您需要为 WordPress 中的特色图片添加标题吗?
字幕是向图像添加上下文和背景信息的好方法。但是,许多 WordPress 主题不显示帖子特色图像的标题。
在本文中,我们将向您展示如何在 WordPress 中显示特色图像的标题。

为什么要在 WordPress 中为精选图像添加标题?
几乎所有 WordPress 主题都内置了对特色图像的支持,并在WordPress 网站的许多不同区域中显示它们。
在您的帖子中添加特色图片可以使其看起来更具吸引力,这通常会为您带来更多点击量和参与度。要了解更多信息,请查看我们的指南,了解如何在 WordPress 中添加特色图像或发布缩略图。
当您上传精选图片时,您可以选择添加标题以及其他信息,例如图片替代文本。

但是,您的主题可能不会向访问者显示此标题。
话虽如此,让我们看看如何使用插件为 WordPress 中的特色图像添加标题。
在 WordPress 中为精选图像添加标题
显示特色图像标题的最佳方法是使用FSM 自定义特色图像标题。首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
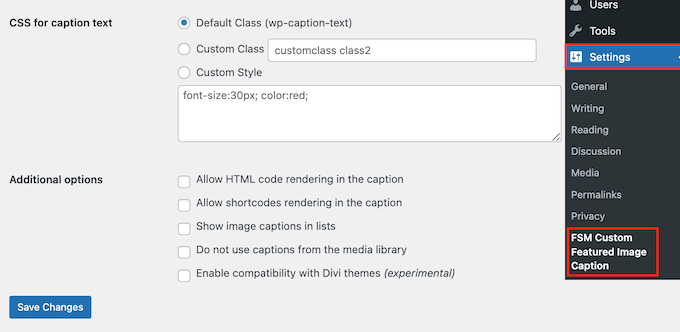
激活后,您需要进入“设置”»“FSM 自定义特色图像标题”页面来配置该插件。

默认设置应该适用于大多数网站。
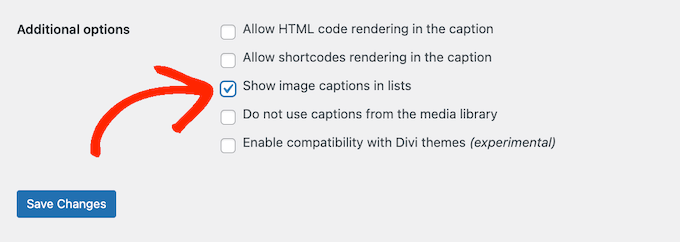
但是,如果您想在WordPress 博客的首页显示特色图像标题,则需要选中“在列表中显示图像标题”框。

对于本指南,我们将选择“默认类别”选项。但是,如果您想使用自己的自定义 CSS设置标题样式,则应选择“自定义类”或“自定义样式”。
如果您对设置感到满意,请单击“保存更改”按钮。
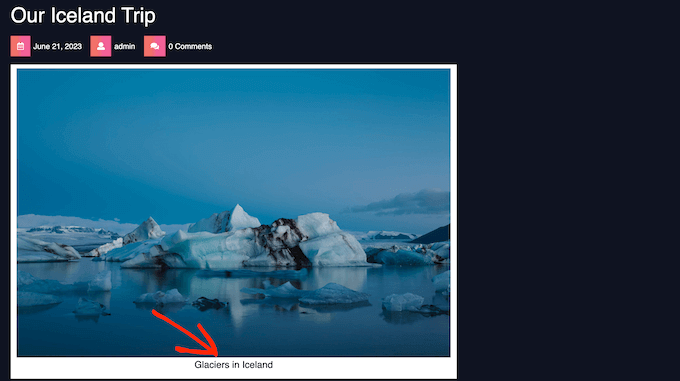
你完成了!现在,如果您访问 WordPress 网站,您将看到正在运行的特色图像标题。

我们希望本教程能帮助您了解如何在 WordPress 中为精选图像添加标题。您可能还想了解如何选择最好的网页设计软件或查看我们的专家精选的最佳拖放 WordPress 页面构建器。



