您想了解如何在 WordPress 中添加“过期标头”吗?
过期标头是让 Web 浏览器知道是否从访问者的浏览器缓存或服务器加载网页资源(例如图像)的规则。这些可以帮助提高您网站的性能。
在本文中,我们将向您展示两种在 WordPress 中添加过期标头的方法。

WordPress 中如何使用过期标头?
当有人第一次访问您的WordPress 网站上的网页时,所有文件都会一个接一个地加载。浏览器和 WordPress 托管服务器之间的所有这些请求都会增加网页加载时间。
浏览器缓存将部分或全部这些文件存储在访问者的计算机上。这意味着下次他们访问该页面时,可以从自己的计算机加载文件,从而提高您的 WordPress 性能。
现在您可能想知道浏览器如何知道要保存哪些文件以及保留它们多长时间。这就是“过期标头”的用武之地。
有关保存哪些文件以及保存多长时间的规则是使用过期标头或缓存控制标头设置的。在本文中,我们将重点关注过期标头,因为它们对于大多数用户来说更容易设置。
过期标头为浏览器缓存中存储的每种类型的文件设置过期日期。在此日期之后,将从您的服务器重新加载文件,为访问者提供页面的最新版本。
我们将向您展示如何使用两种不同的方法添加过期标头。第一种方法更简单,推荐大多数用户使用。您可以点击下面的链接跳转到您喜欢的部分:
视频教程
https://www.youtube.com/embed/nO9NgQ878xs?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 WP Rocket WordPress 插件添加过期标头
WP Rocket是市场上最适合初学者的WordPress 缓存插件。一旦启用,它会立即加速您的网站,而不必像许多其他缓存插件那样搞乱复杂的配置设置。
WP Rocket 是一个高级插件,但最好的部分是所有功能都包含在最低套餐中。

您需要做的第一件事是安装并激活WP Rocket插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
安装并激活后,WP Rocket 将自动打开浏览器缓存。默认情况下,它会添加过期标头和缓存控制标头以及最佳设置,以加快您的 WordPress 网站的速度。
这就是您需要做的全部。如果您想了解有关该插件的更多信息,请参阅我们有关如何在 WordPress 中正确安装和设置 WP Rocket 的指南。
如果您希望使用免费的缓存插件向您的网站添加过期标头,那么我们建议您查看W3 Total Cache。
W3 Total Cache 提供了一些与 WP Rocket 相同的功能,但它不太适合初学者。您必须手动启用过期标头,因为它不会自动启用它们。
方法 2:使用代码在 WordPress 中添加过期标头
在 WordPress 中添加过期标头的第二种方法是将代码添加到 WordPress 文件中。我们不建议初学者使用它,因为代码中的错误可能会导致严重错误并破坏您的网站。
在进行这些更改之前,我们建议您首先备份您的 WordPress 网站。有关更多详细信息,请参阅我们有关如何备份和恢复 WordPress 网站的指南。
话虽如此,让我们看看如何通过向 WordPress 添加代码来添加过期标头。
确定您的网站运行的是 Apache 还是 Nginx
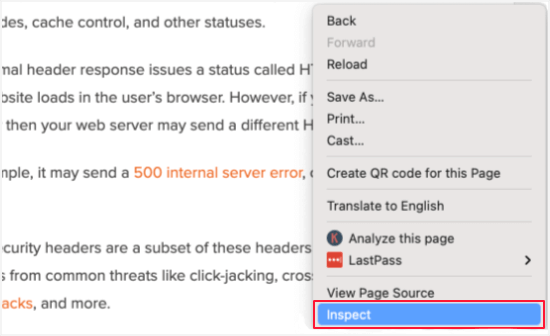
首先,您需要确定您的网站使用的是 Apache 还是 Nginx 服务器。您需要浏览到您的网站,右键单击该页面,然后选择“检查”选项。

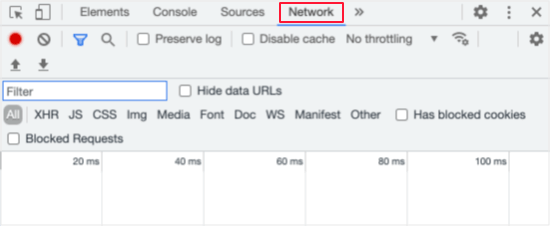
接下来,您需要单击页面顶部的“网络”选项卡。
您可能需要刷新页面才能加载结果。

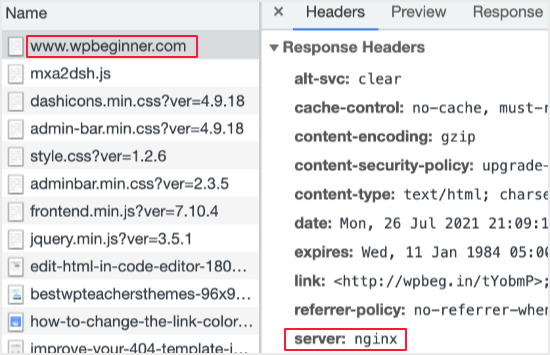
之后,您可以点击“名称”列顶部的域名。
然后,您应该向下滚动到“响应标头”部分并检查名为“服务器”的项目。

这将显示正在使用哪个网络服务器。在本例中,该站点在 Nginx 服务器上运行。
现在您已经知道您的网站正在使用哪个网络服务器,请使用下面的链接跳转:
如何在 Apache 中添加过期标头
要将过期标头添加到 Apache 服务器,您需要将代码添加到.htaccess文件中。
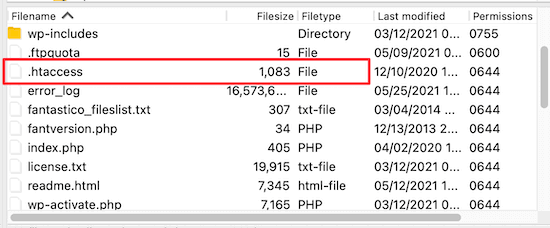
要编辑此文件,您需要使用FTP 客户端或主机的文件管理器工具连接到您的WordPress 主机帐户。您将在网站的根文件夹中找到您的文件。.htaccess

注意:有时,.htaccess 文件可能会被隐藏。如果您需要帮助来查找它,请参阅我们的指南,了解为什么在 WordPress 网站上找不到 .htaccess。
接下来,您需要添加过期标头以打开浏览器缓存。这告诉网络浏览器在删除网站资源之前应将其存储多长时间。
您可以在文件顶部附近添加以下代码.htaccess:
| 1234567891011121314151617 号 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
这些值应该适用于大多数站点,但如果您的需求不同,您可以调整时间段。
请注意,代码根据文件类型设置不同的缓存到期日期。图像比 HTML、CSS、Javascript 和其他文件类型的缓存时间更长,因为它们通常保持不变。
如何在 Nginx 中添加过期标头
如果您使用 Nginx 服务器来托管您的WordPress 博客,那么您需要编辑服务器配置文件以添加过期标头。
编辑和访问此文件的方式取决于您的主机,因此如果您需要访问该文件的帮助,可以联系您的托管提供商。
然后,您需要添加以下代码:
| 1234567 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
此代码将为不同文件类型设置过期时间。再次注意,图像的缓存时间比 HTML、CSS、JS 和其他文件类型要长,因为图像通常保持不变。
我们希望本教程能帮助您了解如何在 WordPress 中添加过期标头。您可能还想查看我们的终极 WordPress 安全指南,以提高您的网站安全性,以及我们专家精选的最佳电子邮件营销服务来增加您的流量。



