您想从 Shopify 迁移到 WooCommerce 吗?
许多用户希望从 Shopify 迁移到 WooCommerce,以避免更高的成本或更好地控制其在线商店。
在本教程中,我们将通过分步说明向您展示如何轻松从 Shopify 迁移到 WooCommerce。

从 Shopify 迁移到 WooCommerce
Shopify 和 WooCommerce 是两个最受欢迎的电子商务平台。
它们都允许您创建电子商务商店,但它们在很多方面都有很大不同。有关这方面的更多信息,请参阅我们对Shopify 与 WooCommerce的比较以及每个平台的优缺点。
例如,Shopify 是一个完全托管的平台,您无需担心备份和更新。然而,这会带来稍高的成本和对网站的有限控制。
另一方面,WooCommerce是开源软件,需要安装在您自己的主机上。这意味着您的在线商店拥有更大的灵活性,并且您可以根据需要完全自定义它。
另外,Shopify 会收取额外的交易费用,您不必担心使用 WooCommerce 支付。
由于这些差异,Shopify 用户在意识到该平台的真实成本和局限性时通常会选择切换到 WooCommerce。
不幸的是,Shopify 没有提供将数据导出为 WordPress 支持的格式的简单方法。
有一些 Shopify 到 WooCommerce 的迁移服务,但他们会收取一大笔费用来为您完成这项工作。完全迁移的定价根据产品、客户、订单和其他因素的数量而有所不同。
因此,我们构建了一个简单的导入器工具来帮助您免费从 Shopify 迁移到 WooCommerce。
话虽这么说,让我们看看如何从 Shopify 迁移到 WooCommerce,而无需雇用昂贵的迁移服务。
步骤 1. 设置 WooCommerce
在将 Shopify 商店迁移到 WooCommerce 之前,您需要安装并设置 WooCommerce。
与 Shopify 不同,WooCommerce 是一个自托管平台。这意味着您需要一个网络托管帐户和域名来设置 WooCommerce。
我们建议使用Bluehost。他们是最大的 WooCommerce 托管公司之一,并受到 WordPress.org 和 WooCommerce 的官方推荐。
他们同意为 WPBeginner 用户提供慷慨的折扣,包括免费域名和 SSL 证书。基本上,每月 2.75 美元即可开始使用。
注册托管计划后,Bluehost 将自动为您安装 WordPress。您可以从托管帐户仪表板访问 WordPress 仪表板。
只需单击“登录 WordPress”按钮即可。

这将带您进入 WordPress 管理面板。
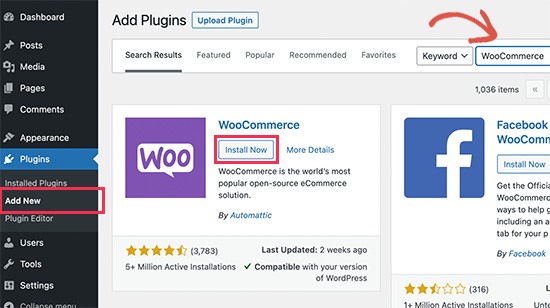
您现在可以转到插件 » 添加新页面并搜索 WooCommerce。

接下来,单击 WooCommerce 旁边的“立即安装”按钮。WordPress 现在将为您安装 WooCommerce 插件。之后,“立即安装”按钮将显示“激活”。您需要单击“激活”按钮才能继续。
激活后,WooCommerce 将向您显示一个设置向导,您可以在其中设置支付网关并输入您的商店信息和其他基本信息。按照屏幕上的说明设置您的商店。

需要帮忙?请参阅我们关于如何启动在线商店的教程,了解有关安装 WooCommerce 的详细分步说明。
第 2 步:下载您的 Shopify 数据
以前,没有可靠的方法将 Shopify 迁移到 WooCommerce。没有免费的迁移工具可以从 Shopify 导出商店数据并将其导入 WooCommerce。
这意味着您要么必须支付昂贵的服务费用才能为您做到这一点,要么您必须从头开始一个接一个地设置每个产品。您还会丢失所有历史客户数据,例如之前的订单信息。
我们决定解决这个问题并创建了一个Shopify 到 WooCommerce 导出器。它允许您以标准化格式导出 Shopify 数据,然后使用配套插件将其导入 WooCommerce。
最重要的是,它是免费的!
让我们向您展示如何从Shopify迁移数据。
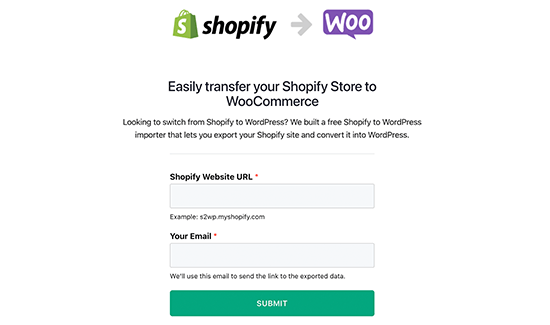
首先,您需要访问Shopify 到 WooCommerce网站。您需要在此处输入您的 Shopify 网站 URL 并提供电子邮件地址。

单击“提交”按钮继续。
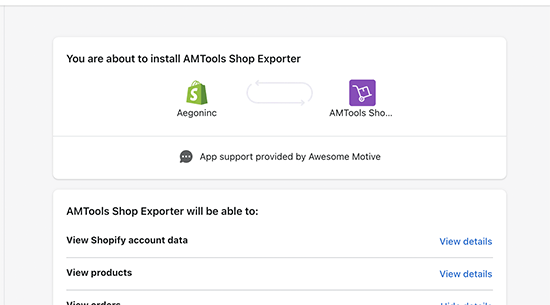
这将带您进入商店的 Shopify 管理部分,系统会要求您安装应用程序,并自动生成用于数据迁移的 Shopify API 密钥。单击底部的“安装应用程序”按钮继续。

在下一个屏幕上,应用程序将向您显示将使用 Shopify API 导出的数据。目前,它会导出您的所有产品数据、产品类别、客户数据和订单。
注意:目前,该应用程序不会导出您的 Shopify 页面或博客文章。您需要手动将它们导入 WordPress。
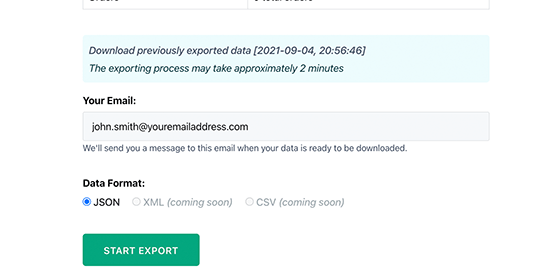
您需要提供一个电子邮件地址,您将在其中收到下载导出文件的链接。

单击“开始导出”按钮继续。
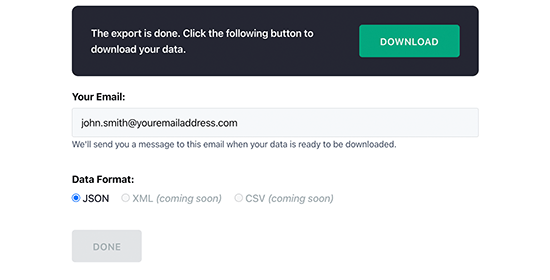
该应用程序将向您显示迁移过程的进度。完成后,您将看到一个下载按钮。您还会收到一封电子邮件,其中包含下载文件的链接。

您现在可以继续将导出文件下载到您的计算机上。
步骤 3. 在 WooCommerce 中导入 Shopify 数据
现在您已导出 Shopify 数据,下一步是将其导入您的 WooCommerce 商店。为此,您需要切换到 WordPress 网站的管理区域。
首先,安装并激活 Import Shopify To WP插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
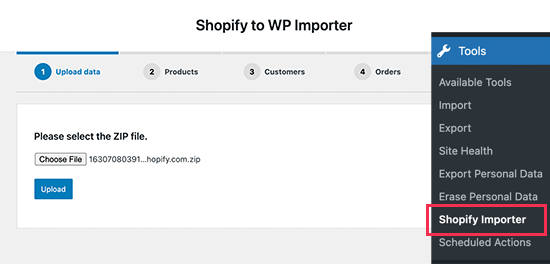
激活后,您需要访问工具 » Shopify 导入器页面。从这里,单击“选择文件”按钮以选择您之前下载的导出文件。

单击“上传”按钮继续。
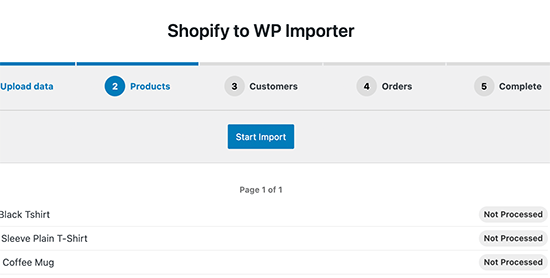
接下来,您将在上传文件中看到导出产品的列表。单击“开始导入”按钮开始将它们导入您的 WooCommerce 商店。

该插件现在将开始导入您的数据。您将能够在屏幕上看到上传进度。
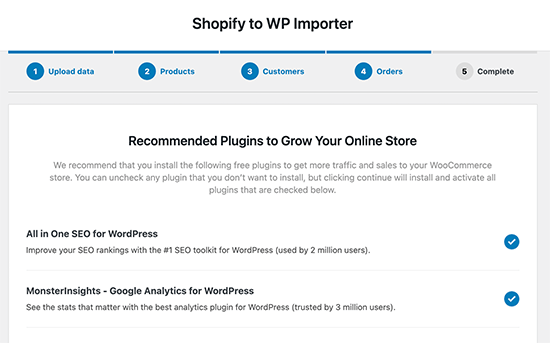
完成后,它将向您显示必备的 WooCommerce 插件列表(所有插件都是免费的),您可以安装这些插件来发展您的 WooCommerce 商店。

单击继续按钮继续前进。
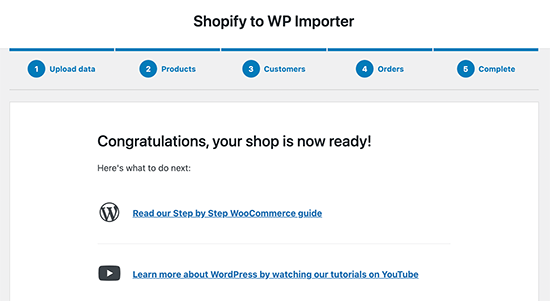
这将结束导入器向导,您将在屏幕上看到一条成功消息。

您现在可以查看导入的产品、订单、订单状态和 WooCommerce 产品类别,以确保所有内容均已导入。
步骤 4. 自定义您的 WooCommerce 商店
现在您已成功将产品、订单和其他商店数据从 Shopify 迁移到 WooCommerce,是时候完成 WooCommerce 商店的设置了。
这包括选择设计、安装附加选项和功能的附加组件,以及选择扩展 WordPress 网站的工具。
1.为您的网站选择一个主题(模板)

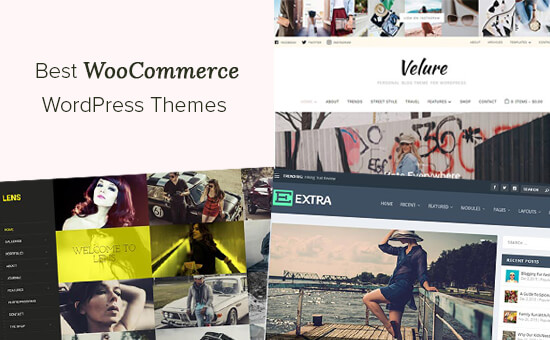
通过 WooCommerce 商店,您可以从数千个 WordPress 主题中进行选择。这些专业设计的主题将使您的 WooCommerce 商店脱颖而出,并且它们带有易于使用的自定义选项。
我们最喜欢的 WooCommerce 主题是Astra,因为它有许多不同的模板和自定义选项,因此您可以创建独特的设计。
如果您需要帮助选择主题,请查看我们精心挑选的市场上最佳 WooCommerce 主题列表。
2.设计你自己的登陆页面
许多店主希望为其电子商务网站快速创建自定义登录页面。例如,您可能想为登录或结帐页面创建自定义设计。
幸运的是,您可以在 WooCommerce 中轻松做到这一点。
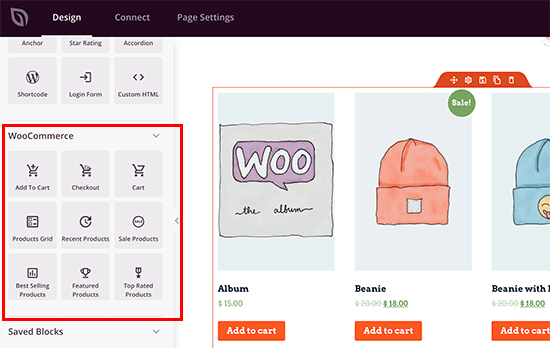
只需安装并激活SeedProd即可。它是最好的 WordPress 登陆页面插件,并附带数十个专为 WooCommerce 设计的精美模板。它还提供简单的拖放 WooCommerce 块来完全按照您想要的方式设计您的产品页面。

您可以轻松地将产品添加到任何登陆页面、创建自定义结帐页面、显示产品网格等。
3. 改善你的电子商务搜索引擎优化

搜索引擎是大多数电子商务网站的最大流量来源。改善您的搜索引擎优化可以帮助您从搜索引擎获得免费流量来发展您的业务。
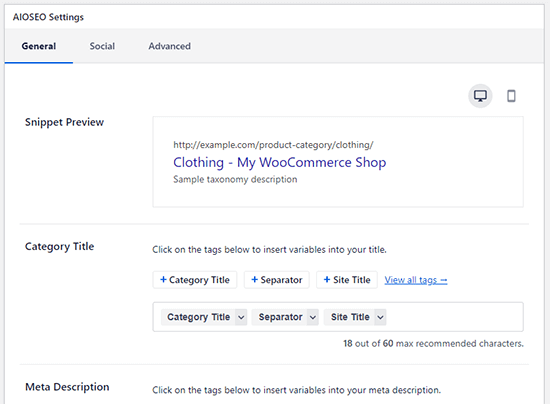
要提高您的 SEO 并获得更多流量,只需安装并激活All in One SEO for WordPress插件即可。它是最好的 WordPress SEO 插件,让您无需任何特殊技能即可轻松优化 WooCommerce SEO。
4. 设置转化跟踪

想知道您的客户来自哪里以及他们在看什么?
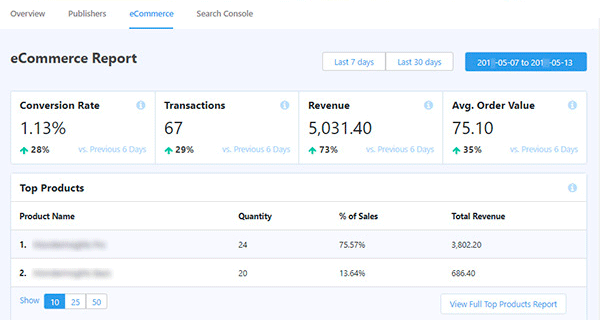
MonsterInsights可帮助您轻松跟踪 WooCommerce 用户并提供完整的电子商务统计数据。您可以在 WordPress 仪表板中查看热门产品、转化率、平均订单价值等。
有关详细说明,请遵循我们针对初学者的完整WooCommerce 转化跟踪指南。
5. 提高转化率和销量

您是否知道超过 75% 的用户离开在线商店时没有将产品添加到购物车或进行购买?
这就是OptinMonster 的用武之地。它可以让您轻松地将网站访问者转化为订阅者和客户。
您可以使用 OptinMonster 显示目标弹出窗口、滑入式弹出窗口、倒计时器、页眉和页脚横幅等。
有关更多提示,请查看我们有关如何恢复 WooCommerce 中废弃的购物车销售的指南。
6.创建高效的销售渠道
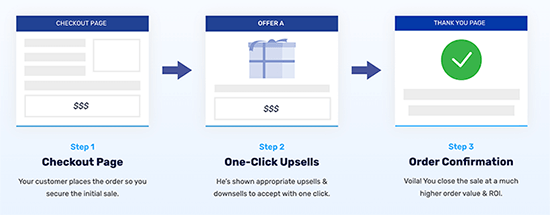
在 WordPress 中构建高效的销售渠道有多种方法。其中之一是使用FunnelKit(以前称为 WooFunnels)。
FunnelKit 是市场上最好的 WooCommerce 渠道构建工具之一。
它使您可以轻松捕获潜在客户、创建自定义结帐页面、制作订单碰撞漏斗、追加销售产品、添加基于奖励的滑动侧推车等等。

它有数十种不同的模板,您只需单击几下即可使用它来创建销售漏斗页面。另外,您可以使用拖放构建器轻松自定义渠道的每个页面。
FunnelKit还包括内置客户报告,以便您可以跟踪客户和订单数据。
步骤 5. 设置重定向
现在您的 WooCommerce 商店已完全设置完毕,最后一步是设置从 Shopify 到 WooCommerce 的正确重定向。
重定向会自动将搜索引擎和访客从旧的 Shopify 网站发送到新的 WooCommerce 商店。这样,如果客户最终访问了错误的网站,您就不会失去任何客户。
如果您的商店之前有 Shopify 品牌域名(例如:yourstore.myshopify.com),则您无法设置单独的重定向。解决此问题的一个简单解决方案是通过编辑 Shopify 网站来添加指向新商店的链接。
将您的域名从 Shopify 迁移到 WooCommerce
如果您的 Shopify 网站使用自定义域名,那么您可以将其指向您的 WooCommerce 商店并设置重定向。
为此,您需要更改域的DNS 设置。您的新托管提供商将为您提供需要在域设置中输入的 DNS 服务器地址。它们通常看起来像这样:
ns1。bluehost.com ns2.bluehost.com
_
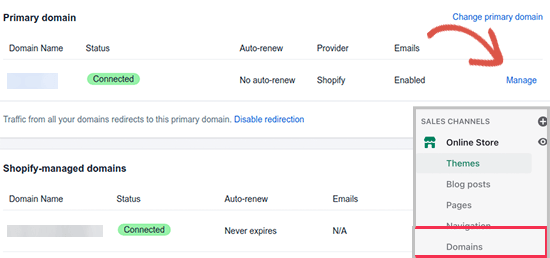
如果您的域名是通过 Shopify 注册的,那么您可以登录您的帐户并转到在线商店 » 域名来管理您的 DNS 设置。

对于其他域名注册商,请参阅我们关于如何轻松更改 DNS 名称服务器的文章。
更新 WooCommerce 中的 URL
接下来,产品描述中的 URL 可能仍指向您旧的 Shopify 品牌域。以下是如何轻松批量更新所有这些 URL,而不是尝试一一查找它们。
只需安装并激活Go Live Update URLs插件即可。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
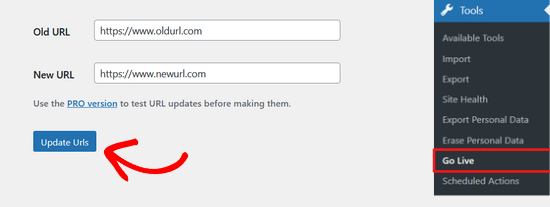
激活后,您需要访问工具»上线页面。在此处,您需要输入您的 Shopify 商店 URL 作为旧 URL,并输入您的 WooCommerce 域名作为新 URL。

然后,只需单击底部的“更新网址”按钮,它将修复您网站上的所有链接。
更新您的 URL 后,您可以从您的网站卸载该插件。
为单个页面和帖子设置重定向
最后,如果您有任何博客文章或页面,那么您可能希望将访问者和搜索引擎重定向到正确的页面。
首先,您需要安装并激活All in One SEO for WordPress插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: AIOSEO有免费版本,但您至少需要专业版才能访问重定向管理器功能。
激活后,您将看到 AIOSEO 设置向导。只需按照提示设置插件即可。

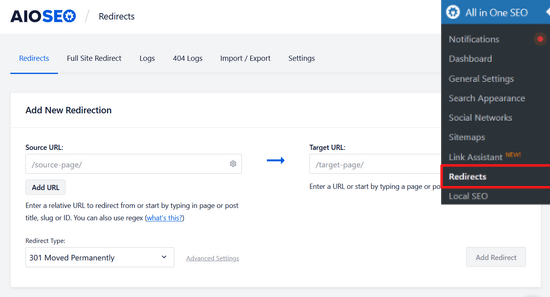
之后,您需要进入All in One SEO » Redirects页面来设置重定向。
在这里,您可以在“源 URL”字段中输入旧 URL,并在“目标 URL”字段中输入页面/帖子的新 URL。

确保重定向类型为“301 永久移动”。然后,单击“添加重定向”按钮保存更改。
您可以重复此过程来为其他链接添加重定向。
AIOSEO 还将保留您创建的重定向的日志。这使您可以查看访问重定向链接的人数。
有关设置重定向的详细提示,请查看我们有关如何在 WordPress 中设置重定向的指南。
就是这样!您已成功设置新的 WooCommerce 商店。
我们希望本文能帮助您从 Shopify 迁移到 WooCommerce。您可能还想查看我们有关创建电子邮件通讯的指南,或我们对小型企业最佳商务电话服务的专家比较。



