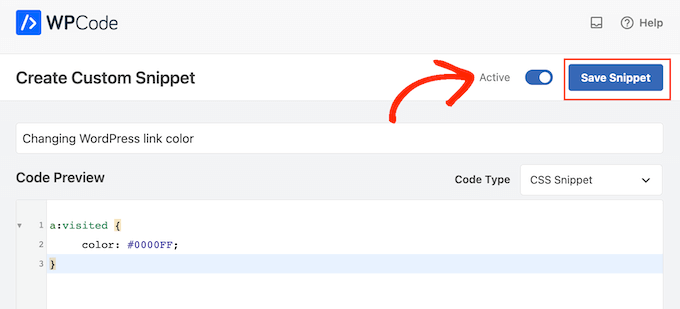
您可以使用下面的 CSS 代码来更改访问的链接颜色:
| 123 | a:visited { color: #0000FF;} |
由
与往常一样,请确保将蓝色#0000FF十六进制代码更改为您想要在链接中使用的颜色。
完成后,单击“非活动”切换按钮,将其更改为“活动”。然后,只需单击“保存片段”即可使代码在您的网站上生效。

更改 WordPress 中导航链接的颜色
最后,您可能还想自定义导航菜单链接。

有关更多详细信息,请参阅有关如何设置 WordPress 导航菜单样式的指南。
方法 3:在不编辑 CSS 的情况下更改链接颜色
您可以使用 CSS 样式插件以可视化方式编辑您的网站,而不是直接将 CSS 代码添加到您的网站。
我们建议使用CSS Hero插件。它对初学者非常友好,可以让您直观地自定义您的网站,类似于拖放页面构建器。
安装插件后,单击“继续产品激活”按钮将其激活并连接您的帐户。

这将带您进入一个可以输入用户名和密码的屏幕。
然后,只需按照屏幕上的说明验证您的帐户即可。之后,CSS Hero 会自动带您返回 WordPress 仪表板。
接下来,单击WordPress 管理工具栏顶部的“使用CSS Hero自定义”按钮。

这将打开您的网站,并在其上运行 CSS Hero。
CSS Hero 使用所见即所得 (WYSIWYG) 编辑器。这意味着您可以单击任何内容来打开工具栏,以便您自定义该内容。
首先,单击要编辑的链接示例。在本指南中,我们将自定义博客文章链接。

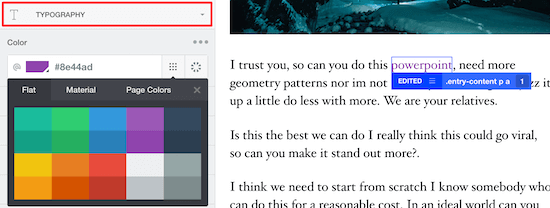
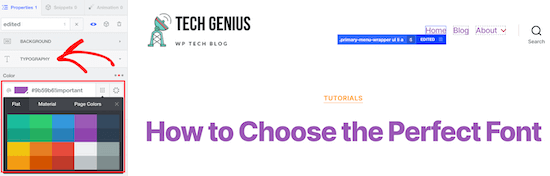
选择链接后,单击“版式”菜单项并为链接选择新颜色。
您可以从列表中选择颜色或添加十六进制代码。

更改 WordPress 导航菜单的颜色
接下来,您可以使用 CSS Hero 更改WordPress 导航菜单链接的颜色。
只需将鼠标悬停在导航菜单上并单击任何菜单项即可。

然后,选择“版式”选项。
您现在可以选择要使用的颜色。

完成链接颜色的更改后,只需单击“保存并发布”按钮即可使更改生效。
我们希望本文能帮助您了解如何更改 WordPress 中的链接颜色。您可能还想查看我们关于如何创建电子邮件通讯的指南或我们的专家精选的小型企业最佳电子邮件营销服务。



