您想在 WordPress RSS 源中显示您的帖子缩略图吗?
RSS 源可帮助您在目录、源阅读器和其他使用 RSS 源的应用程序中推广内容。然而,令人悲哀的事实是,您的博客文章中的特色图像不会显示在您的 RSS 源中。
在本文中,我们将向您展示如何将帖子缩略图添加到 WordPress RSS 源。

什么是 WordPress RSS 源?
RSS,即“真正简单的聚合”,允许用户和应用程序从网络提要中的网站或博客接收定期更新。
RSS 源可帮助您从所选网站获取更新,而无需手动访问它们。它有助于节省时间,并且您可以在电子邮件、提要阅读器和其他设备中查看最新内容。
如果您有WordPress 博客,那么 RSS 源可以帮助您推广内容并增加博客流量。您可以让读者轻松发现新文章,并让他们回到您的网站获取新鲜内容。
然而,WordPress RSS 提要的问题是它们不显示您博客文章的特色图像。
添加帖子缩略图可帮助您自定义 RSS 源。它还有助于增强提要并提供更好的用户体验。
也就是说,让我们看看如何将帖子缩略图添加到 WordPress RSS 源。我们将向您展示两种方法来执行此操作,包括使用 WordPress 插件和向主题文件添加简单的功能。
使用插件将帖子缩略图添加到 RSS 源(简单方法)
在 RSS 源中显示特色图像的最简单方法是使用Mailchimp & More 插件的 RSS 中的特色图像。
它是一个免费的 WordPress 插件,可帮助您将图像添加到 RSS 源,以便它们显示在您的RSS 电子邮件活动以及使用 RSS 源的任何其他地方。
首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
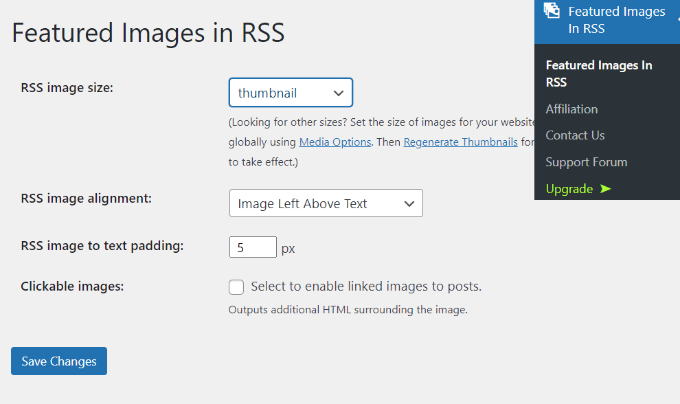
激活后,您可以从 WordPress 仪表板转到RSS 中的精选图像。
该插件可让您更改 RSS 图像大小、对齐方式、文本填充,并选择是否要使图像可点击。

完成所需的更改后,请不要忘记单击“保存更改”按钮。
手动将帖子缩略图添加到 RSS 源(需要编码)
在 WordPress RSS 源中显示帖子缩略图的另一种方法是将代码片段添加到主题的function.php文件中。
不过,我们不建议直接编辑functions.php文件,因为最轻微的错误都可能会破坏您的WordPress网站。相反,添加代码的一种更简单的方法是使用WPCode插件。

使用 WPCode,您可以安全地在 WordPress 中添加代码片段,不会出现任何错误。另外,即使您更新或更改主题,它也允许您保留自定义代码。
WPCode 的免费版本附带了在 WordPress 中添加自定义代码所需的一切,包括现成的代码片段库。WPCode Pro包括代码修订、计划片段、转换像素等高级功能。
首先,您需要安装并激活 WPCode 插件。您可以按照我们的教程了解如何安装 WordPress 插件。
插件激活后,您可以从 WordPress 仪表板转到代码片段 » + 添加 片段。然后,转到“添加自定义代码(新代码段)”选项并单击“使用代码段”按钮。

之后,您必须复制以下代码:
| 12345678910 | functionrss_post_thumbnail($content) {global$post;if(has_post_thumbnail($post->ID)) {$content= '<p>'. get_the_post_thumbnail($post->ID) .'</p>'. get_the_content();}return$content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
由
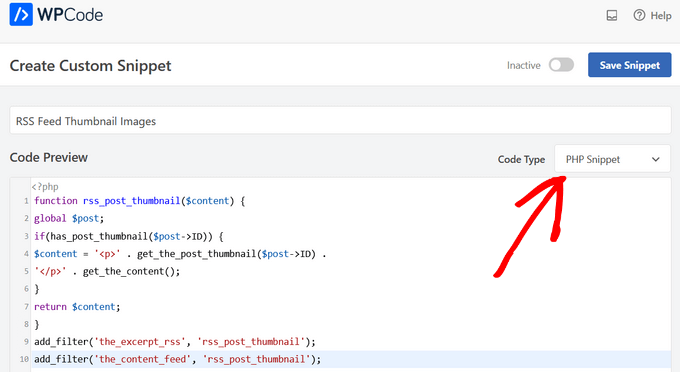
接下来,继续为您的片段指定标题。然后,将您之前复制的代码粘贴到“代码预览”框中。
不要忘记从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

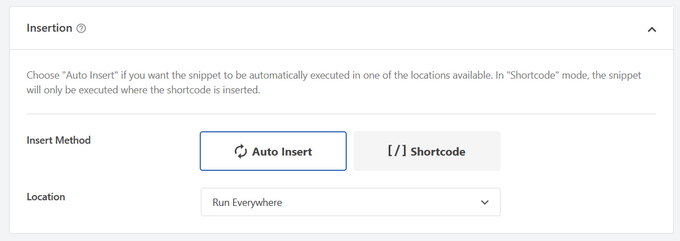
然后,向下滚动到“插入”部分。
对于此代码片段,您需要保留“自动插入”选项,以便在您的网站上自动插入和执行代码片段。

最后,将开关从“非活动”切换为“活动”。
然后,不要忘记点击“保存片段”按钮。

您可以按照我们关于如何在 WordPress 中轻松添加自定义代码的教程了解更多详细信息。
有关向博客文章添加特色图像的更多提示,您可以参阅我们有关如何在 WordPress 中添加文章缩略图的指南。
我们希望本文能帮助您了解如何将帖子缩略图添加到您的 WordPress RSS 源。您还可以阅读我们关于最佳免费企业名称生成器以及如何选择最佳网站构建器的指南。



