您想在 WordPress 中创建在线餐厅菜单吗?
在您的网站上分享您的菜单将有助于说服更多人光顾您的餐厅或在线下订单。
在本文中,我们将逐步向您展示如何在 WordPress 中轻松创建在线餐厅菜单。

创建餐厅网站需要什么
在创建在线餐厅菜单之前,您需要设置一个网站。如果您还没有网站,请不要担心。
您可以使用 WordPress 轻松创建网站,这是世界上最好的网站构建器,已被数百万小型企业、餐馆、酒吧和咖啡馆使用。互联网上超过 43% 的网站使用 WordPress。
最重要的是,您无需大量前期投资即可开始构建网站。
您需要的第一件事是域名和虚拟主机。我们已经与Bluehost(WordPress 推荐的托管提供商之一)达成了一项协议,为我们的读者提供超值优惠。
基本上,您可以获得一个免费域名、一个免费 SSL 证书以及 60% 的网络托管折扣。
除了托管和域名之外,您还需要一个 WordPress 主题。主题就像您网站的模板。
有大量很棒的WordPress 餐厅主题可以帮助您创建一个专业的网站,鼓励您的客户下订单。
如果您需要帮助设置餐厅网站,请参阅我们有关如何制作网站的分步指南。
为什么在 WordPress 中创建在线菜单?
在 WordPress 网站上创建在线餐厅菜单页面可让您为访客和潜在客户创造更好的体验。
当访问者访问您的餐厅网站时,他们通常首先看到的是您的菜单。
如果您只向访客提供 PDF 菜单,那么他们就很难看到您提供的食物选择。

通过在您的网站上创建在线菜单,您的用户无需下载您的菜单。下载 PDF 可能很困难,具体取决于客户的数据计划和连接。
此外,您网站上的菜单页面将具有移动响应能力,并且在所有设备上都具有良好的外观,因此您的访问者无需放大和缩小即可轻松阅读。
最重要的是,通过菜单页面,您可以轻松编辑菜单,甚至添加在线订购。当您需要更改菜单或定价时,编辑和上传 PDF 会更加麻烦。
话虽这么说,我们将分享两个不同的 WordPress 插件,可以帮助您向 WordPress 添加在线餐厅菜单。使用下面的快速链接选择您要使用的插件:
方法 1:使用 SeedProd 将餐厅菜单添加到 WordPress
我们建议使用SeedProd在 WordPress 中创建在线餐厅菜单。它是最好的拖放式 WordPress 页面构建器,已被超过 100 万个网站使用。
它可以让您使用拖放构建器创建令人惊叹的餐厅菜单。另外,您可以在菜单发生变化时轻松编辑菜单,并提供新的菜单选项。
对于本教程,您可以使用免费版本的 SeedProd来创建菜单。不过,SeedProd 的专业版现已推出,其中包含 150 多个模板、配色方案、电子邮件营销集成、图像轮播、社交媒体块等等。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,导航至 SeedProd » 页面并单击“添加新登陆页面”按钮。

这将带您进入模板屏幕,您可以在其中选择页面模板。有数十种适用于不同领域和目的的模板。
要选择模板,请将鼠标悬停在其上并单击“复选标记”图标。您可以选择您喜欢的模板,但在本教程中,我们将使用“晚餐销售页面”模板。

这将弹出一个弹出窗口,您可以在其中命名新的菜单页。您还可以编辑页面的 URL。我们只是将我们的页面称为“菜单”。
然后,单击“保存并开始编辑页面”按钮。

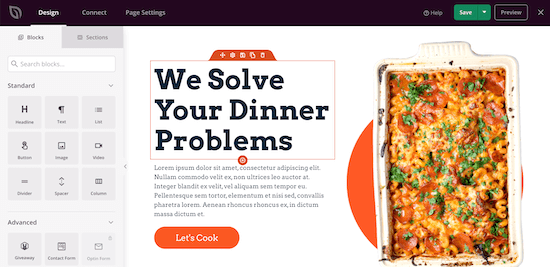
完成此操作后,您将进入页面编辑器屏幕。
页面右侧是预览,可以完全自定义。页面的左侧有不同的块和部分,您可以添加到页面中。

首先,单击页面徽标。
这将在左侧显示一个菜单,您可以在其中上传餐厅徽标。要添加新徽标,您可以按照与向 WordPress 添加图像相同的过程进行操作。

接下来,您可以更改导航菜单按钮以返回主页。这样,当您的访问者查看完菜单后,他们可以返回您的网站。
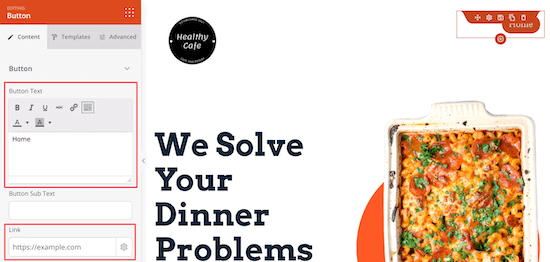
只需单击导航菜单按钮,然后您就可以更改左侧菜单中的文本和链接。

之后,您可以删除主要内容部分。
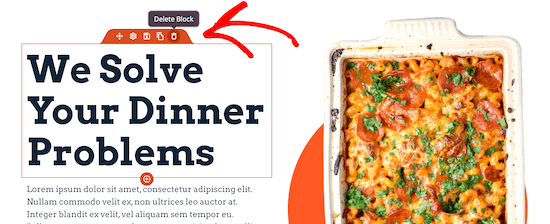
只需将鼠标悬停在页面标题上,然后单击“删除块”图标即可。

然后,您可以对图像、文本和按钮元素执行相同的操作。
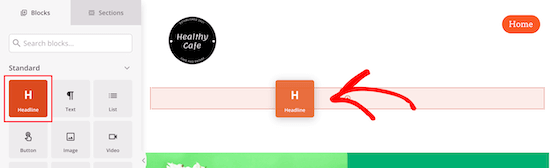
接下来,您可以通过将“标题”块拖到页面上来为菜单标题添加标题。

与其他元素一样,您可以使用左侧的菜单更改文本大小、颜色和字体。
之后,您可以编辑现有的食物并将其替换为您自己的文本和图像。
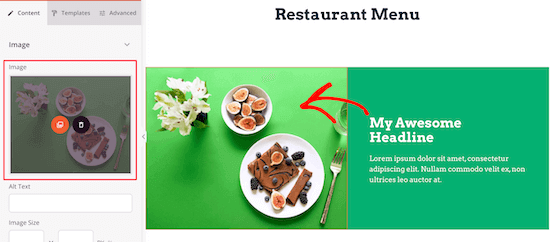
首先,单击图像并使用左侧菜单上传您自己的图像。

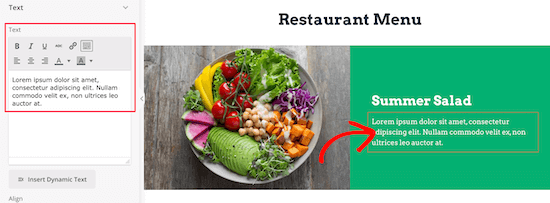
接下来,单击当前标题以输入您自己的文本。
您还可以通过单击文本并添加说明来更改文本。

更改标题和文字后,您可以添加商品的价格。
只需将“文本”元素拖到您的页面,然后使用左侧菜单自定义文本即可。

然后,只需按照与上述相同的步骤操作餐厅菜单上的其余项目即可。
您可以自定义页面模板的所有部分。
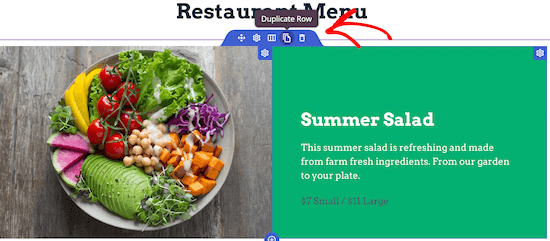
如果您想添加具有相同样式的另一个菜单部分,请将鼠标悬停在该元素上并单击“复制行”。

这将复制同一行并将其添加到正下方。
请随意继续定制您的餐厅菜单。您可以完全自定义页面的每个部分,包括颜色、大小、字体等。
如果您不想为每个项目添加照片,那么您可以轻松地使用列表块来添加菜单项。
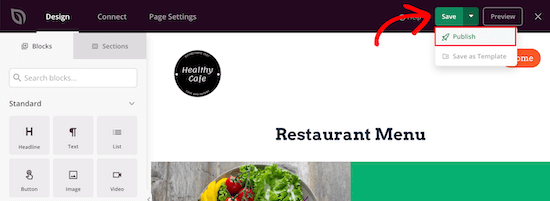
创建在线餐厅菜单后,单击“保存”按钮旁边的下拉箭头,然后选择“发布”。

您的新餐厅菜单现已上线,供访客查看。
现在,您可以将餐厅菜单添加到导航菜单和WordPress 博客的其他区域。

方法 2:使用 Food Menu 将餐厅菜单添加到 WordPress
此方法使用Food Menu – Restaurant Menu & Online Ordering插件。该插件可让您在 WordPress 中快速创建在线菜单。
它还与WooCommerce集成,因此您可以为访客提供在线订单的选项。
您需要做的第一件事是安装并激活 Food Menu – Restaurant Menu & Online Ordering插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
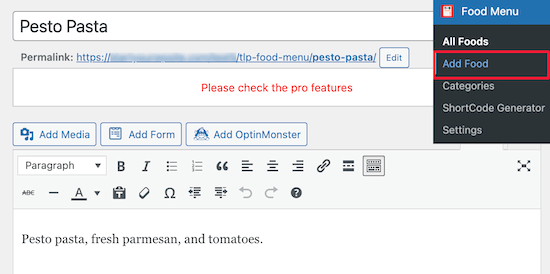
激活后,导航至“食物菜单”»“添加食物”。

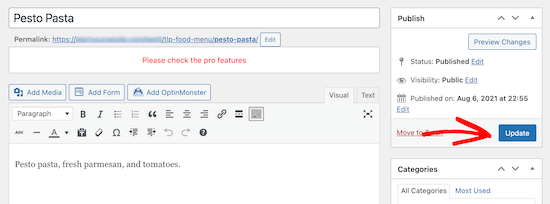
在此屏幕上,您可以输入菜单项名称、说明和图像。
之后,单击“更新”或“发布”按钮保存您的菜单项。

要将更多项目添加到菜单中,只需按照与上述相同的步骤操作即可。
将项目添加到食物菜单后,就可以将此菜单添加到 WordPress 了。
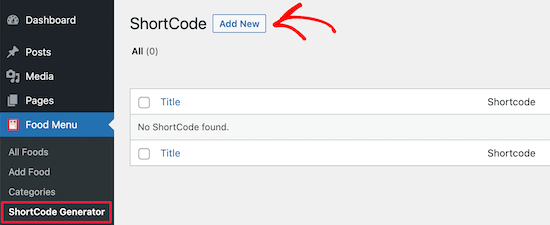
首先,您需要转到Food Menu » ShortCode Generator,然后单击“添加新”按钮。

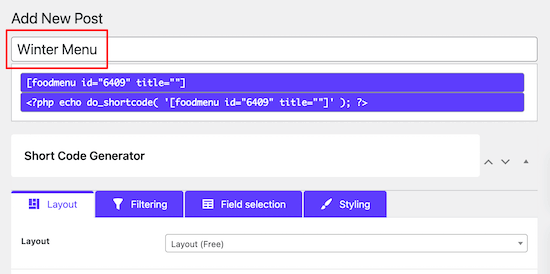
接下来,您可以为短代码指定一个标题,以帮助您记住添加的菜单项的类型。
然后,您可以自定义菜单的显示方式。

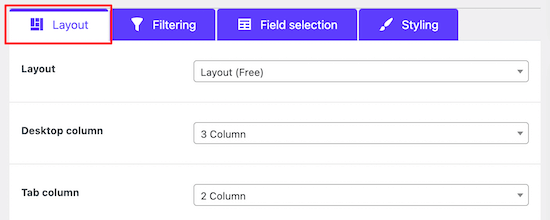
我们将保留默认选项,但您可以使用“布局”部分中的设置自定义菜单的显示方式。
在这里,您可以选择每行显示的项目数。

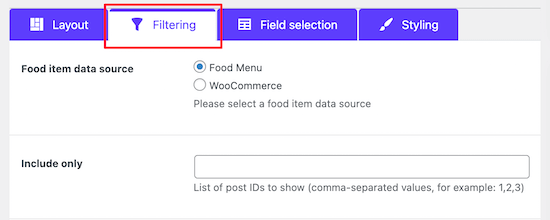
在“过滤”选项卡中,您可以选择是否要显示简单菜单或是否要启用在线订购。
要打开在线订购,只需选择“WooCommerce”单选按钮即可。您还可以控制要显示的项目。

如果您计划让客户将食品添加到购物车并结账,那么您需要将菜单项添加为 WooCommerce 商店中的产品。
有关添加产品的更多详细信息,请参阅我们有关如何开设在线商店的分步指南。
接下来,您可以通过单击“字段选择”选项卡自定义为每个项目显示的信息。

当您选中或取消选中这些框时,您可以实时预览更改的外观。
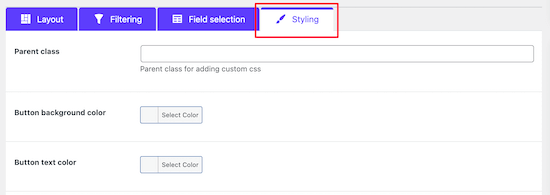
之后,您可以通过单击“样式”菜单选项来更改菜单项的外观。

完成自定义菜单项显示方式后,请务必单击“发布”按钮。
这不会使您的菜单出现在您的网站上,但它会保存我们将在下面添加到您的网站的短代码。

现在,您需要创建一个将显示菜单的页面。
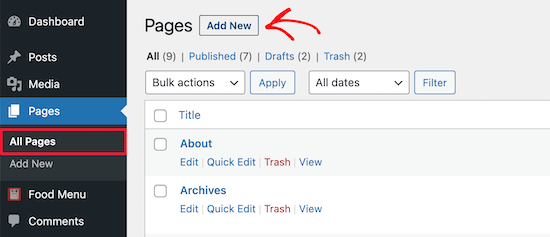
为此,请导航至页面 » 所有页面,然后单击“添加新页面”。

之后,您可以为页面指定标题。这将向您的访问者显示,因此您需要将其命名为“菜单”之类的名称。
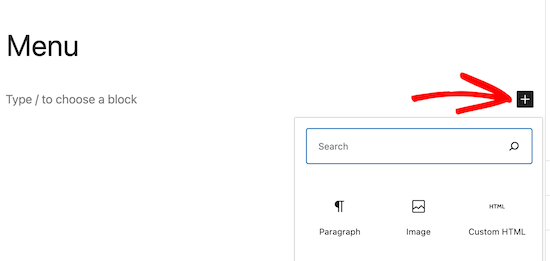
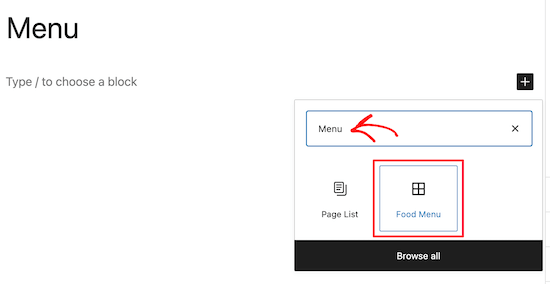
然后,单击“+”图标添加新块。

接下来,在搜索栏中输入“菜单”。
然后,选择“食物菜单”块。

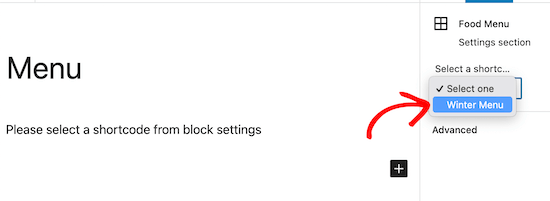
之后,您需要从下拉菜单中选择刚刚创建的简码。
这会将您的菜单插入到您的页面中。

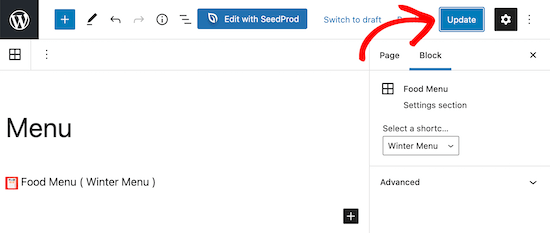
然后,单击“发布”或“更新”按钮以使您的菜单生效。
您还可以向此页面添加其他元素,例如文本、联系表单、Instagram feed等。

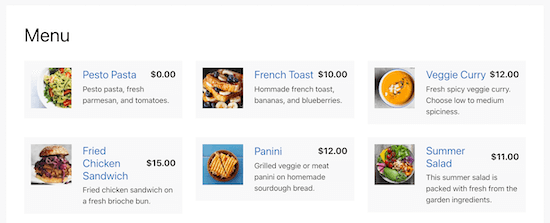
现在,当您的访问者查看您的菜单时,如果您添加 WooCommerce 功能,他们可以查看商品甚至下订单。
无论您在何种屏幕尺寸上查看菜单,它都会完美地显示您的菜单项。

推广餐厅网站的奖励工具
现在您已经设置了带有菜单页面的餐厅网站,您可能希望对其进行推广以发展您的业务。
以下是一些帮助您推广和发展餐厅业务的最佳工具:
- WordPress 的多合一 SEO – 最好的 WordPress SEO 插件,可帮助您优化网站 SEO 以获得更多搜索流量。
- WPForms – 它是 WordPress 最好的表单生成器插件,允许您为您的网站创建任何表单。其中包括联系表、反馈表、客户调查表等。
- OptinMonster – 它可以帮助您将网站访问者转化为订阅者和客户。您可以使用它来增加您的电子邮件列表和社交媒体关注者、向客户显示有针对性的消息等等。
- PushEngage – 这可以帮助您向网站访问者发送推送通知,无论他们的设备类型如何。它还可以帮助您向客户发送有针对性的消息并将他们带回您的网站。
- MonsterInsights – 适用于 WordPress 的最佳 Google Analytics 插件。它允许您跟踪网站访问者来自哪里以及他们在您的网站上做了什么。
有关更多插件推荐,请参阅我们的商业网站必备 WordPress 插件列表。
我们希望这篇文章能帮助您学习如何在 WordPress 中创建在线餐厅菜单。您可能还想查看我们专家精选的适合小型企业的最佳薪资软件,或者我们对适合小型企业的最佳商务电话服务的比较。



