您想在 WordPress 中创建额外的图像尺寸吗?
每次您上传图像时,WordPress 都会自动创建该图像的多个不同大小的副本。一些 WordPress 主题和插件也会创建自己的各种大小的副本。
在本文中,我们将向您展示如何在 WordPress 中轻松创建其他图像尺寸并在您的网站上使用它们。

为什么要在 WordPress 中创建额外的图像尺寸?
通常,流行的 WordPress 主题和插件会自动创建额外的图像尺寸。例如,您的主题可能会创建不同的尺寸以用作存档页面或自定义主页上的缩略图。
然而,有时这些图像可能无法完全满足您的要求。例如,您可能希望在子主题或网格布局中使用不同的图像大小。
为此,您需要在 WordPress 中创建其他图像尺寸,然后在需要时调用正确的图像。
考虑到这一点,让我们看看如何在 WordPress 中创建额外的图像尺寸。
为您的主题注册其他图像尺寸
大多数 WordPress 主题都支持特色图像,也称为帖子缩略图。
但是,如果您要创建自定义 WordPress 主题,则需要通过将以下代码添加到主题的functions.php 文件中来添加对特色图像的支持:
| 1 | add_theme_support( 'post-thumbnails'); |
由
添加对帖子缩略图的支持后,您可以使用 add_image_size() 函数注册其他图像尺寸。
您将按以下格式使用 add_image_size 函数:
| 1 | add_image_size( 'name-of-size', width, height, crop mode ); |
由
以下是完整函数的一些示例:
| 123 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
由
在这里,我们指定了三种不同的图像尺寸。每个都有不同的模式,例如硬裁剪、软裁剪和无限高度。
让我们看看如何在您自己的WordPress 博客或网站上使用每种模式。
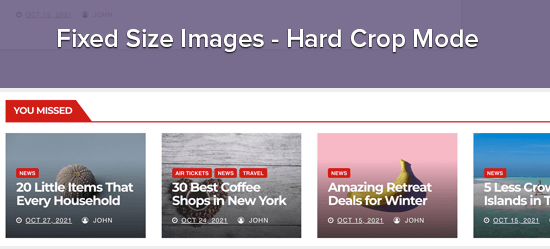
1.硬裁剪模式
在上面的示例中,我们在高度后使用了“true”值。这告诉 WordPress 将图像裁剪为我们定义的精确尺寸,在本例中为 120 像素 x 120 像素。
此功能将根据尺寸自动从侧面或从顶部和底部裁剪图像。通过这种方式,您可以确保所有图像都成比例并且在WordPress 网站上看起来不错。

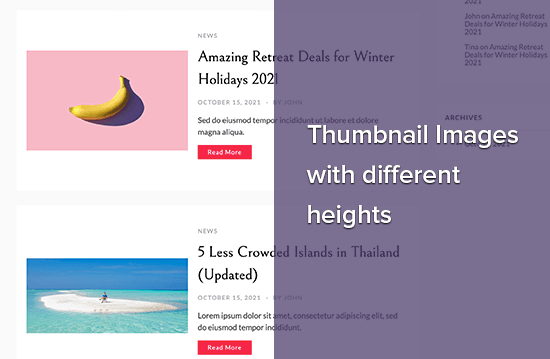
2. 软裁剪模式
正如您在我们的软裁剪示例中看到的,我们没有在高度后添加“true”值:
| 1 | add_image_size( 'homepage-thumb', 220, 180 ); |
由
这是因为默认情况下软裁剪模式处于打开状态。
软裁剪会按比例调整图像大小而不扭曲图像,因此您可能无法获得所需的确切尺寸。通常,软裁剪与宽度尺寸相匹配,但高度尺寸可能会根据每个图像的比例而有所不同。
下面是一个示例:

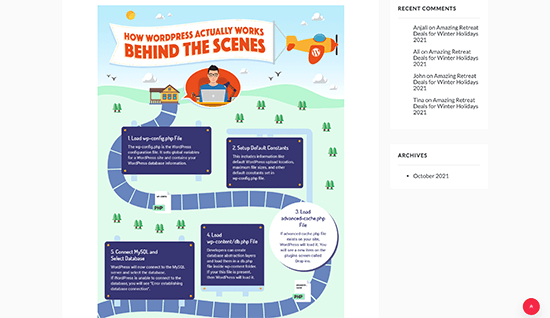
3.无限高度模式
有时,您可能想在网站上使用很长的图像,同时限制其宽度。例如,您可能已经为您的企业网站创建了信息图表。信息图表往往很长,并且通常比内容宽度更宽。
无限高度模式允许您指定不会破坏布局的宽度,而不限制高度。

在 WordPress 主题中显示其他图像尺寸
一旦您向网站添加了更多图像尺寸,就可以在 WordPress 主题中显示它们了。
只需打开要使用不同图像尺寸的主题文件,然后在后循环中添加以下代码:
| 1 | <?php the_post_thumbnail( 'your-specified-image-size'); ?> |
由
您可能需要添加一些样式,以便图像与网站的其余部分完美契合。但是,这就是在主题中显示其他图像尺寸所需的全部内容。
重新生成附加图像尺寸
add_image_size() 函数仅在您上传新图像时创建额外的尺寸。这意味着您在创建 add_image_size() 函数之前上传的任何图像都不会具有新的尺寸。
要解决此问题,您需要使用Perfect Images重新生成 WordPress 网站的缩略图。该插件将重新生成您的特色图像、视网膜图像并更新您的媒体元数据。
首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
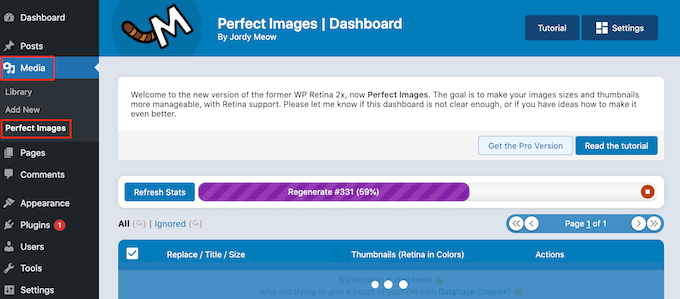
激活后,转至媒体 » 完美图像。Perfect Images 现在将扫描您的 WordPress 媒体库,因此您可能需要等待一段时间才能完成。

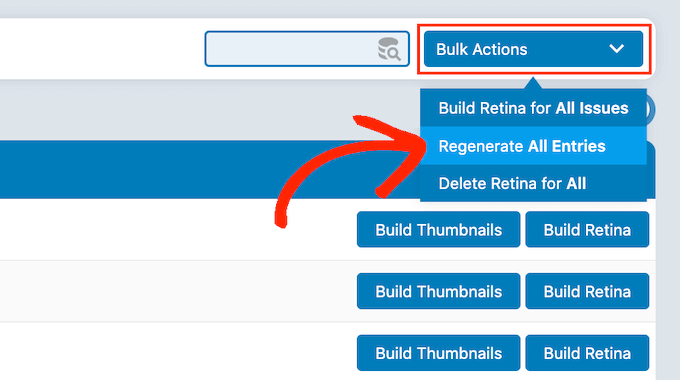
完成后,打开默认显示“批量操作”的下拉菜单,然后选择“重新生成所有条目”。
完美图像现在将重新生成所有缩略图。

有关此主题的更多信息,请参阅我们关于如何轻松重新生成新图像尺寸的文章。
为您的帖子内容启用其他图像尺寸
尽管您添加了一些新的图像尺寸,但目前您只能在 WordPress 主题中使用它们,而不能在帖子内容中使用它们。
要使这些新尺寸在WordPress 内容编辑器中可用,您需要将以下代码添加到主题的functions.php 文件中:
| 12345678 | functionwpb_custom_image_sizes( $size_names) { $new_sizes= array( 'homepage-thumb'=> 'Homepage Thumbmail', 'singlepost-thumb'=> 'Infographic Single Post' ); returnarray_merge( $size_names, $new_sizes);}add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes'); |
由
添加代码后不要忘记保存更改。
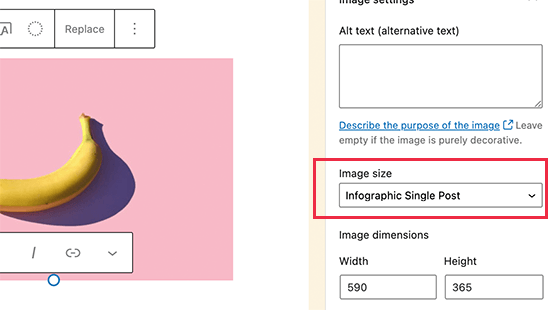
现在,当您将图像上传到 WordPress 时,您将在“图像尺寸”下看到所有自定义尺寸。现在,您可以在处理任何页面或帖子时更改图像大小。

我们希望本文能帮助您了解如何在 WordPress 中创建其他图像尺寸。您可能还想查看我们专家精选的最佳Instagram WordPress 插件以及如何选择最佳网页设计软件的指南。



