您想优化您的 WordPress CSS 交付吗?
CSS 文件控制 WordPress 网站的视觉格式和风格。但如果您的 CSS 代码没有以最佳方式交付,那么它可能会减慢您的网站速度。
在本文中,我们将向您展示两种优化 WordPress CSS 交付的简单方法。

WordPress CSS 交付如何影响 WordPress 性能
CSS 文件用于定义WordPress 网站的视觉外观。您的 WordPress 主题包含 CSS 样式表文件,并且您的某些插件也可能使用 CSS 样式表。
CSS 对于现代网站来说是必需的,但 CSS 文件可能会降低网站的速度和性能,具体取决于它们的设置方式。
即使网站速度出现很小的延迟,也会造成不良的用户体验,并可能影响您的搜索排名和转化,从而导致流量和销售额减少。

CSS 文件可能会减慢网站速度的一种方式是,如果需要在显示页面之前加载它们。这意味着您的访问者将看到一个空白页面,直到 CSS 文件加载。这称为渲染阻塞 CSS。
CSS 文件导致网站速度变慢的另一个常见原因是它们包含的代码多于显示当前页面可见部分所需的代码。这些额外的代码意味着它们将需要更长的时间来加载。
好消息是您可以通过优化 CSS 代码的交付方式来提高 WordPress 网站的性能。
这是通过确定显示当前网页第一部分所需的最少 CSS 代码来完成的。这被称为“关键 CSS”。
然后,将此关键代码内联添加到页面的 HTML 中,而不是添加到单独的样式表中,以便无需先加载 CSS 文件即可呈现代码。
在访问者可以看到页面内容后,即可加载 CSS 的其余部分。这称为“延迟加载”。
话虽如此,让我们看一下优化 WordPress CSS 交付的两种方法,您可以选择最适合您的一种:
方法 1:使用 WP Rocket 优化 WordPress CSS 交付
WP Rocket是市场上最好的WordPress 缓存插件。它提供了优化 WordPress CSS 交付的最简单方法。事实上,这就像选中一个框一样简单。
WP Rocket 是一个高级插件,但最好的部分是所有功能都包含在最低套餐中。
您需要做的第一件事是安装并激活WP Rocket插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
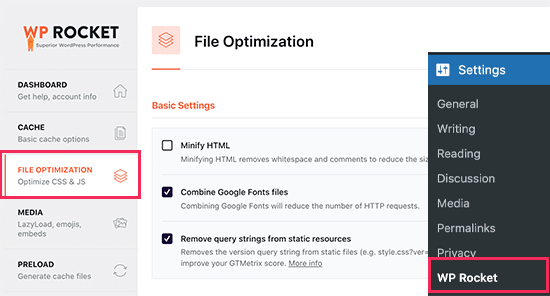
激活后,您需要导航到“设置”» WP Rocket页面并切换到“文件优化”选项卡。

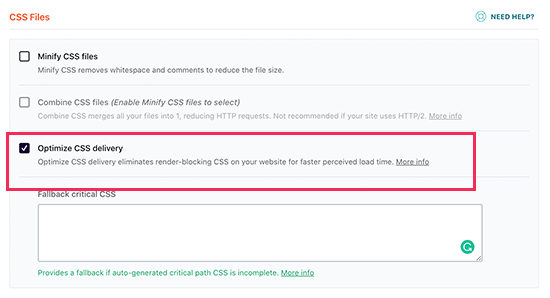
接下来,您需要向下滚动到 CSS 文件部分。
到达那里后,您需要选中“优化 CSS 交付”选项旁边的框。

此功能将智能地识别格式化访问者首先看到的网页部分所需的关键 CSS。您的页面加载速度会更快,并且 CSS 的其余部分将在访问者可以看到其内容后加载。
您现在需要做的就是单击“保存更改”按钮,然后等待 WP Rocket 为您的所有帖子和页面生成必要的 CSS 文件。
它还会自动清除您网站的缓存,以便您的访问者将看到您网站的新优化版本,而不是存储在缓存中的未优化版本。
WP Rocket 还有很多其他方法可以帮助您提高网站的性能。要了解更多信息,请参阅我们有关如何在 WordPress 中正确安装和设置 WP Rocket 的指南。
方法 2:使用 Autoptimize 优化 WordPress CSS 交付
Autoptimize是一个免费插件,旨在改善网站 CSS 和JavaScript 文件的交付。
虽然 Autoptimize 是一个免费插件,但它没有 WP Rocket 那么多的功能,并且需要更多的时间来设置。
例如,它无法像 WP Rocket 那样自动识别关键 CSS。相反,Autoptimize 需要高级第三方服务的帮助,这是额外的成本,并且需要额外的时间来配置。
但是,如果您的预算紧张并且不需要 WP Rocket 的所有其他功能来加速您的网站,那么它可能是一个不错的选择。
您需要做的第一件事是安装并激活Autoptimize插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
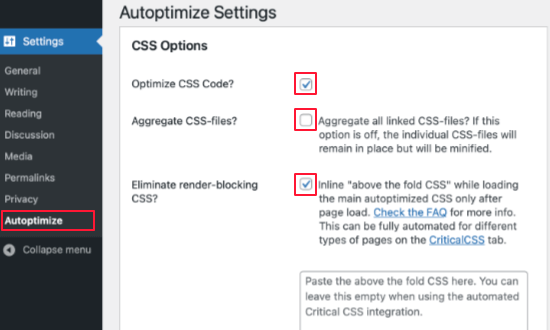
激活后,您需要访问设置»自动优化页面来配置插件设置。到达那里后,您需要向下滚动到 CSS 选项部分并选中顶部的“优化 CSS 代码”框。

完成此操作后,您需要确保未选中“聚合 CSS 文件”选项,然后选中“消除渲染阻塞 CSS”。
您现在可以单击“保存更改并清空缓存”按钮来存储您的设置。
但在您注册 Critical CSS 帐户之前,该插件将无法正常工作。这是一项高级订阅服务,将提供 Autoptimize 优化 WordPress CSS 交付所需的关键 CSS 代码。
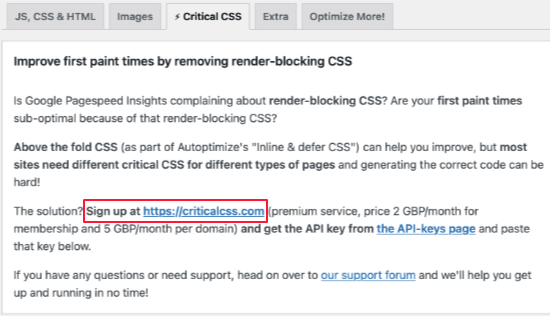
为此,请导航至 Autoptimize 设置中的“关键 CSS”选项卡。您可以在此处找到注册 Critical CSS 所需的信息。您可以通过单击第三段中的注册链接开始。

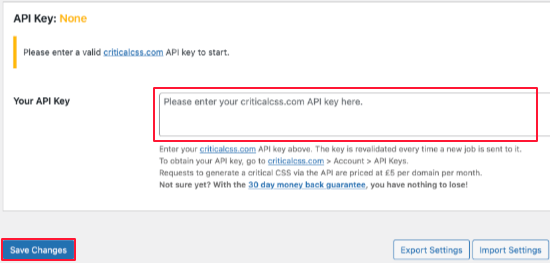
收到关键 CSS API 密钥后,向下滚动到 API 密钥部分,以便将其粘贴到“您的 API 密钥”文本框中。
之后,请确保单击“保存更改”按钮。

Autoptimize 现在拥有添加关键 CSS 内联所需的所有信息,并将加载样式表推迟到页面渲染之后。因此,您的网站加载速度会更快。
我们希望本教程能帮助您了解如何优化 WordPress CSS 交付。您可能还想查看我们的终极指南,了解构建 WordPress 网站的实际成本,以及我们专家精选的最佳管理 WordPress 托管公司。



